直感的な操作、しかも無料でメルマガ配信できる「Benchmark」
そんなBenchmarkでのメルマガ運用、あらかじめ「メールテンプレート」を作っておくと日々の作業が10倍楽に!
そこで、
- わずか5分の作業で、
- それ以降ずっと使い続けられる、
- HTMLメールのテンプレート
の作り方を解説します。
■この記事を書いた人
初めてのステップメール全5通・3ヶ月間で568のメールリストを獲得した”うきわ”です

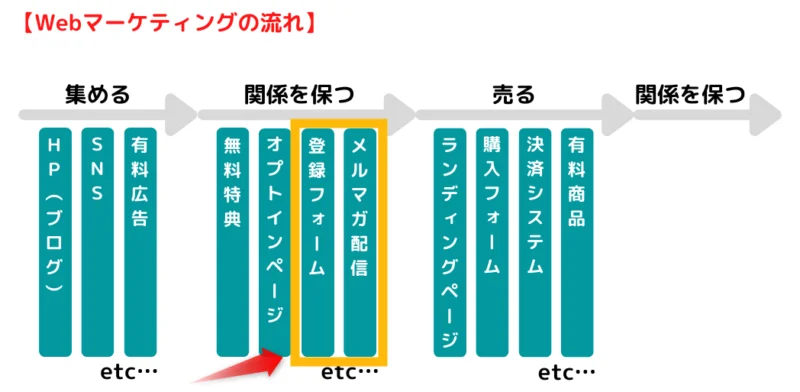
■記事内容の位置確認

※Webマーケティング:ウェブでの販売活動のすべて
Benchmarkは「HTMLメール」でのメルマガ配信も簡単
デザインで見たとき、電子メールには大きく2種類があります。
- テキストメール:文字だけのメール
- HTMLメール:ブログ記事のようなメール
 ウキワさん
ウキワさんBenchmark(ベンチマーク)なら、「HTMLメール」で簡単にメルマガ配信できちゃうよ!
日々のメルマガ配信を10倍楽にしてくれる、「HTMLメール」でのテンプレートの作り方を解説します。
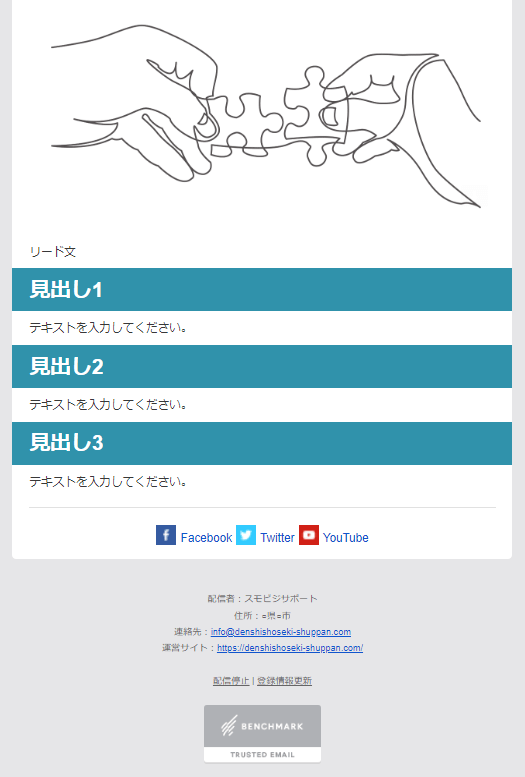
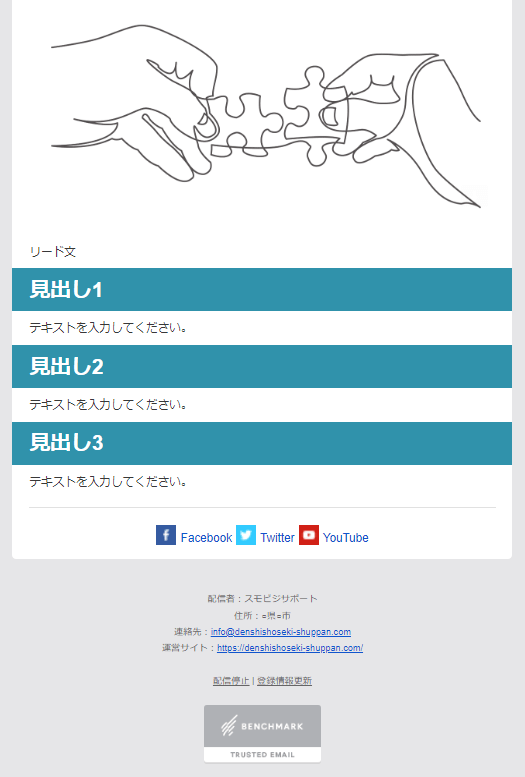
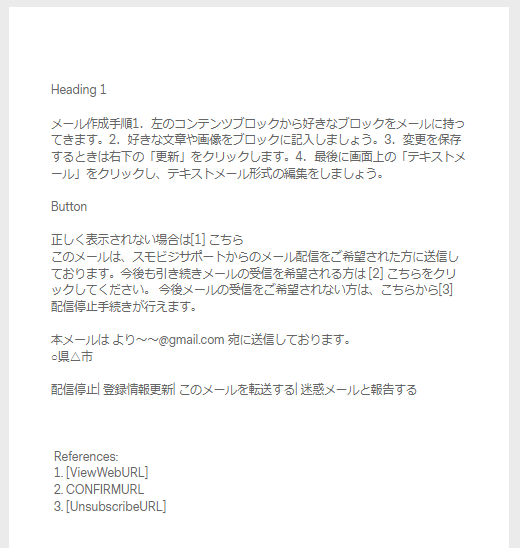
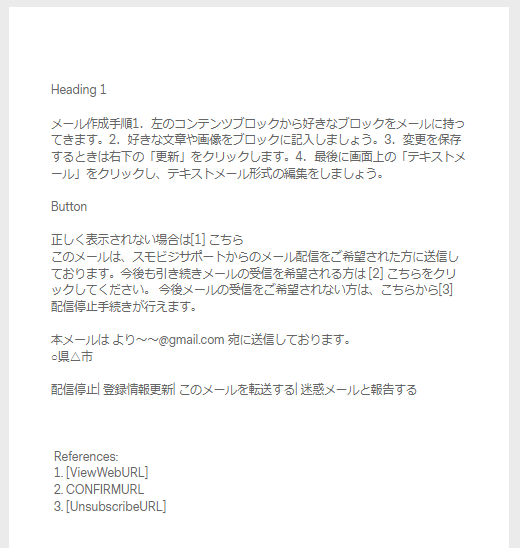
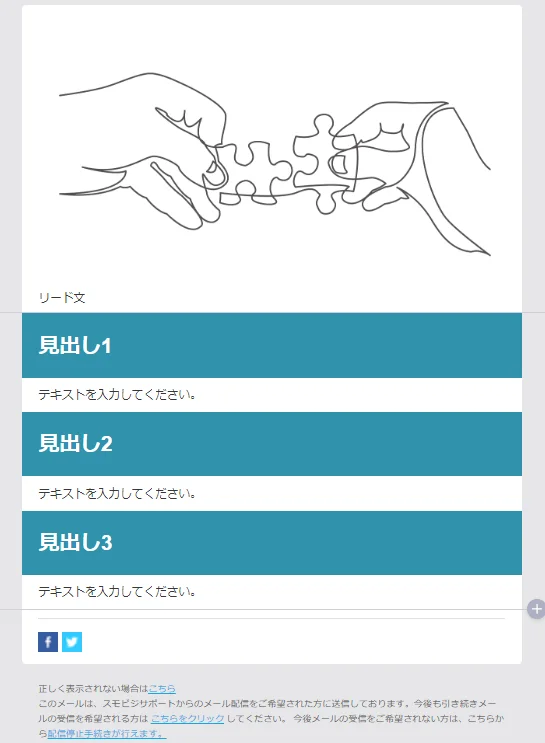
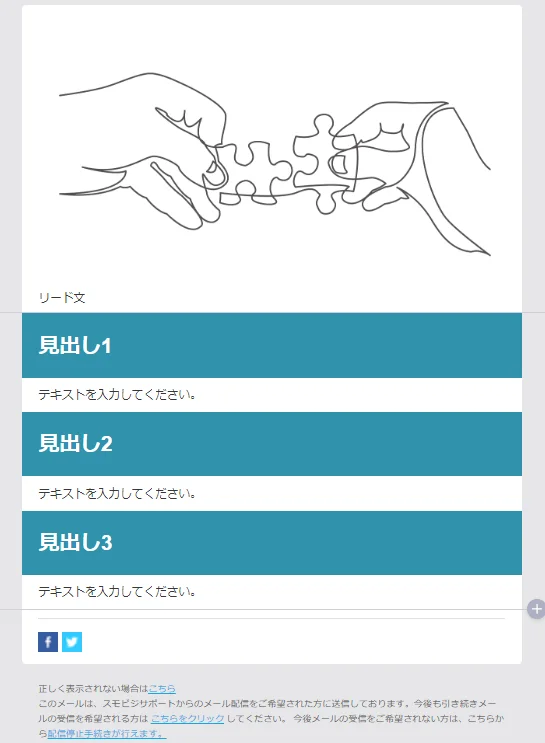
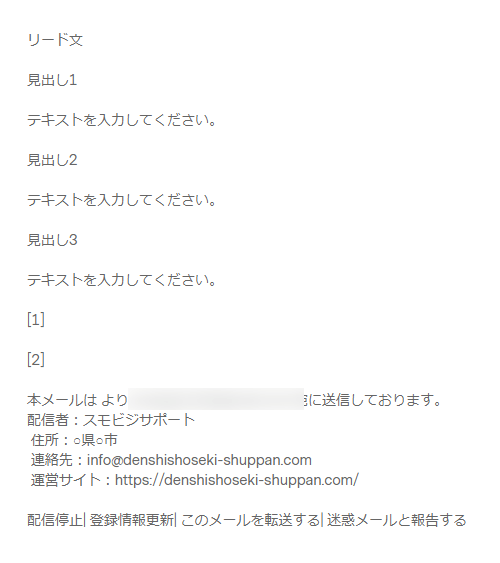
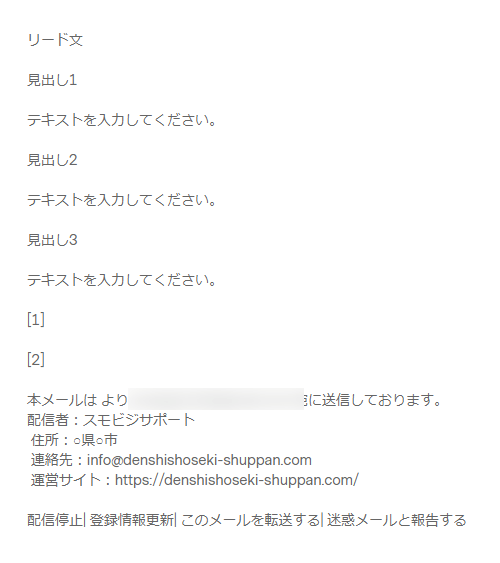
実際に作るテンプレートがこちら。


