ヒートマップツールのMouseflow (マウスフロー)
Googleアナリティクスでは捉えきれないデータを「可視化」してくれ、ブログ・ホームページ改善の幅がぐんと広がります。
具体的には、
- リライト箇所が動画でまる見え
- 効率よく稼ぐ記事構成がわかる
- ポチられるアフィリエイリンク配置場所がわかる
など。
「Mouseflow」の使い方だけでなく、取得したデータから、稼ぐ記事に改善するコツも一挙解説!
※以前とは申請手順が大きく変更されたため、2023年3月時点の最新情報をお届けします
▼ブログアフィリエイトに役立つおすすめ無料ツール厳選紹介【初心者】
▶【Amazonアソシエイト】ネットで月5万の完全マニュアル
あなたの動き「動画」で記録されてます!
ヒートマップツールとは、
ブログ記事などに訪れたユーザーの行動データを取得できるツール
さらに「Mouseflow」なら、ユーザー行動の録画まで可能です。
論より証拠、あなたの動きを「撮影した動画」を確認してみてください。
» 動画デモンストレーション(Mouseflow公式)※URL先へ移動後、デモを開始(Start demo)をクリック➜入力など何もせず下へスクロール➜デモの結果を見る(See Results Of Your Demo)をクリック
 ウキワさん
ウキワさん自分の動きが撮影された動画を見てみると、Mouseflowの凄さがわかるよ!
自分の動きを動画で確認してみる
» 動画デモンストレーション(Mouseflow公式)他のヒートマップツール無料プランとの比較
ヒートマップツールの、
- Microsoftの「Clarity」
- 老舗の「User Heat」
無料プランも使ってみましたが、断然「Mouseflow」です。
理由として、
- マイクロソフトの「Clarity」:画面が見づらく、使いづらい
- 老舗の「User Heat」:無料プランではすぐに見切れて1ページ全てを確認不可



導入が少し面倒だけど、無料プランで継続なら断然「Mouseflow」がおすすめ!
【初心者のブログ・ホームページ改善】まずはMouseflowの5機能でOK!
初心者におすすめな「Mouseflow」の機能は5つ。
- レコーディング
- クリック
- ムーブメント
- スクロール
- アテンション
この5つの機能を使うだけで、「稼ぐ記事」へと生まれ変わります。
どのような機能か解説します。
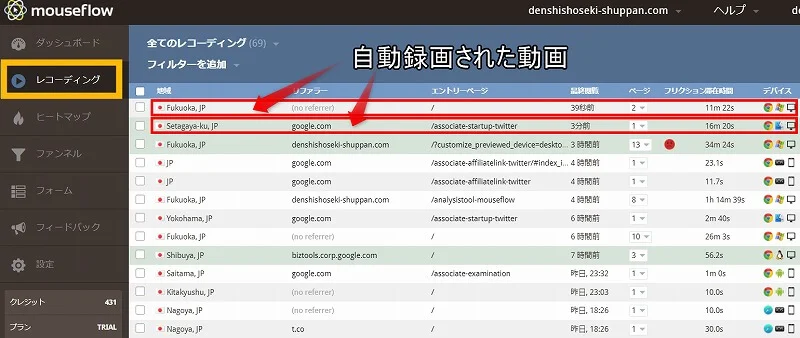
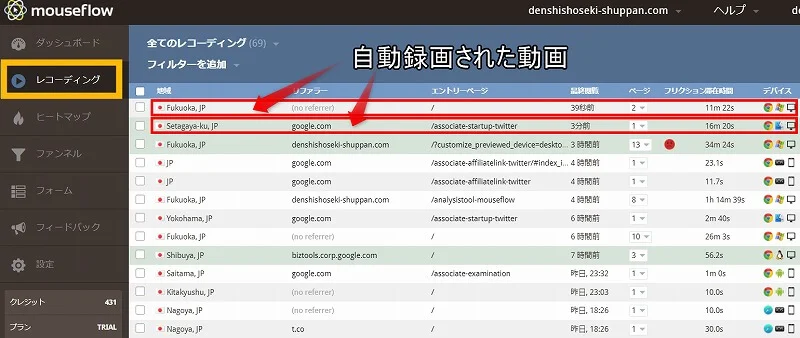
1.レコーディンク
ユーザーの動きを録画できる機能。
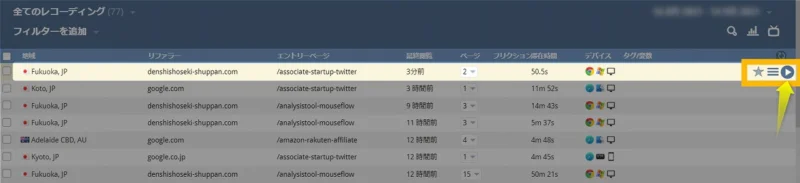
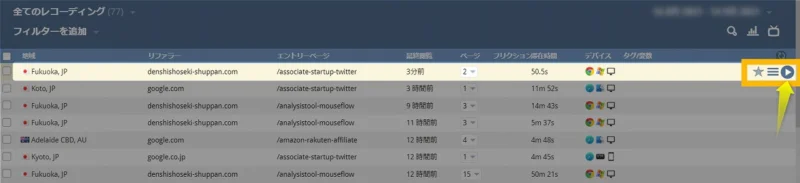
下の画像をご覧ください。


Mouseflow管理画面の「レコーディング」には、
アクセスのあった記事の「ユーザーの動き」を撮影した動画が、自動的にストック
されていきます。



録画データはMouseflow管理画面にストックされるので、WordPressが重くなったりしないよ!
動画を見たいときは、保存一覧の任意のものにカーソルを当てると再生ボタンが現れるので、そちらをクリックするだけ。


以下のような動画を確認可能です。(Mouseflowで録画した当ブログの動画)
記事に訪れたユーザーが、まず下までザーとスクロールし、
- 30秒あたりで左サイドに追尾する目次を確認
- 下から上へ読み返す
といった、Web特有の行動が見て取れます。



まずは動画を見て、その記事内でのユーザーの動きをつかんでおくと断然リライトしやすくなるよ!
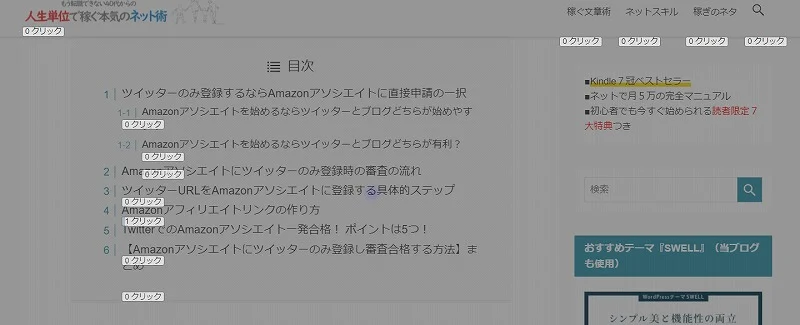
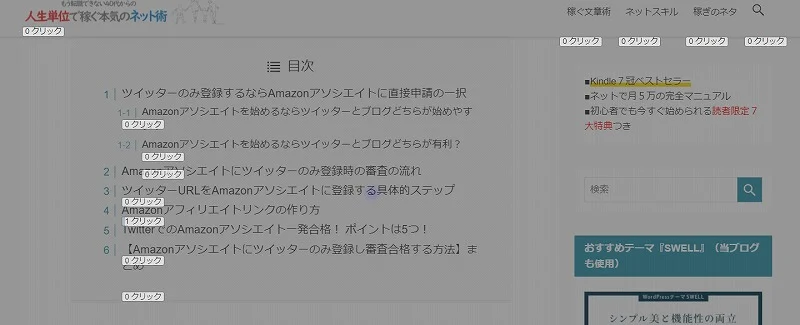
2.クリック
リンクのクリック数を計測できる機能。
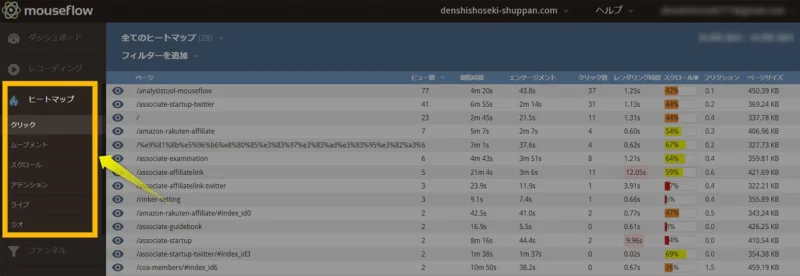
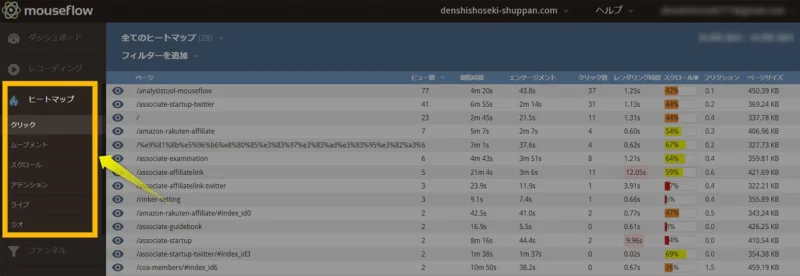
続く「クリック」「ムーブメント」「スクロール」「アテンション」機能は、Mouseflow管理画面の「ヒートマップ」から簡単に確認できます。


「クリック」機能は、記事にあるリンクにクリック数を表示できます。(サイドバーなどのリンクにも)


クリック数を計測できると、
- 目次のどの見出しに関心が高いか
- どの関連記事に関心が高いか
- どのアフィリエイトリンクがクリックされているか
を判断できるようになります。



コンバージョンに直結するクリック数は要確認ね!
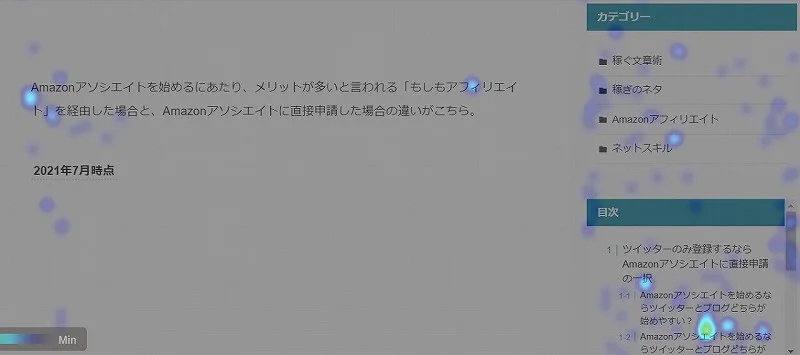
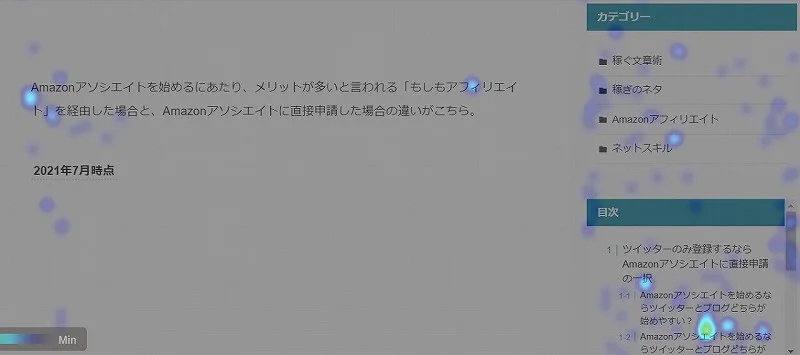
3.ムーブメント
よく読まれている箇所を確認できる機能。
PCユーザーの場合、「マウスのカーソル位置」が「目線の位置」に近いといわれます。
カーソルがよく当たった位置(ユーザーの目線)を可視化した画面がこちら。


青く光っている箇所ほど、ユーザーの目線が当たった箇所になります
これを確認することで、
- クリックしてもらいたいリンクを置く場所
- 読んでもらいたい関連記事を知らせる場所
- 特に見てもらいたい内容を置く場所
の見極めに役立ちます。



ユーザーの目線が「どこに集中しているか」がわかると、宣伝したいものを効果的にアピールできるよね!
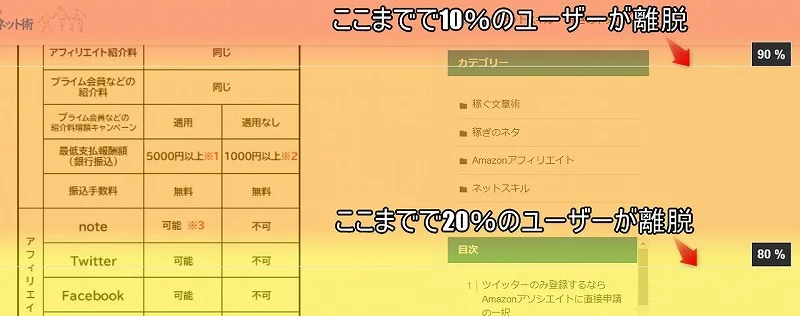
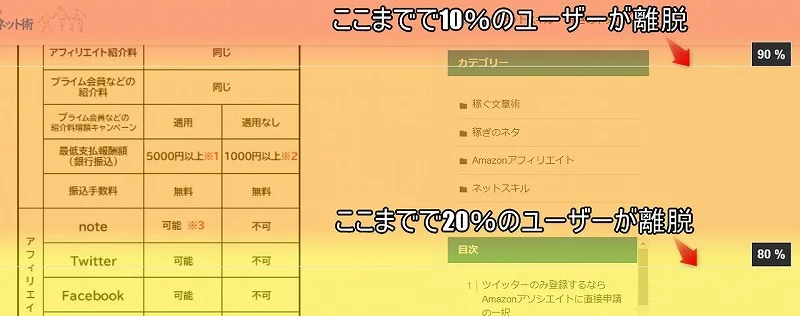
4.スクロール
離脱された場所を特定できる機能。
ユーザーの離脱率が色分けと数値で表示されます。


