「Googleタグマネージャー」が気になってきた、そんなときかもしれません。
 ウキワさん
ウキワさんブログ・ホームページで目的を果たしたいなら、Googleタグマネージャーは知っておいて損のないツールだよ!
ここでは、
- そもそも「Googleタグマネージャー」って?
- ブログ・ホームページに導入する方法
- 結果を「見える化」できるGoogleアナリティクスとの連携方法
を、初心者にもわかりやすく具体的ステップで解説します。
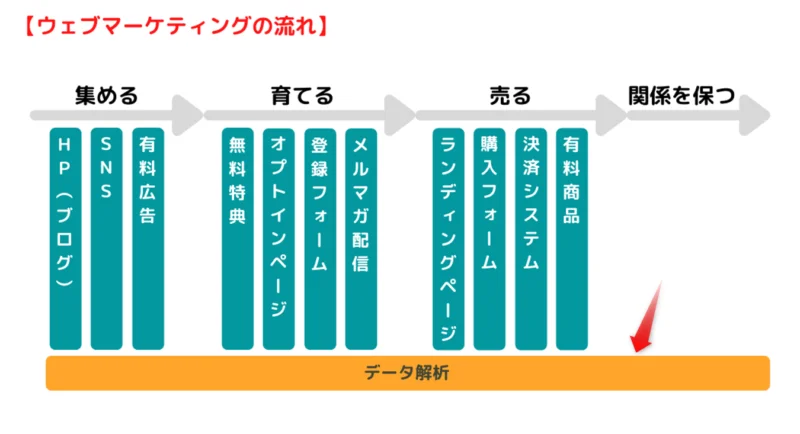
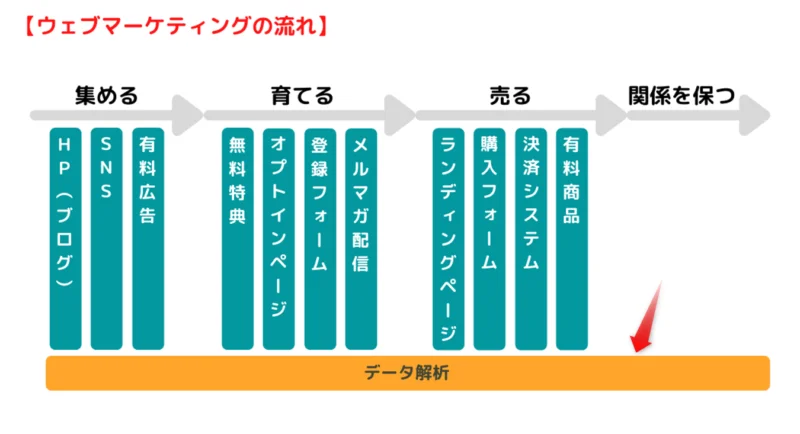
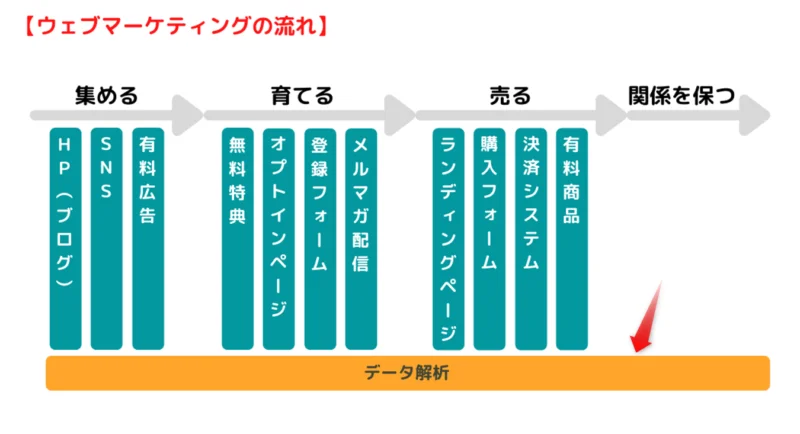
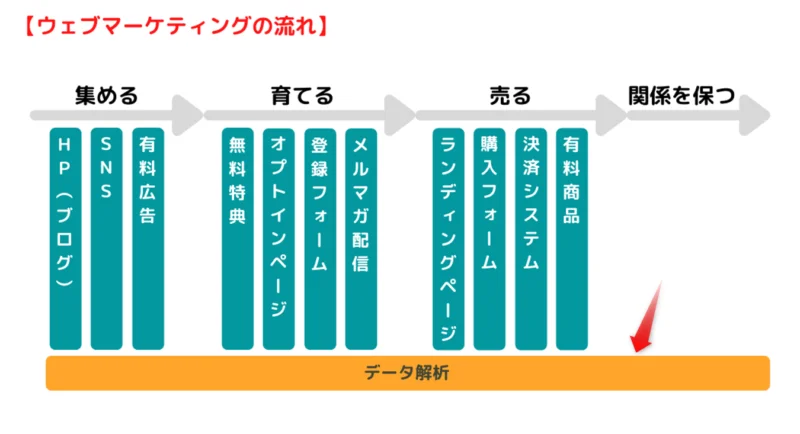
■記事内容の位置確認


※ウェブマーケティング:ウェブでの販売活動のすべて
Googleタグマネージャーとは?
Googleタグマネージャーとは、
データ解析の「タグ」をまとめて管理できるツール
です。
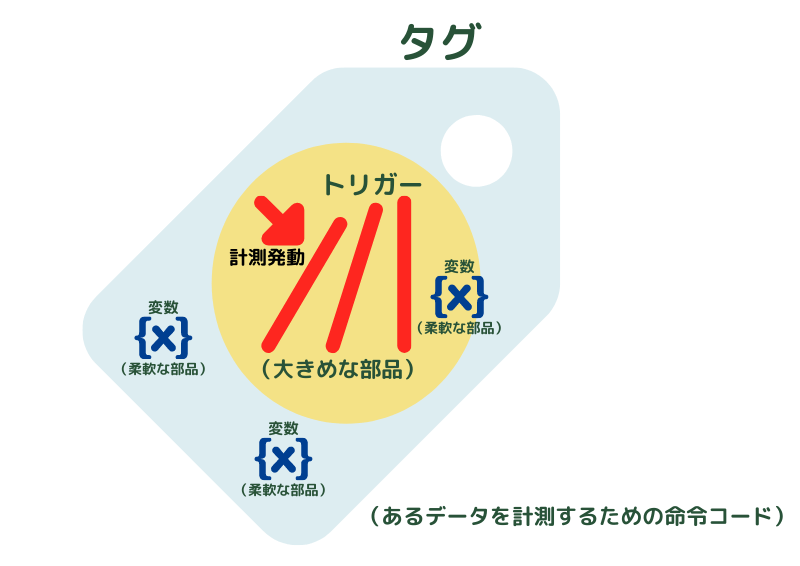
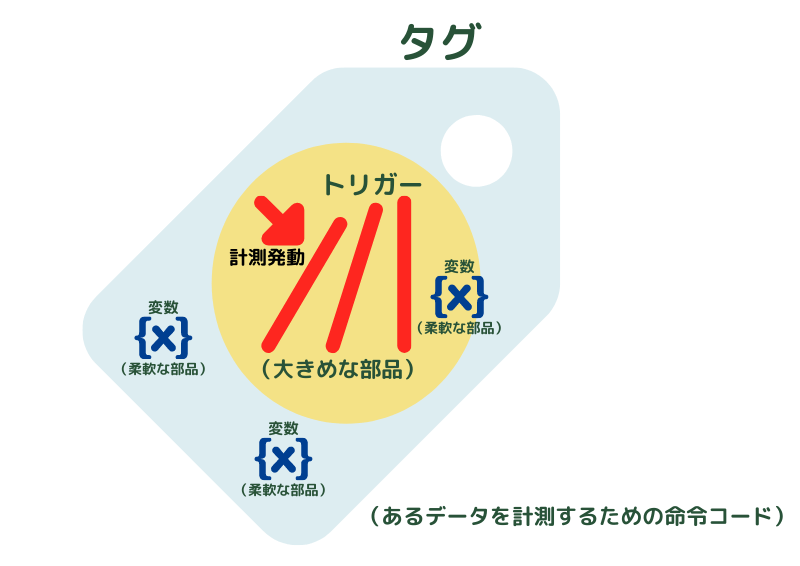
「データ解析のタグ」とは、
あるデータを計測するための命令コード
だと思ってください。
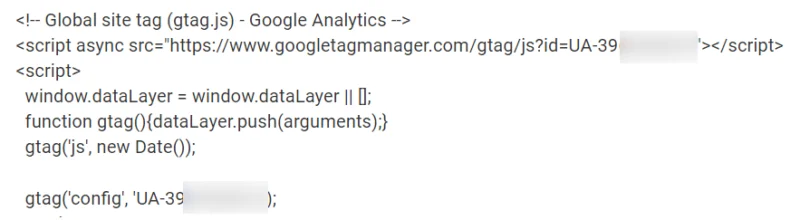
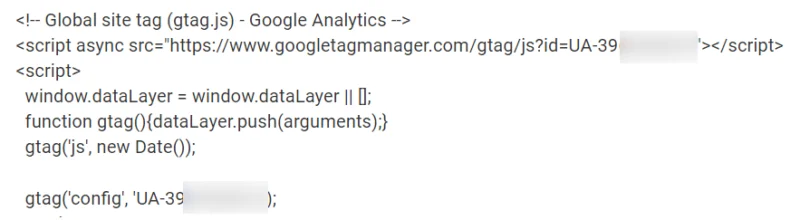
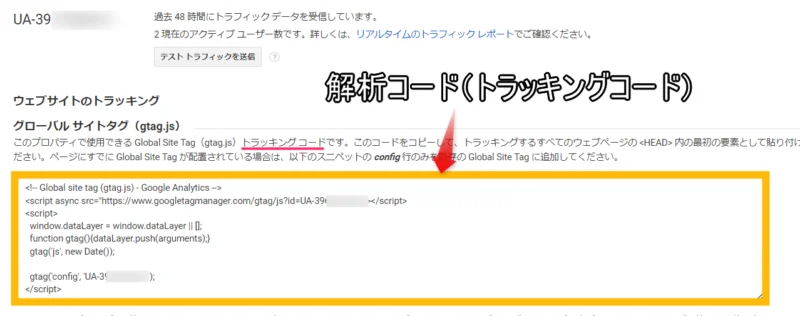
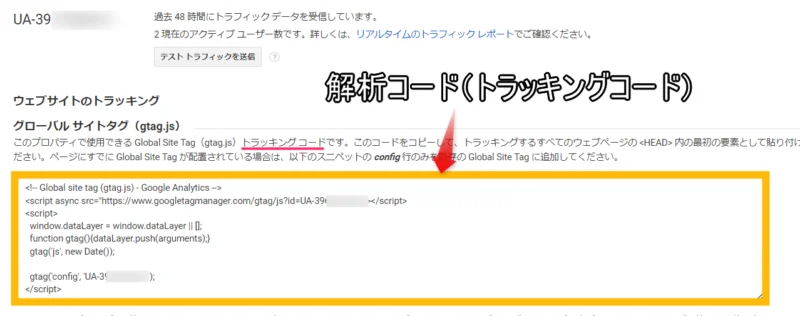
Googleアナリティクスを稼働させるためのタグ(トラキングコード)がこちら。





こんな文字列(コード)を、Webサイトの裏側(HTMLファイル)に貼り付けることで、アナリティクスが働いてくれるわけね…
データ解析のタグは、
- 変数
- トリガー
で構成されます。
変数とは、
タグ・トリガーを作るときに必要で、あらゆる場面で様々な計測を可能とする柔軟性の高い部品
トリガーとは、
計測を発動させるときの条件であり、タグを作るときの大きめな部品
といったイメージです。
こうなります。


データ解析のタグを扱うシーンとしては、
- Googleアナリティクス
- Googleサーチコンソール
- その他解析ツール
- 広告関連
などが挙げられます。
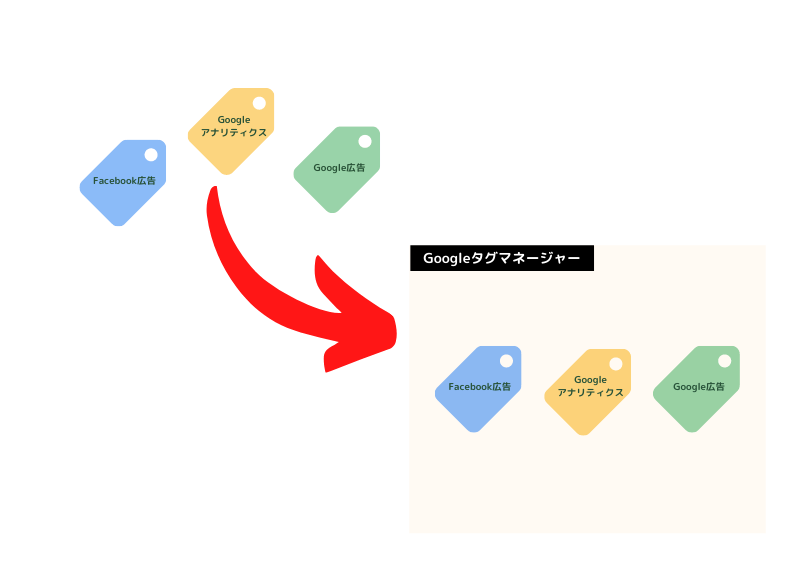
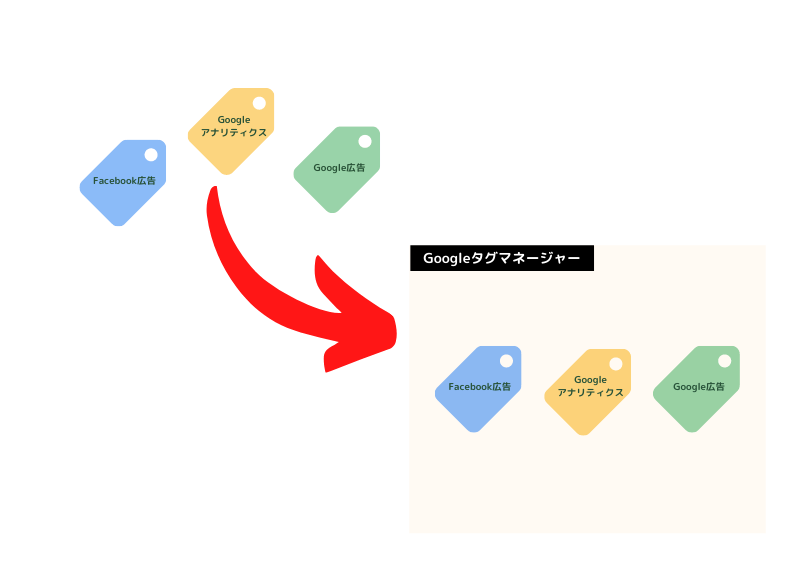
本来なら別々に扱う「データ解析のタグ」を、まとめて管理してくれるのが「Googleタグマネージャー」です。





今後、Facebook広告やGoogle広告なんかの予定があるなら、Googleタグマネージャーは知っておいて損はないよ!
Googleタグマネージャーを使うメリットは大きく3つ
- データ解析が楽になる
- Webサイトの表示スピードが遅くなりづらい
- データ解析のハンドルを握っておける
それぞれ見てみましょう。
1.データ解析が楽になる
データ解析のタグは、本来ならWebサイトの裏側に貼り付けなければなりません。
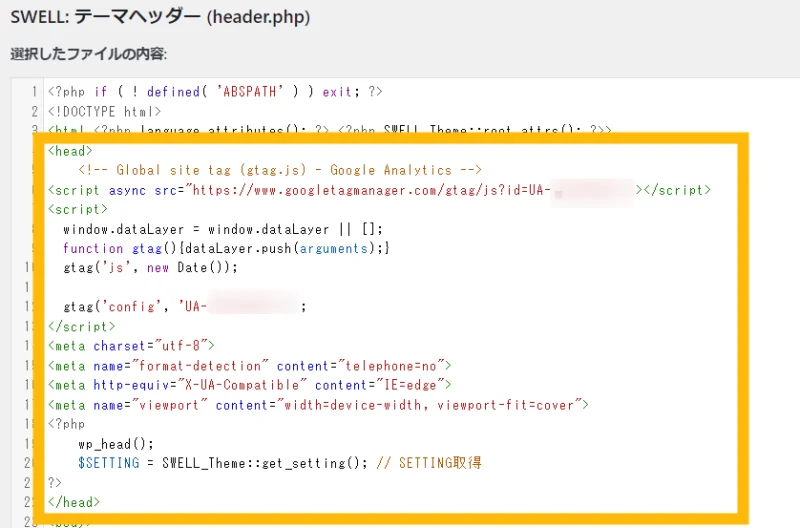
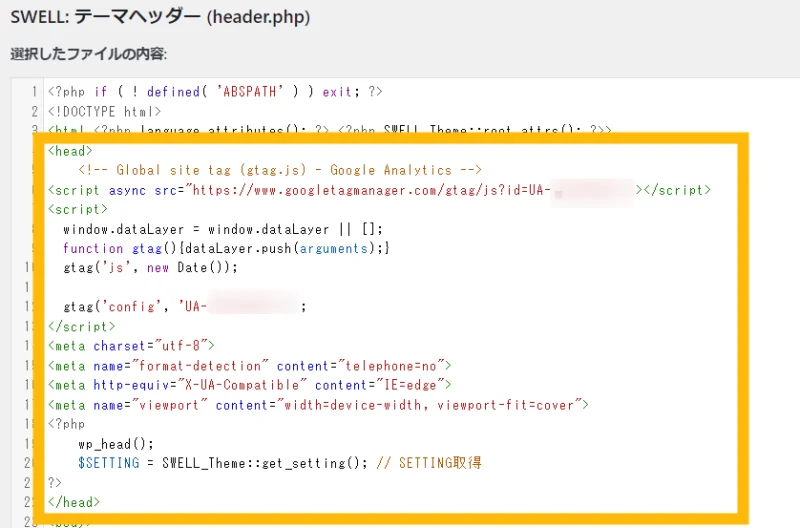
このような場所です。