㊟アイキャッチ画像は任意の要素となります
Benchmarkのアカウント開設方法はこちらをご覧ください。
↓↓↓↓↓↓↓↓
HTMLメール作成の操作概要
Benchmarkでメール作成するとき、共通した操作があります。
まずはそちらをご確認ください。
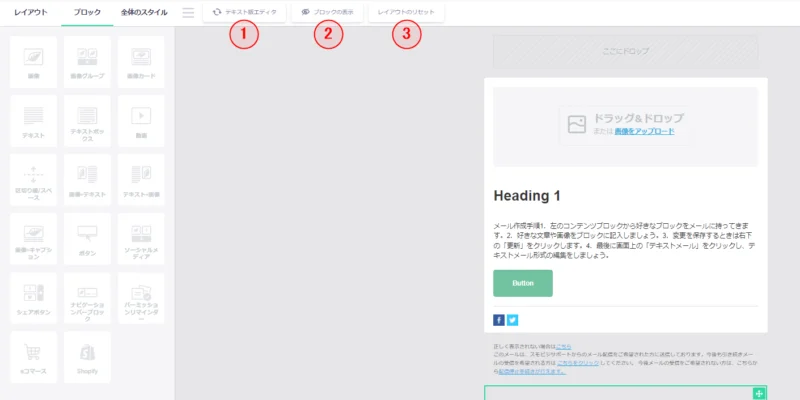
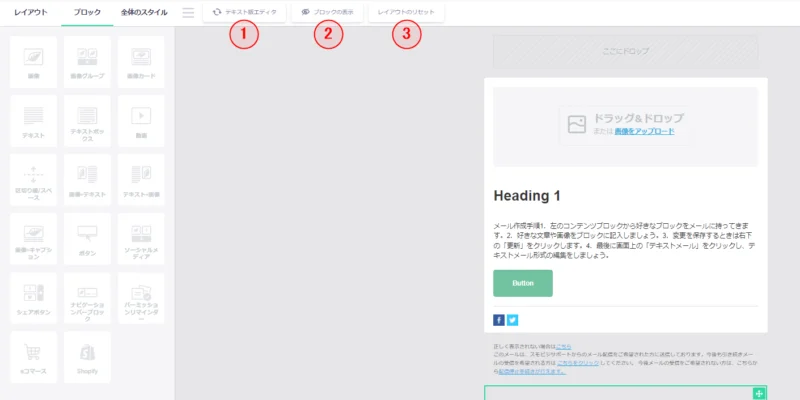
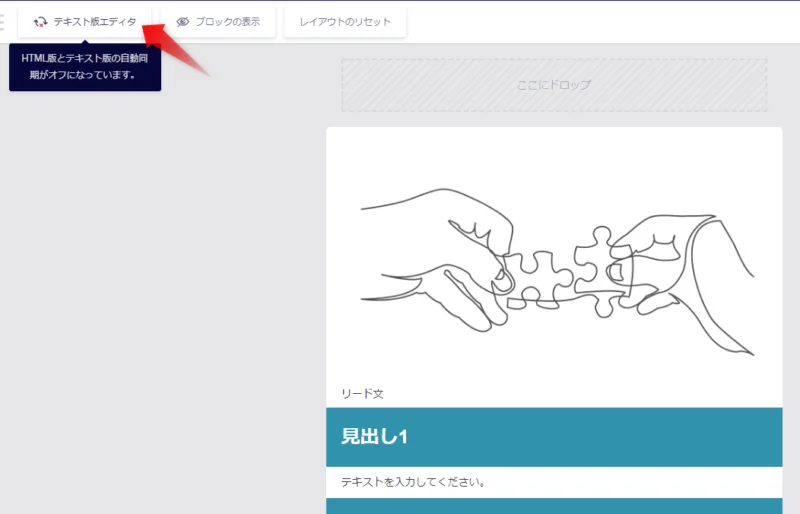
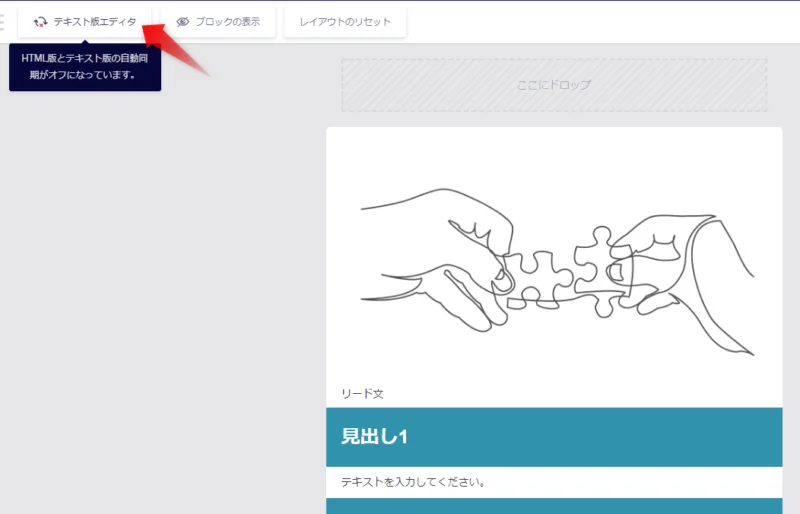
画面上部のボタン操作


※すべての画像はクリックで拡大できます(戻す➜画像以外をクリック)
①テキスト版エディタ
②ブロックの表示
③レイアウトのリセット
①テキスト版エディタ:テキスト版(文字だけのメール)へ表示を切替えられます。


②ブロックの表示:すべてのブロックをアクティブな状態にできます。


- ドラッグ&ドロップで移動
- ブロックのコピー
- ブロックの削除
といった操作が可能です。
③レイアウトのリセット:編集した操作をリセットし最初の状態へ戻します。
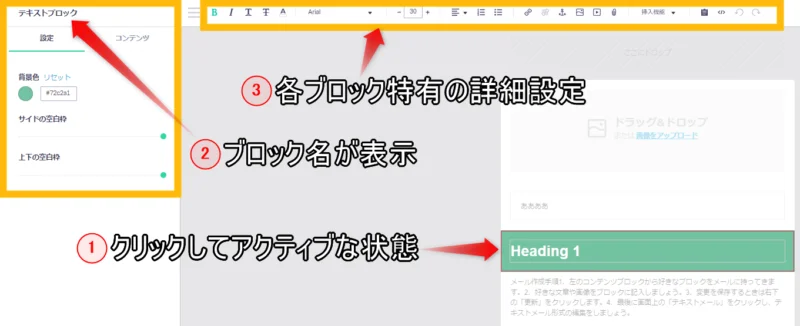
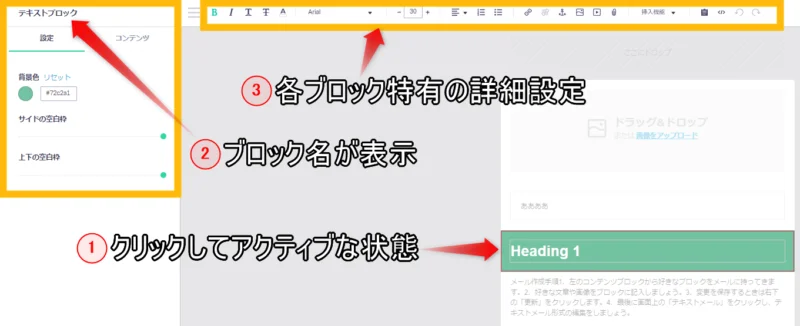
ブロック共通の操作


①ブロックをクリックするとアクティブな状態となり、左サイドに作業ウインドウが表示
②ブロック名が表示され「設定」「コンテンツ」2つのタブから編集可能
③各ブロック特有の編集が可能(戻るボタンなどもここ)
上記の基本操作を踏まえ、メールテンプレートを作成していきましょう。
メールテンプレートの作り方
メルマガ配信するにあたり、汎用性の高い「メールテンプレート」を自作しておくと便利です。
その具体的な方法を解説します。
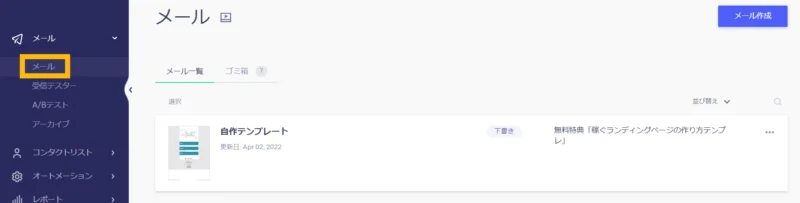
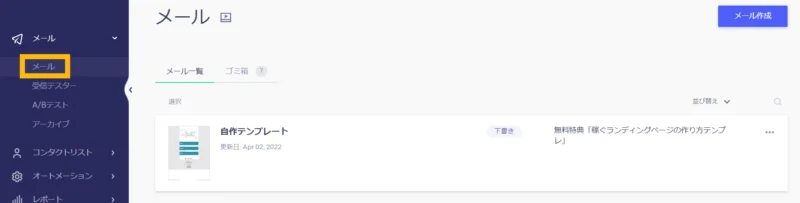
1.Benchmark管理画面の「メール」➜「メール」と進み、「メール作成」をクリック。


※すべての画像はクリックで拡大できます(戻す➜画像以外をクリック)
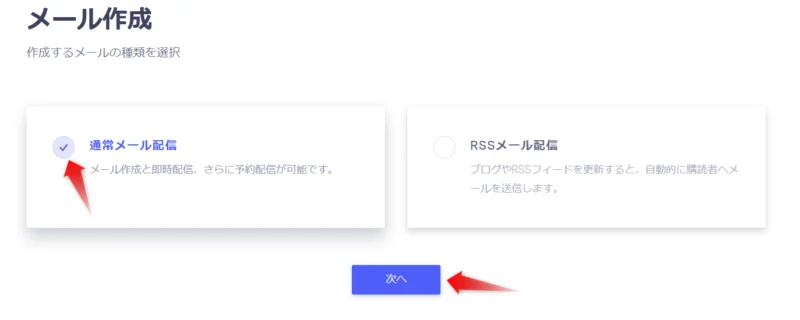
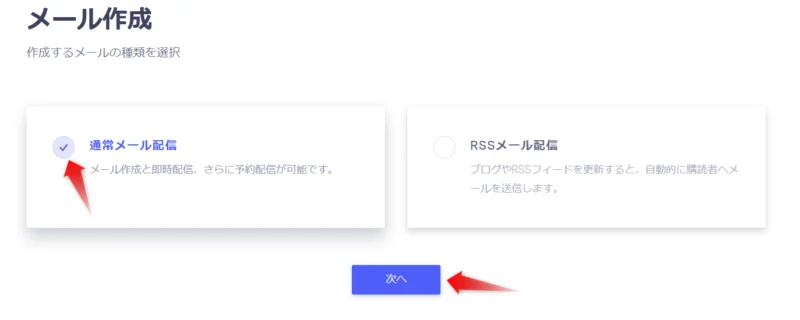
2.「通常メール配信」にチェックを入れ「次へ」をクリック。


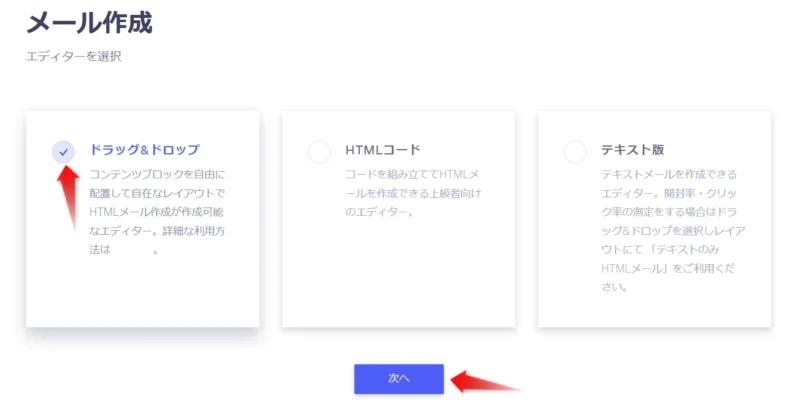
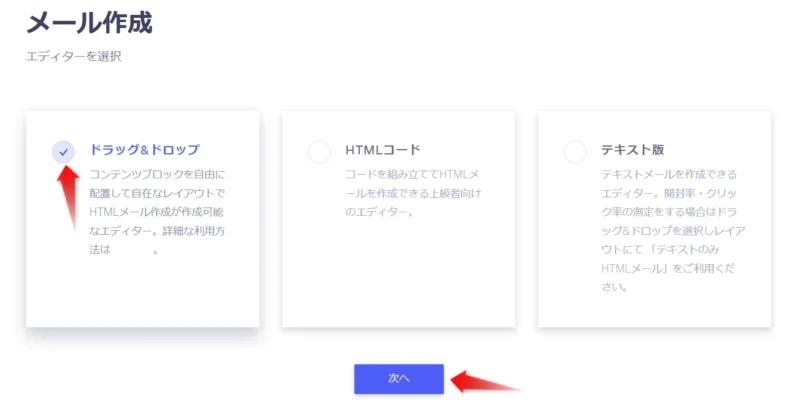
3.「ドラッグ&ドロップ」にチェックを入れ「次へ」をクリック。


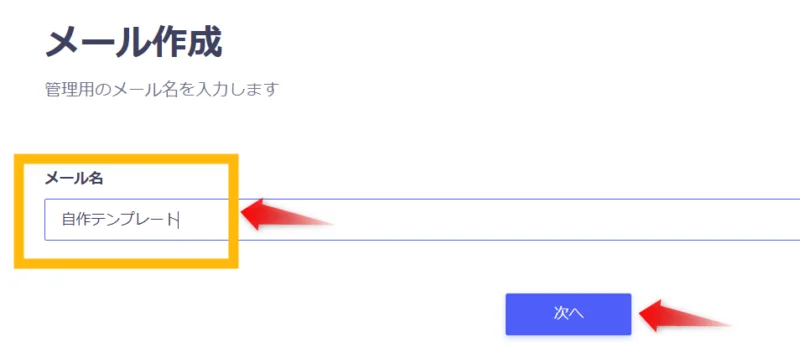
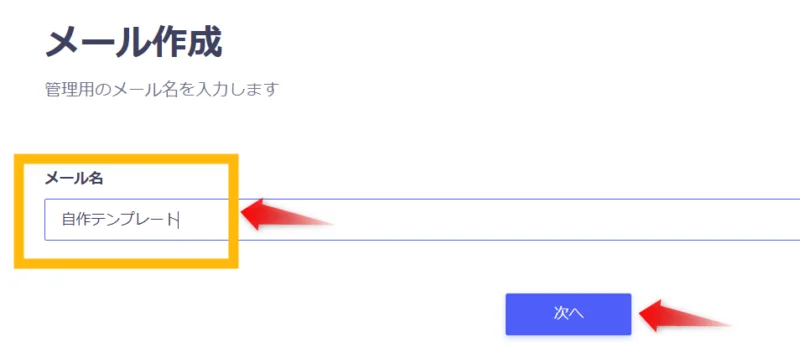
4.任意の「メール名」を入力し「次へ」をクリック。(第三者には見られないもの)