離脱率の高い箇所が必ずしも悪いわけではありません。ただし、記事の大きな改善点につながることもあり得ます。
それを踏まえ、
- 本文に入る前の離脱率の高さは「タイトル」に「内容」が合っていないのかも
- 好ましくない要因での離脱でないかをチェック
- 主要コンテンツは離脱率30~40%内に配置する
といった判断に役立てるとよいでしょう。
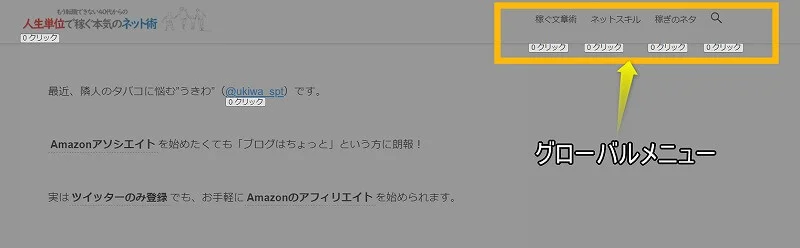
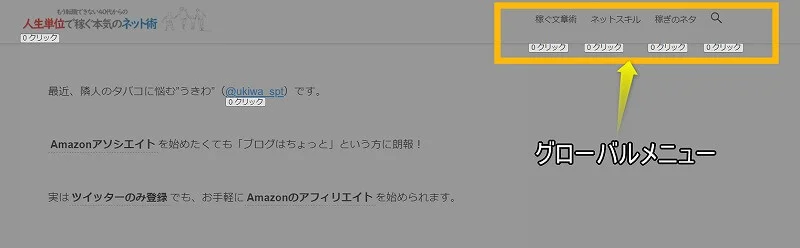
さらに「スクロール」機能の実践的な使い方を1つ!
「記事タイトル」と「内容」が合っていない場合、本文に入る前に離脱されることがあるものの…
「グローバルメニュー」などがクリックされた場合も、離脱率は高くなる


なので、離脱率の高さが気になる箇所は、
周囲のリンクのクリック数を確認してみる
これにより「離脱率の高さ」の善悪を判断できることがあります。



ユーザーが「記事を読むのをやめた場所」には、さまざまな記事改善のヒントが隠されているよ!
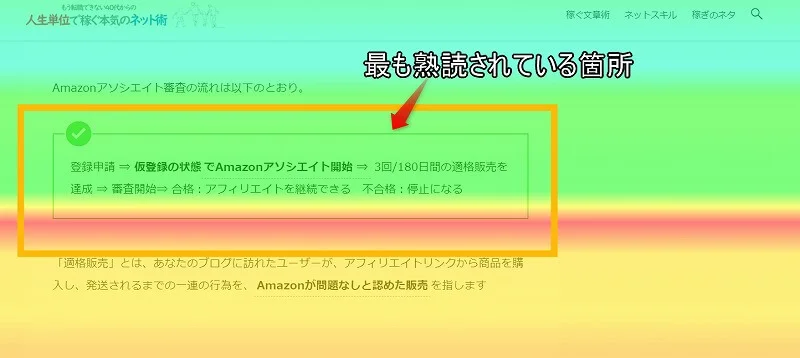
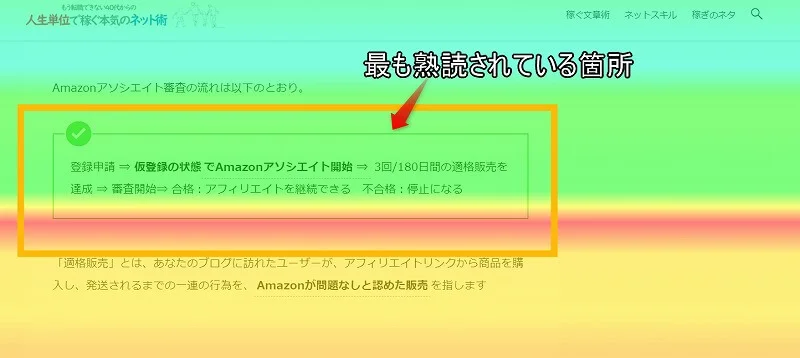
5.アテンション
よく読まれている箇所を確認できる機能。
読まれ具合によって色分けされます。


クリックやスクロールなどから、総合的に判断して色分けされているようです。
「赤」に近づくほど「熟読された箇所」、「濃い青」に近づくほど「スルーされた箇所」といった区分。


「アテンション」は、ほとんど「ムーブメント」と同じ機能です。
2つの違いがこちら。
- ムーブメント:PCユーザーの目線を知る機能
- アテンション:スマホユーザーの目線を知る機能
これを踏まえ、アテンションを活用することで、
- クリックしてもらいたいリンクを置く場所
- 読んでもらいたい関連記事を知らせる場所
- 特に見てもらいたい内容を置く場所
の選定に役立ちます。
さらに「アテンション」の役立ちポイントをもう1つ。
離脱率を確認できる「スクロール」では、
目次リンクから記事の途中へ移動された場合 ➜ その過程はすべて「通過した」と判定 ➜ つまり「読んだ」と判定
なので…
スクロール=記事の読まれ具合を判断できない
そういった意味でも、
ムーブメント・アテンション=よく読まれている箇所を判断
といった具合に使い分けてください。



スマホであれ、PCであれ、ユーザーの目線がどこに集まっているかを知ることは重要だよね
以上、初心者におすすめな「Mouseflow」5つの機能でした。
- レコーディング
- クリック
- ムーブメント
- スクロール
- アテンション
Mouseflowの導入方法を完全図解【失敗ポイントも詳しく解説】
Mouseflowの導入作業は大きく5ステップ。
Googleアカウントでの登録も可
失敗しがちなポイントも漏らさず解説します!
STEP1 無料トライアルの申込み
Mouseflowを利用するには、アカウント作成し、14日間の無料トライアル、その後に料金プランを選択します。
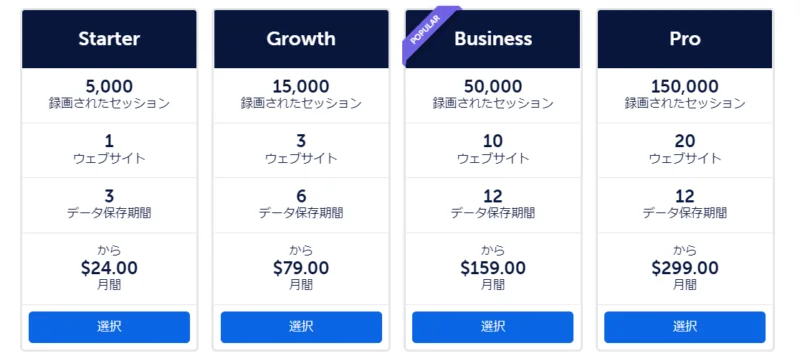
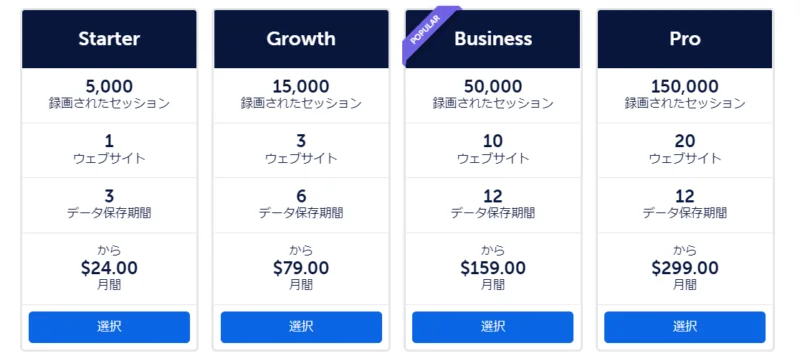
料金プランによる違いがこちら。
| 無料プラン | スターター | グロース | |
|---|---|---|---|
| 料金 | 0円/月 | 10,000円/月 | 26,000円 |
| 登録サイト数 | 1サイト | 1サイト | 3サイト |
| データ保存期間 | 3ヵ月 | 3ヵ月 | 6ヵ月 |
㊟さらなる上位プランも存在
アカウント作成はこちらから
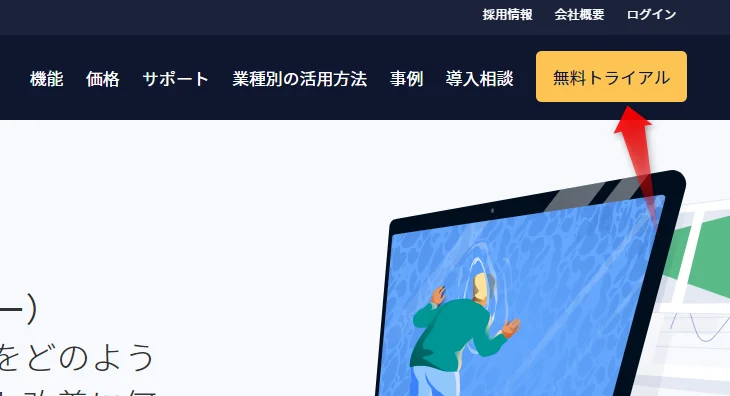
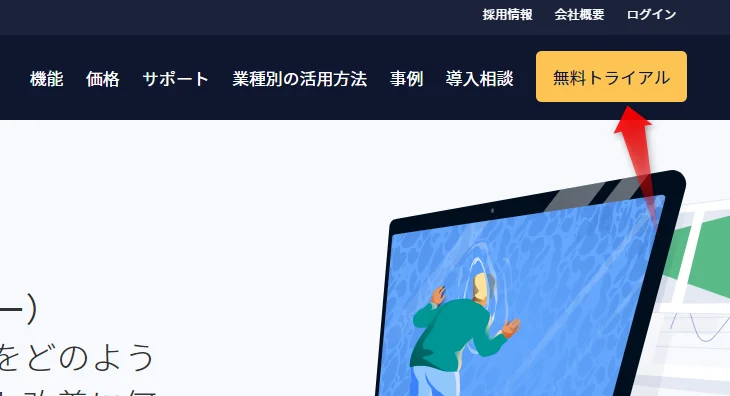
» Mouseflow無料トライアル1.「無料トライアル」をクリック。


㊟「トライアル」とはいえ、無料で使い続けられるのでご心配なく!
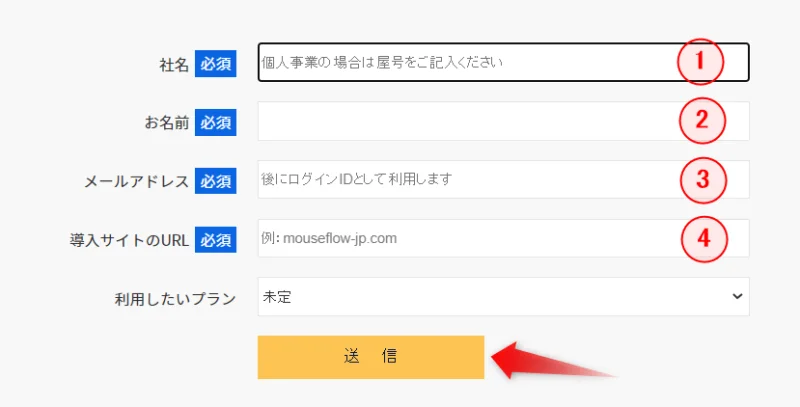
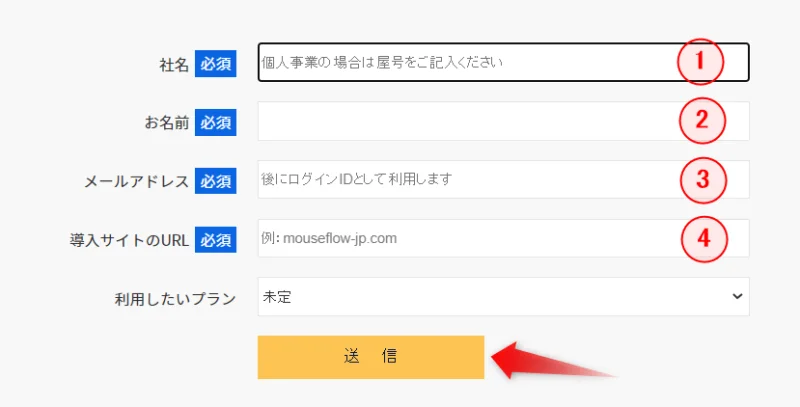
2.各項目を入力してください。