※すべての画像はクリックで拡大できます(戻す➜画像以外をクリック)



慣れないうちは「ちょっと…」って感じだし、増えてくると訳わからなくなりそうね…
それがGoogleタグマネージャーでは、Webサイトの裏側を開くことなく、ほぼ管理画面で行えてしまいます。





後ほど、タグマネージャー経由でのアナリティクス導入方法を解説するので、この意味を確かめてちょうだい!
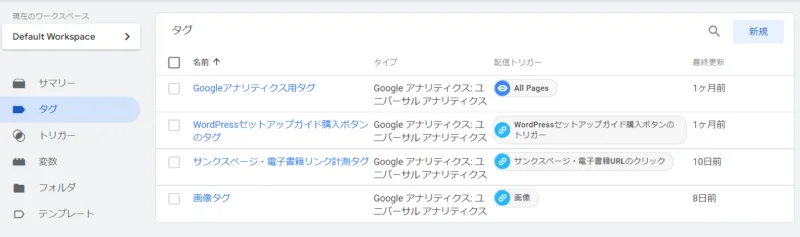
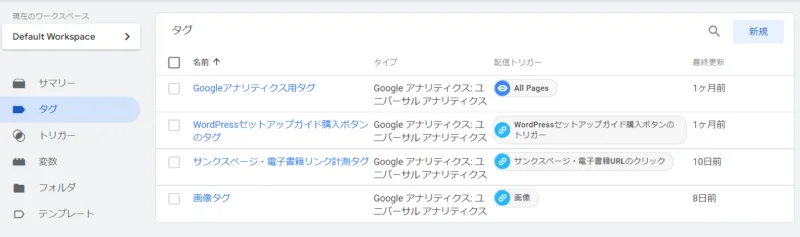
作成したタグも、すっきり一覧表示され管理も楽です。


「データ解析が楽になる」とは、このような意味合いです。
2.Webサイトの表示スピードが遅くなりづらい
本来、
- Googleアナリティクス
- その他解析ツール
- 広告関連
など、それぞれのタグは、個別にWebサイトの裏側(HTMLファイル)に貼り付けなければなりません。
こんな感じに…


Webサイトの裏側に「タグ」が増えるほど、ページ表示スピードの遅延につながります。
上位表示の結果にも影響するでしょう。
2018 年 7 月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
Google検索セントラル



せっかくのWebサイトを上位表示させるためにも、ページ表示スピードの遅延につながる要素は排除しておきたいよね
Googleタグマネージャーを使うことで、データ解析によるページ表示スピードの遅延予防につながります。
3.データ解析のハンドルを握っておける
ウェブマーケティングにおいて、「データ解析」は基礎にあたります。


※ウェブマーケティング:ウェブでの販売活動のすべて
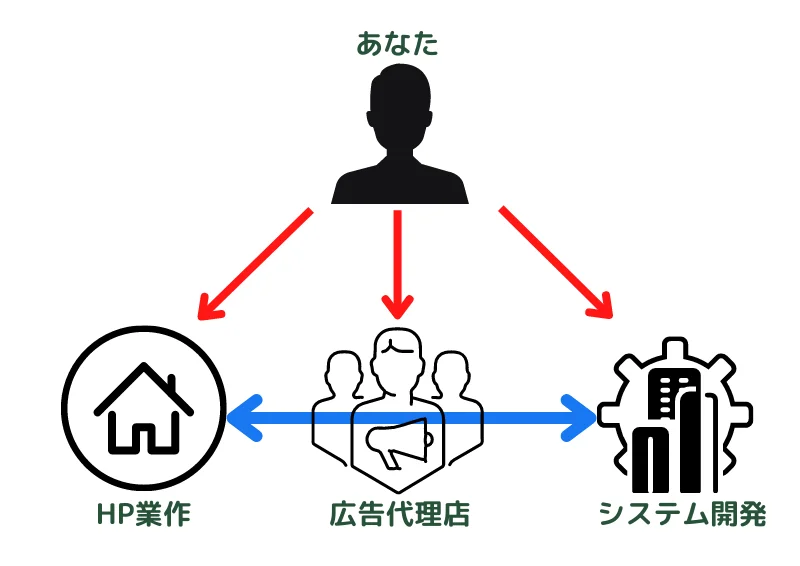
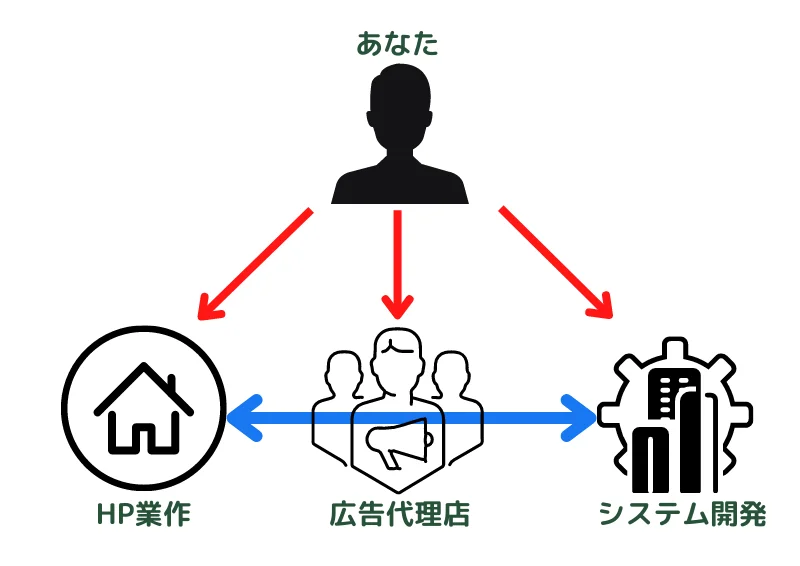
そんな「データ解析」を、
- ホームページ業者
- 広告代理店
- システム開発業者
が個別に担っていたとすると、どうでしょう。
あなた自身は、各業者とつながっていたとします。


ただし、ウェブマーケティングを根本から見直したいとき、それぞれのデータを統合して改善点を見つけ出す必要があるかもしれません。
そんなとき、各分野の個別業者に横串を入れるのは、並大抵ではないでしょう。


あなたがデータ解析について無知であれば尚更だし、追加費用も想定されます。
その点、「Googleタグマネージャーを自ら使える」というのは、データ解析のハンドルを握っているようなもの。



個人のブログであれ、商売のホームページであれ、「必要なデータを自分で解析できる」のは最大の強みだよ!
Googleタグマネージャーのアカウント作成
Googleタグマネージャーのアカウント作成はこちらから
» Googleマーケティングプラットフォーム
1. 「無料で利用する」をクリック。


※すべての画像はクリックで拡大できます(戻す➜画像以外をクリック)
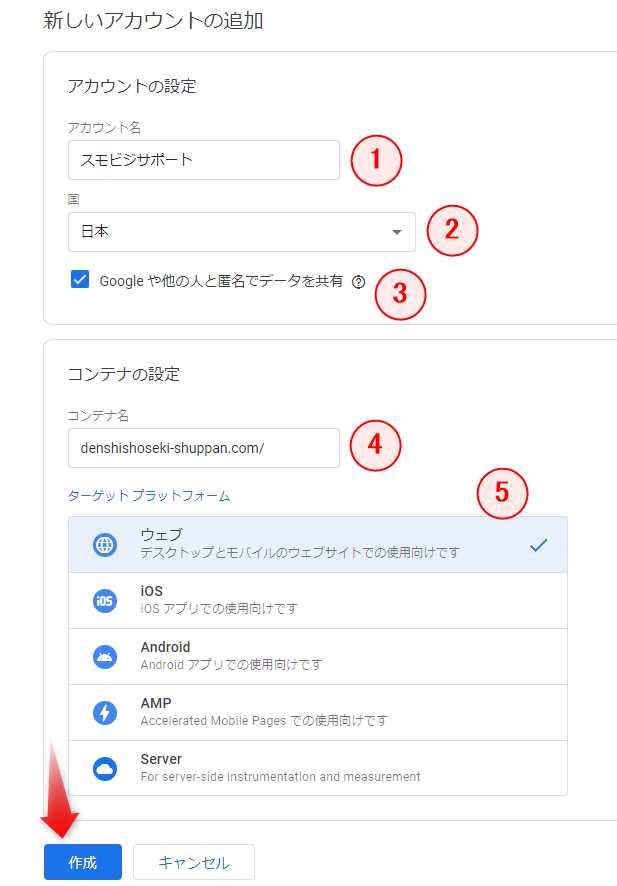
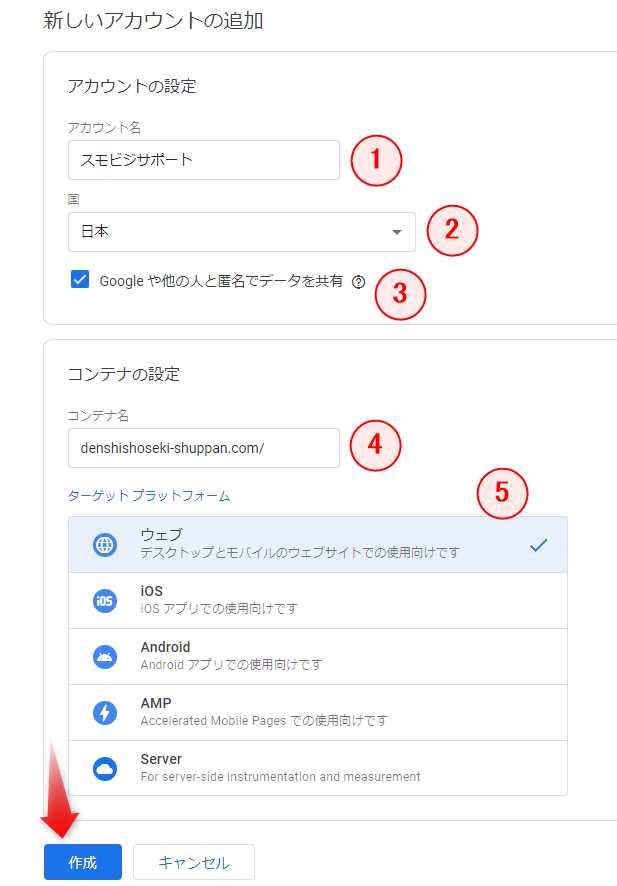
2. 各項目を入力してください。


①アカウント名:任意の名称を入力
②国:日本
③Googleや他の人と匿名でデータを共有:チェックを入れる(任意)
④コンテナ名:Webサイトで利用するなら「ドメイン名」がおすすめ※
⑤ターゲットプラットフォーム:ウェブ(Webサイトで利用する場合)
※Googleタグマネージャーの構造は「アカウント」と「コンテナ」に分かれている(アカウント>コンテナ)
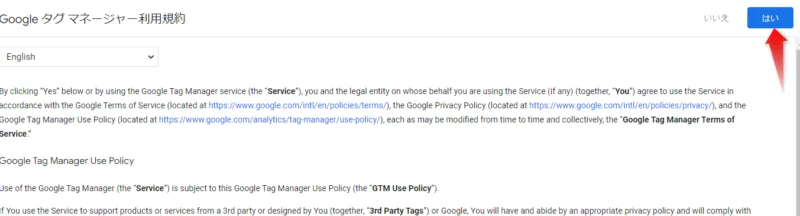
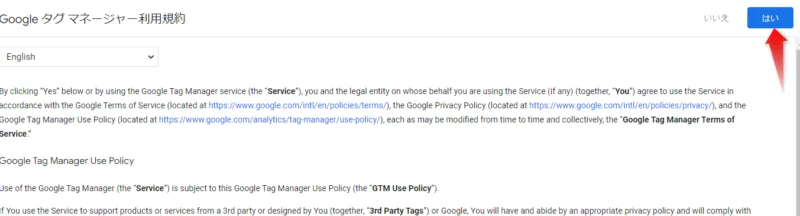
3. 「はい」をクリック。