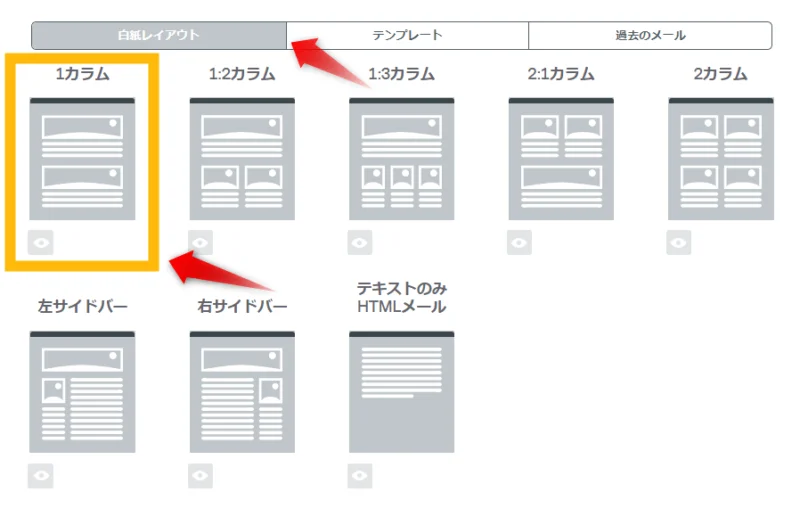
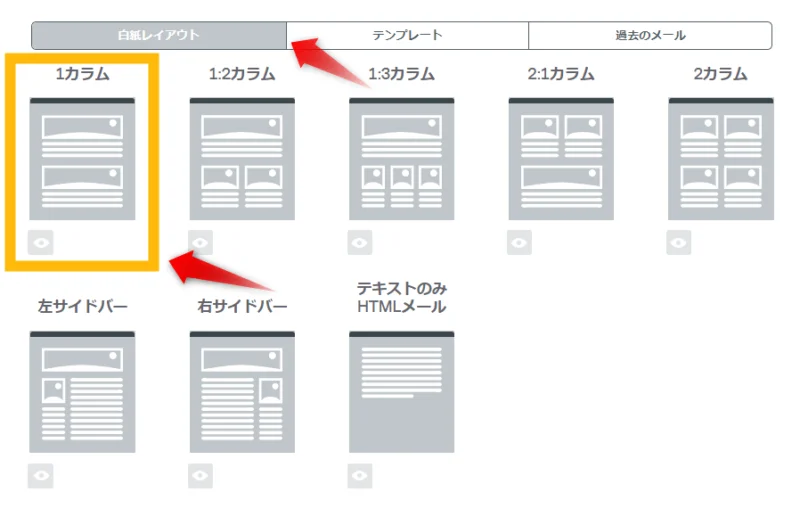
5.「白紙レイアウト」から「1カラム」をクリック。


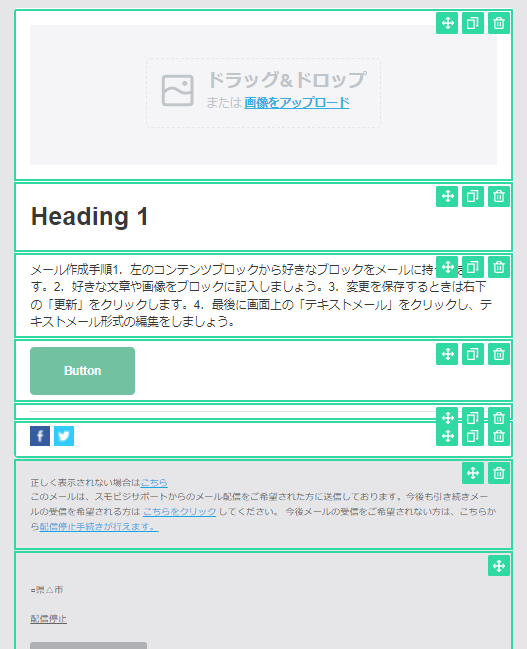
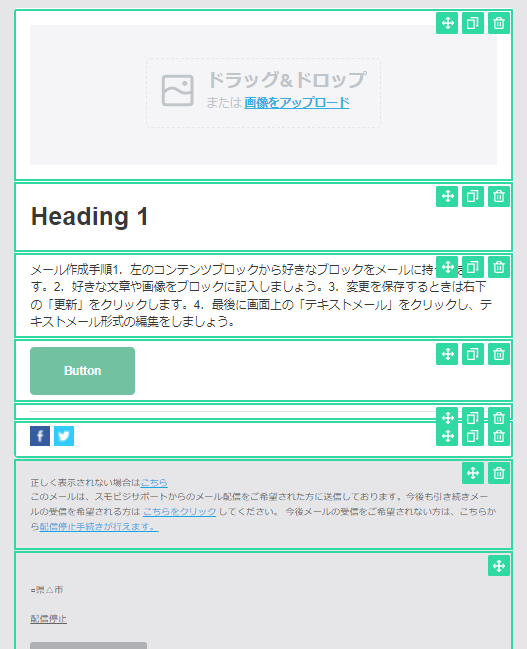
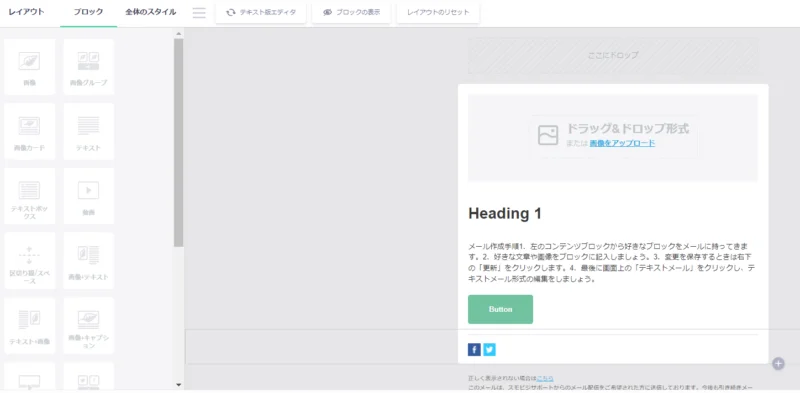
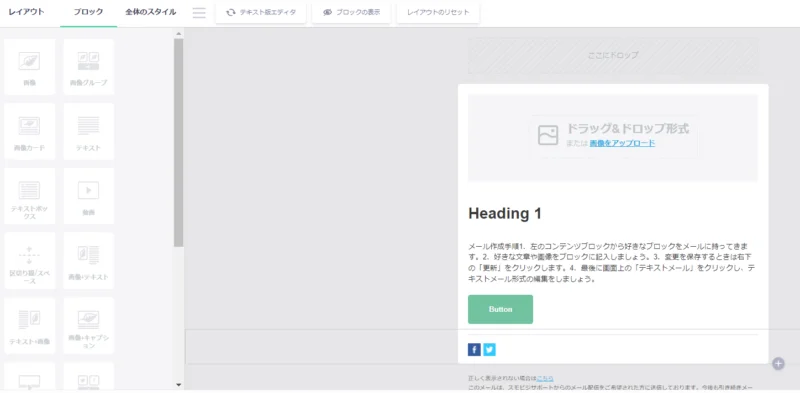
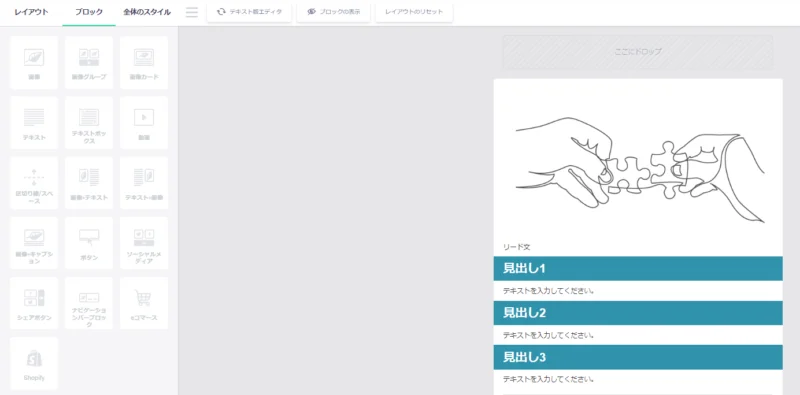
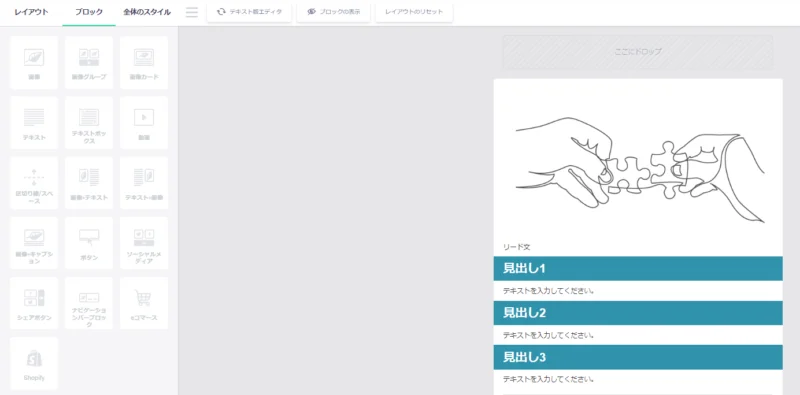
6.メール作成画面が表示されます。


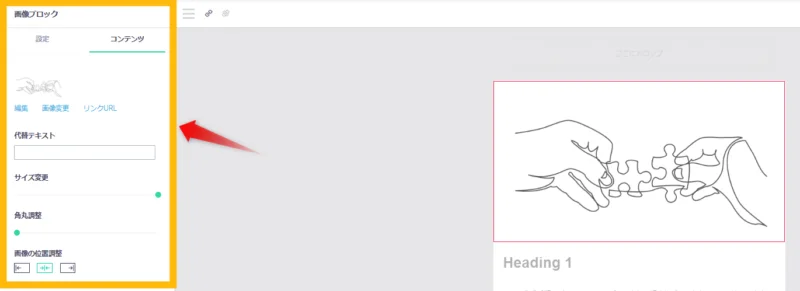
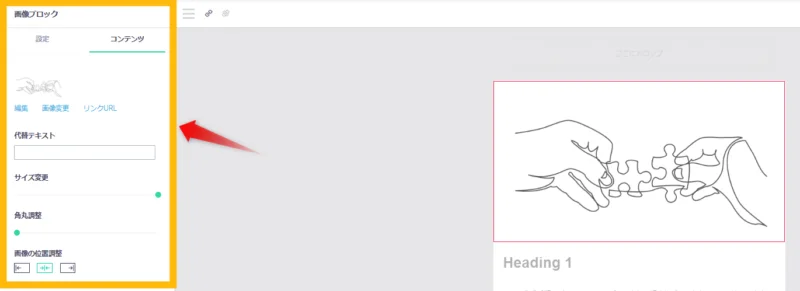
7.アイキャッチ画像はアップロードなどで挿入可能です。








