ブログ・ホームページ制作で使いまくるのが「画像」
 ウキワさん
ウキワさん容量の大きな画像をそのまま使っちゃうと、表示スピードが遅くなってSEO的にマイナスなんだよね…
そこで、画像サイズ容量を圧縮して、軽くするプラグインの設定方法を解説します。
まずは趣味ブログで月1万円稼いでみる「EWWW Image Optimizer」をインストール
「EWWW Image Optimizer」とは、
ブログ・ホームページにアップロードする画像のファイルサイズを小さくしてくれるプラグイン
「EWWW Image Optimizer」をインストールして、画像圧縮に適した設定方法を解説します。
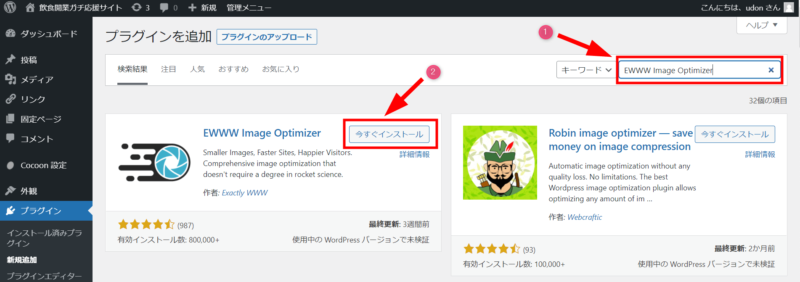
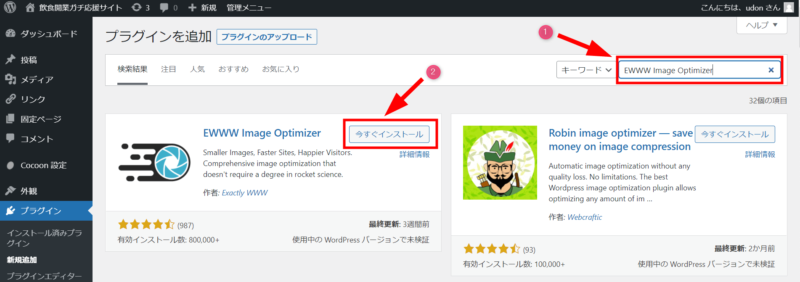
1. WordPress管理画面の「プラグイン」➜「新規追加」をクリック。


※画像はすべてクリックで拡大できます(戻す➜画像以外をクリック)
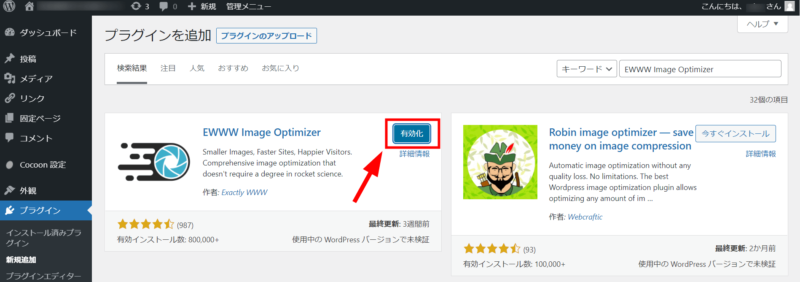
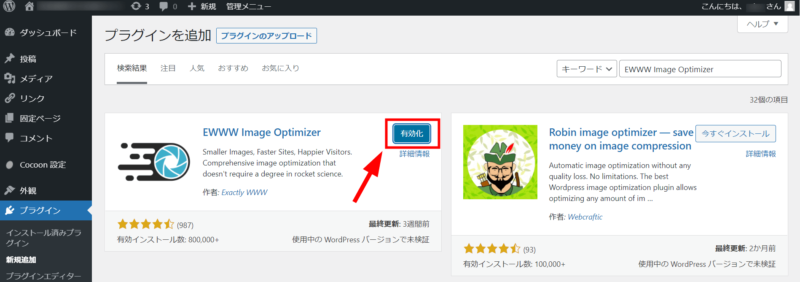
2.「EWWW Image Optimizer」と検索し、「今すぐインストール」をクリック。