これでGoogleタグマネージャーのアカウントが作成されました。


Webサイトに設置する管理用のコードが表示されます。そのまま画面は開いておいてください。





このコード(タグ)を一度だけWebサイトに設置しておくと、それ以降のデータ解析シーンでHTML操作が激減して楽だよ!
続けて、Googleタグマネージャーの管理用コードを、運営するWebサイトに設置していきましょう。
ブログ・ホームページにGoogleタグマネージャーを導入する方法
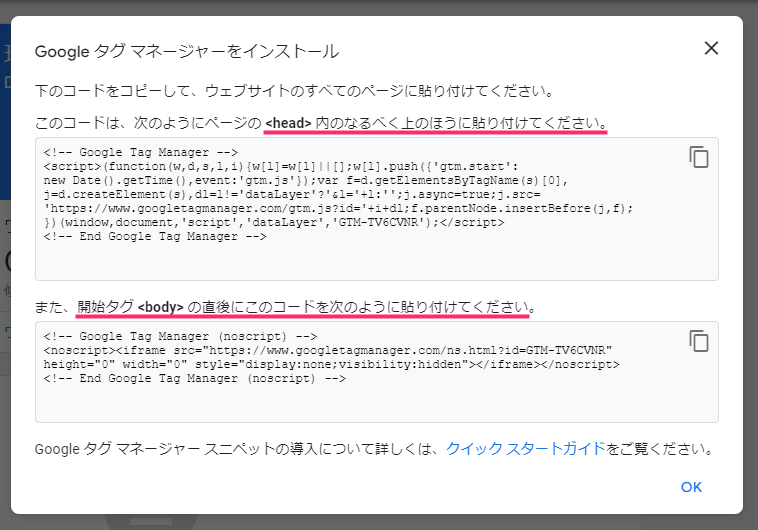
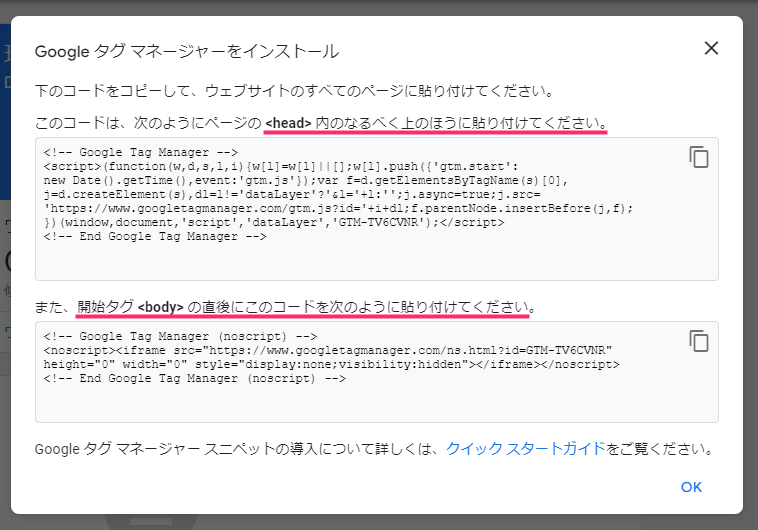
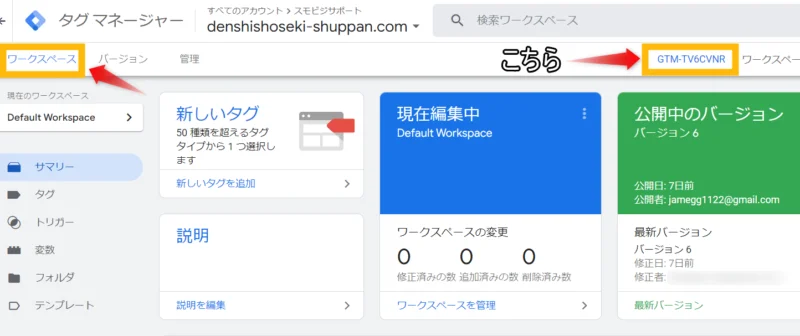
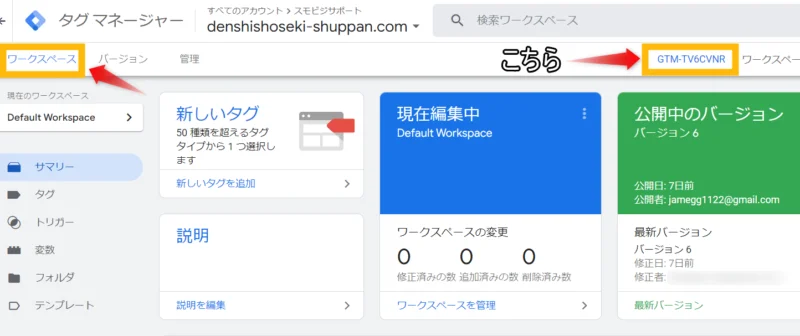
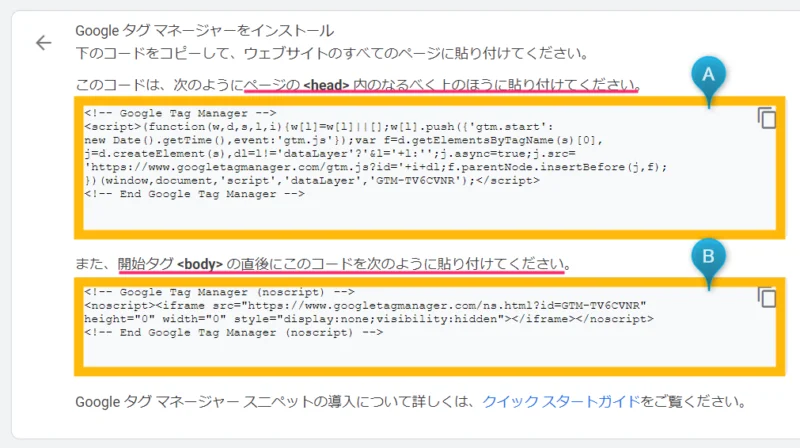
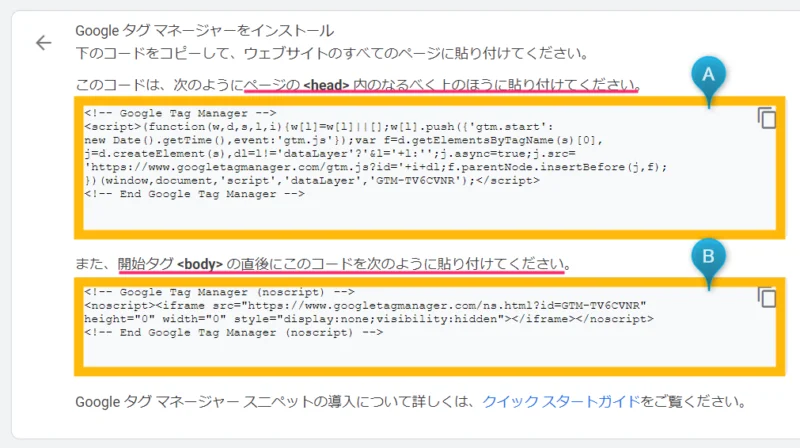
「Webサイト(ブログ・ホームページ)にGoogleタグマネージャーを導入する」とは、2つのコード(A・B)をWebサイトに設置することを意味します。




上記画面を閉じてしまった場合、こちらから再確認いただけます。


使用するWordPressのテーマによって、コードの設置方法は2パターン。
- テーマの機能を使って設置
- HTMLファイルに書き込んで設置
どちらの方法も解説します。
1.テーマの機能を使って設置
当ブログのテーマ「SWELL」のように、<head>内もしくは<body>の直後に、簡単にコードを書けるパターンです。
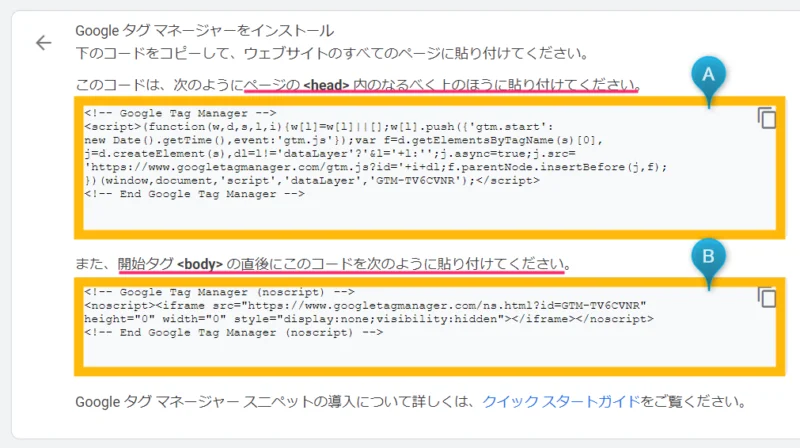
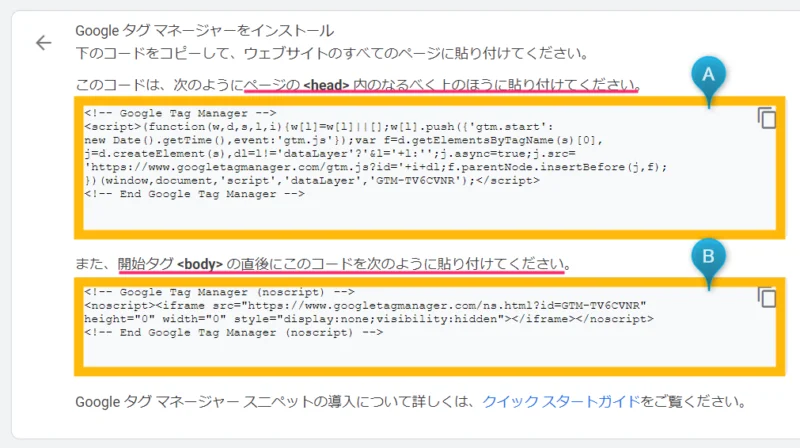
1. Webサイトに設置する、Googleタグマネージャーの2つの管理用コード(A・B)が表示されています。


以下、「Googleタグマネージャー」を「タグマネージャー」と呼ぶ。
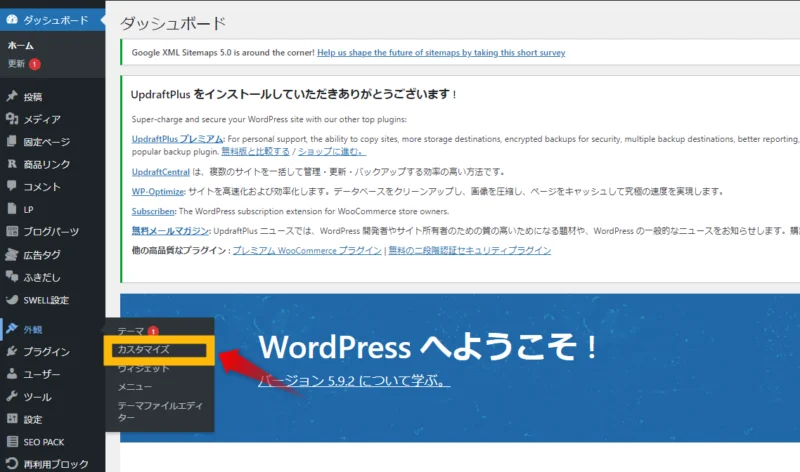
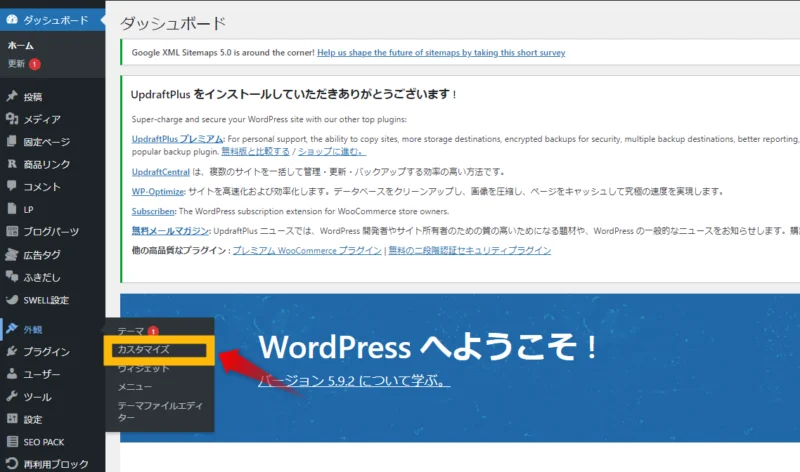
2. 別タブでWordPress管理画面を開き、「外観」➜「カスタマイズ」と進んでください。


㊟テーマによっては表記が異なります
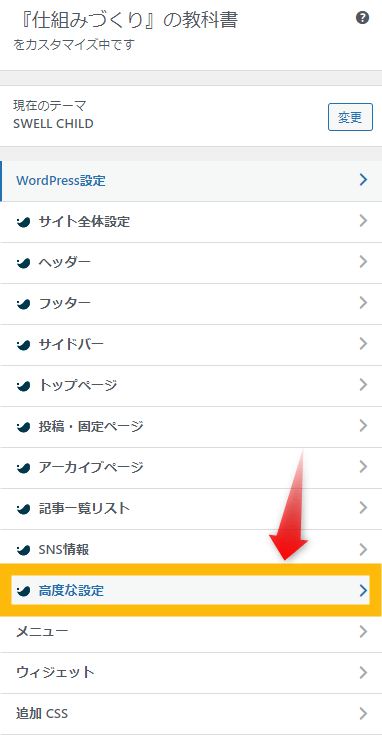
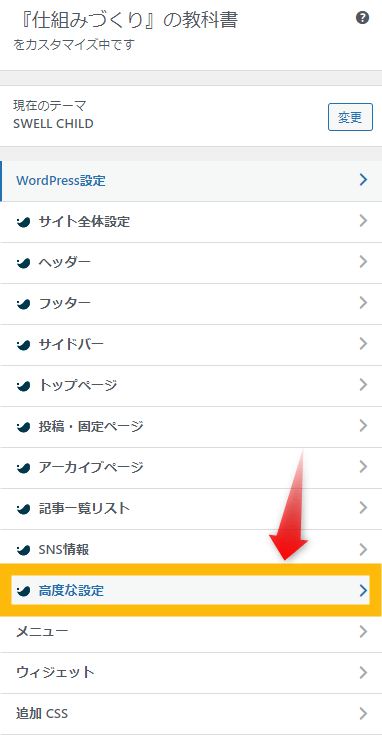
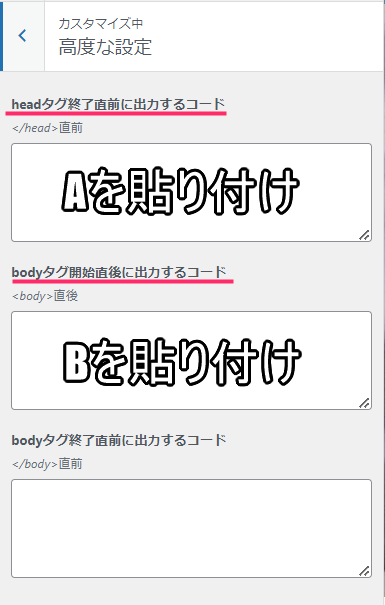
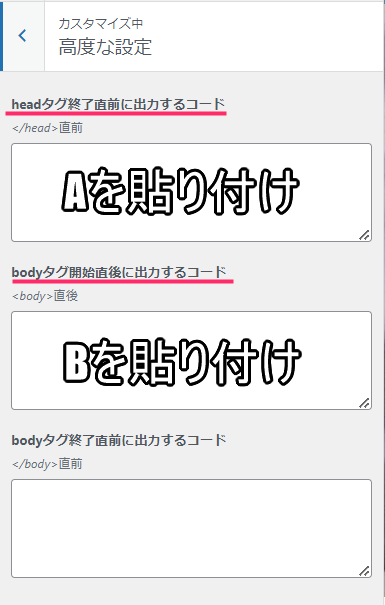
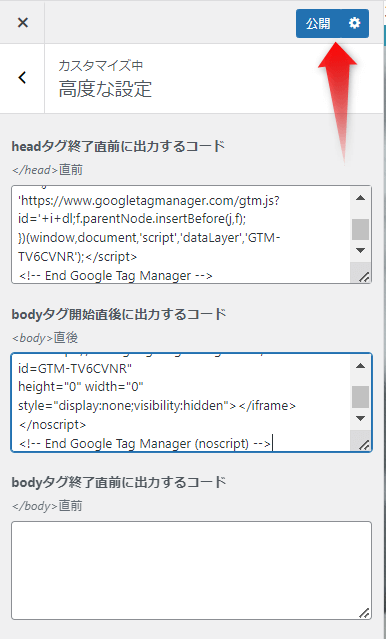
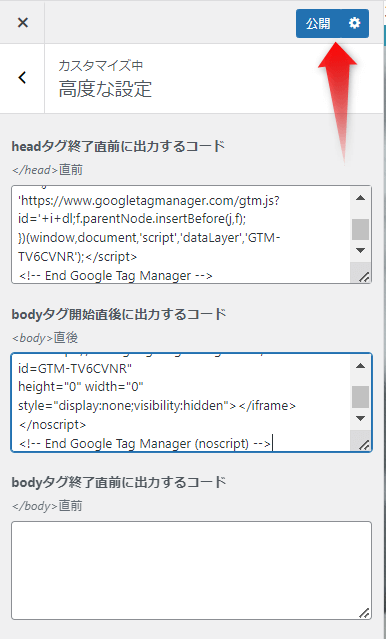
3. 「高度な設定」をクリック。


4. A・Bのコードをそれぞれ以下のように貼り付けます。


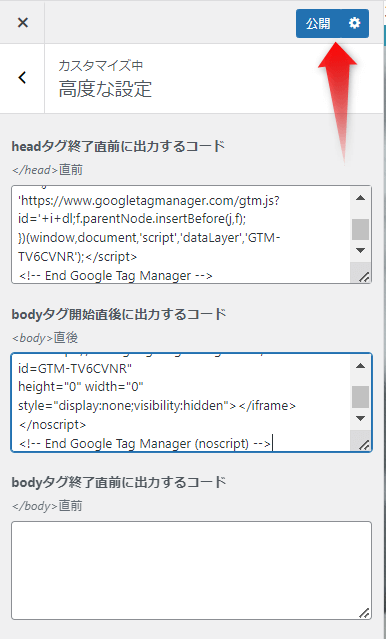
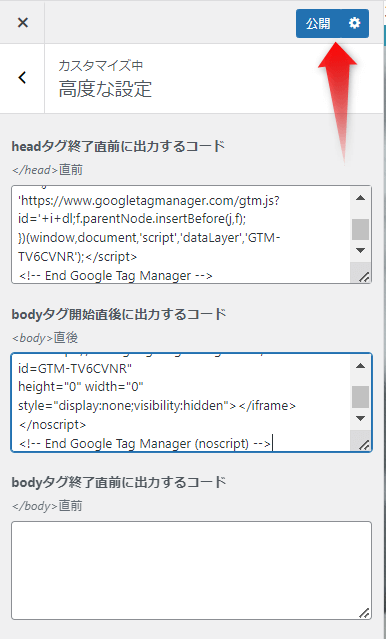
8. 「公開」をクリック。