左の作業ウインドウで、画像のサイズ変更や角丸調整が行なえます。


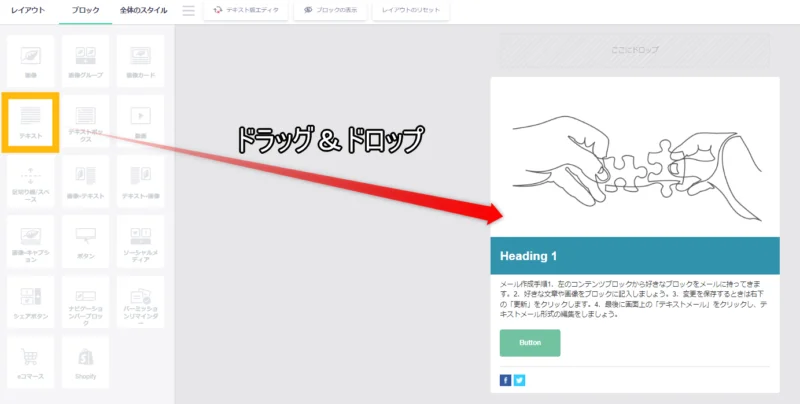
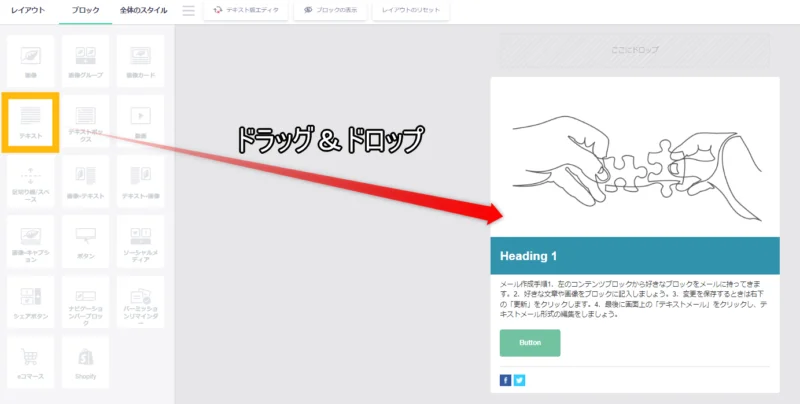
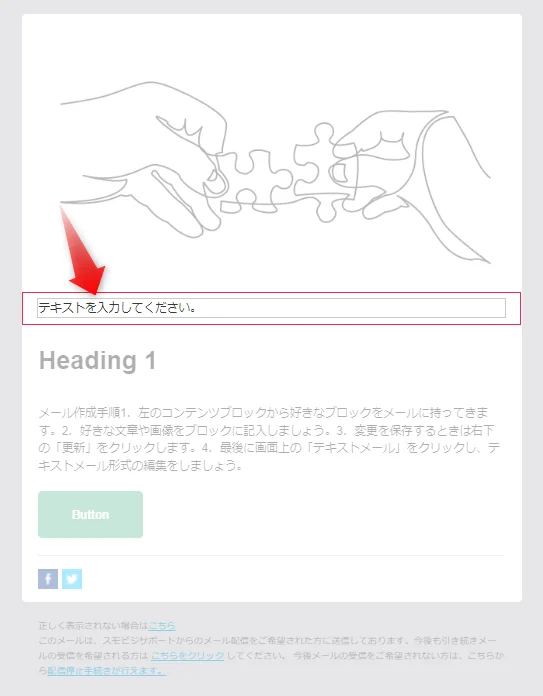
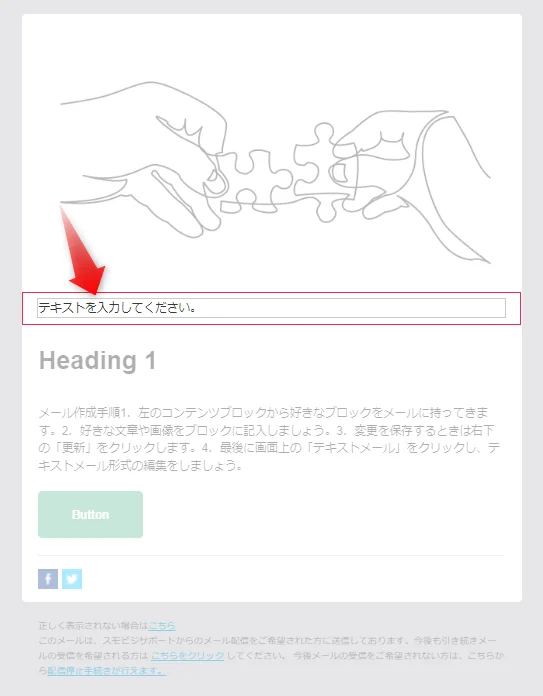
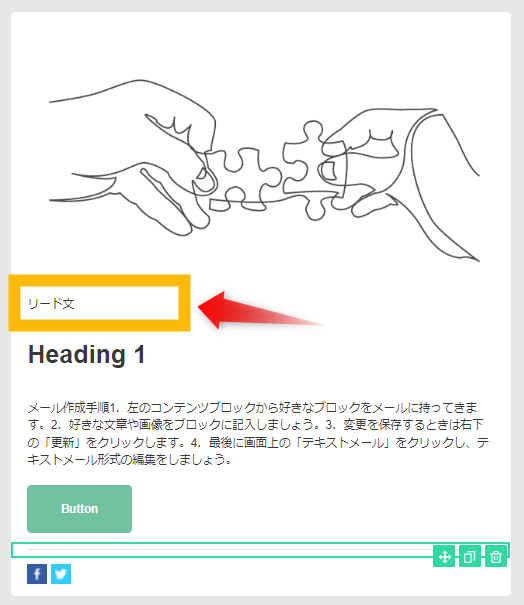
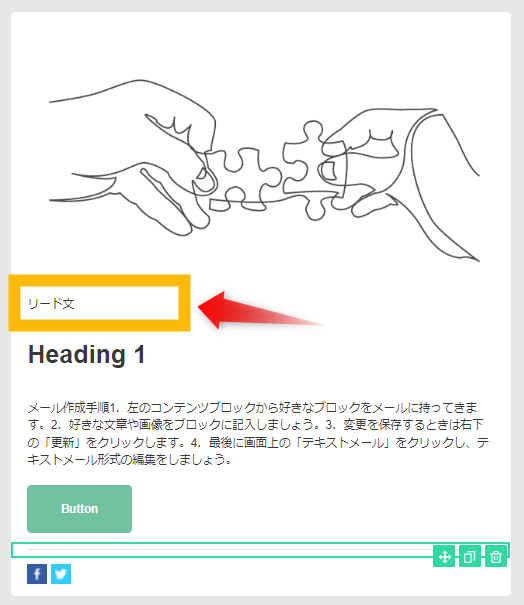
8.アイキャッチ画像の下に、リード文を書くための「テキスト」ブロックを挿入します。








わかりやすいよう「リード文」と入力しておきます。


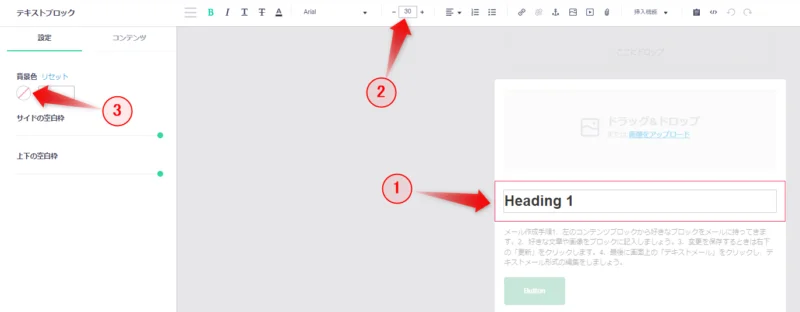
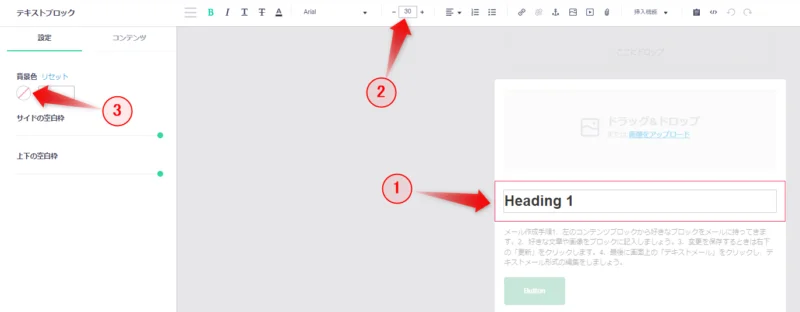
9.「見出し」となるブロックを編集します。


①ブロックをクリックして「見出し」と入力
②文字サイズの変更など
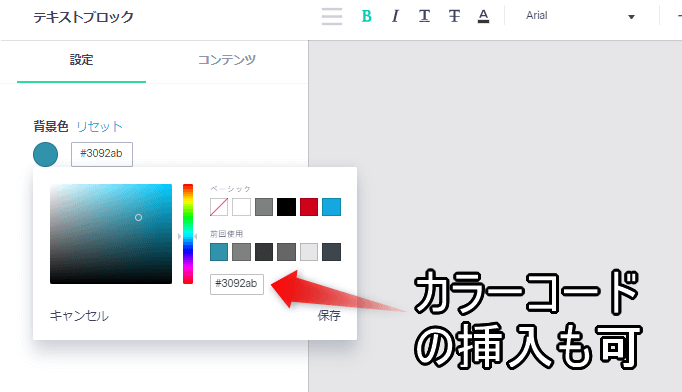
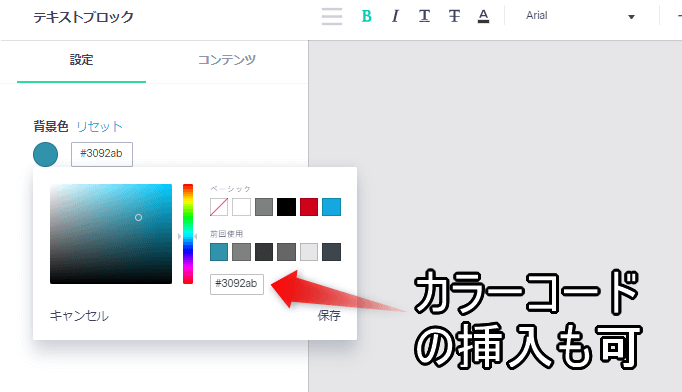
③ブロックに背景色をつけるなど


カラーコードで色指定も可能です。






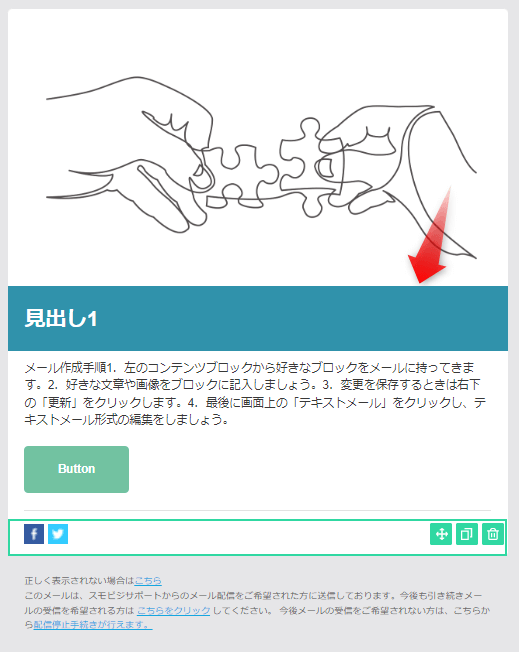
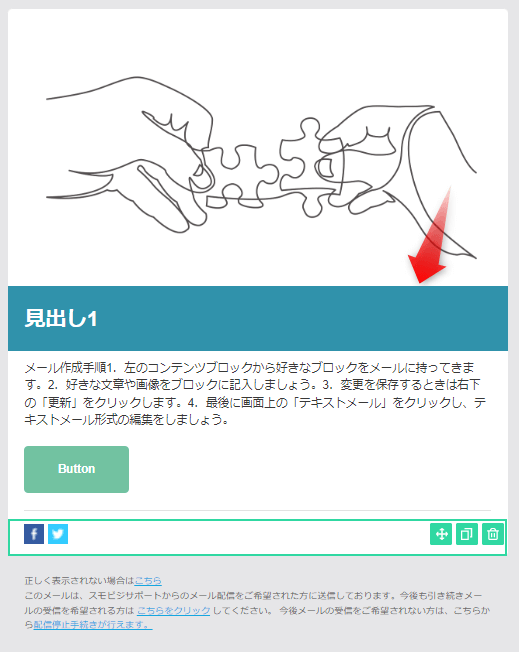
10.「見出し1」をコピーして、「見出し2」「見出し3」を追加します。


※ブロックにカーソルを当てるだけでボタン表示されます




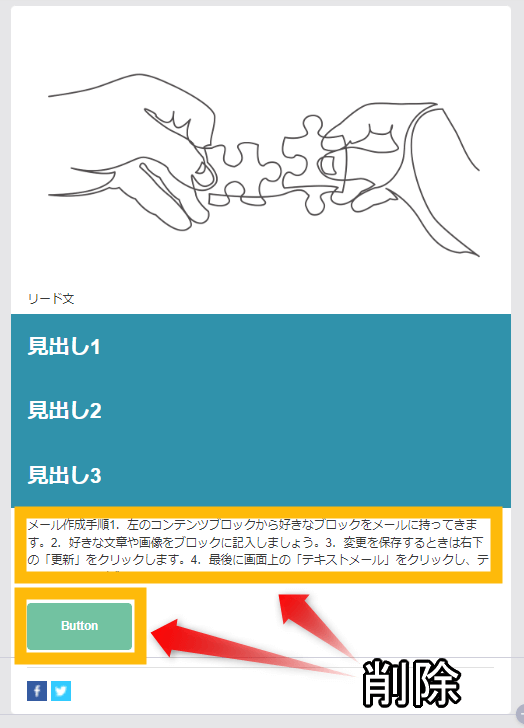
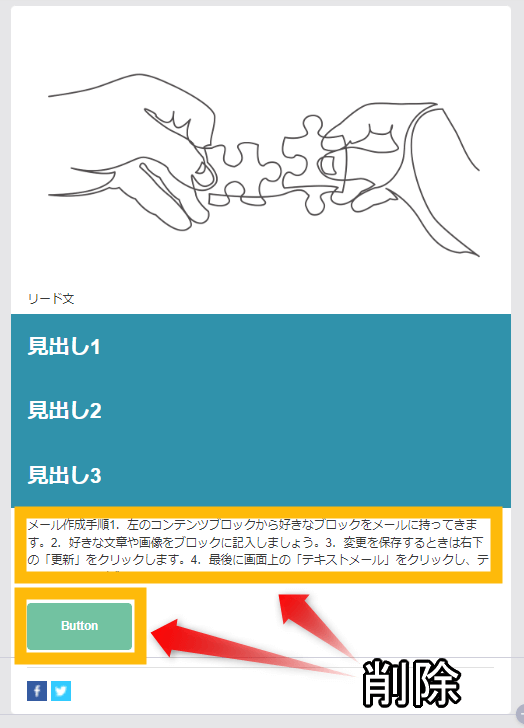
11.ブロックにカーソルを当て「削除ボタン」で、不要なブロックを削除します。