①社名:個人名でOK
②お名前
③メールアドレス
④導入サイトのURL
「送信」をクリック。
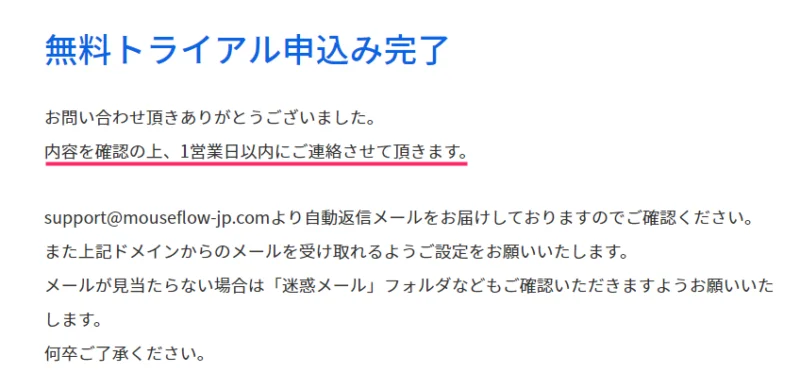
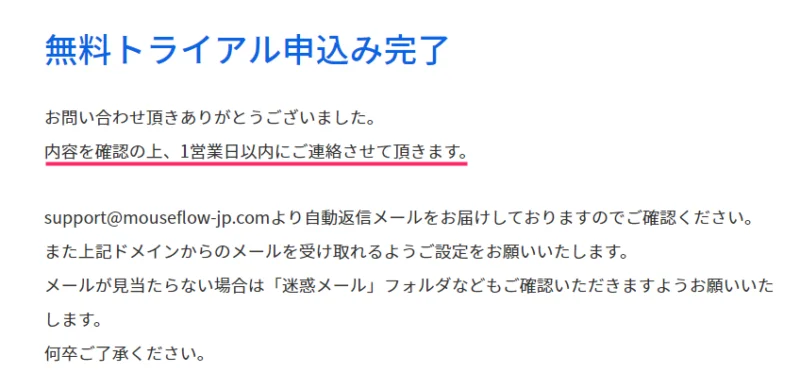
3.「無料トライアル申込み完了」の画面が表示されます。


4.Mouseflowからメールが届いています。


これで無料トライアルの申込みが完了しました。
さらに1営業日以内に、「無料トライアル受け付け」の完了を知らせるメールが届きます。
その内容にそって、次の申請手続きを進めていきます。
STEP2 無料トライアルの承諾メールをもらう
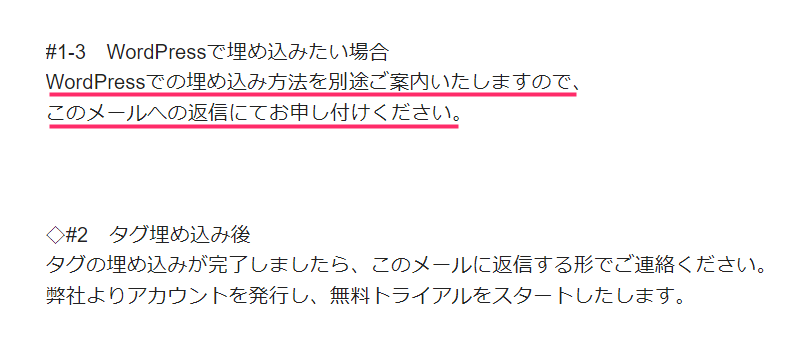
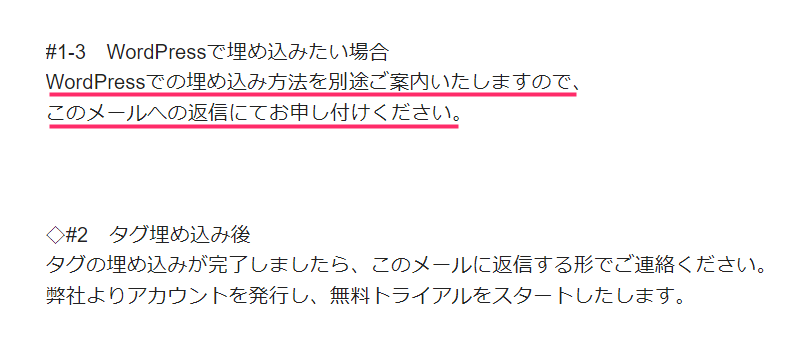
1.1営業日以内に届いたメールがこちら。




下記の内容が記載されています。


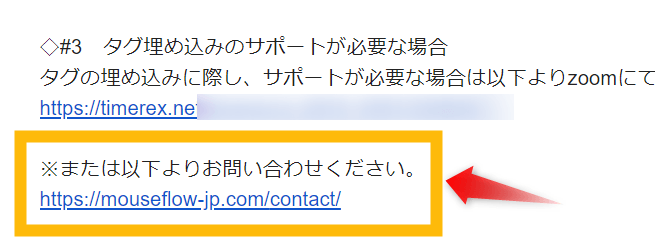
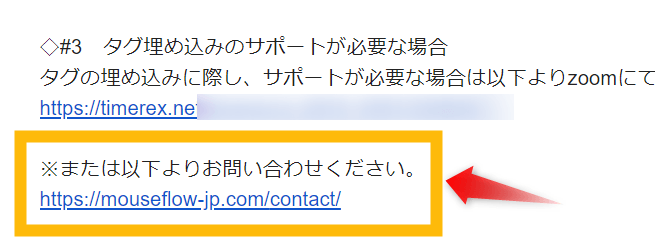
WordPressの場合、タグの埋め込み方法を教えてもらうため、メール返信の必要があります。
2.メール内の「お問い合わせリンク」から、「WordPressでの埋め込み方法を教えてください」といったメールを返信してください。


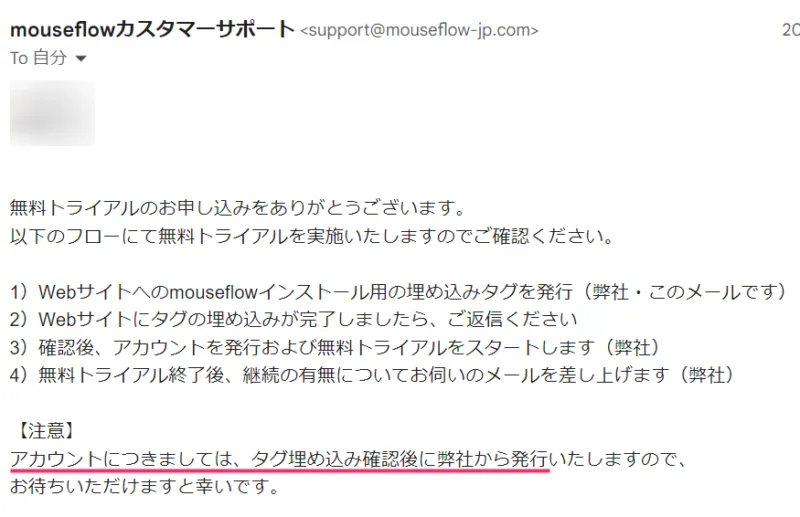
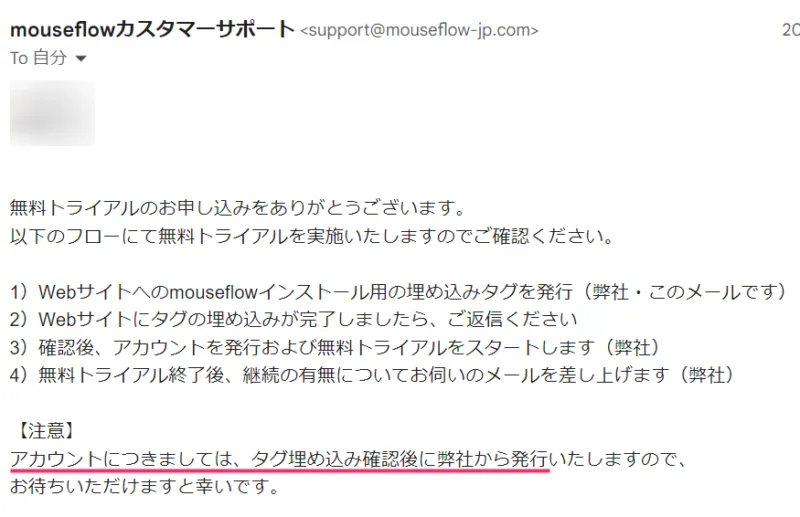
3.そうすると、Mouseflowからメールが届きます。


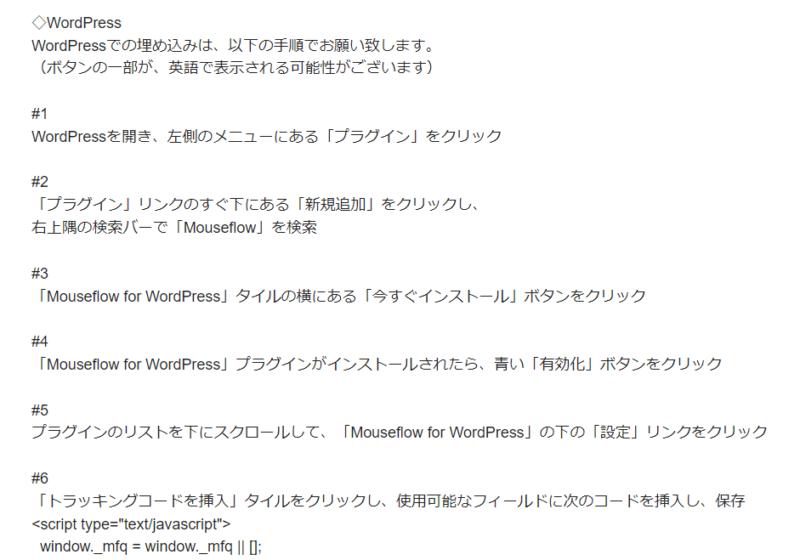
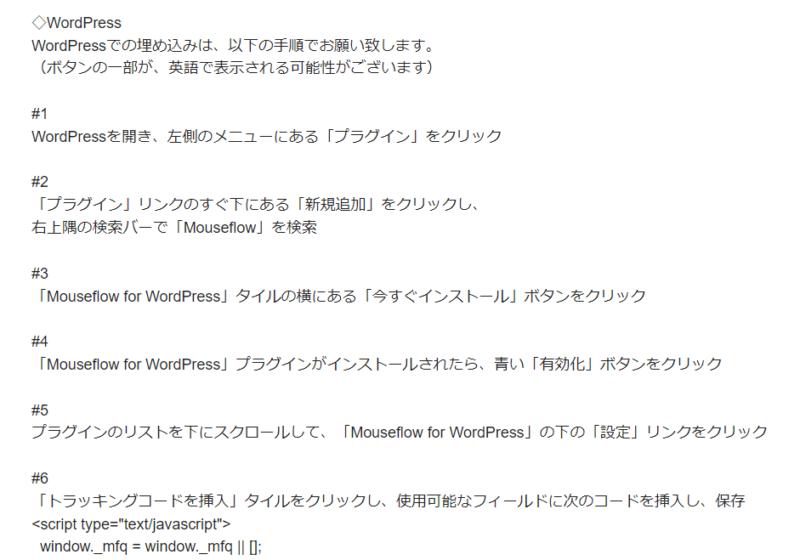
WordPressでの埋め込み方法が説明されているので、その内容にそって作業を進めていきます。
STEP3 プラグインのインストール
Mouseflowを導入したいブログ・ホームページに、計測のためのタグを埋め込む作業です。
※タグ:計測のためのプログラム