これで、タグマネージャーの管理用コードがWebサイトに設置され、2つが連携されました。
上手くいかない場合
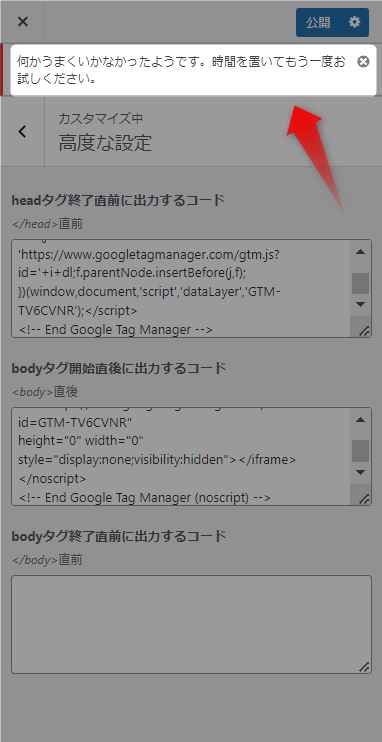
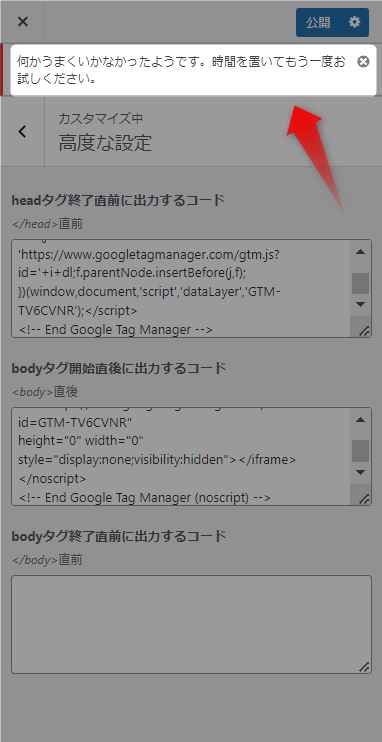
わたしの場合、以下のような画面が表示され、コードが設置できませんでした。


「何かうまくいかなかったようです。時間をおいてお試しください。」
このように表示される原因は大きく2つ。
- プラグインの影響
- WAFの影響
※WAF(Web Application Firewall):Webサイトを保護するセキュリティ対策の一つ
わたしの場合、WAFの影響だったので、WAFを一時的に無効化する必要がありました。



サーバー操作でWAF設定をオフにできるよ!
■ロリポップサーバーでのWAF無効化の方法
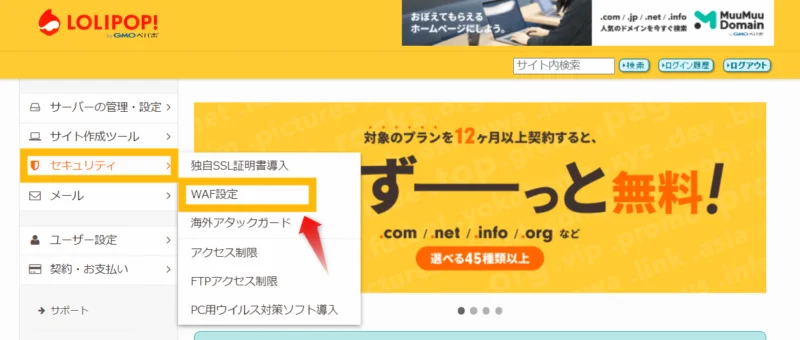
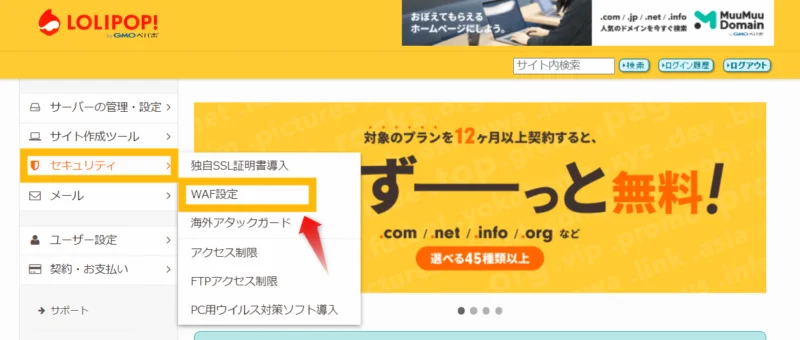
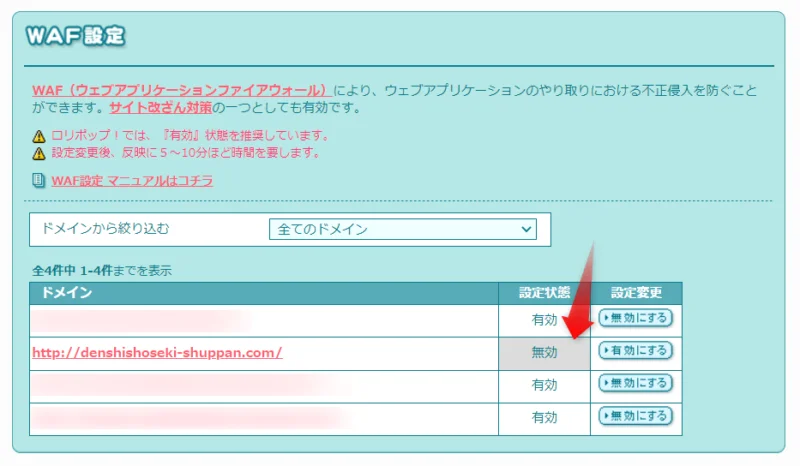
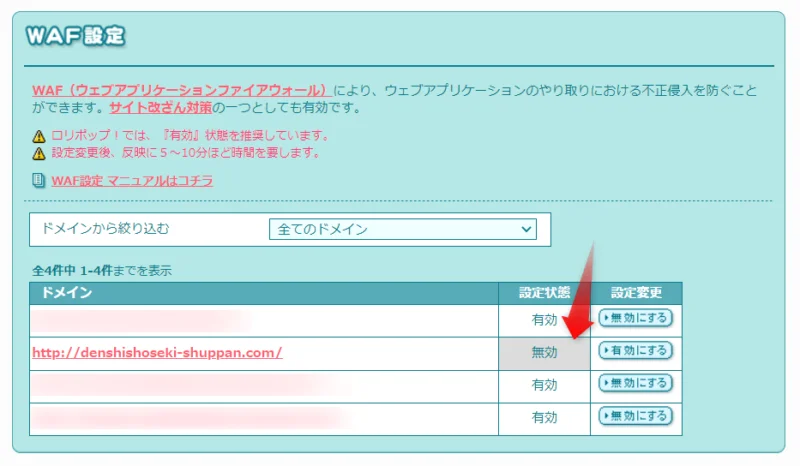
1. サーバーにログインし、「セキュリティ」➜「WAF設定」へ。


2. 不具合が起きているWebサイトのドメインの「無効にする」をクリック。


3. これでWAFが無効化されました。


4. この状態でもう一度「公開」をクリックします。


公開が上手くいったあと、WAFを「有効」に戻すよう忘れないでください。



サーバーがロリポップ以外なら、「サーバー名 WAF 無効」で検索してみるといいよ!
2.HTMLファイルに書き込んで設置
テーマの機能を使って簡単にコード設置できない場合、以下の操作で対処できます。
ただし、ここでの作業にミスがあると、最悪Webサイトが表示されなくなってしまうなどの不具合が生じます。
- 自信がなければ今はやめておく
- 作業前にデータをバックアップ
- 既存のコードをコピーしておく



少なくともWordPress管理画面が開けるようであれば、コピーした以前のコードを貼り直せばリカバリできるよ!
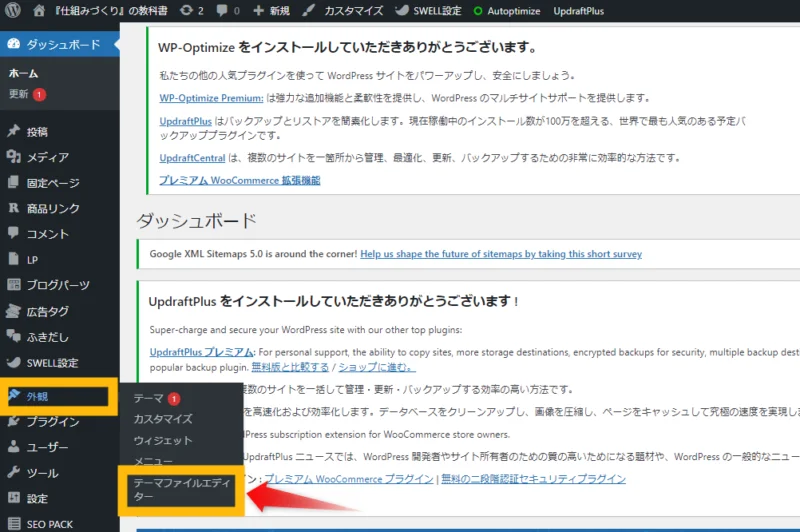
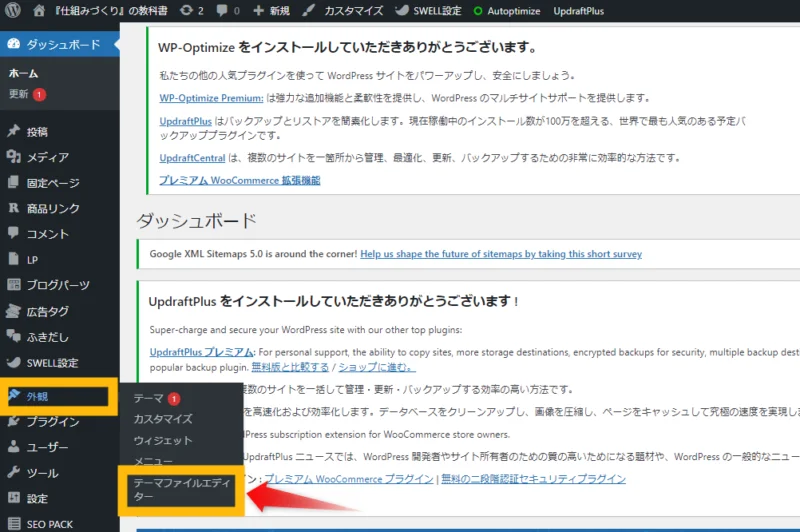
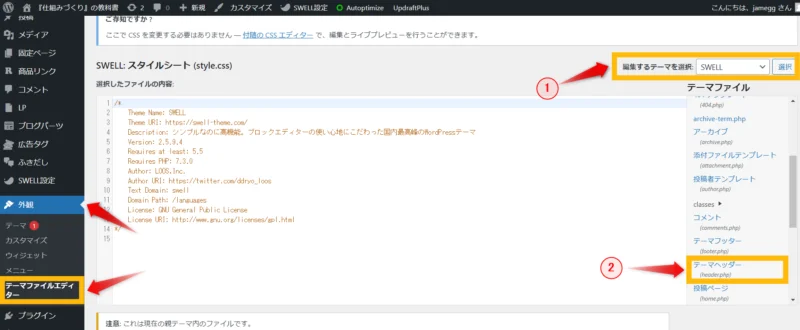
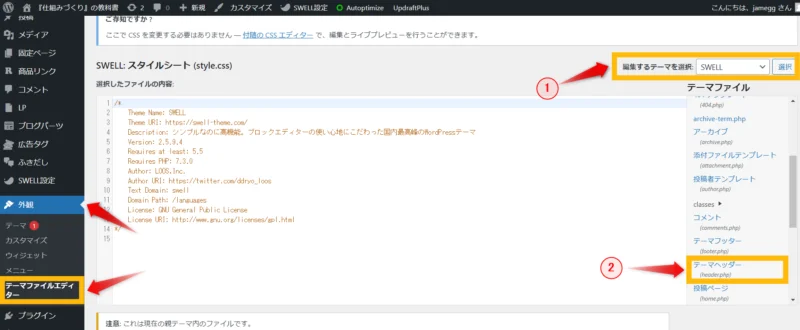
1. WordPress管理画面で「外観」➜「テーマファイルエディター」と進んでください。


※テーマ「SWELL」での画面表記のため、お使いのテーマによって異なる部分があるかもしれません
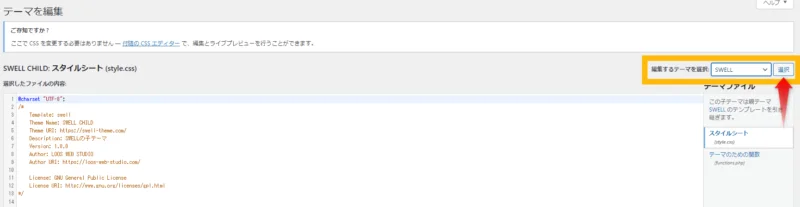
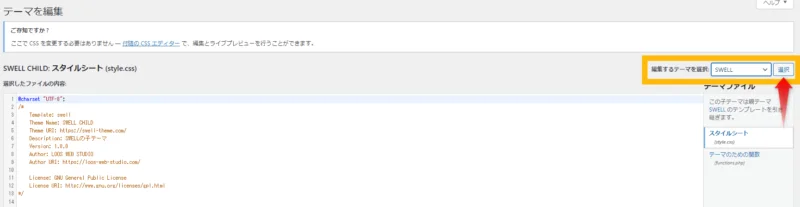
2. 「使用するテーマ(親)」を選んで「選択」をクリック。


㊟「テーマ名 CHILD」と表記されたものは子テーマを意味する
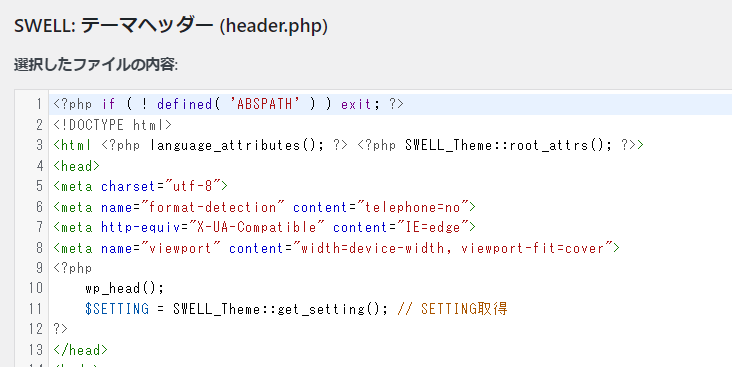
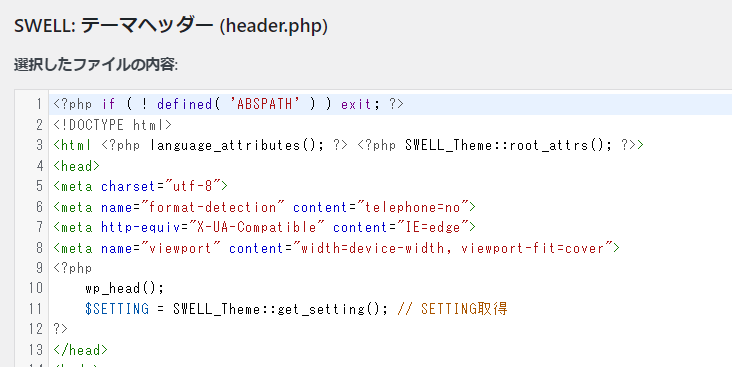
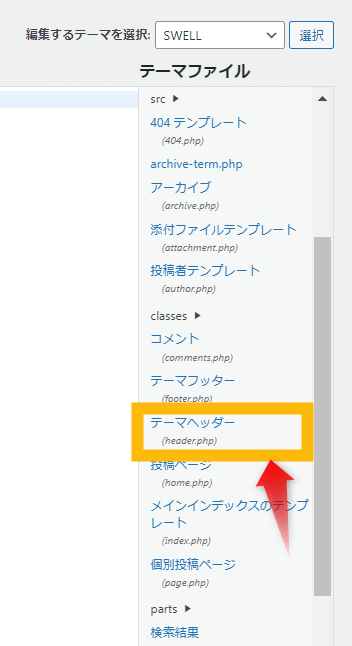
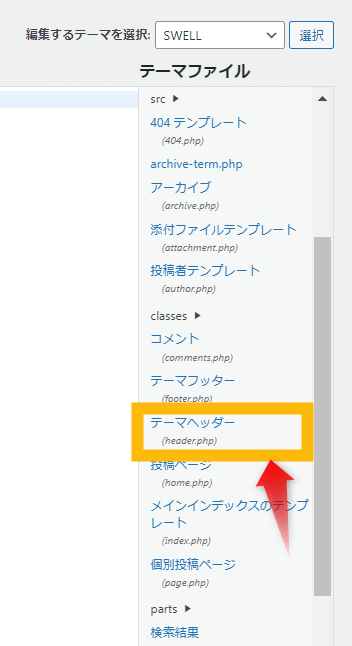
3. 「テーマヘッダー」をクリック。