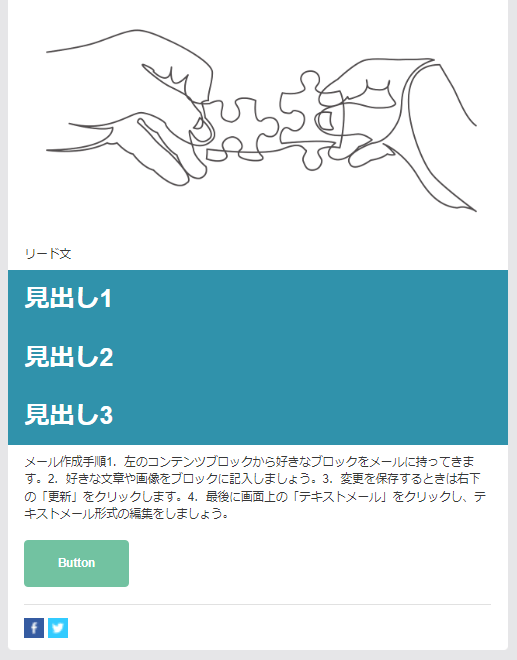
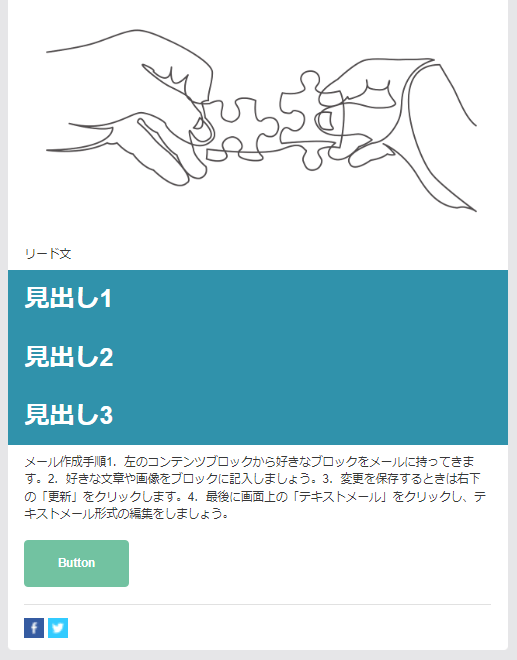
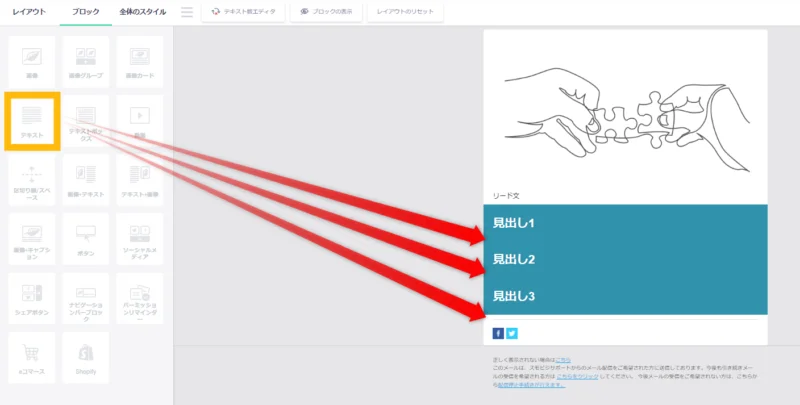
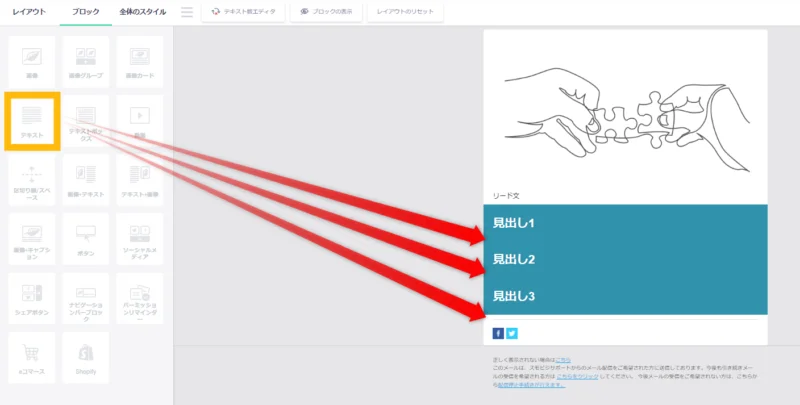
12.「見出し」の間に本文を書くための「テキストブロック」を、ドラッグ&ドロップで挿入します。






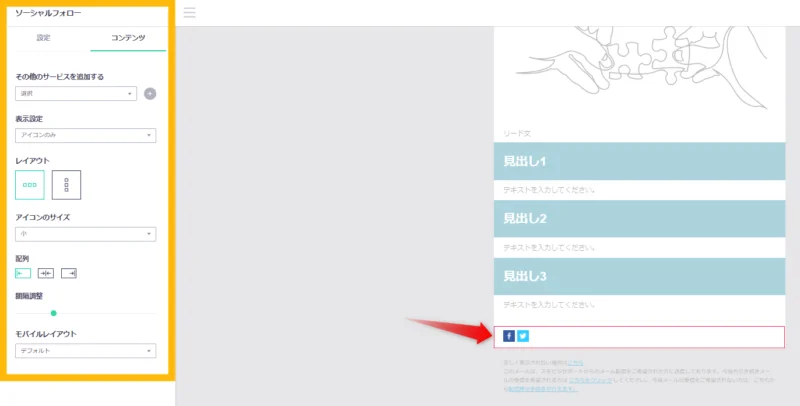
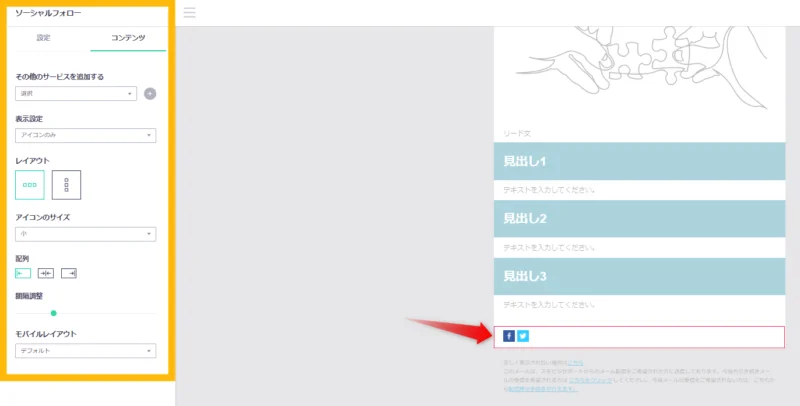
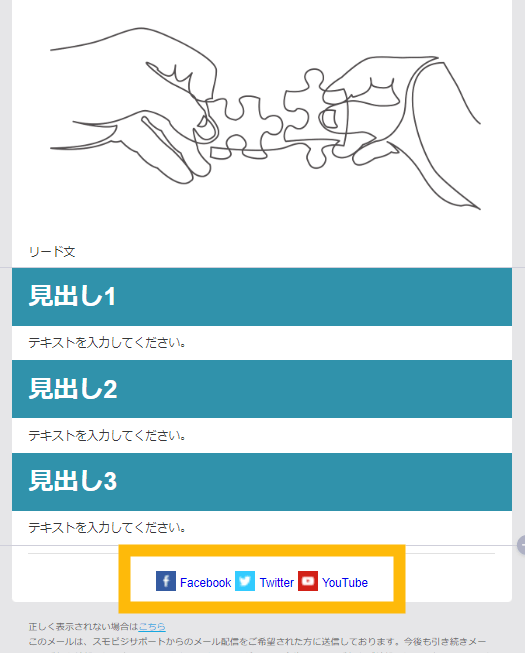
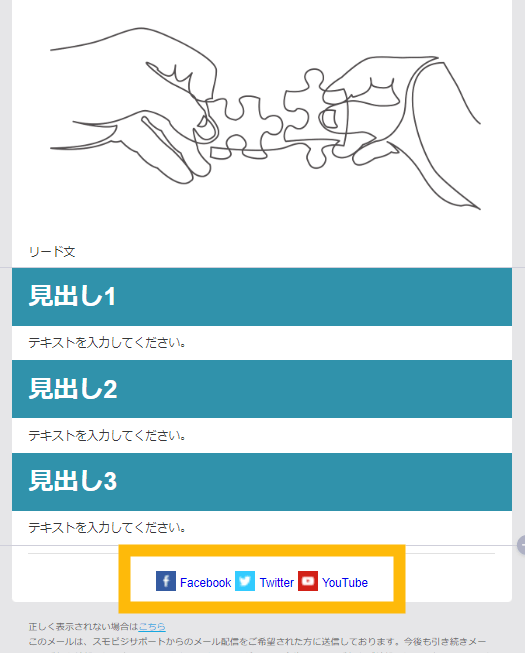
13.お好みで「ソーシャルボタン」の追加・削除なども可能です。






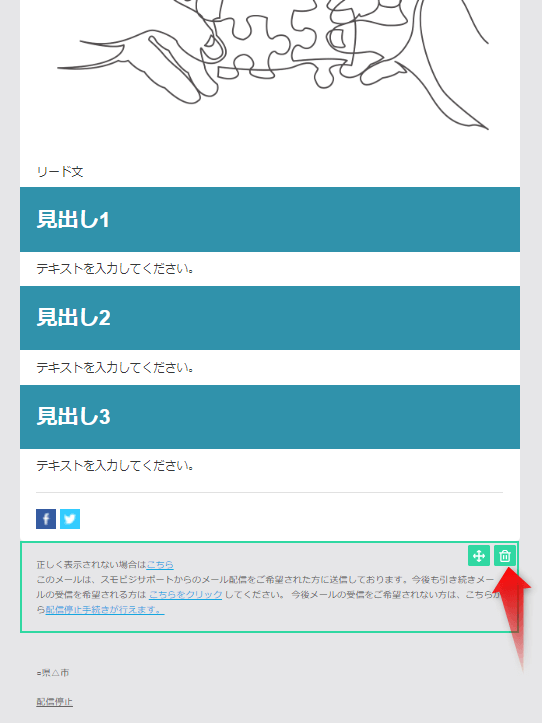
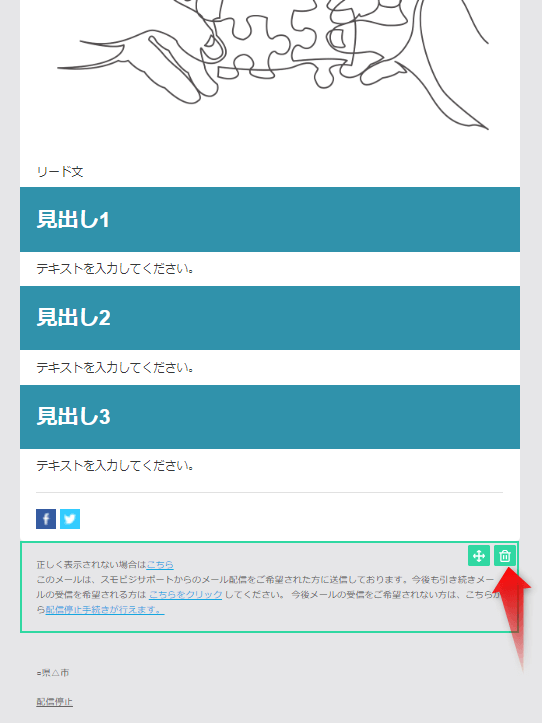
14.「パーミッションリマインダーブロック」を削除します。


㊟パーミッションリマインダー:本人同意のもとメール送信していることを伝えるためのパーツ
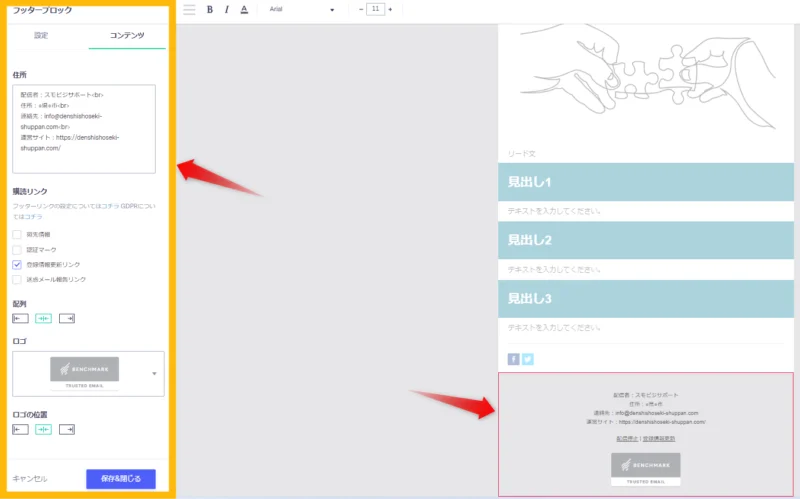
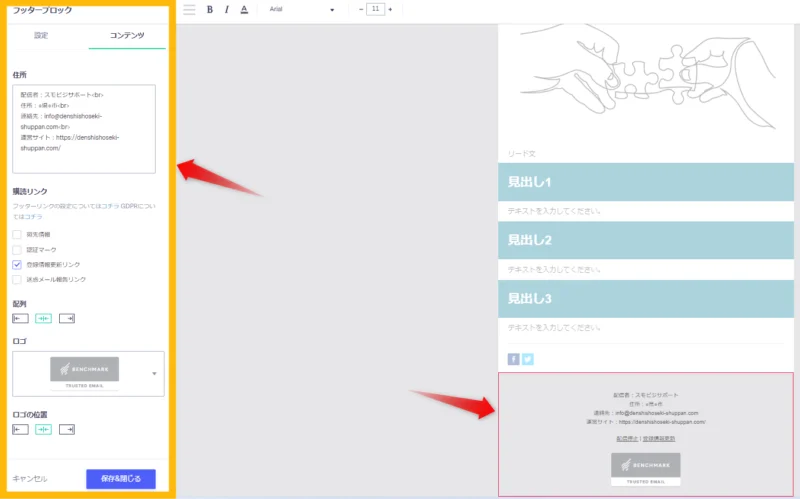
15.フッターブロックを以下のように編集してみます。




「フッターブロック」をクリックして作業ウインドウを表示させてください。




このように編集しました。


㊟特定電子メール法における「送信者の表示義務」により、送信名や住所は必須の記載事項
①住所:改行したい文末に半角で<br>と入力
②「登録情報更新リンク」以外はチェックを外す
③配列
④ロゴ:無料プランではロゴを非表示にできません
⑤ロゴの位置
「保存&閉じる」をクリック。
16.作成中の「HTMLメール」を「テキスト版」と同期させることで、テキストメールの内容が現状のとおり変更されます。