タグの導入に必要な「プラグイン」をインストールしていくよ!
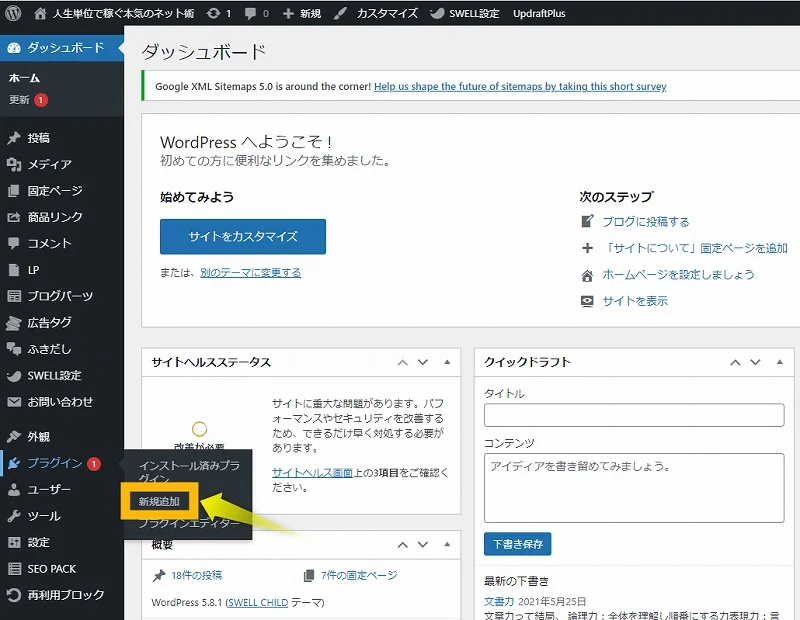
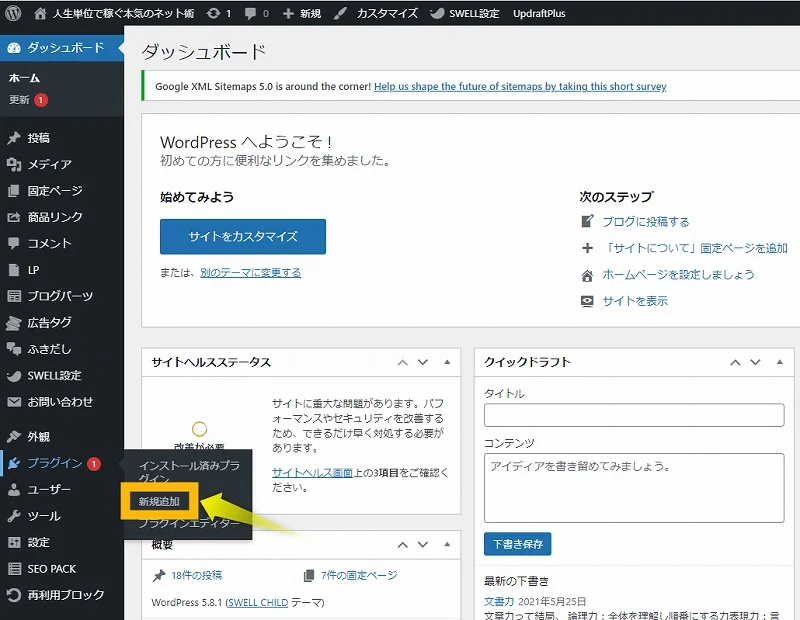
1.WordPress管理画面で「プラグイン」の「新規追加」をクリック。


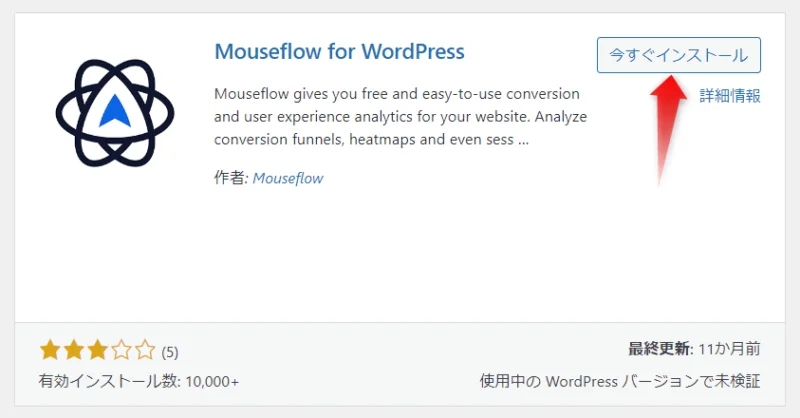
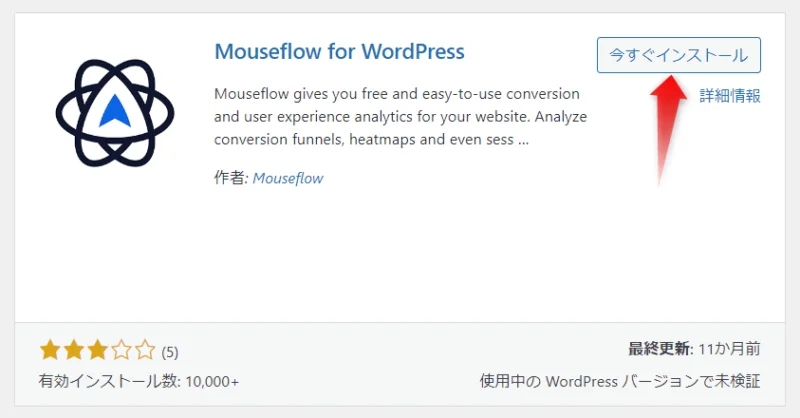
2.検索窓に「Mouseflow」と入力して、「Mouseflow for WordPress」を今すぐインストール。


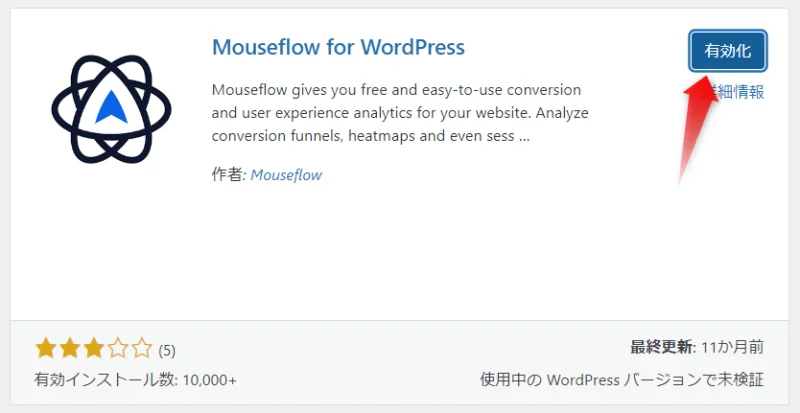
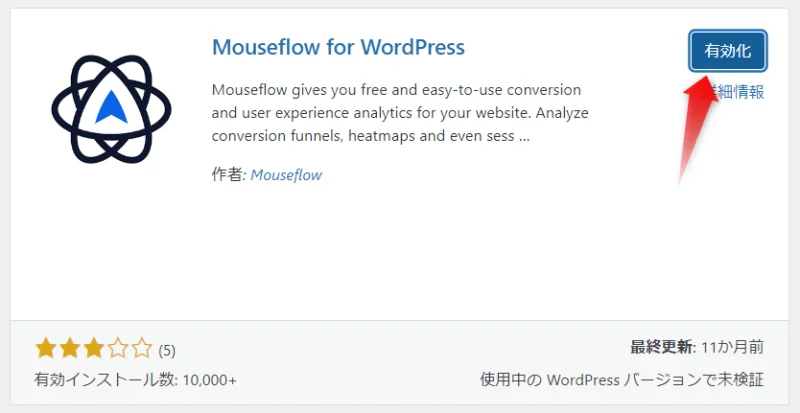
3.「有効化」をクリック。


これでブログ・ホームページにMouseflowがインストールされました。
STEP4 ブログ・ホームページにタグの埋め込み
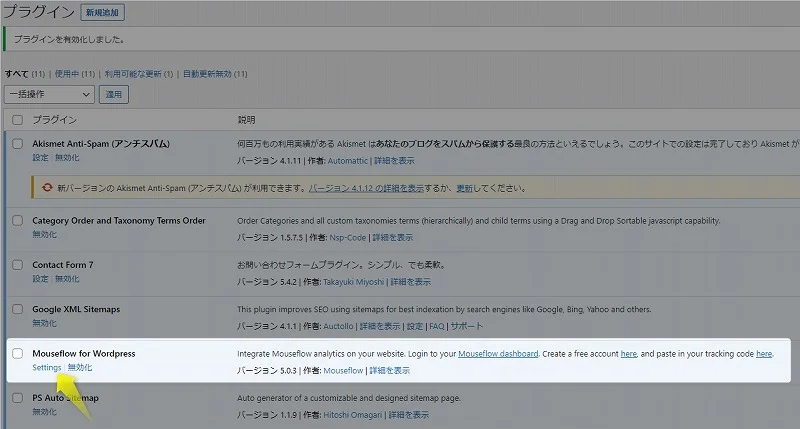
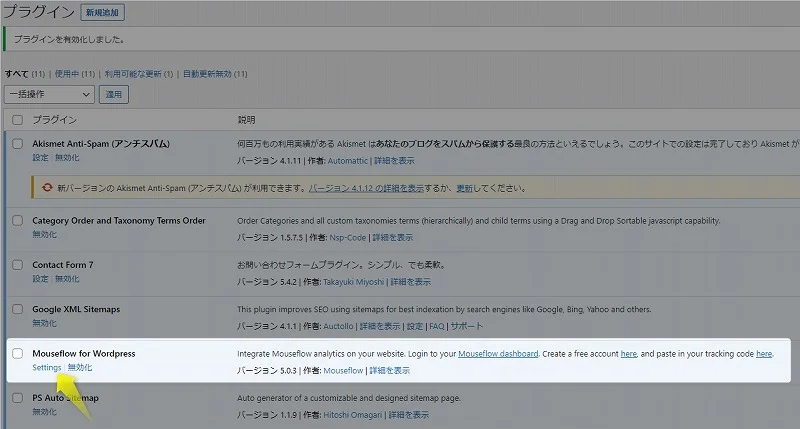
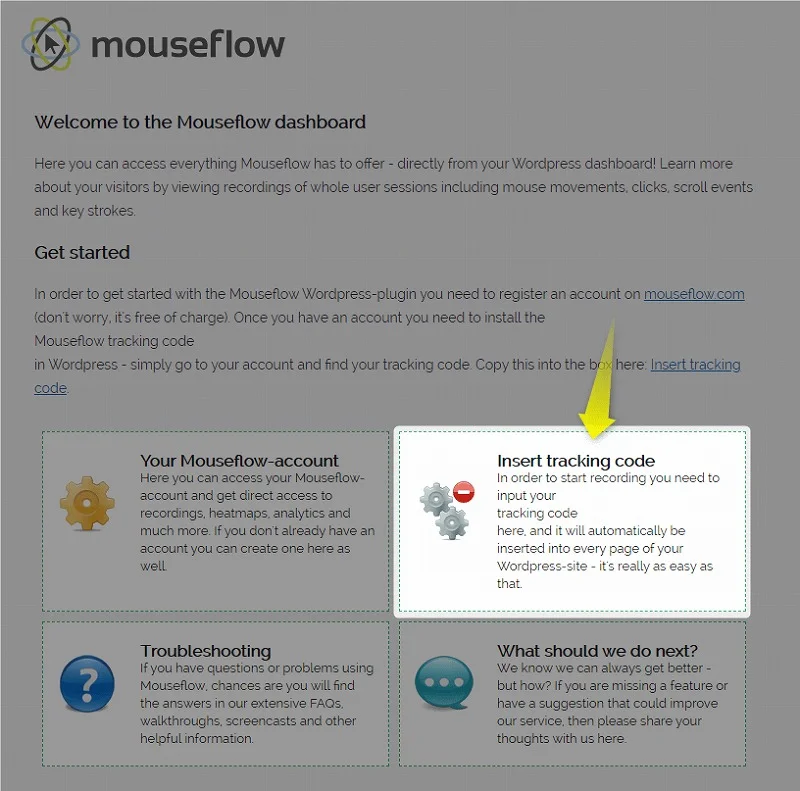
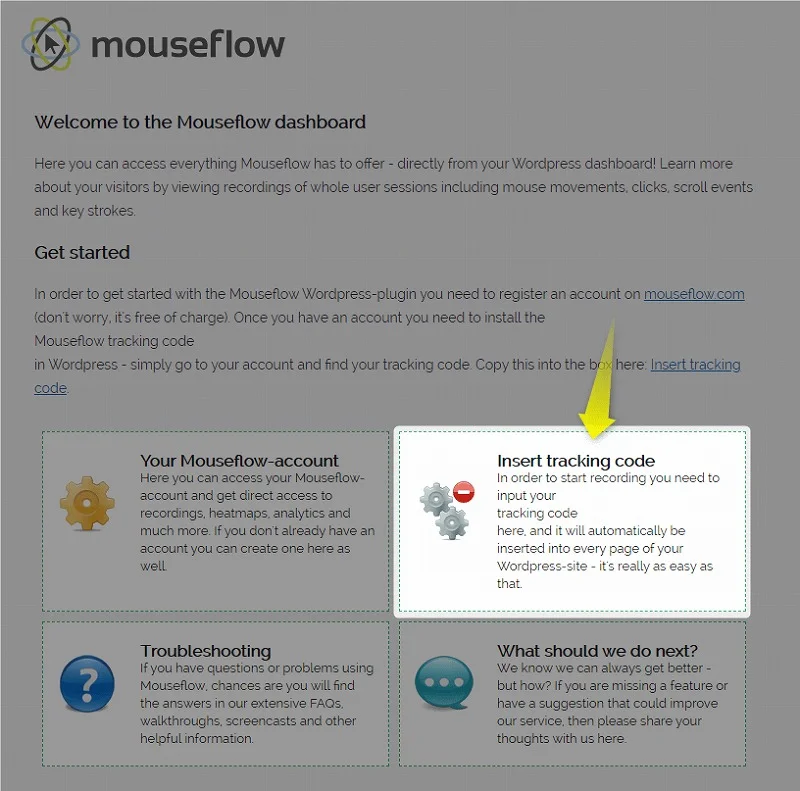
1.WordPress管理画面の左メニュー「プラグイン」をクリックして、「Mouseflow for WordPress」の「Settings」をクリック。