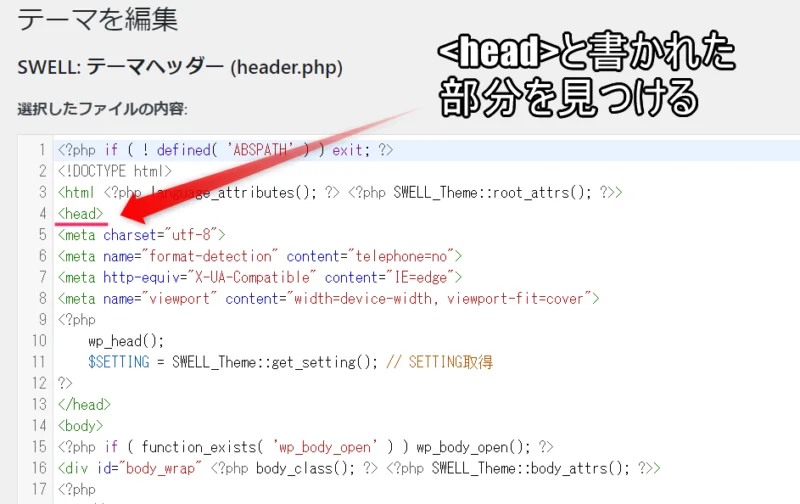
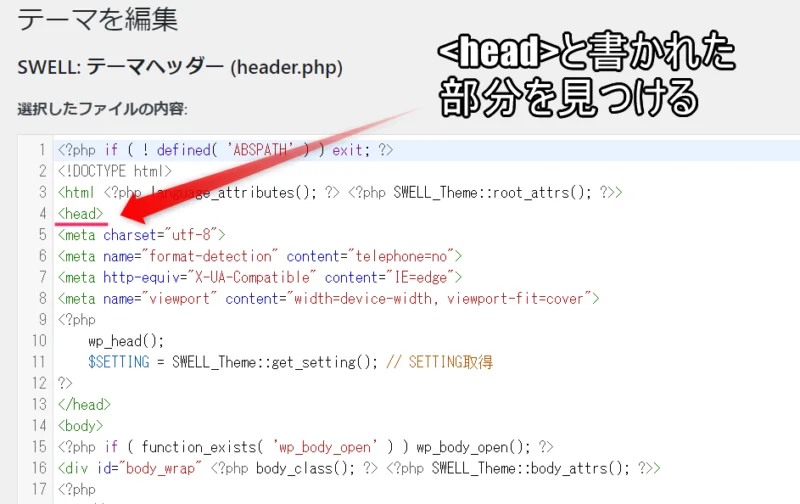
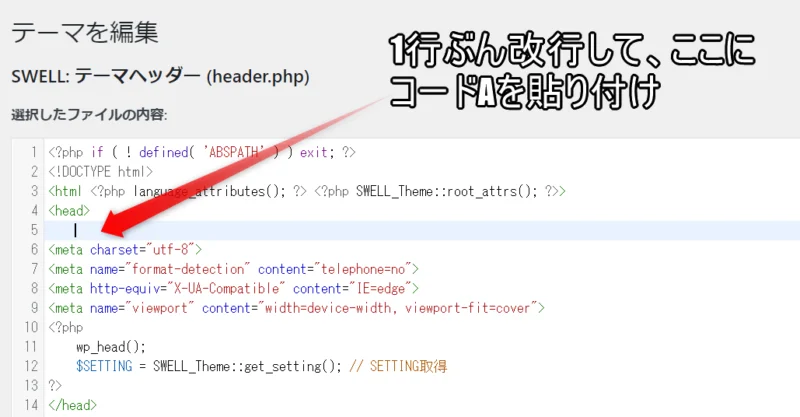
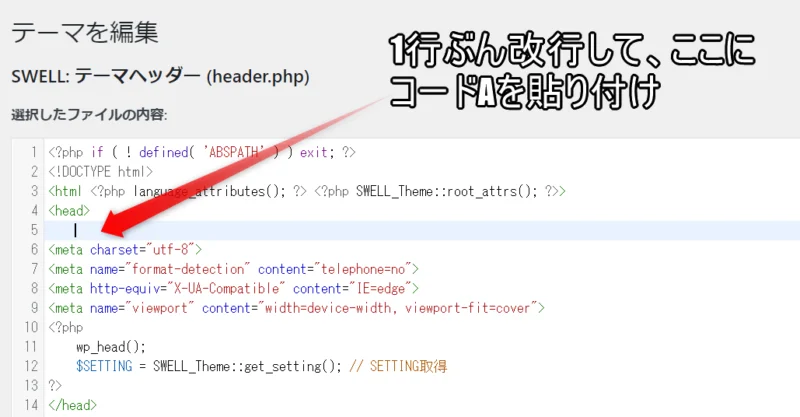
4. まずは<head>を見つけてください。


㊟ここにある文字を1つでも消したりすると不具合につながります



念のため、作業前に元のコードをコピーしておくといいよ
※Windows:「Ctr+A(全選択)➜Ctr+C(コピー)➜Ctr+V(貼り付け)」といった操作で!
5. <head>で改行して、1行分の空行をつくります。


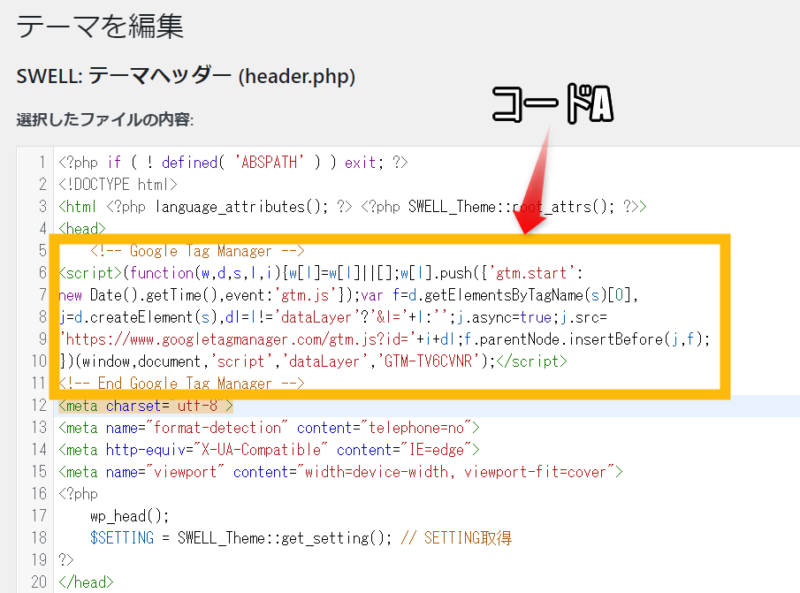
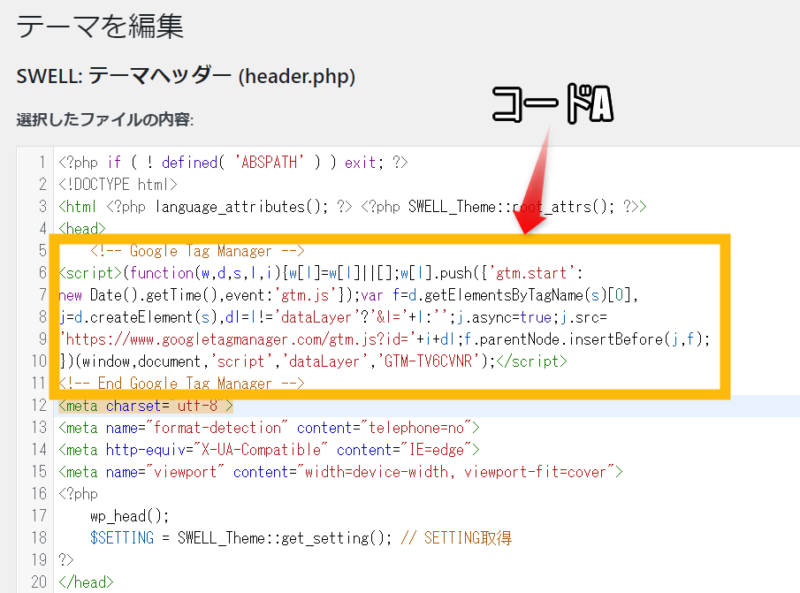
6. その空行にコードAを貼り付けてください。


これで<head>内にコードAを設置できました。
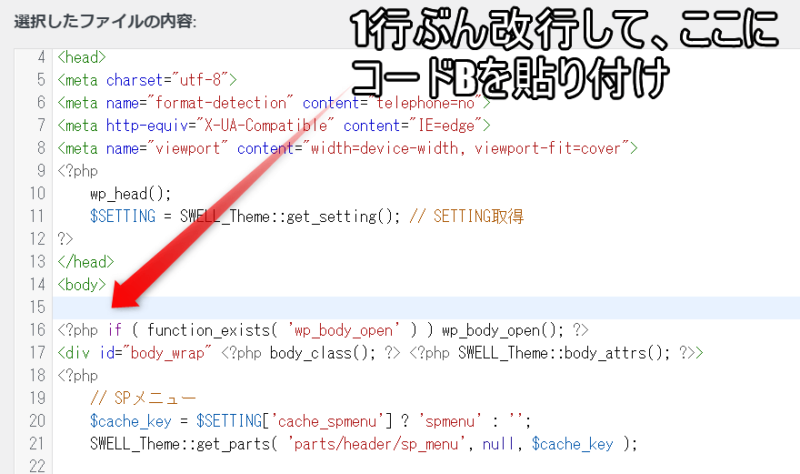
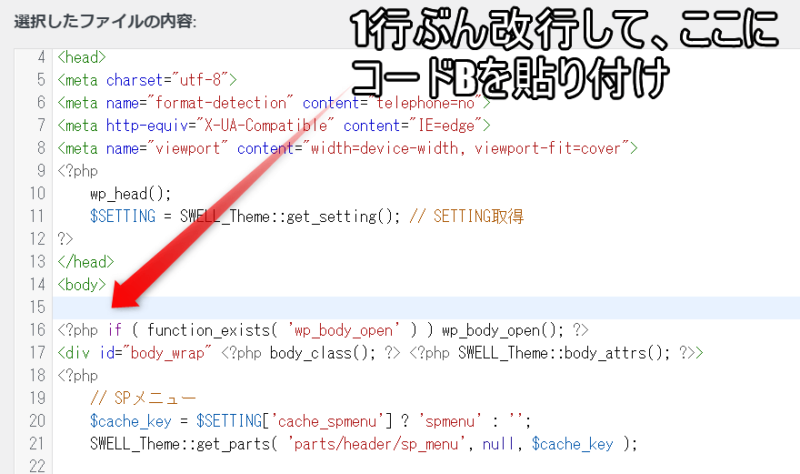
7. そのまま下へスクロールし、次は<body>を見つけてください。


※「Ctr+F」を使うと見つけやすい
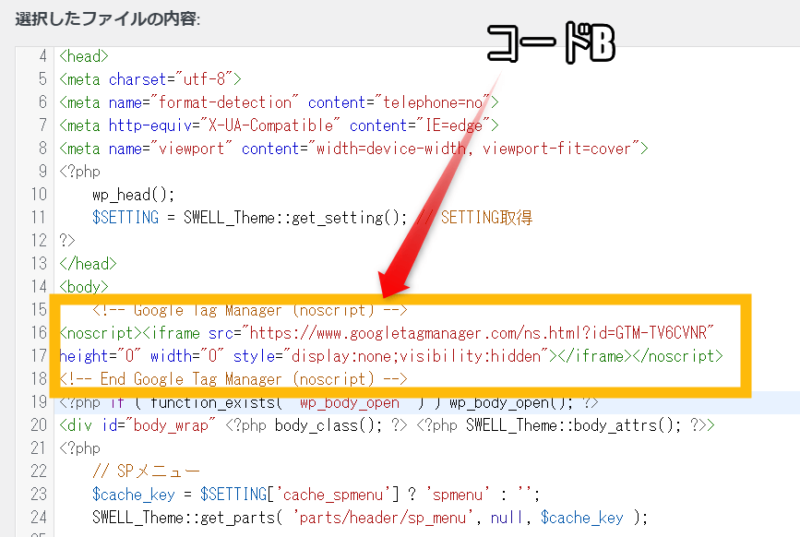
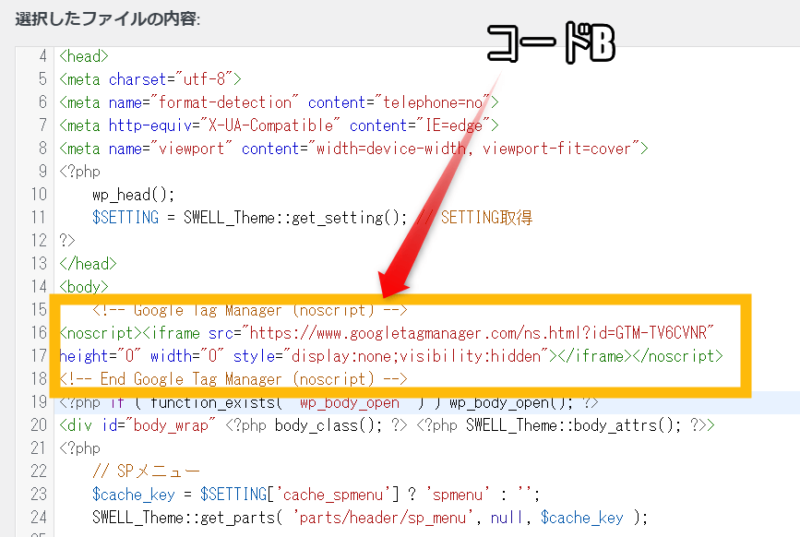
8. 改行して1行分の空行をつくります。


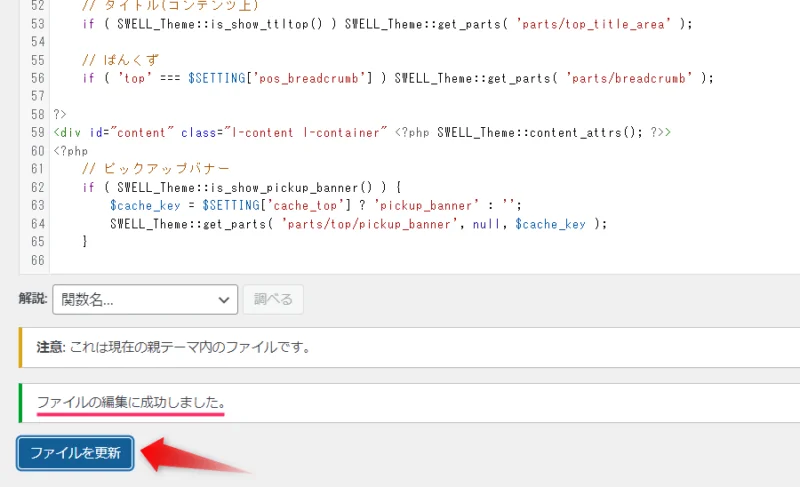
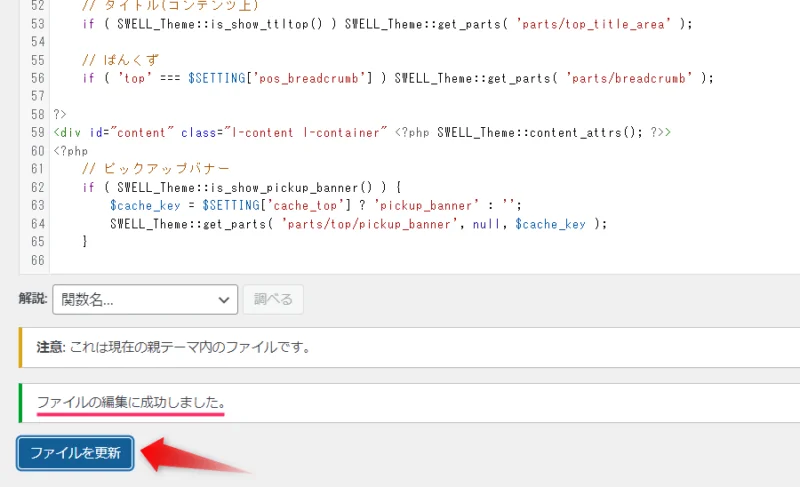
9. その空行にコードBを貼り付けてください。


これで<body>の直後にコードBを設置できました。
10. 「ファイルを更新」をクリックし、「成功しました」と表示されると完了です。


これで運営するWebサイトに、タグマネージャーを導入できました。
Googleタグマネージャーとアナリティクスを連携
ここでの内容は、
Googleアナリティクスのアカウント取得を済ませている
ことが前提です。



「Googleアナリティクス」は、無料で使える一番有名な解析ツールね
タグマネージャーとアナリティクスを連携するメリットはずばり、
本来ならHTML操作が必要な解析設定を、タグマネージャーの管理画面でほぼ行えるようになる
ちなみに、Googleアナリティクスには3種類があります。
- ユニバーサルアナリティクス(UA)
- Googleアナリティクス4(GA4)
- Googleアナリティクス360(GA360)
ここでは、2022年5月時点で最も標準的な「ユニバーサルアナリティクス」を念頭に解説します。
「ユニバーサルアナリティクス」のアカウント取得がまだの場合、先にこちらをご覧ください。
それでは、Googleタグマネージャーとアナリティクスの連携方法を解説します。