㊟「HTMLメール」が表示されない相手に送信したときの対策として必須


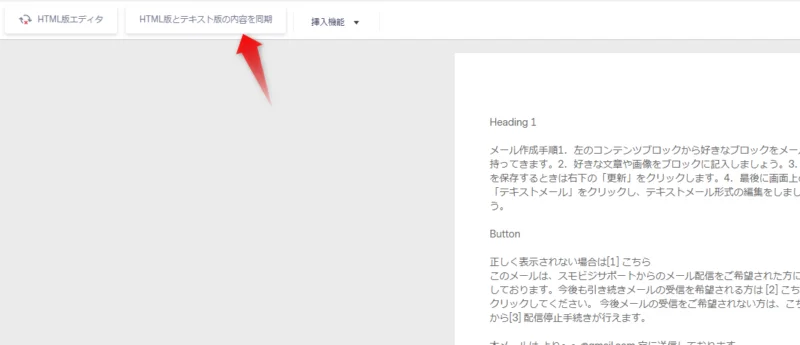
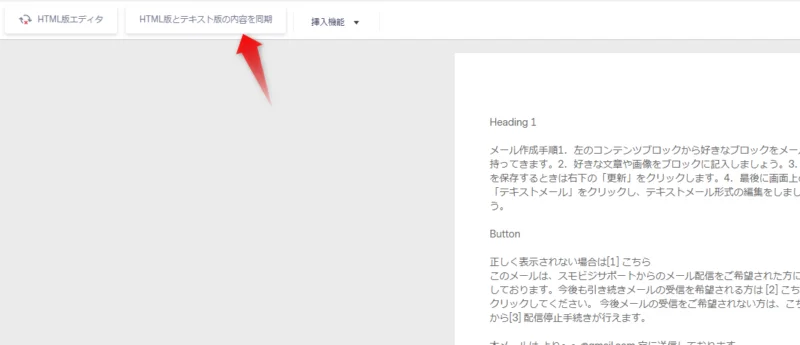
「テキスト版エディタ」をクリック。




「HTML版とテキスト版を同期」をクリック。




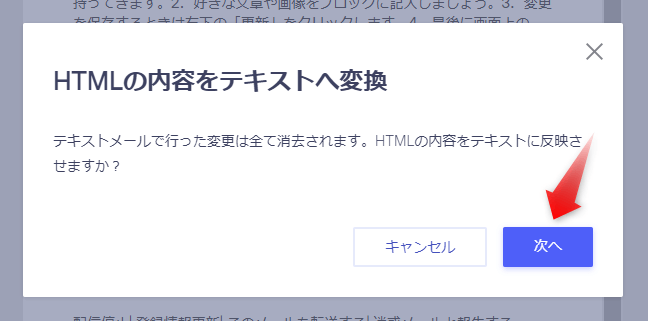
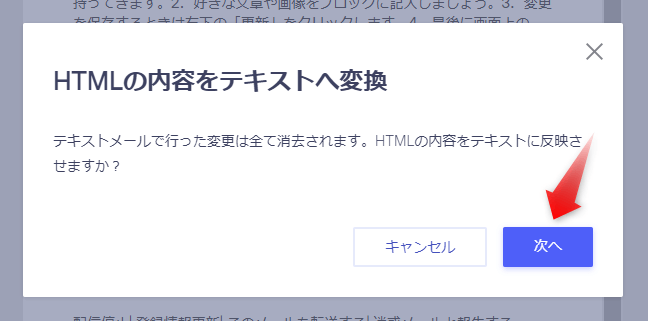
「次へ」をクリック。


これで「テキストメール」が現状のとおり変更されました。
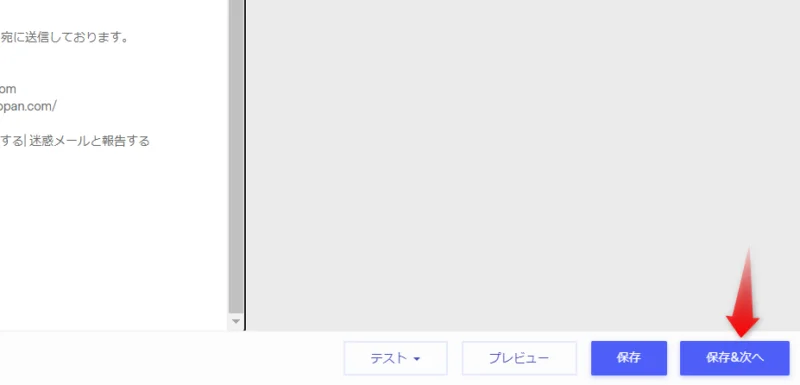
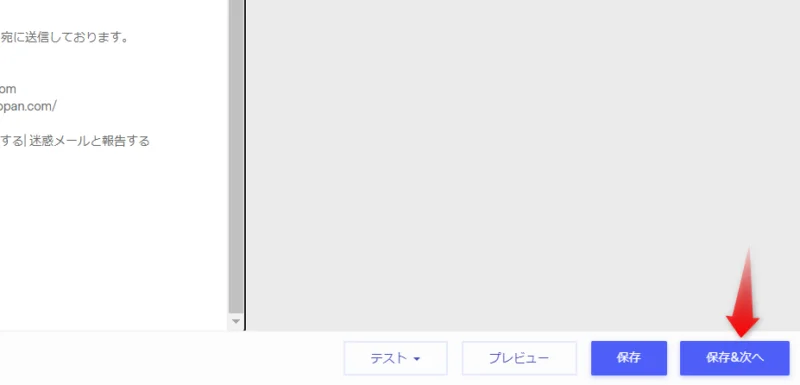
17.画面右下の「保存&次へ」をクリック。


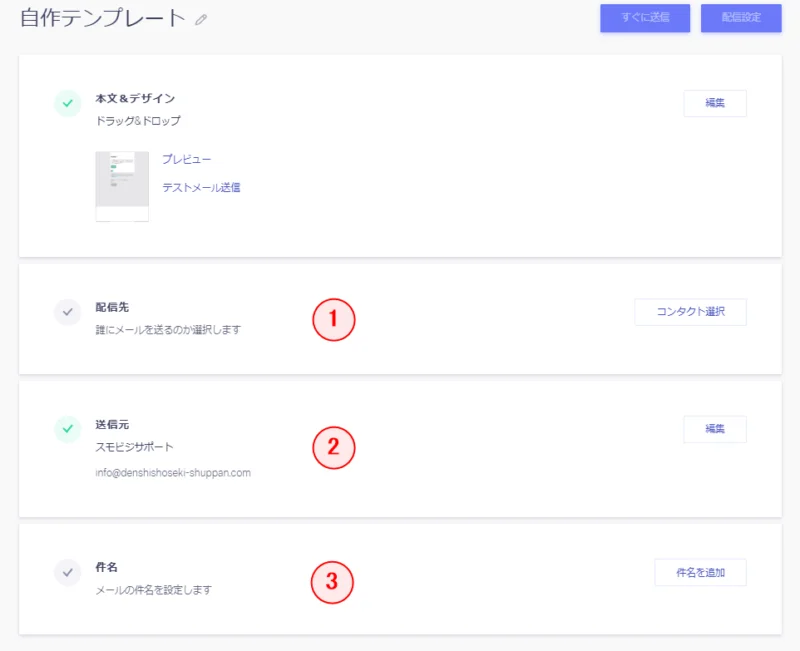
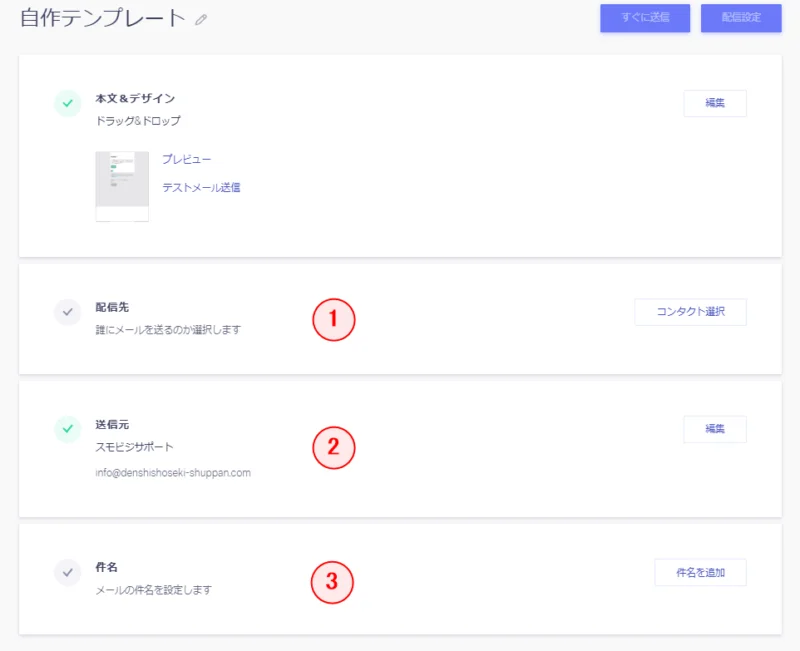
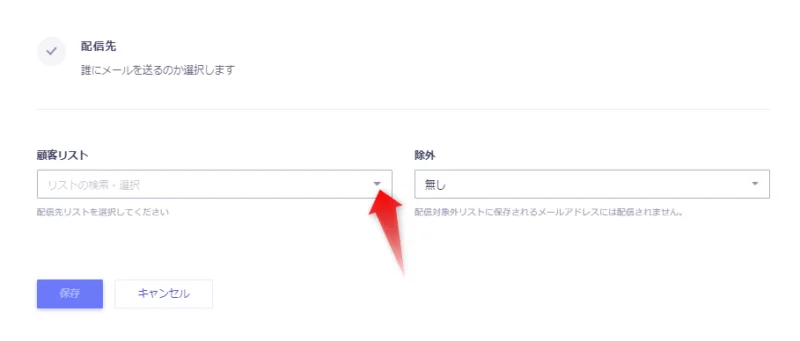
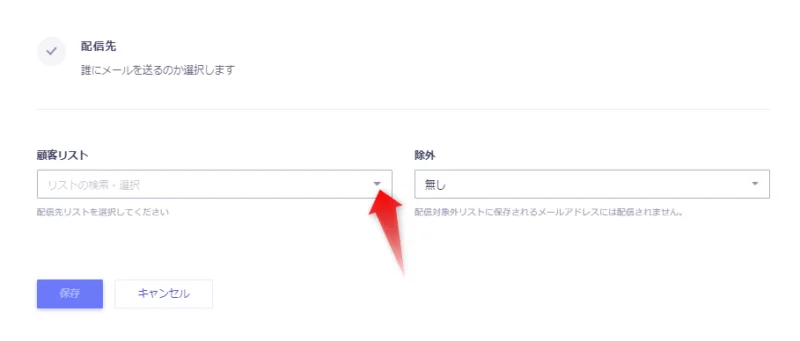
18.メールの概要を編集する画面が表示されます。


①配信する顧客リスト(メールリスト)を指定できます


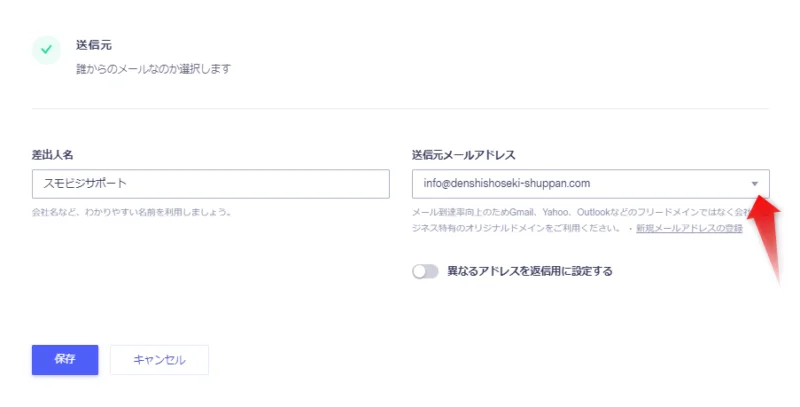
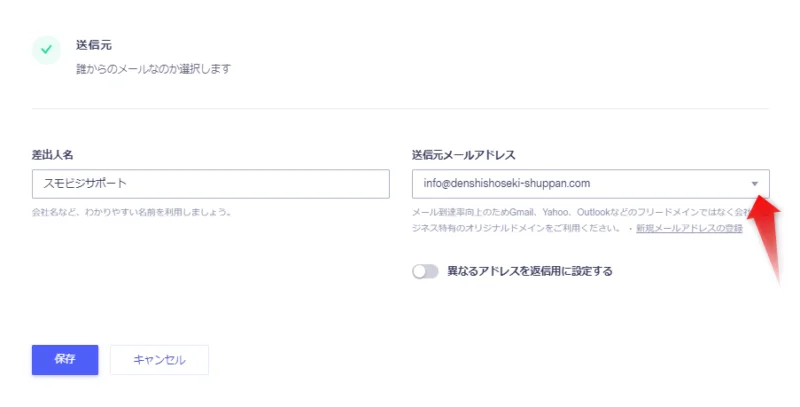
②差出人名や送信元メールアドレスの設定も可能です。