2.「Insert tracking code」をクリック。


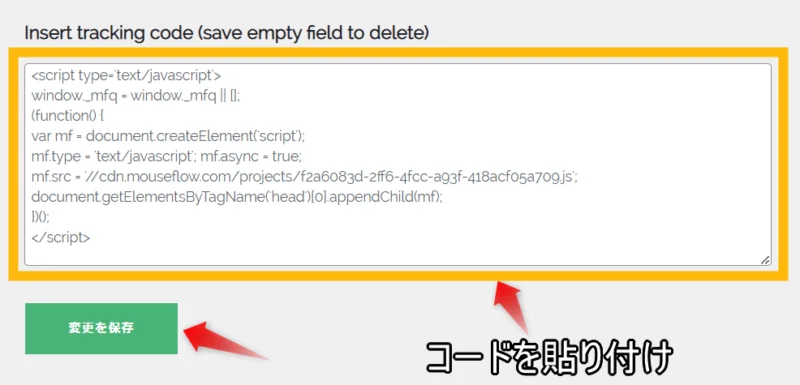
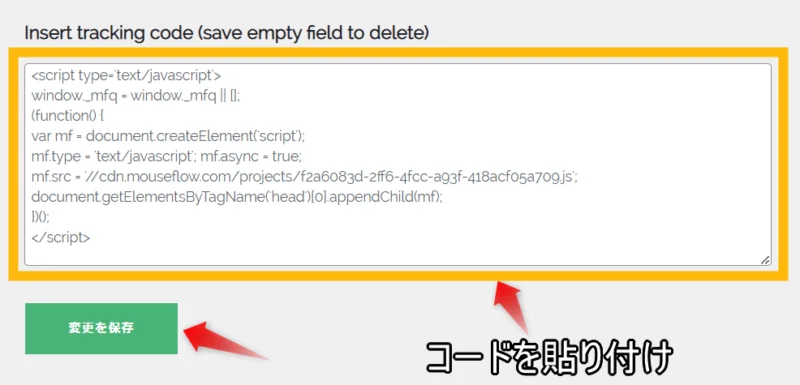
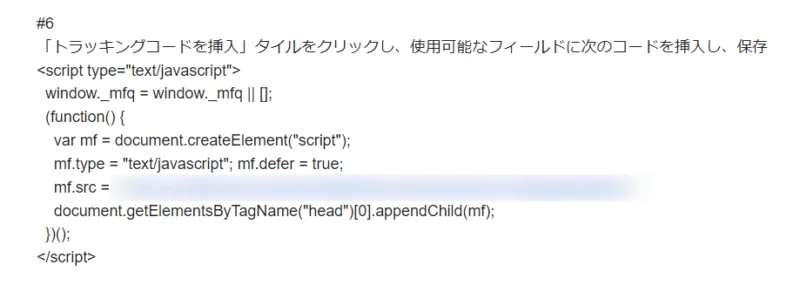
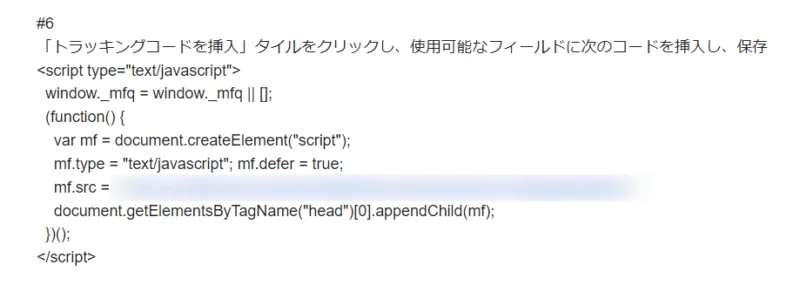
3.Mouseflowから届いたメールに記載されている「コード」をコピーして、白枠の中に貼り付け「変更を保存」をクリック。


㊟白枠の中には、最初から薄っすら文字が表示されているので少し紛らわしい


貼り付ける「コード」はこちら。


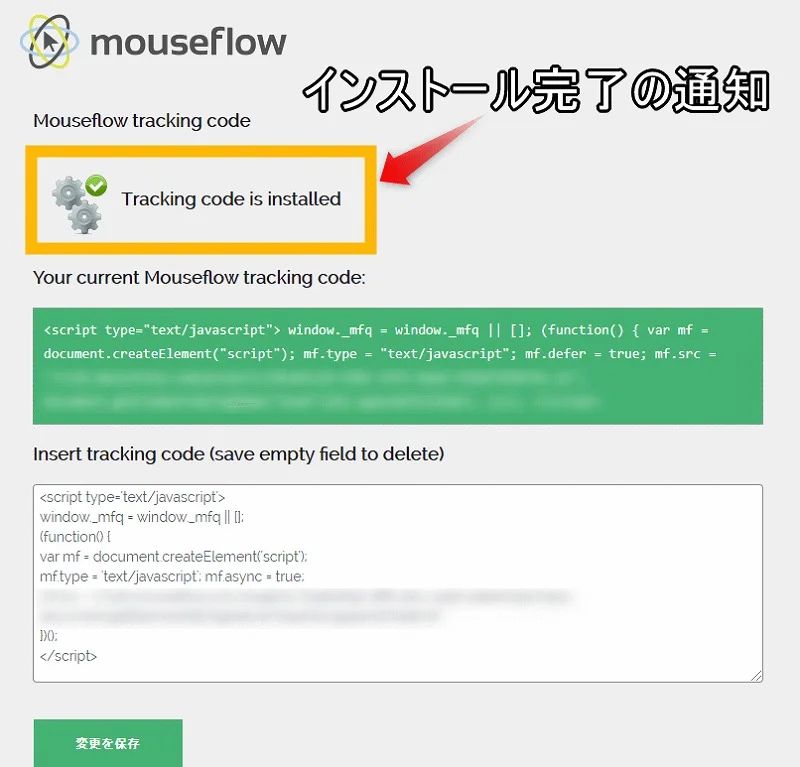
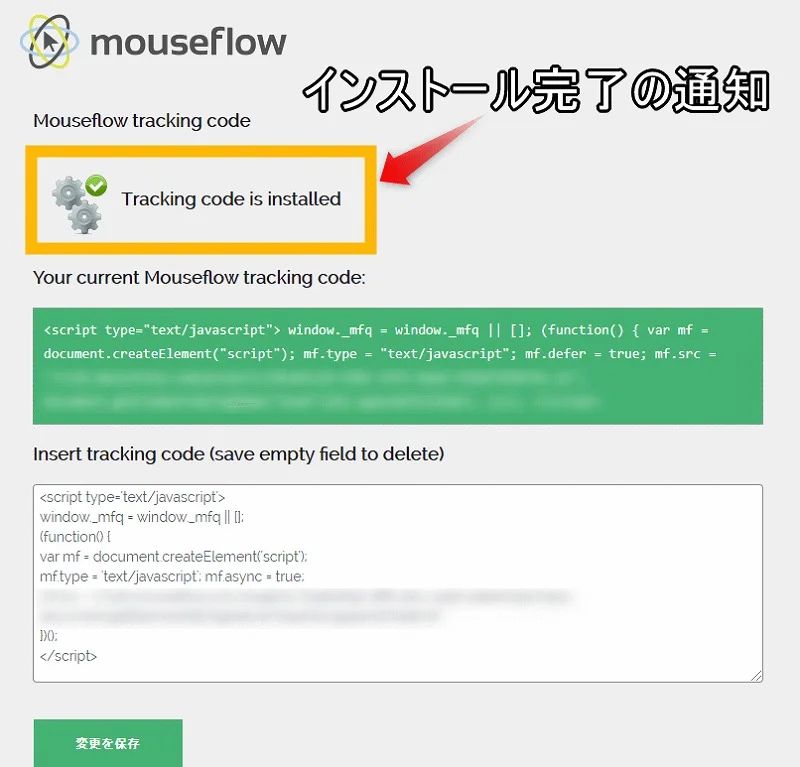
4.同じ画面の上部に「Tracking code is installed」と表示されると、コードの埋め込み完了です。


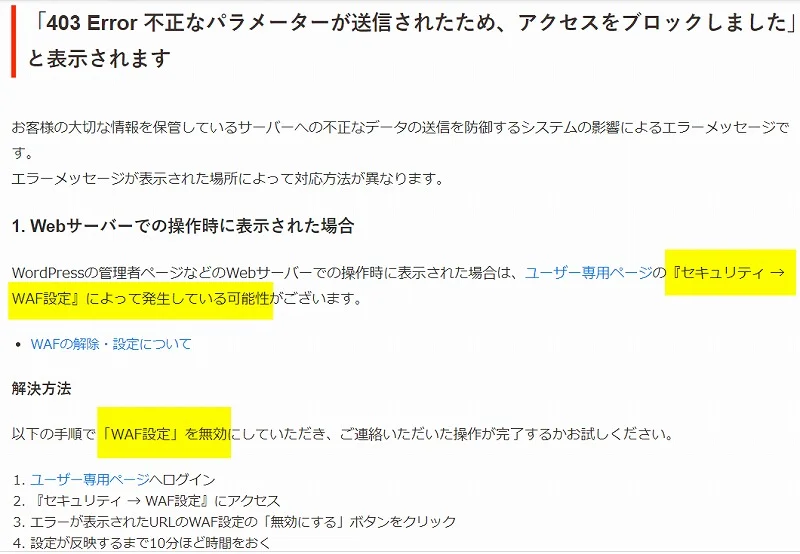
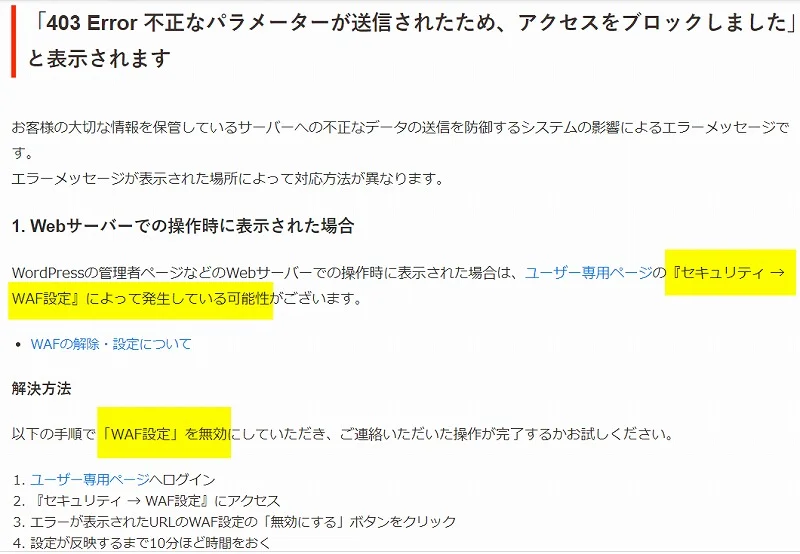
【失敗例】「Tracking code is installed」 が表示されず、以下の画面が表示された場合


同じような画面が表示された場合、この右側にある▼をクリックすると対応策が開きます!
さらに403Error画面の「こちら」をクリックすると、以下のような画面が表示されました。




WAF(Web Application Firewall) を一次的に無効にしないと、ブログにトラッキングコードをうまく設置できないようです。
※ WAF (ワフ):不正な攻撃からWebサイトを守るセキュリティ対策のひとつ
以降の説明は、ロリポップサーバーでWAFを無効にする方法です。他のサーバーでも同じようなサーバー操作で、WAFを一時的に無効化できます。