具体的には、タグマネージャーで「アナリティクス専用のタグ」を作っていく作業だよ!
※アナリティクス専用のタグ=アナリティクスを稼働させるための命令コード
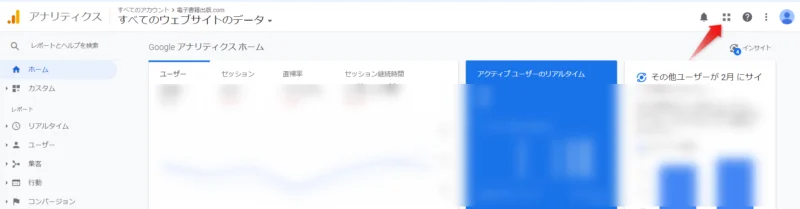
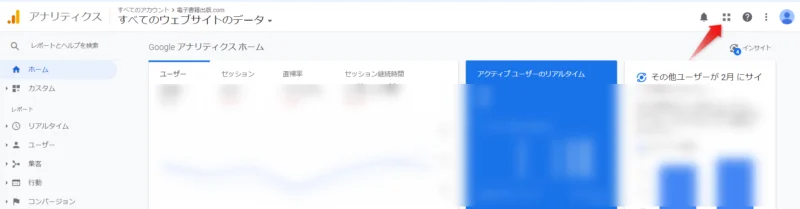
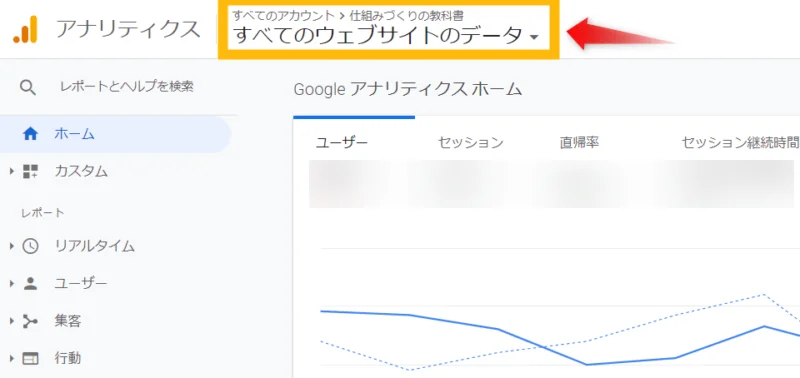
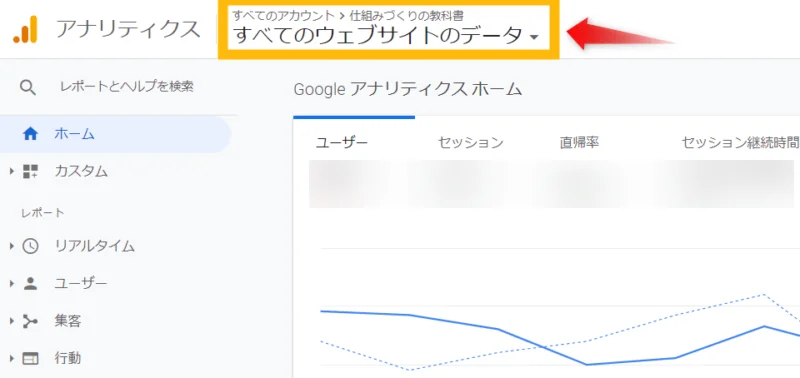
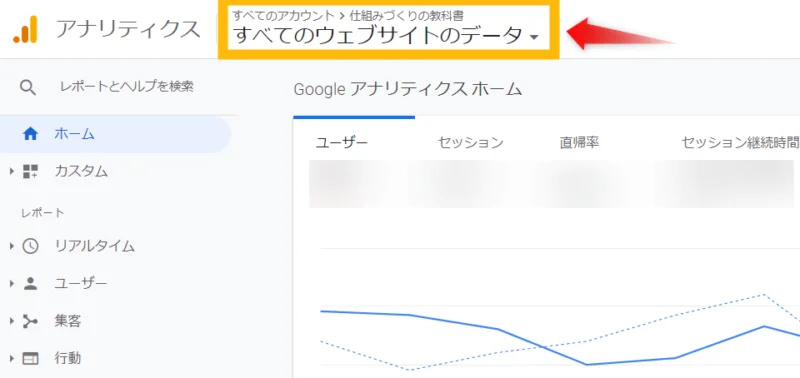
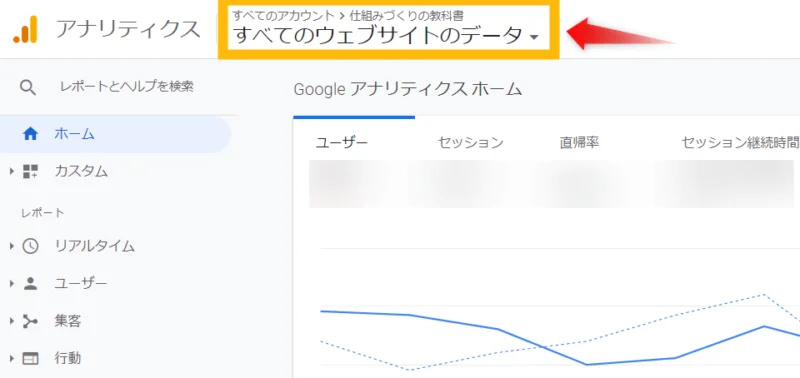
1. すでにお使いのGoogleアナリティクスを開き、右上の4点ボタンをクリック。






㊟複数サイトを運営する場合など、連携したいGoogleアナリティクスが開かれていることを要確認
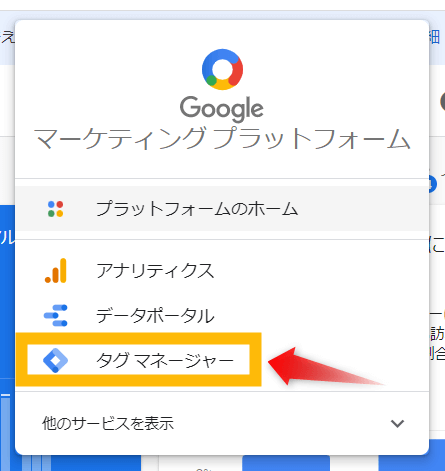
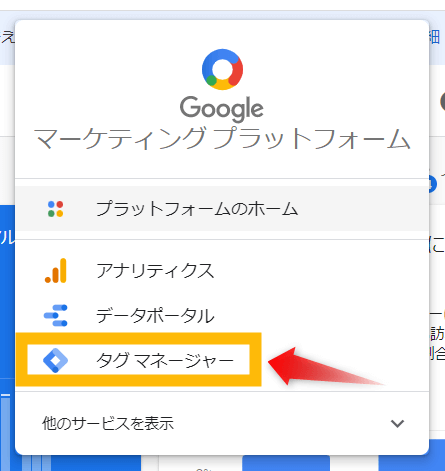
2. タグマネージャーを選択。


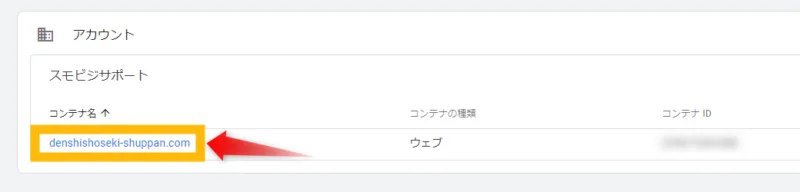
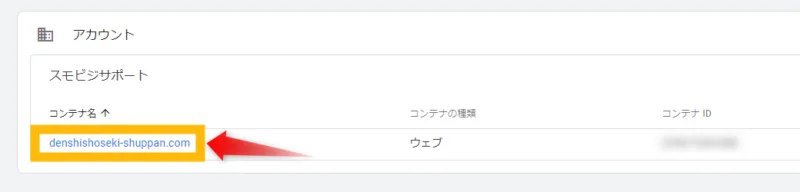
※表示されていなければ「他のサービスを表示」にあります
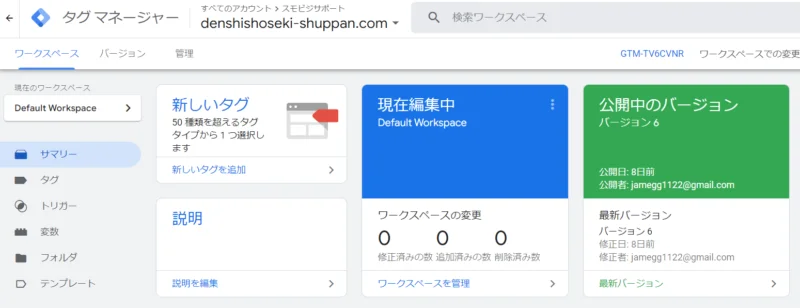
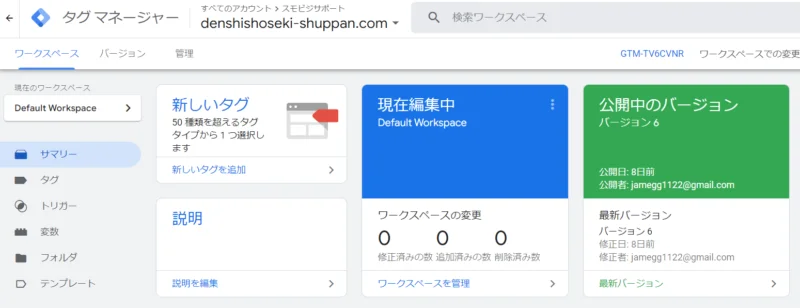
3. タグマネージャーの「コンテナ名」をクリック。


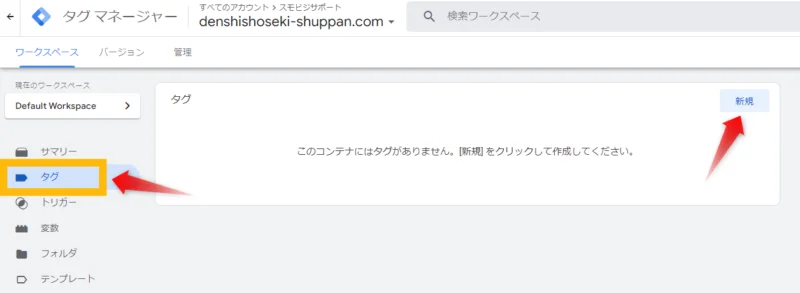
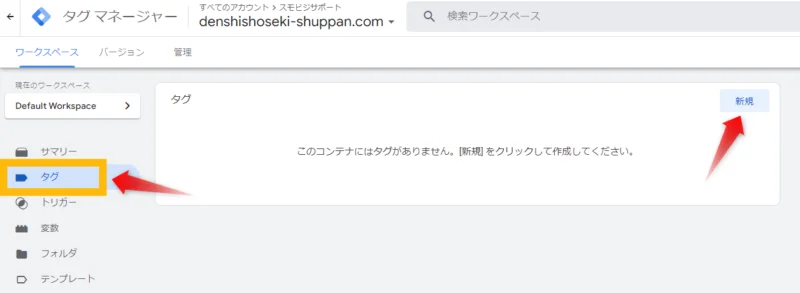
4. 左メニューの「タグ」を選択し、「新規」へと進んでください。


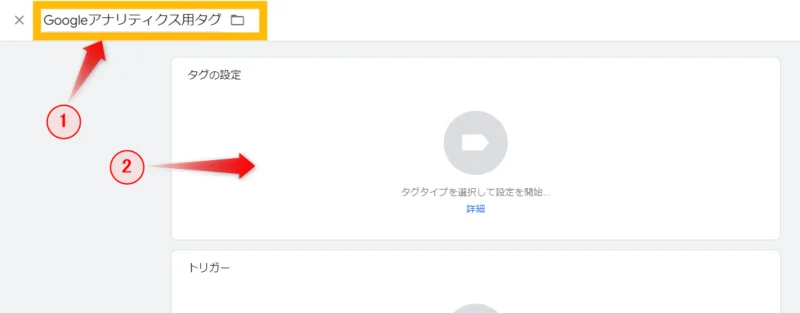
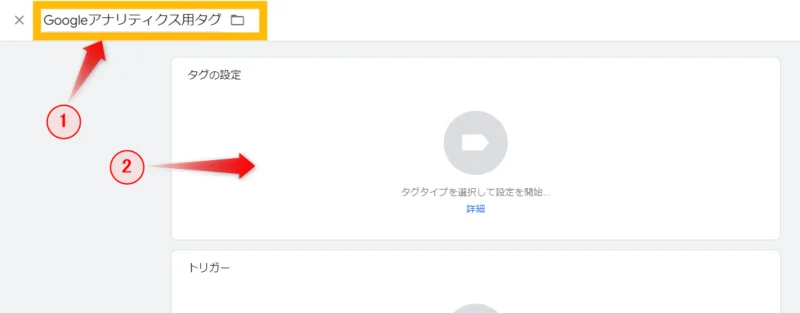
5. このような画面が表示されます。


6. Googleアナリティクス用のタグだと、すぐにわかる名称を入力してください。


①任意の名称を入力
②「タグの設定」をクリック
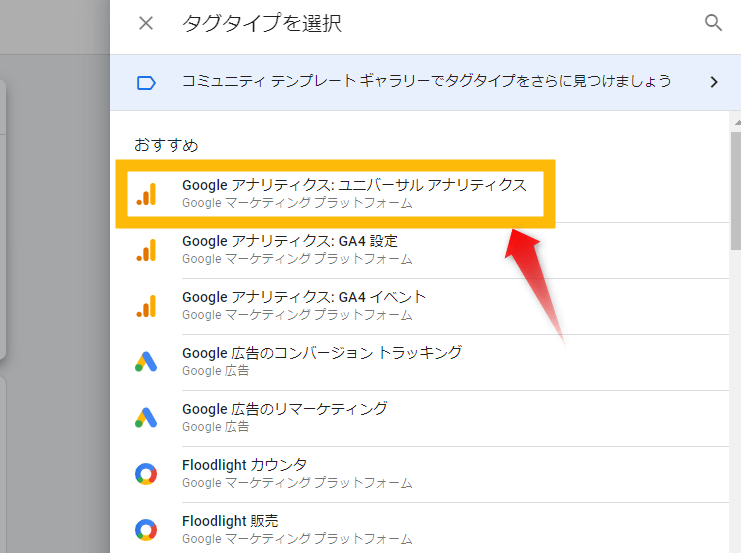
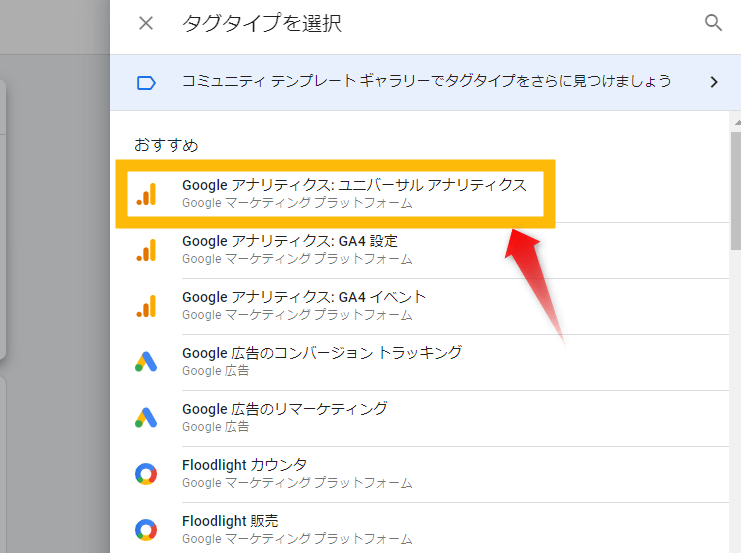
7. 「Googleアナリティクス:ユニバーサル アナリティクス」を選択