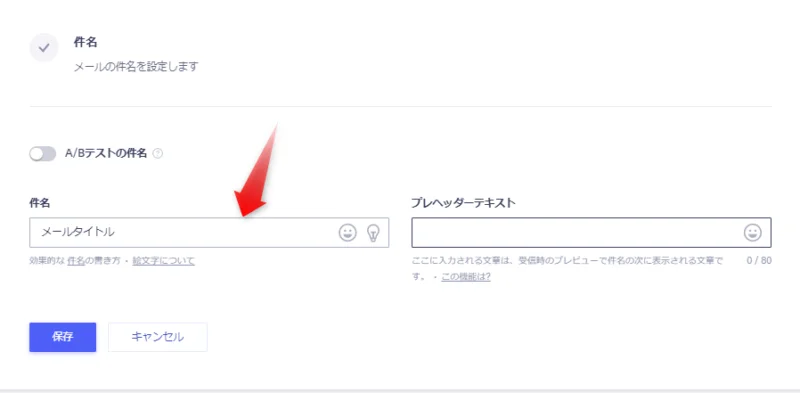
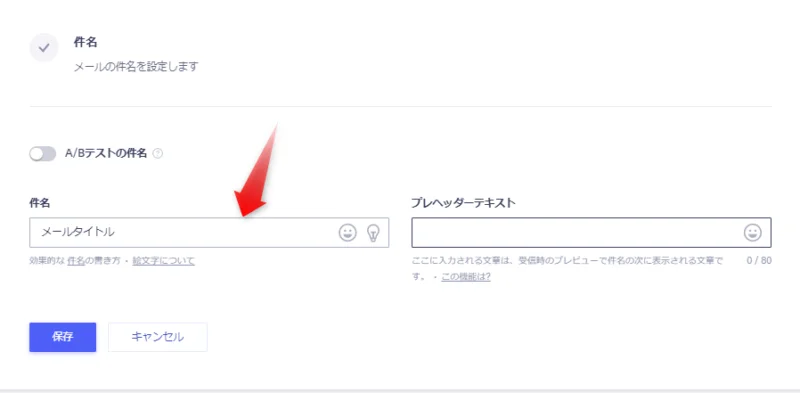
③件名を「メールタイトル」などと入力しておくと、わかりやすいです。


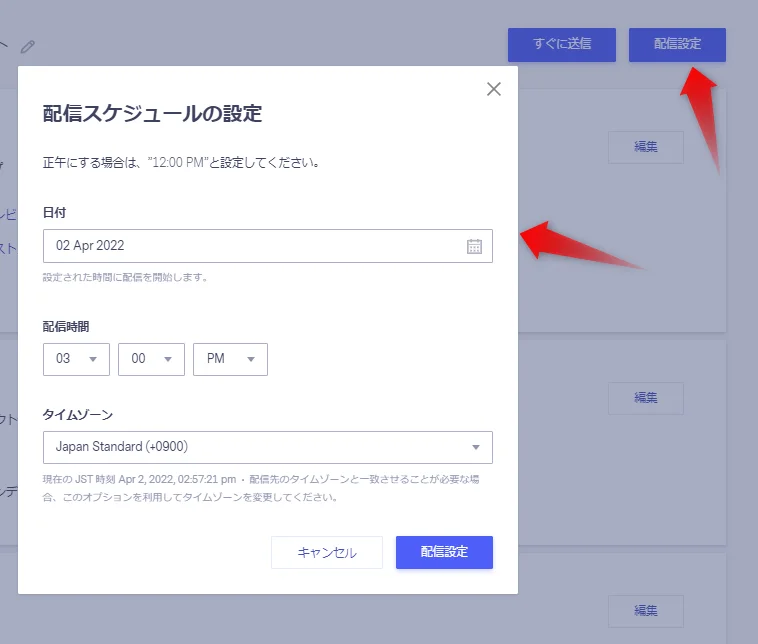
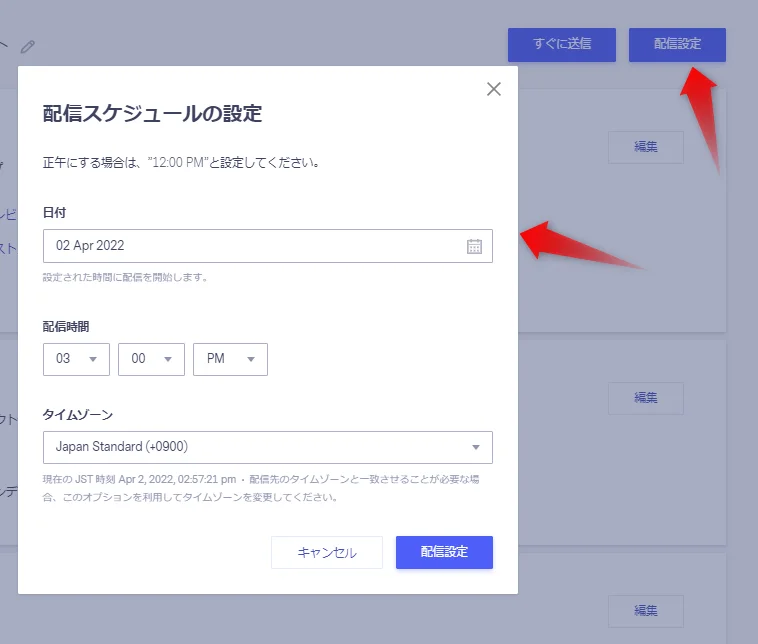
すべての項目を入力すると「すぐに送信」「配信設定」が可能となります。


「配信設定」では、配信日や時間設定などの予約配信が可能です。


ただし、テンプレートを作成しているだけなので、配信設定は必要ありません。
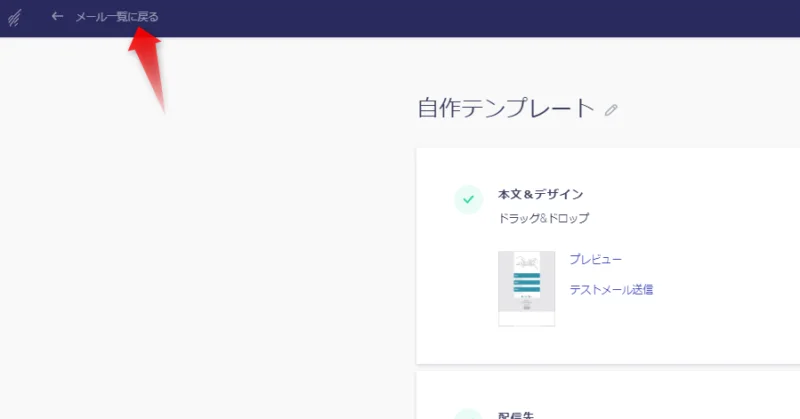
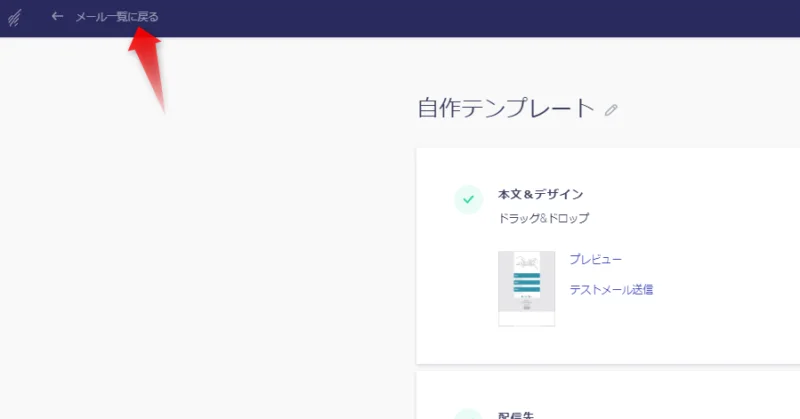
19.画面左上の「メール一覧に戻る」をクリック。




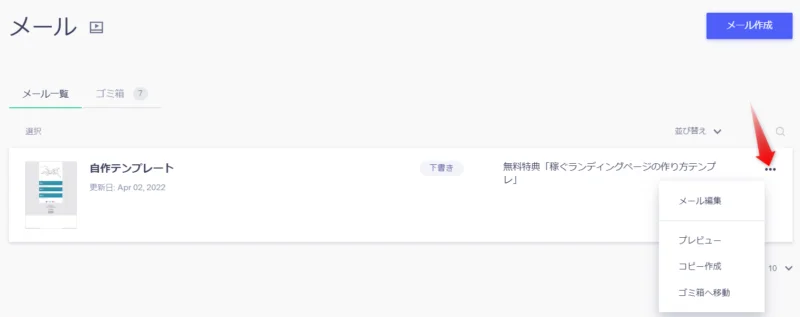
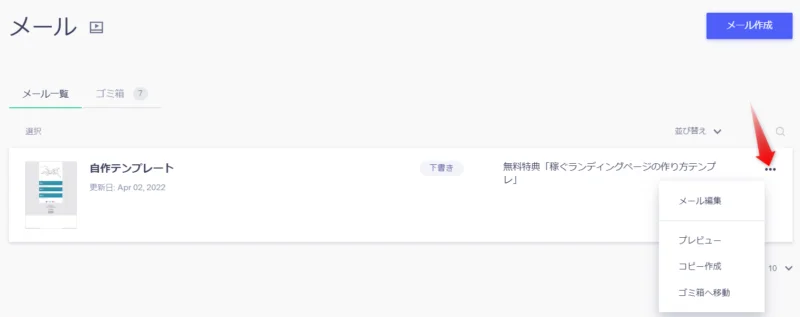
作成したメールが一覧表示され、左の「・・・」からいつでも編集や削除も可能です。


これでメールテンプレートが作成できました。
メールテンプレートはコピーして使う!
メールテンプレートを使うときは、まずコピーを作り、それを使うようにしてください。



テンプレ自体を編集してしまうと、そのあと使い回せないんだよね…
コピーの作り方を見てみましょう。
1.テンプレートを使ってメール作成する場合、Benchmark管理画面の「メール」➜「メール」をクリック。


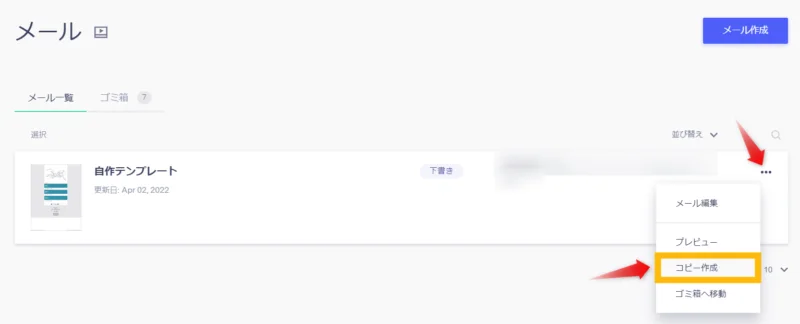
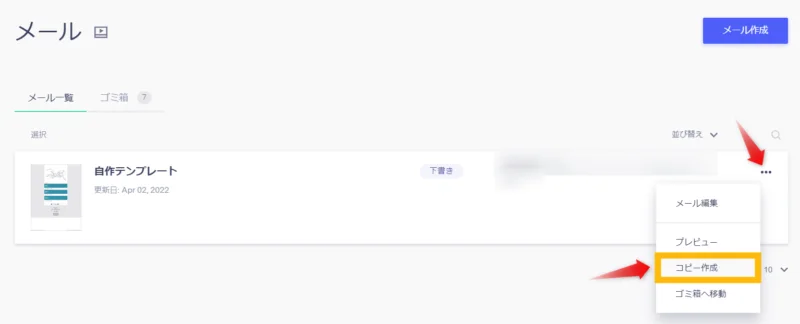
2.「・・・」から「コピー作成」をクリック。


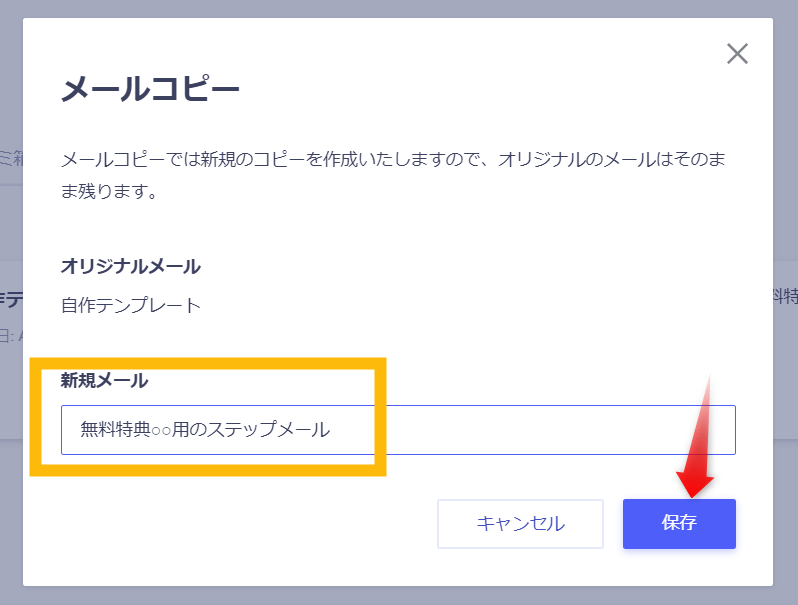
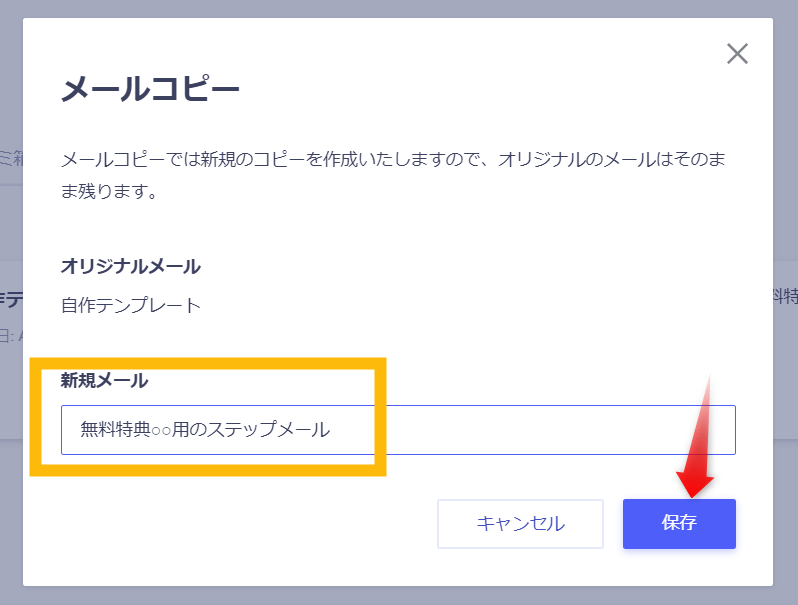
3.「新規メール」に名称を入力し「保存」をクリック。(第三者には表示されない)