ロリポップ以外のサーバーなら、「サーバー名+WAF+無効」と検索しみると情報が出てくるはずだよ!
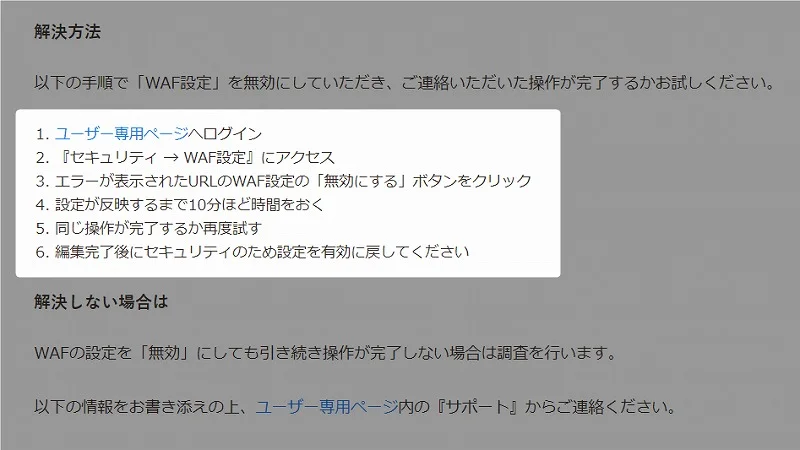
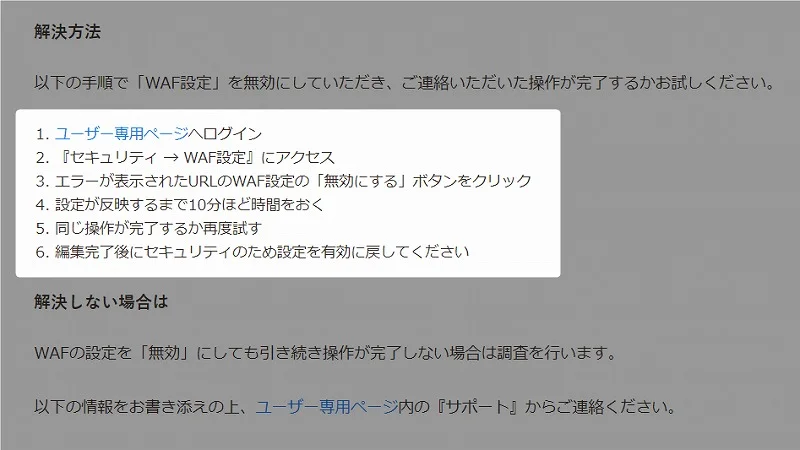
ロリポップサーバーのWAF無効化
1分ほどの簡単な操作です。
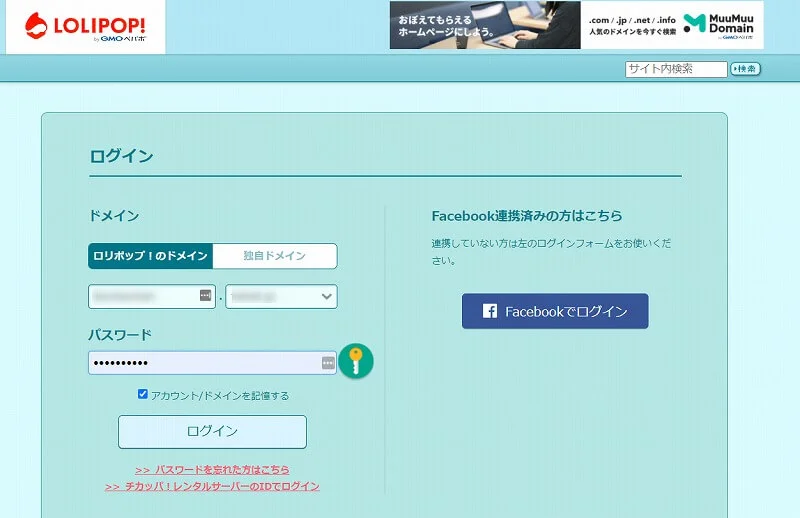
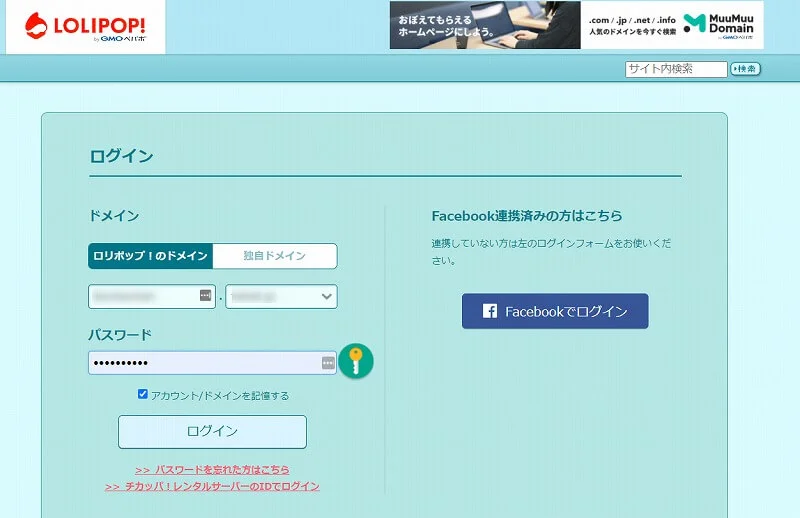
1.ロリポップサーバの管理画面にログイン


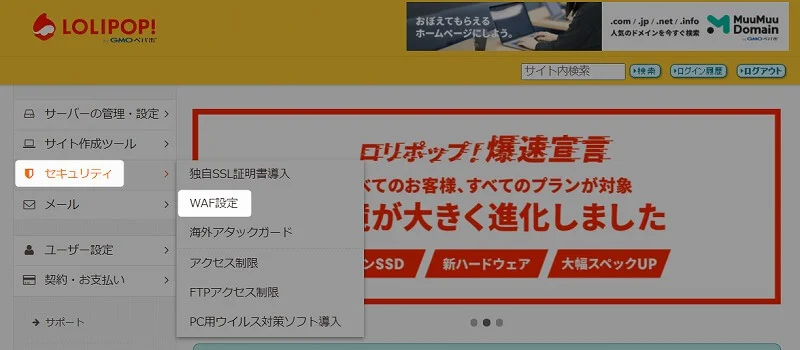
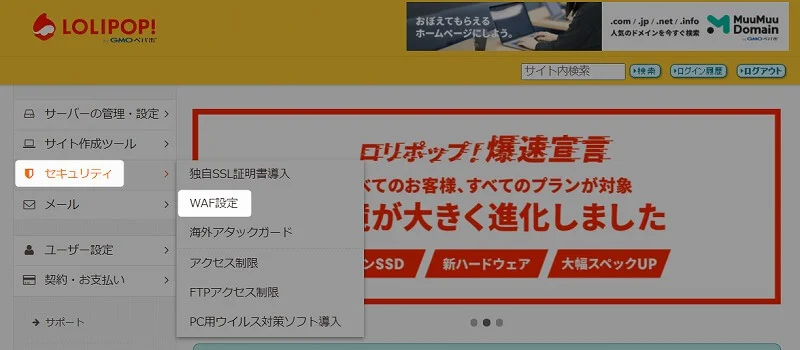
2.「セキュリティ」➜「WAF設定」をクリック。


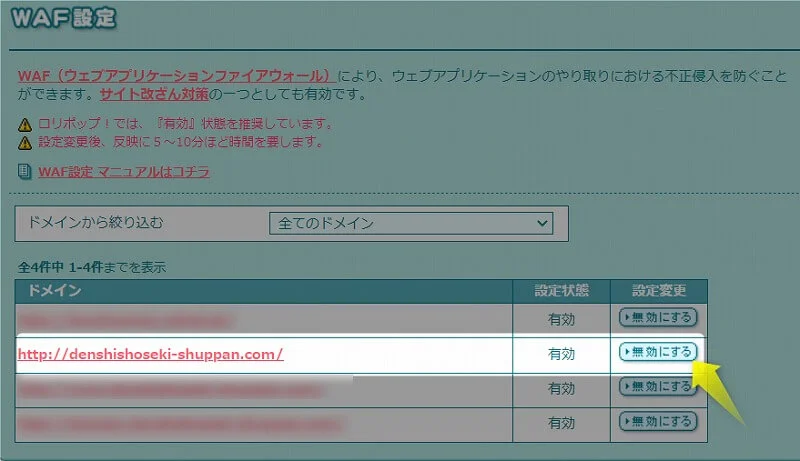
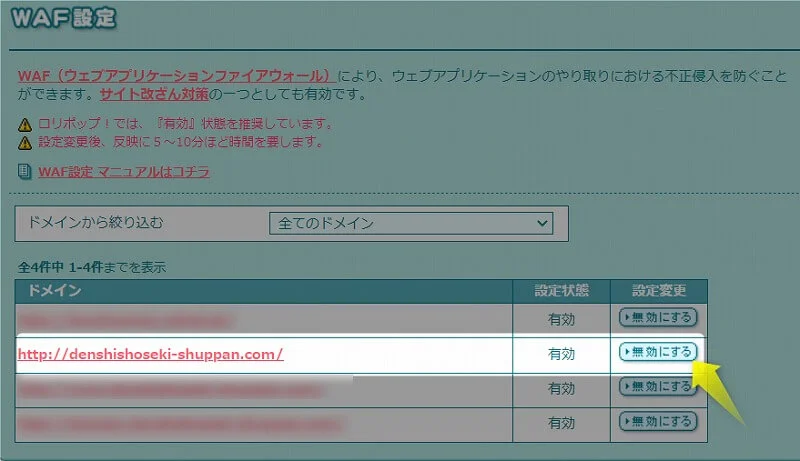
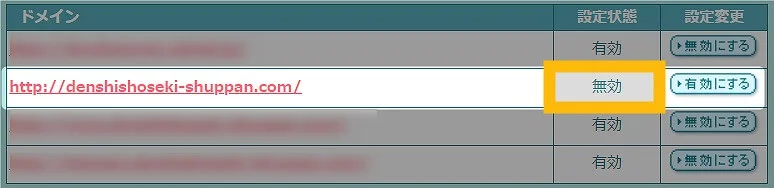
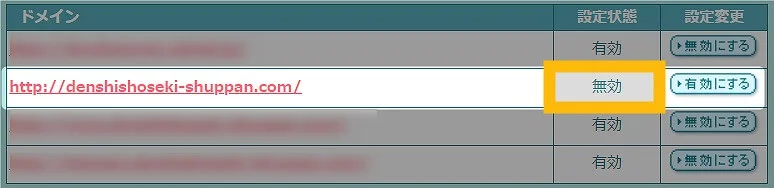
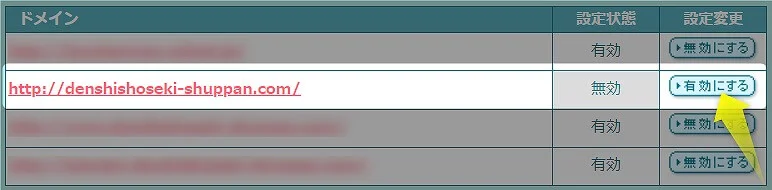
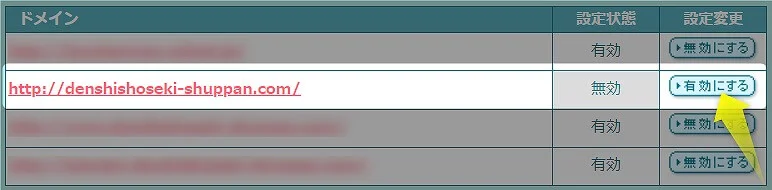
3.Mouseflowを導入したいブログのドメインの「無効にする」をクリック。


4.設定状態が「無効」と表示されればOKです。


Mouseflow画面へ
この状態でMouseflow画面に戻り、もう一度以下の手順を繰り返してください。
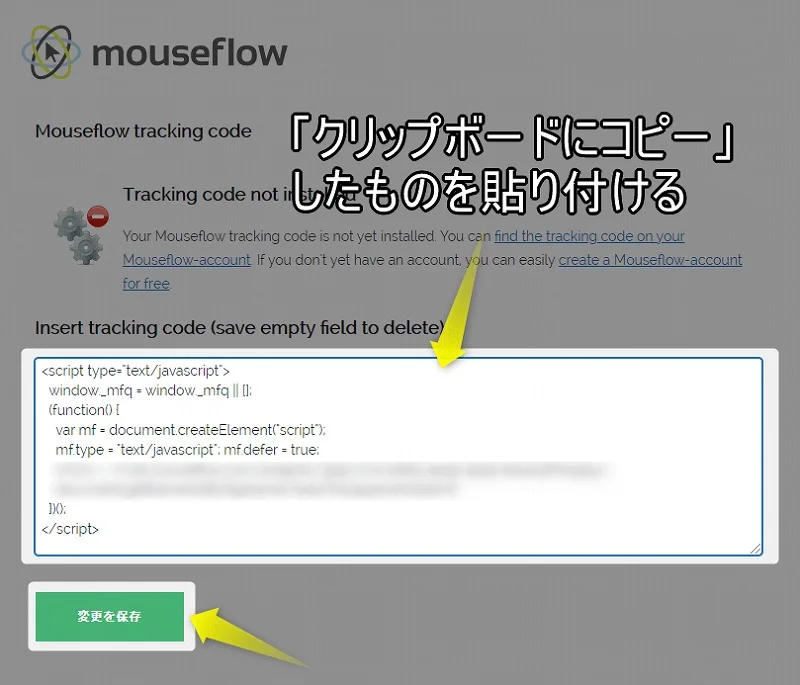
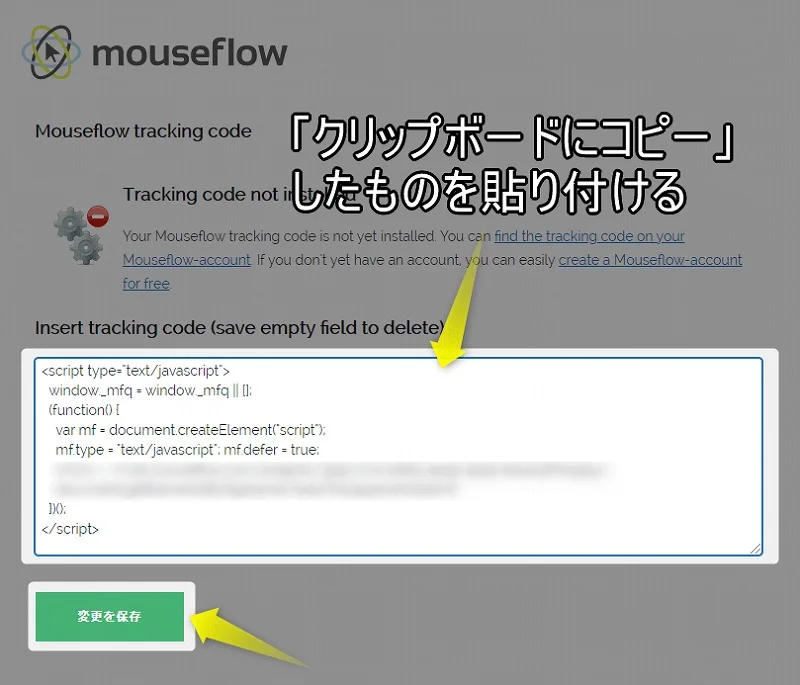
1.「クリップボードにコピー」したものを白枠の中に貼り付け、「変更を保存」をクリック。