㊟「Googleアナリティクス4」とは、2023年7月1日までに移行が推奨されている新しいタイプのアナリティクス
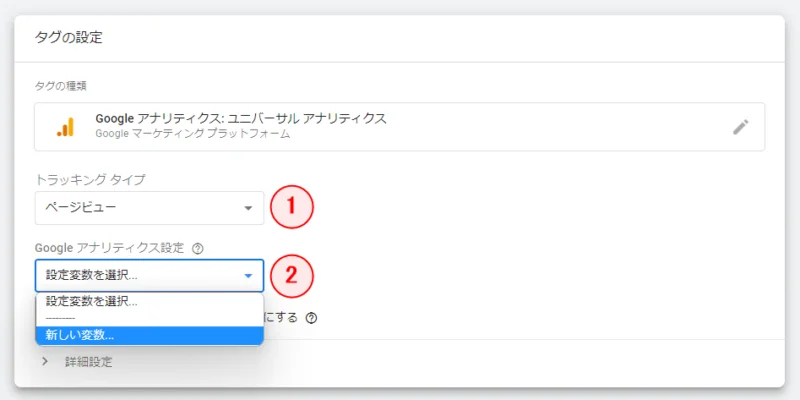
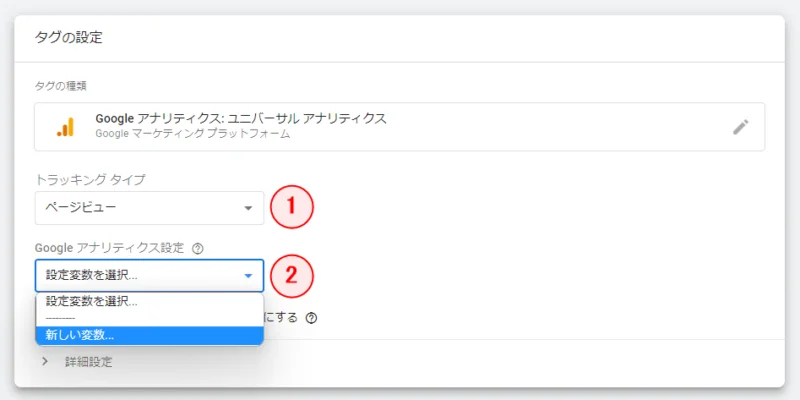
8. 各項目を選択してください。


①「ページビュー」を選択
②「新しい変数」を選択
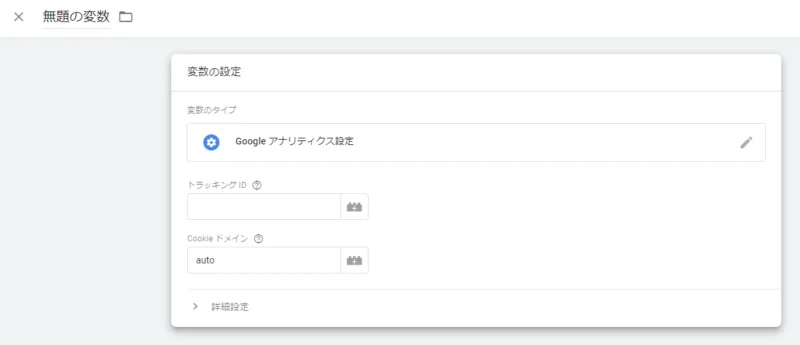
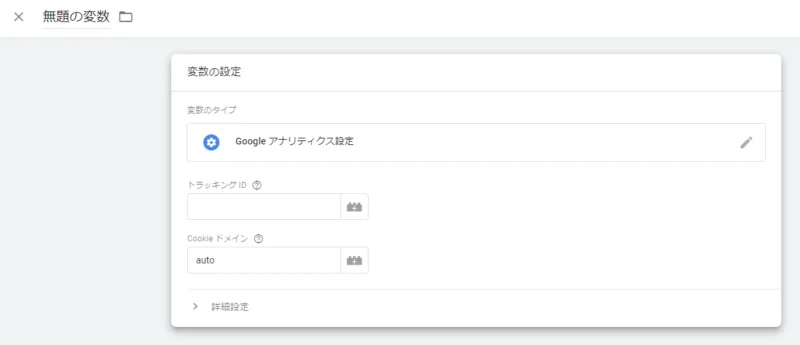
9. 「変数」を作成するための画面が表示されます。


※変数:計測のために必要な部品の一つ
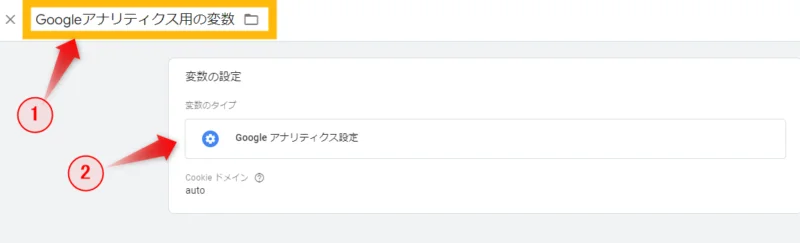
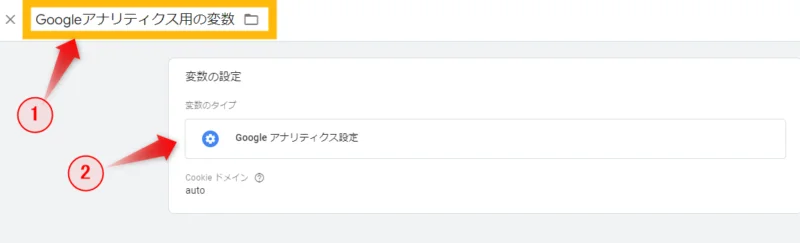
10. Googleアナリティクス用の変数だと、すぐにわかる名称を入力してください。


①任意の名称を入力
②「変数の設定」をクリック
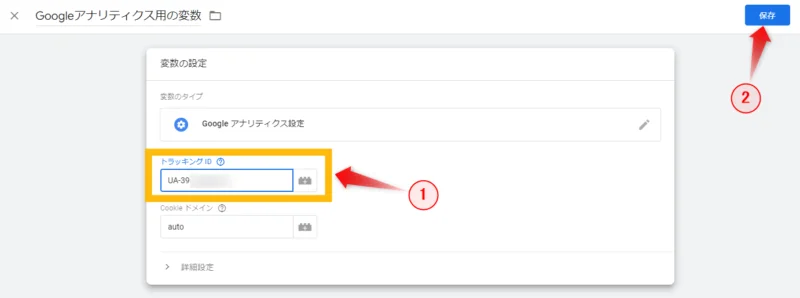
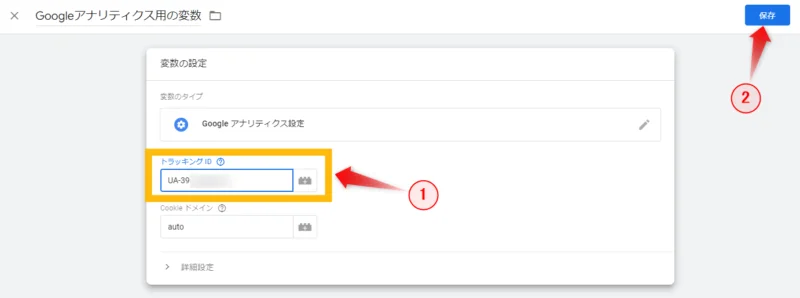
11. お使いのGoogleアナリティクスの「トラッキングID」を入力し、「保存」をクリック。




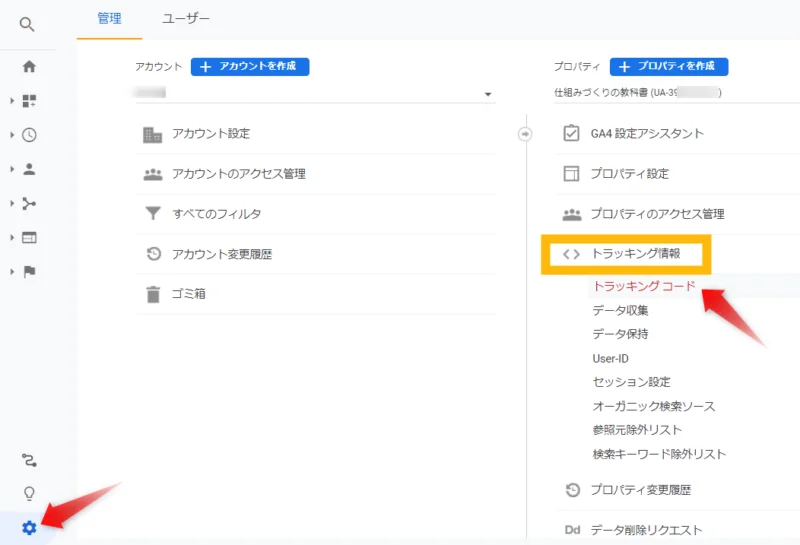
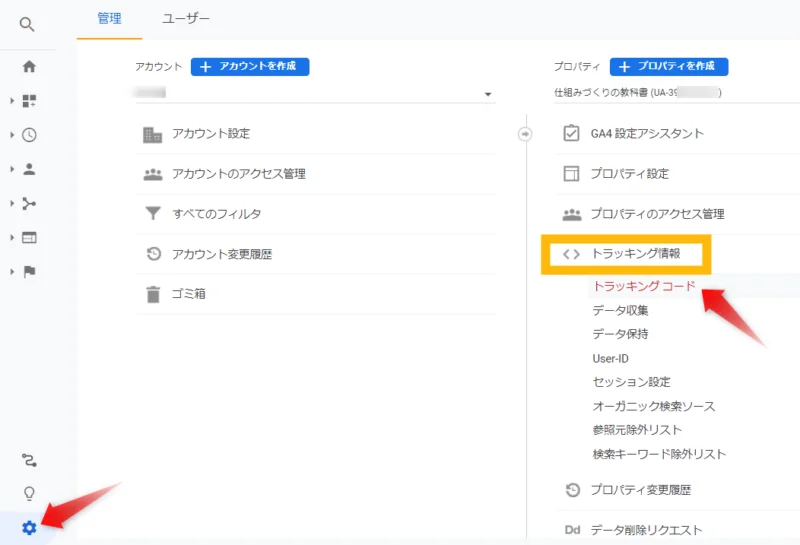
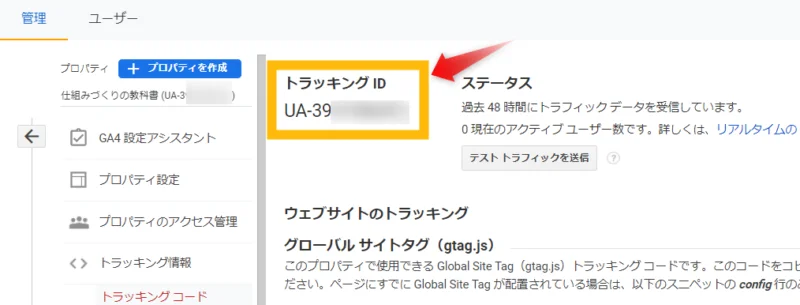
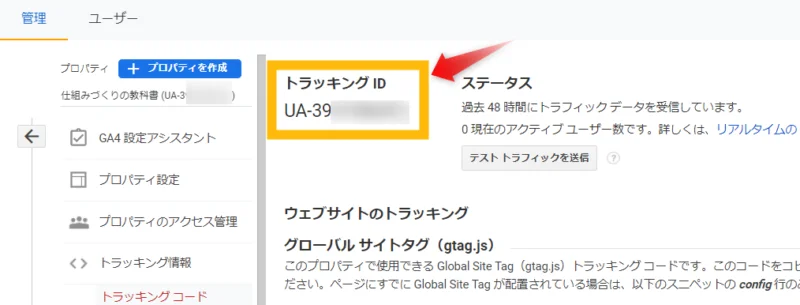
■Googleアナリティクスの「トラッキングID」確認方法
Googleアナリティクスの左下の「管理」➜「トラッキング情報」➜「トラッキングコード」と進みます。




アカウントやプロパティを複数おもちの場合、タグマネージャーと連携したいものかよく確認してください。


※Googleアナリティクスは階層構造:アカウント>プロパティ>ビュー
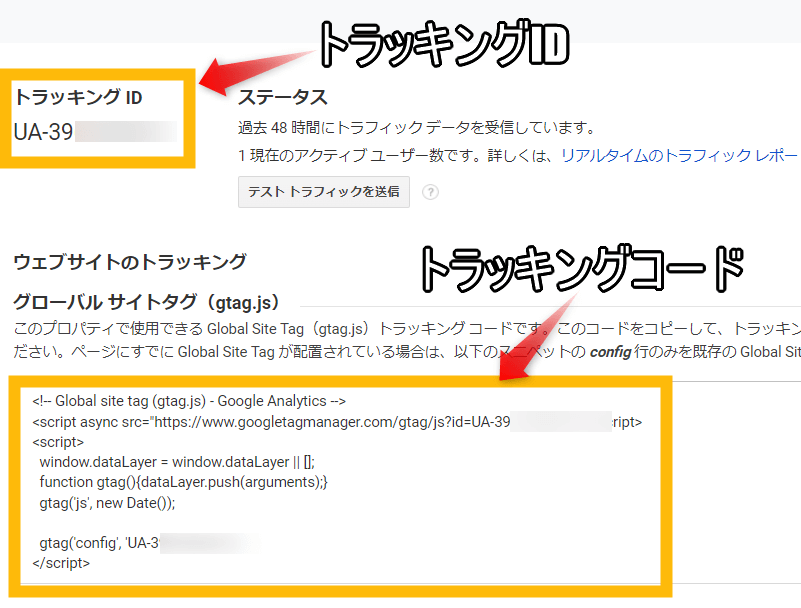
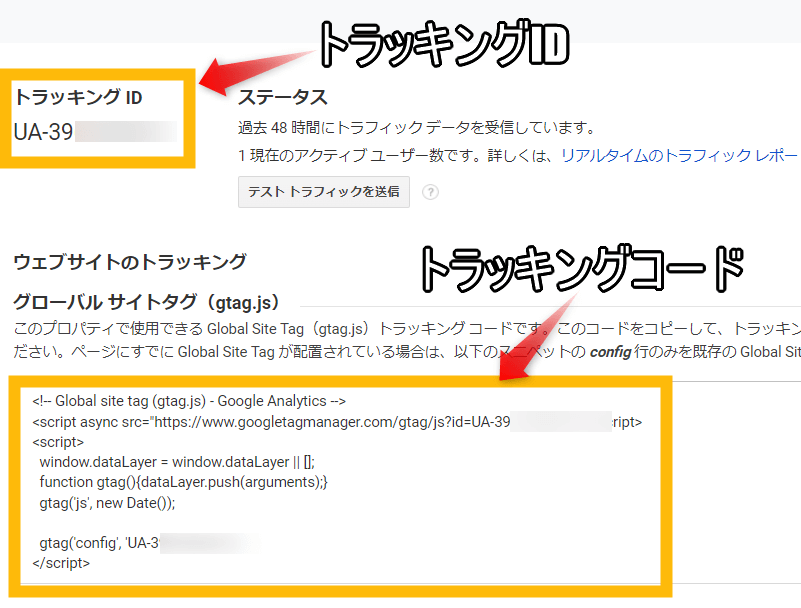
「トラッキングID」が表示されます。


12. 先ほど入力した変数の名称が表示されたのを確認してから、「トリガー」をクリック。


13. 「all Pages」を選択。


※All Pages:「すべてのページ」をGoogleアナリティクスの計測対象とする設定
14. 「保存」をクリック。


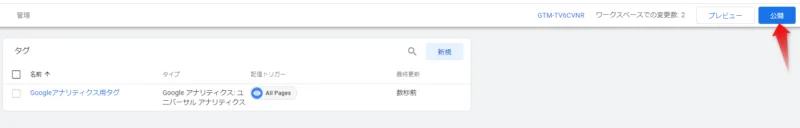
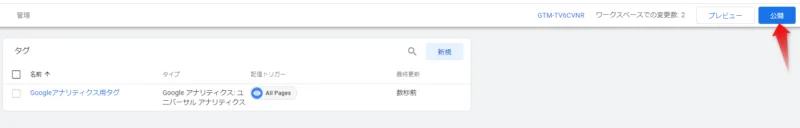
15. 「公開」をクリック。