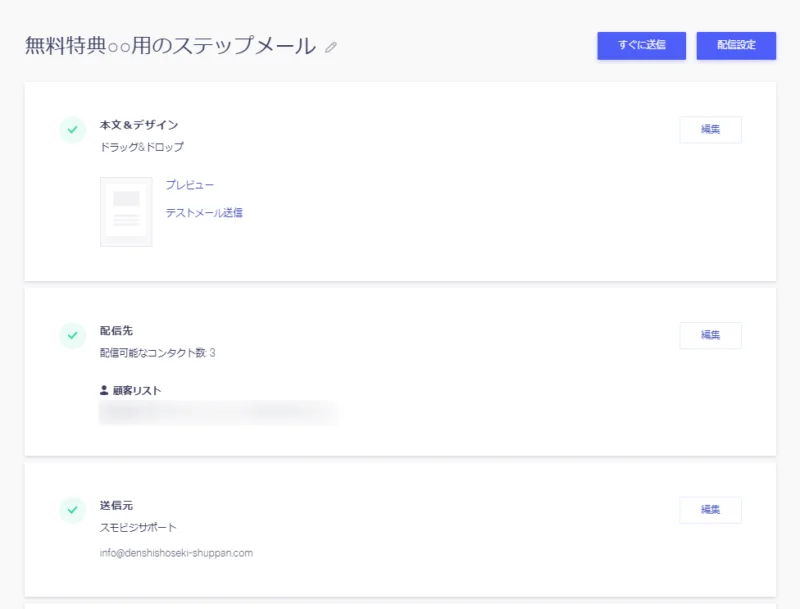
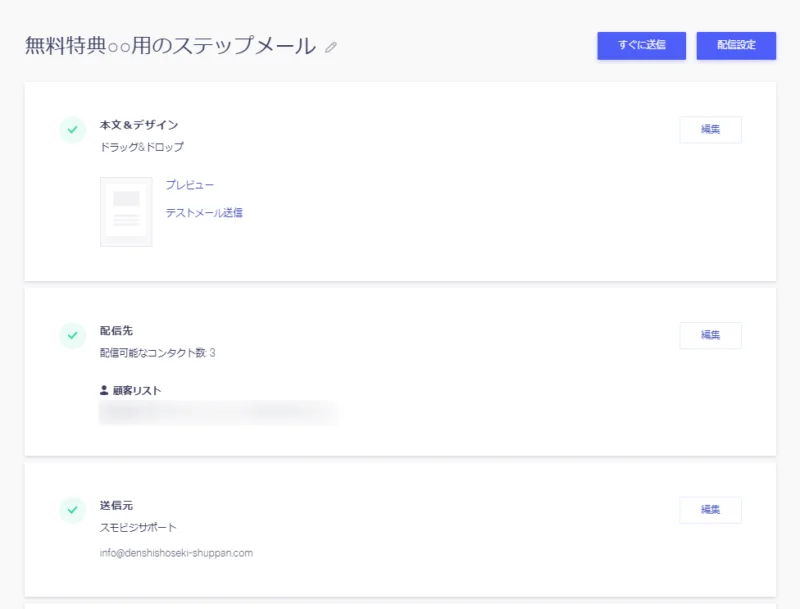
4.使用用途に応じた設定が行なえます。


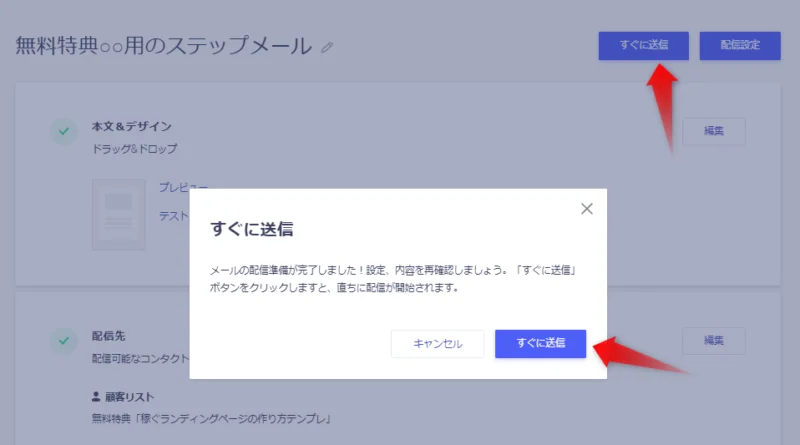
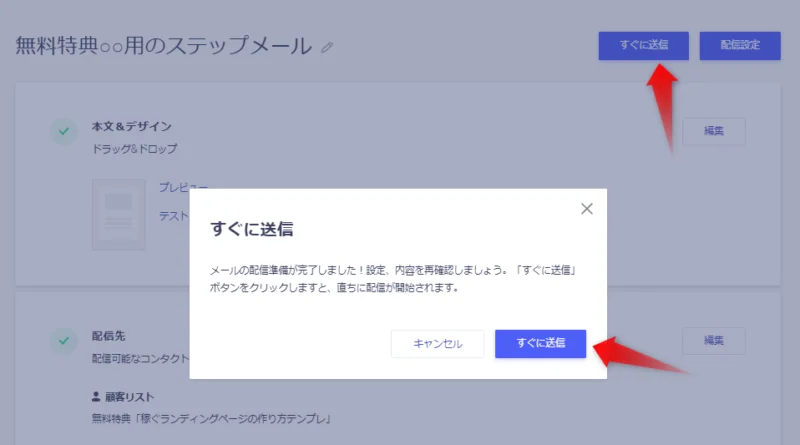
5.編集後すぐにメール配信したい場合、「すぐに送信」をクリック。


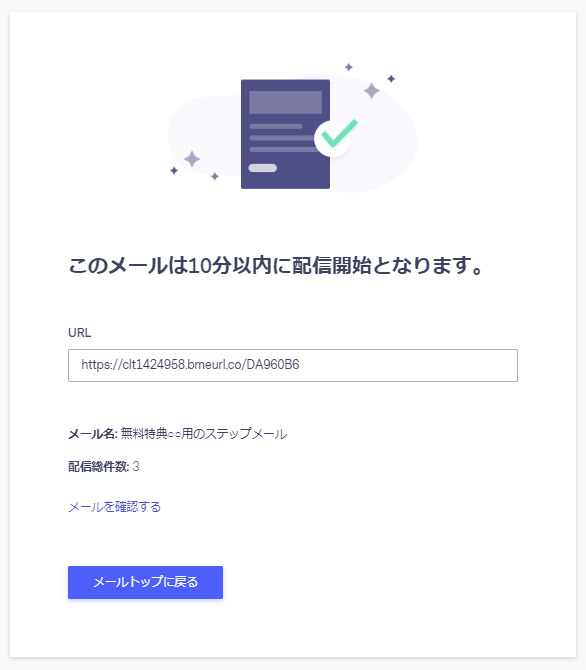
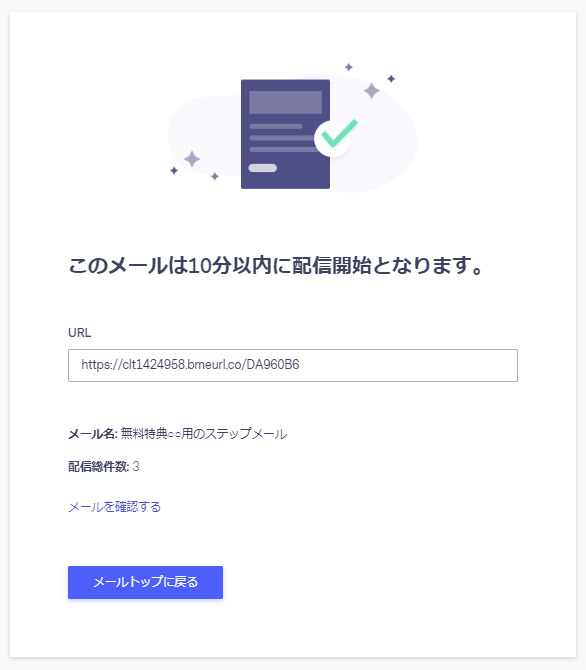
6.10分以内に配信が開始されます。


メールテンプレートを使うときは、まずコピーを作り、それを使うようにしてください。
メールテンプレートの実践的な使い方
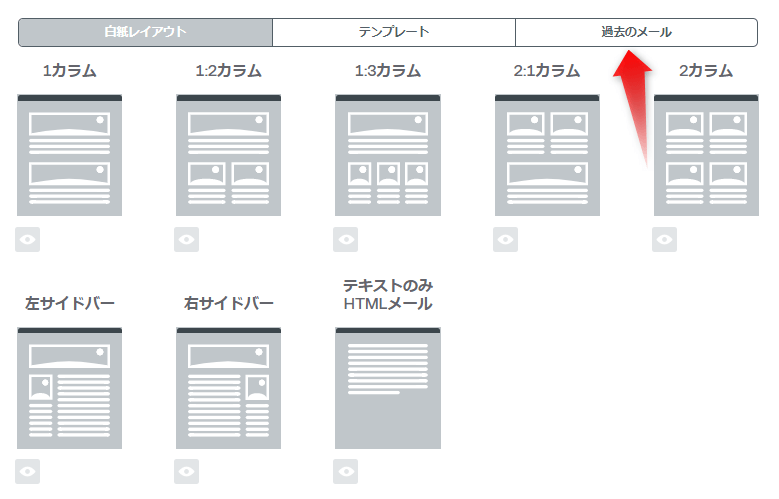
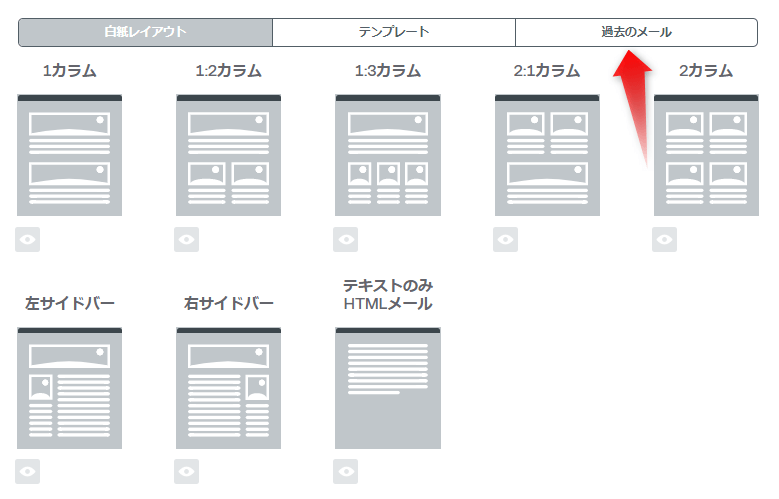
1.メール作成(ステップメールも含め)するとき、以下の画面が表示されます。


「過去のメール」を選ぶと、自作したテンプレートが表示されます。
2.使いたいテンプレートをクリック。


3.メール編集の画面になるので、目的に沿った編集を行ってください。


ちなみに新規ステップメールの作成は、Benchmark管理画面の「オートメーション」➜「オートメーション」➜「オートメーション作成」から行えます。


日々のメルマガ運用では、
- メールテンプレート作成
- コピーを作成
を状況に合わせて繰り返しながら、効率よくメルマガ配信してください。
メルマガで、まず読むべきおすすめ本はこちら。
こちらも、高額ながら欠かせない1冊です。
【Benchmarkでのメルマガ配信が10倍楽になるテンプレートの作り方】まとめ
この記事のポイント
- 「Benchmark」ならHTMLメールでのメルマガ配信も簡単
- HTMLメールでテンプレートを作っておくと更に便利
- HTMLメールとテキストメールの同期は必須!
- テンプレートは直接編集せずコピーして使うのが鉄則
日々のメルマガ運用で、あなただけの配信パターンが色々と見えてくるはずです。



その状況に合わせてテンプレートを作っていくと、メルマガ配信が10倍楽になっちゃうよ!
▼ビジネス利用もできる信頼性の高いメールアドレスが無料で今すぐ手に入る!