2.以下の画面が表示されたら成功(タグの埋め込み完了)です。


ロリポップ画面へ
WAFを無効化したままだと危険です。
Mouseflowの設定が済んだあとは、必ずWAFを有効化してください。


Errorメッセージが表示されなかった場合の続きはこちら
↓↓↓↓↓↓↓↓↓↓↓↓↓↓
5.タグの埋め込みが完了した旨、Mouseflowカスタマーサポートへメールしてください。


※mouseflowカスタマーサポート:support@mouseflow-jp.com
上記メールアドレスは、迷惑メール防止のため@を全角表記しています
STEP5 Mouseflowのアカウント作成
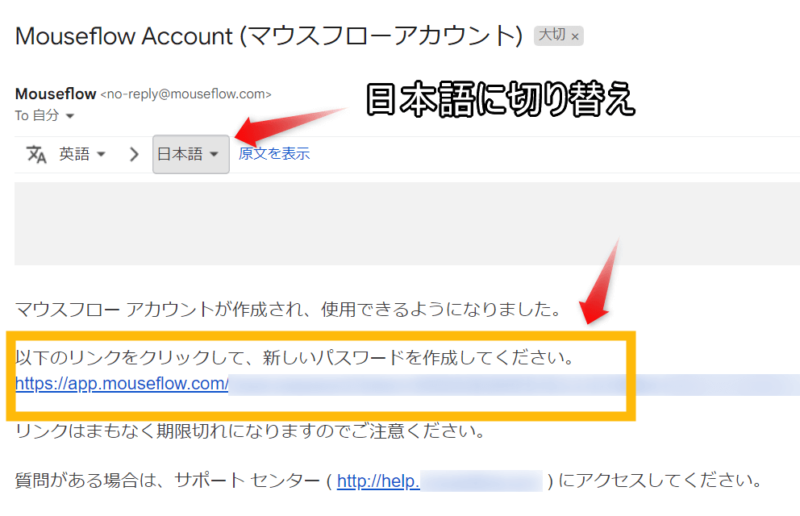
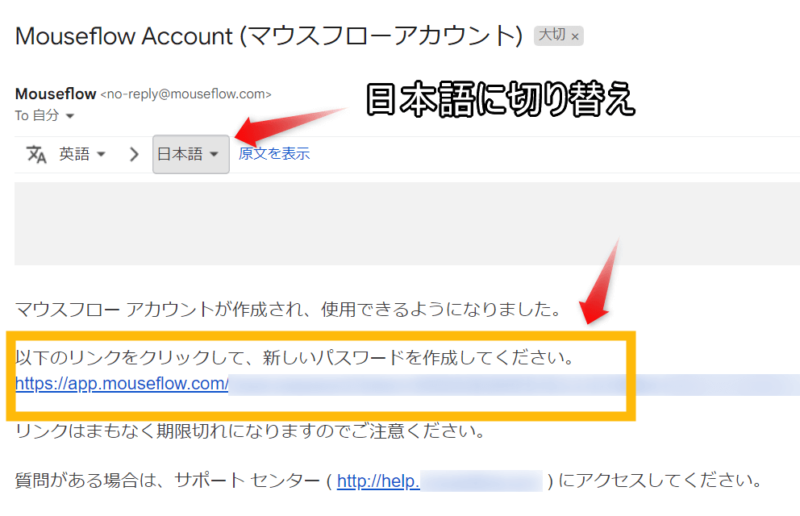
1.Mouseflowからメールが届くので、パスワードを作成します。


2.パスワードを入力して「パスワード変更」をクリック。


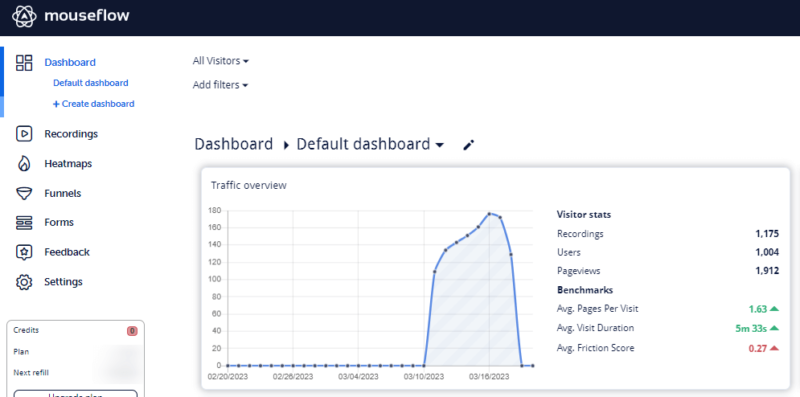
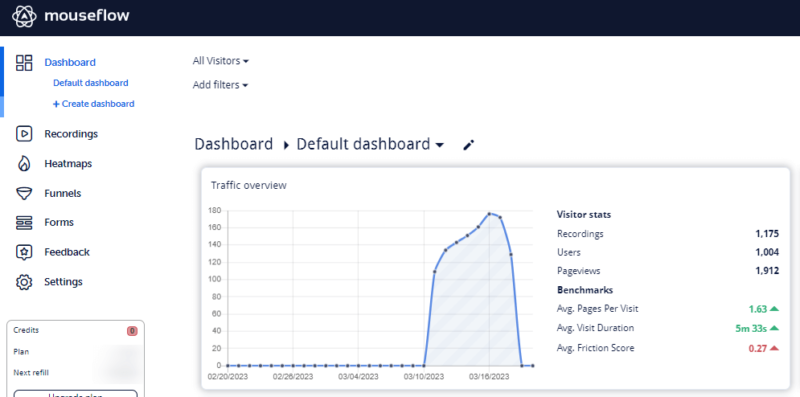
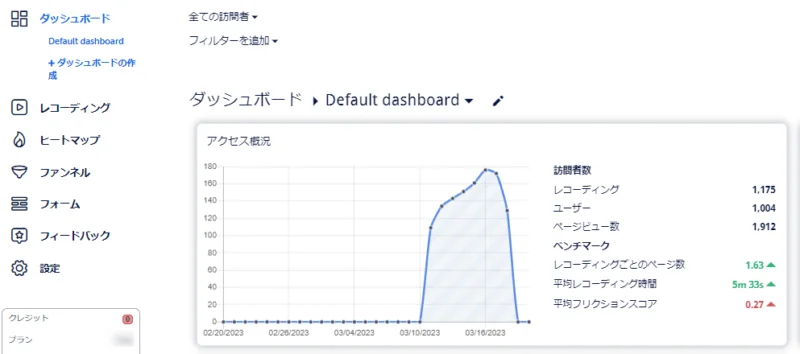
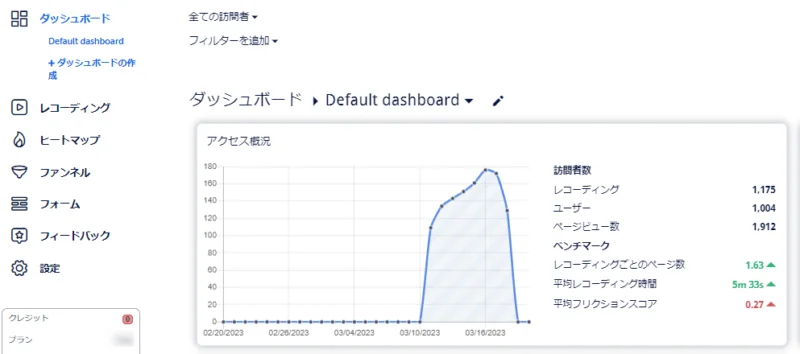
3.移動した画面が、Mouseflowが取得したデータを確認できる管理画面です。


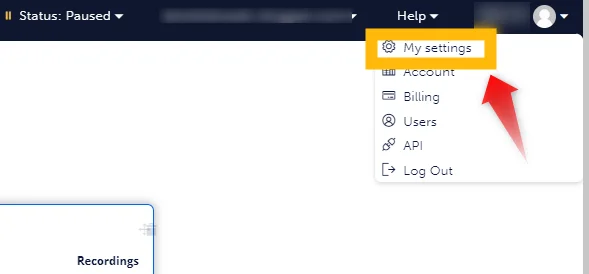
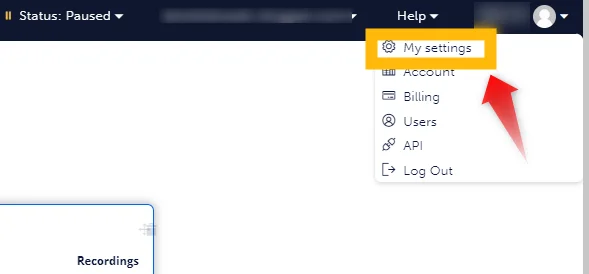
4.英語表記を日本語にするため、画面右上のアカウントから「My settings」をクリック。


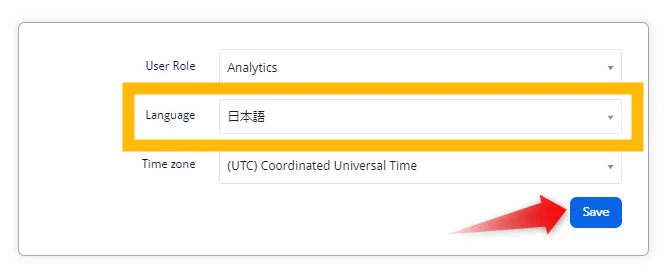
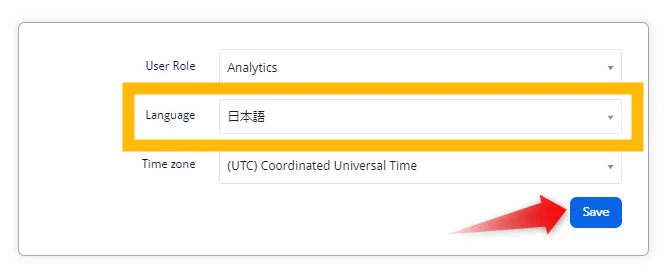
5.Languageで「日本語」を選び、「Save」をクリック。


6.日本語の表記に変更されました。


「ブックマークに追加」しておくと、簡単に開けて便利です。
この日から14日間の「無料トライアル」が始まります。



無料トライアルが終了すると、無料プランへ移行できから安心してちょうだい!
Mouseflowの新規アカウント作成はこちら
» Mouseflow無料トライアルMouseflow無料トライアル期間終了後の無料プラン切り替え方法
無料トライアル期間が終了後、そのまま放置すると機能が稼働しなくなるので、無料プランに移行してください。
ただし「無料プラン」は、
- 計測Webサイト数は1つのみ
- データ保存期間は1ヶ月
- 計測セッション数500まで/月
となります。
複数のWebサイトで使用したり、アクセス数の多いWebサイトでMouseflowを利用するなら、有料プランへの移行もあり。





以降で解説する操作はトライアル期間終了後にやってちょうだい!
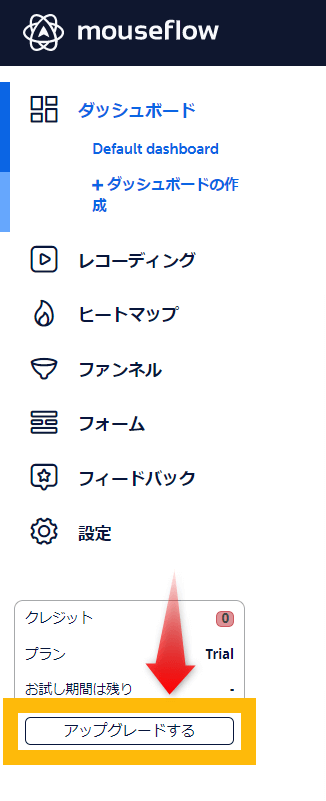
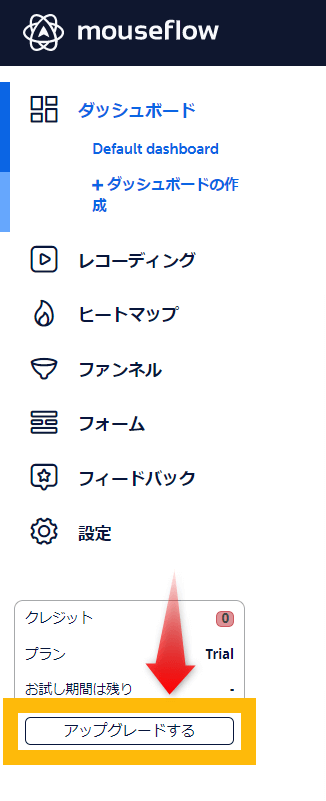
1.Mouseflow管理画面にログインして、左メニューの「アップグレードする」をクリック。