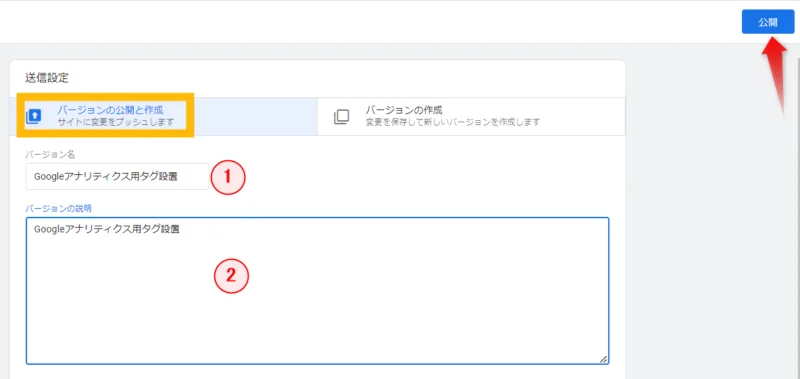
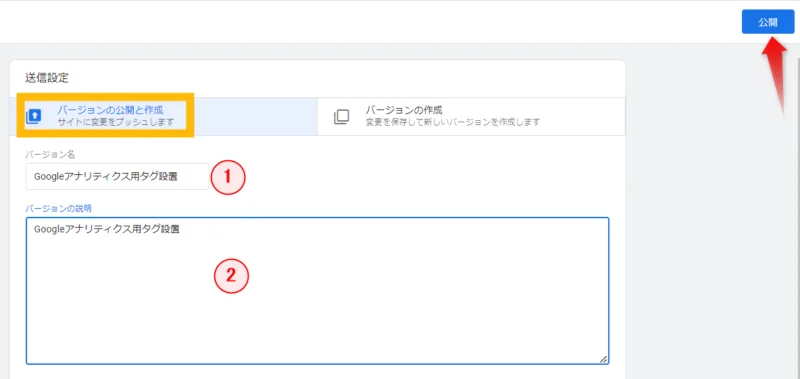
16. 名称などを入力して「公開」をクリック。


①バージョン名:ここで行った作業内がわかる名称を入力
②バージョンの説明:同上でOK
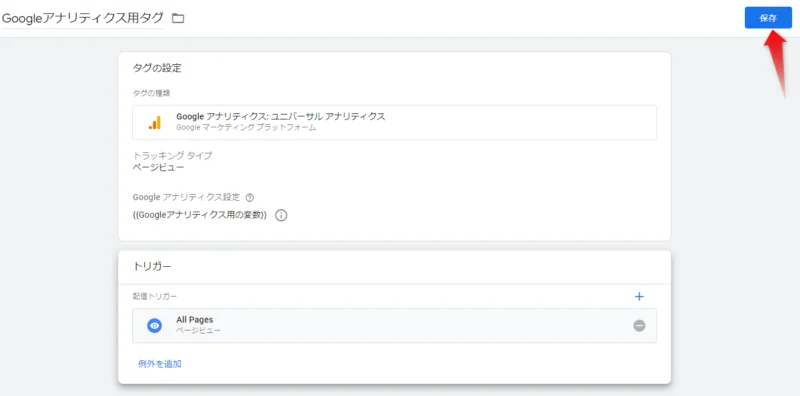
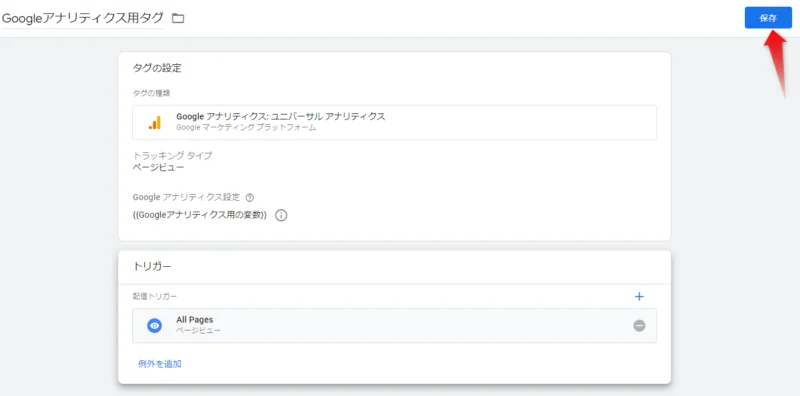
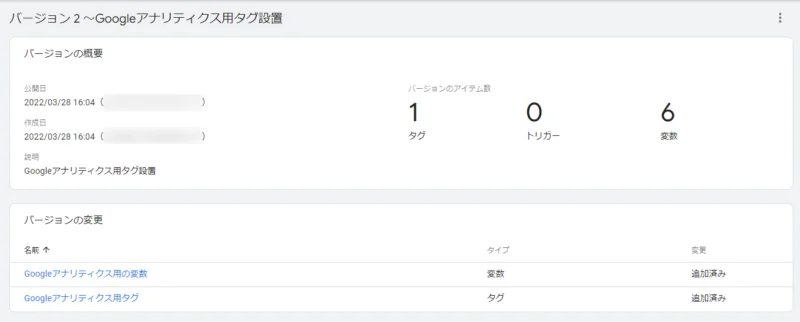
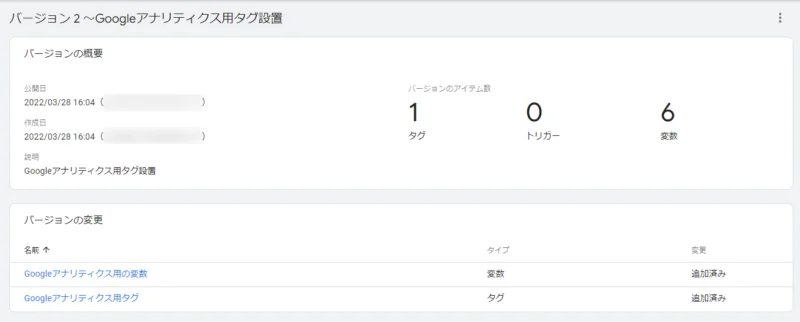
17. 作成した「アナリティクス用タグ」の概要が表示されます。


タグマネージャーで、アナリティクス用のタグ(アナリティクスを稼働させるための命令コード)が作成されました。



つまり「タグマネージャーとアナリティクスが連携された」ということね
すでにGoogleアナリティクスを導入していた場合の対処方法
すでにアナリティクスをご使用だった場合、今回のアナリティクスと重複した状態です。



以前のアナリティクスを削除しないと、2重に計測されちゃうんだよね…
Googleアナリティクスの削除とは、
Webサイトに設置したアナリティクスの「トラッキングコード」もしくは「トラッキングID」の削除
を意味します。
アナリティクスの「トラッキングID」「トラッキングコード」とはこちら。


削除方法は、あなたがアナリティクスを以前どのように導入したかによって異なります。
アナリティクスの導入方法として、大きく3パターンが考えられます。
- プラグインを使って導入
- テーマの機能で導入
- コードをHTMLファイルに記入して導入
それぞれの、アナリティクスのトラッキングコード削除方法を解説します。
1.プラグインで導入していた場合
- All in One SEO
- SEO SIMPLE PACK
といったプラグインをお使いの場合、プラグインによるアナリティクス導入が考えられます。
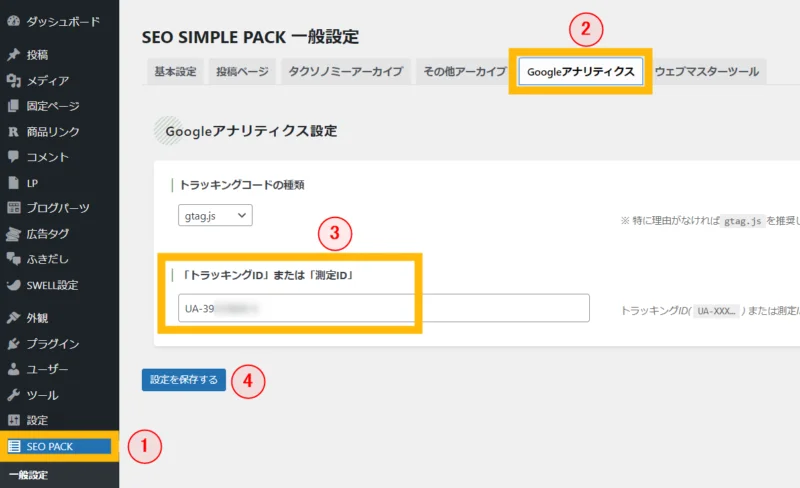
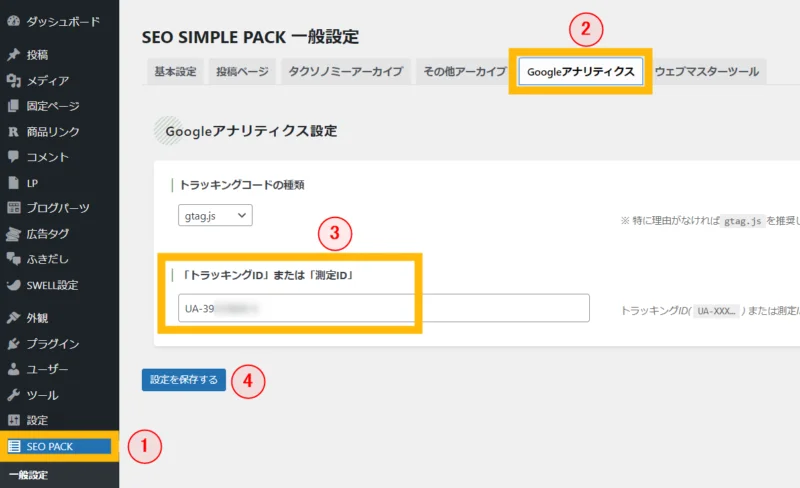
■「SEO SIMPLE PACK」の場合の削除方法
WordPress管理画面の左メニュー「SEO PACK」から行えます。


①「SEO PACK」➜「一般設定」をクリック
②「Googleアナリティクス」タブを選択
③「トラッキングID」を削除
④「設定を保存」するをクリック
これで既存のWebサイトに設置されていたアナリティクスが削除されました。
2.テーマの機能で導入していた場合
WordPressの「テーマ」によっては、アナリティクスを簡単に導入できるものがあります。
その代表が無料テーマ「Cocoon」です。
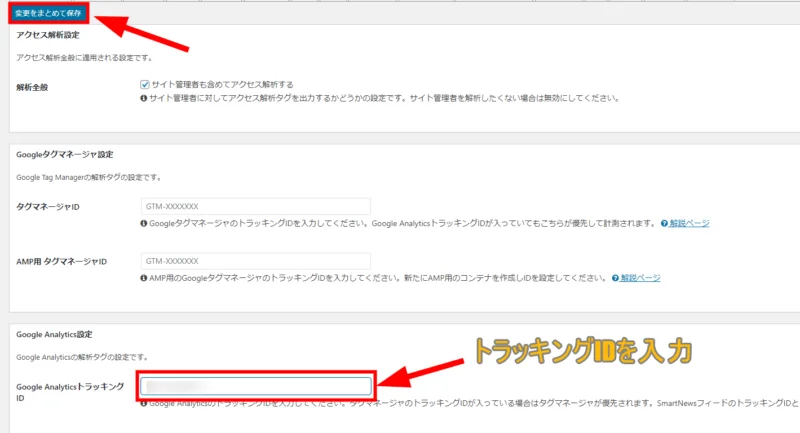
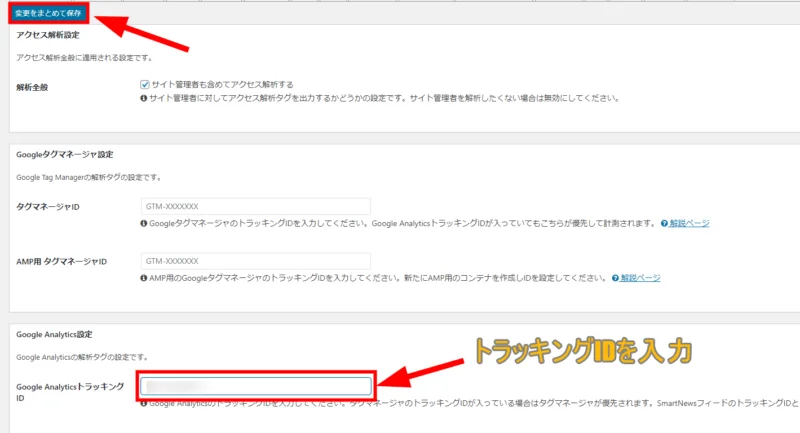
■Cocoonでの削除方法
1. WordPress管理画面の左メニュー「Cocoon設定」➜「アクセス解析・認証」を選択。


2. 「Google Analytics トラッキング ID」に入力されているトラキングIDを削除して、「変更をまとめて保存」をクリック。


これで既存のアナリティクスが削除されます。
Cocoonでのアナリティクス導入方法は、こちらで詳しく確認いただけます。
3.コードをHTMLファイルに記入して導入していた場合
アナリティクスの解析コード(トラッキングコード)とはこちら。


上記のようなコードをHTMLファイルに記入している場合、<head>内を確認してみてください。
ここでの作業にミスがあると、最悪Webサイトが表示されなくなってしまうなどの不具合が生じます。
WordPress管理画面の左メニュー「外観」➜「テーマファイルエディター」へ進んでください。


①既存のテーマを選択
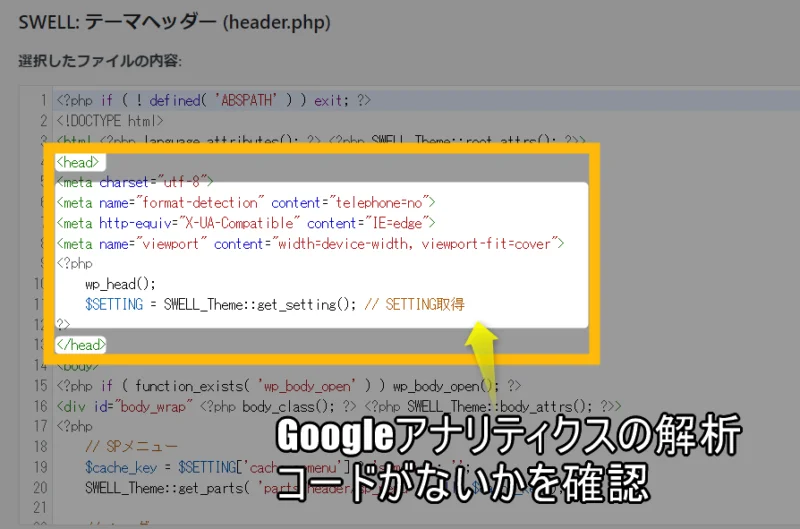
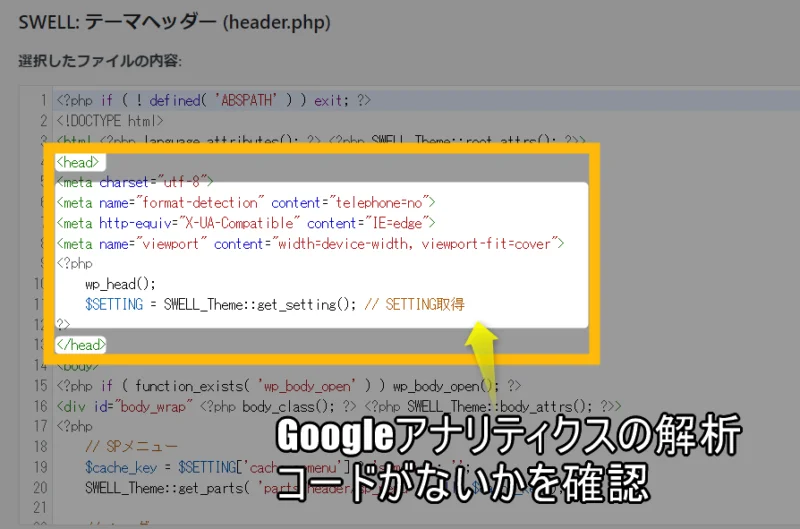
②「テーマヘッダー」を選択
<head>から</head>の間に、アナリティクスの解析コードがないかを確認します。


あった場合、削除して「ファイルを更新」といったボタンをクリックして作業完了です。
これで以前から設置していたアナリティクスが削除され、今後はタグマネージャー経由で設置したアナリティクスだけが稼働することになります。
Googleタグマネージャー関連の書籍は多くないですが、学ぶならこういったところ。
【ブログ・ホームページにGoogleタグマネージャーを導入しアナリティクスと連携】まとめ
この記事のポイント
- Googleタグマネージャー:データ解析の「タグ」をまとめて管理できるツール
- データ解析のタグ:あるデータを計測するための命令コード
- データ解析のタグ=変数+トリガー
・変数=タグ、トリガー作成に必要で柔軟性の高い部品
・トリガー=計測発動の条件でタグを作るときの大きめな部品 - Googleタグマネージャーのメリットは3つ
・データ解析が楽になる
・Webサイトの表示スピードが遅くなりづらい
・データ解析のハンドルを握っておける - ブログ・ホームページに導入する方法は2パターン
1.テーマの機能を使って設置
2.HTMLファイルに書き込んで設置 - Googleタグマネージャーとアナリティクス連携で管理画面でタグ作成できる
データ解析のための操作は、難しい、面倒に感じるため、つい後回し他人任せになってしまいがち。



そこをグッとこらえて、Googleタグマネージャーを使ってみてちょうだい!
ウェブマーケティングの新たな境地が開けるはずです。
▼タグマネージャーで販売・リスト獲得に直結するリンクのクリック数を計測