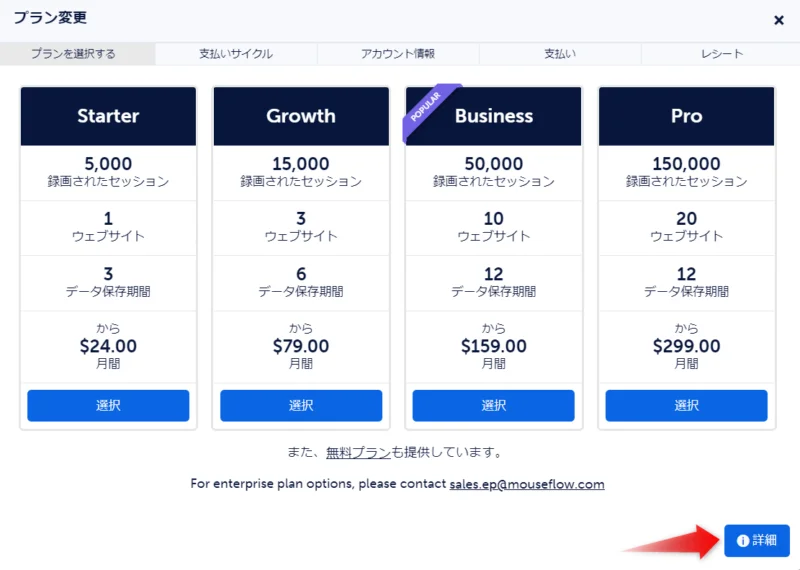
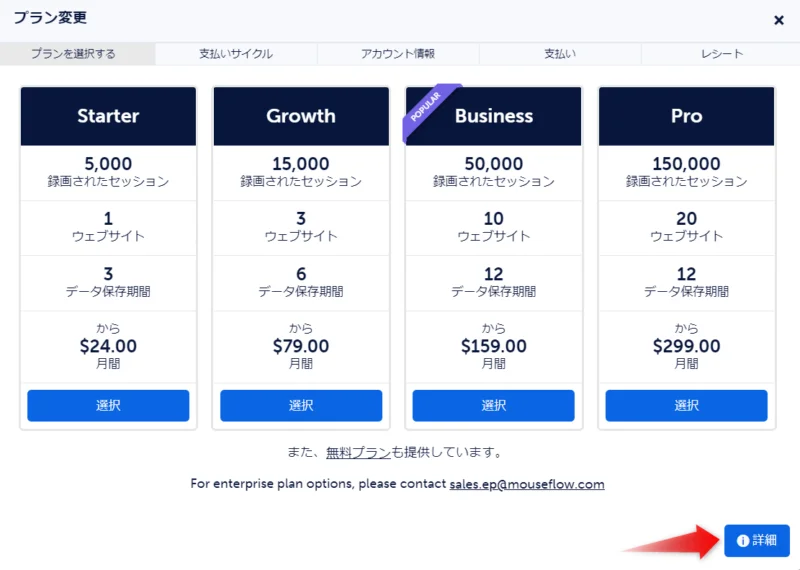
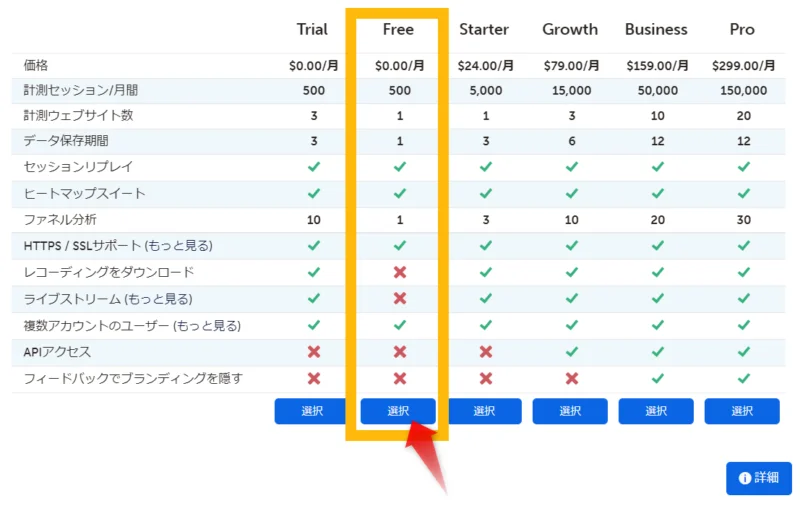
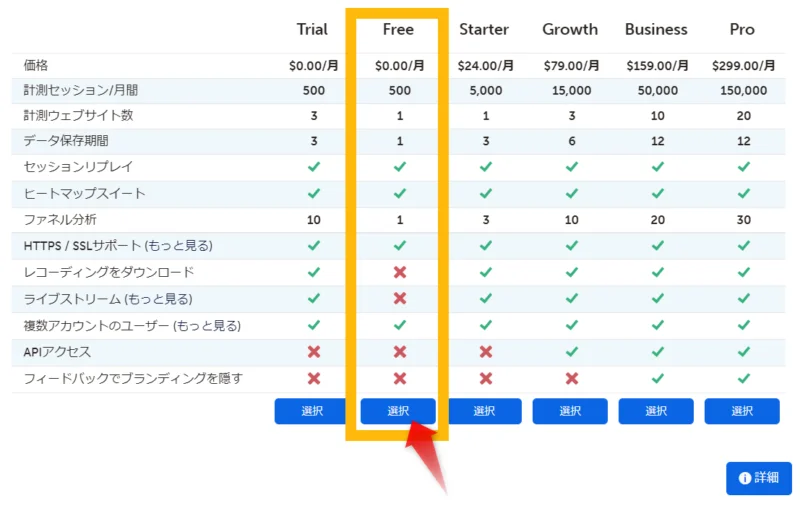
2.「詳細」をクリック。


※「無料プラン」は表示されていません
3.「Free」の「選択」をクリック。


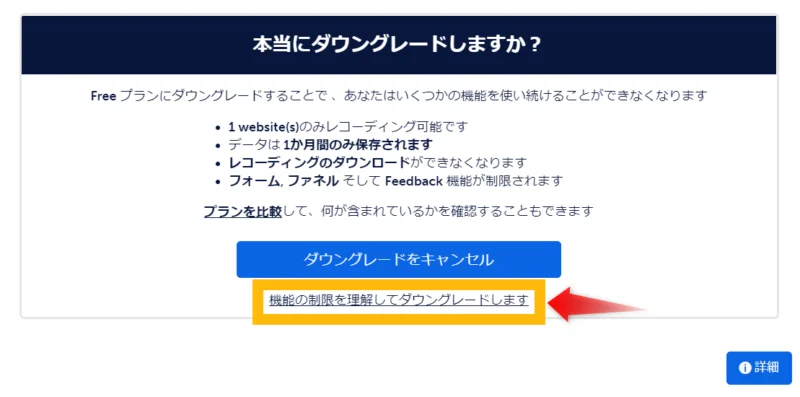
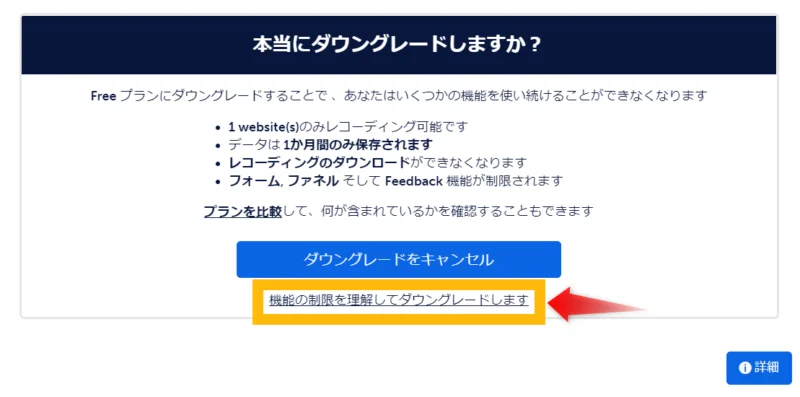
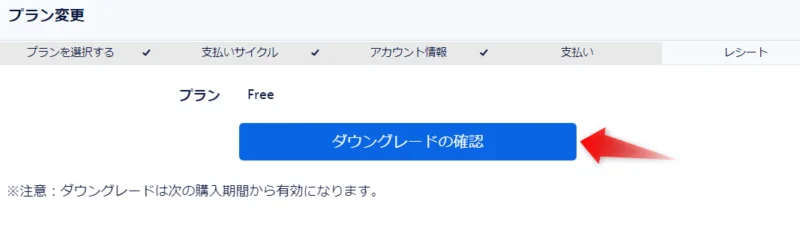
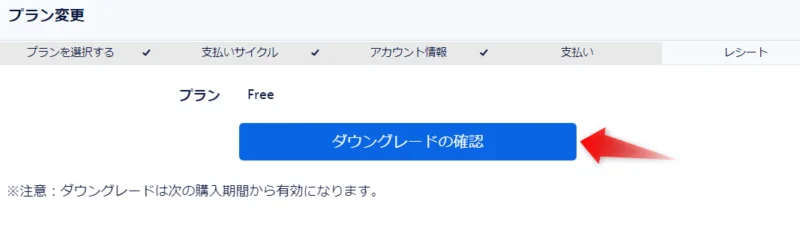
4.「機能の制限を理解してダウングレードします」をクリック。


5.「ダウングレードの確認」をクリック。


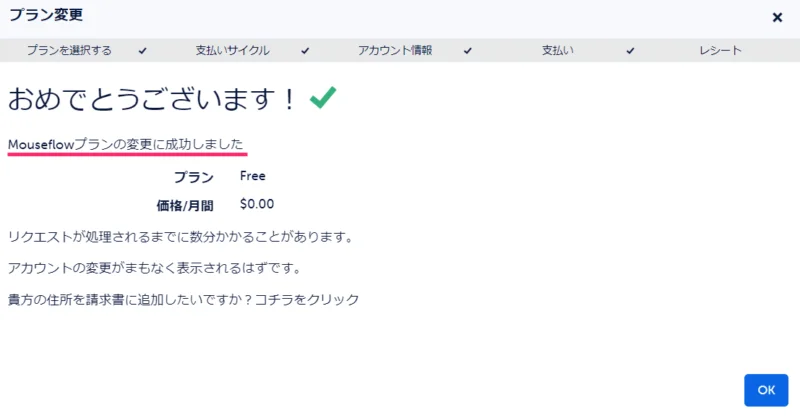
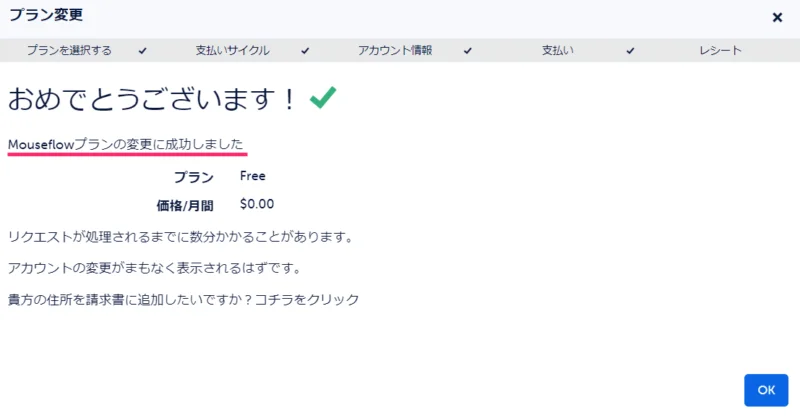
6.これで無料プランへの移行が完了しました。


制限はあるものの、Mouseflowを継続して利用できます。
【Mouseflowの導入・使い方・無料プラン移行方法】まとめ
この記事のポイント。
- 初心者におすすめMouseflow5つの機能
1.レコーディング:ユーザーの動きを録画
2.クリック:リンクのクリック数を計測
3.ムーブメント:よく読まれている箇所を確認(PCユーザー)
4.スクロール:離脱された場所の特定
5.アテンション:よく読まれている箇所を確認(スマホユーザー) - 失敗しないMouseflowの導入方法
・うまくいかない場合、サーバーのWAFを一時的に無効化 - 無料トライアル終了後の設定方法
・何もせずそのまま放置すると機能が使えなくなる
Mouseflowは無料でも使用でき、記事ユーザーの動きを撮影できるヒートマップツール。



ユーザーの動きを動画で見るだけで、記事改善のヒントがびんびん伝わってくるよ!
ぜひMouseflowを活用して、記事のリライト・ブログ改善につなげてくださいね。
Mouseflowを始めるにはこちら
» Mouseflow無料トライアル