3.「有効化」をクリック。


これからアップロードする画像は、自動で圧縮されるようになります。



すでにアップロードした画像は適用外なんで注意してちょうだい!
詳細設定を済ませたあと、アップロードした画像の圧縮方法をお伝えします。
「EWWW Image Optimizer」の詳細設定
さらなる画像圧縮の効果が期待できるよう設定していきます。
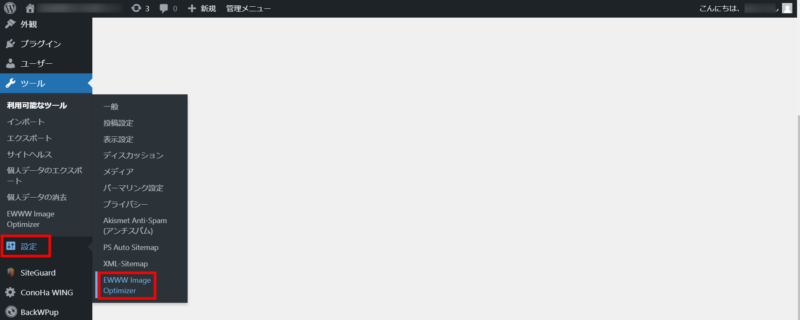
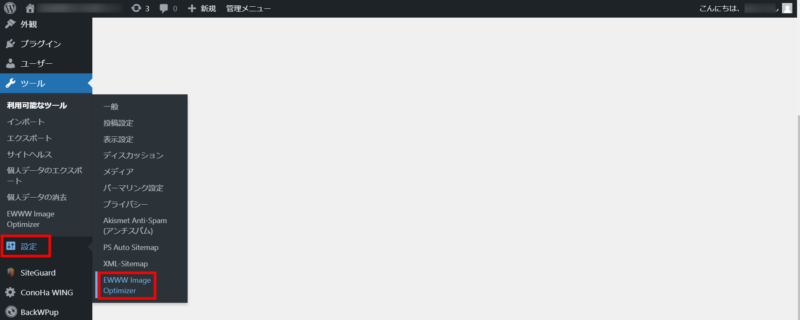
1.「設定」➜「EWWW Image Optimizer」をクリック。


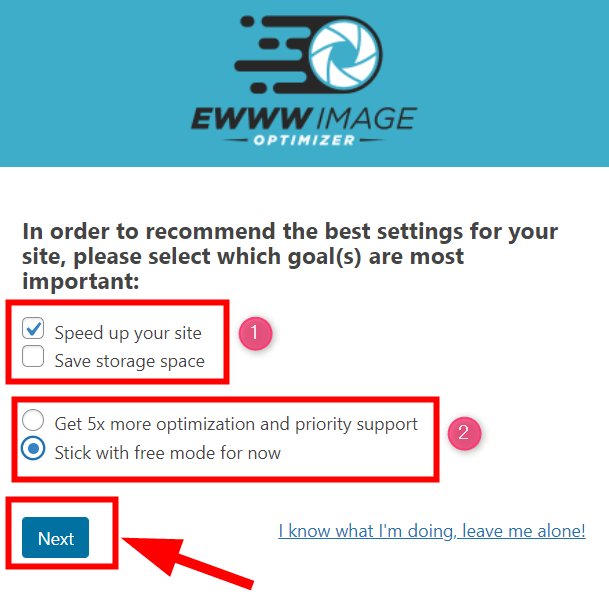
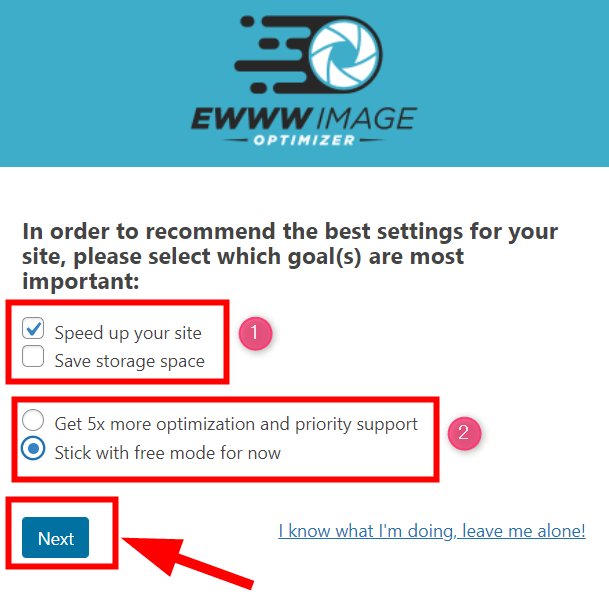
2.このような画面に移動します。


- 「Speed up your site」(サイトの高速化)を選択
- 「Stick with free mode now」(無料モードを続ける)を選択
「Next」をクリック
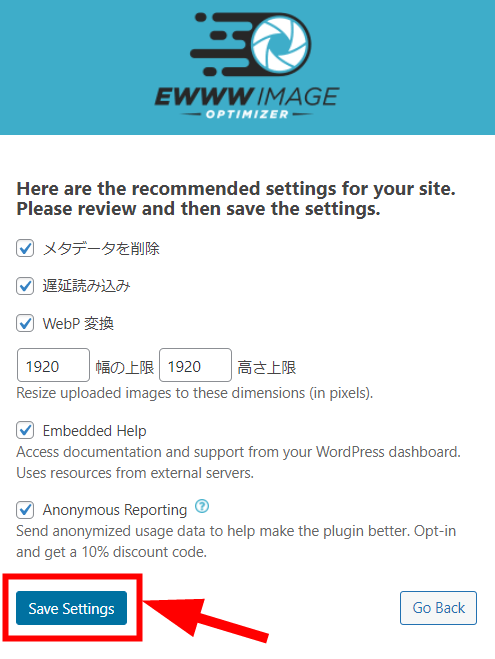
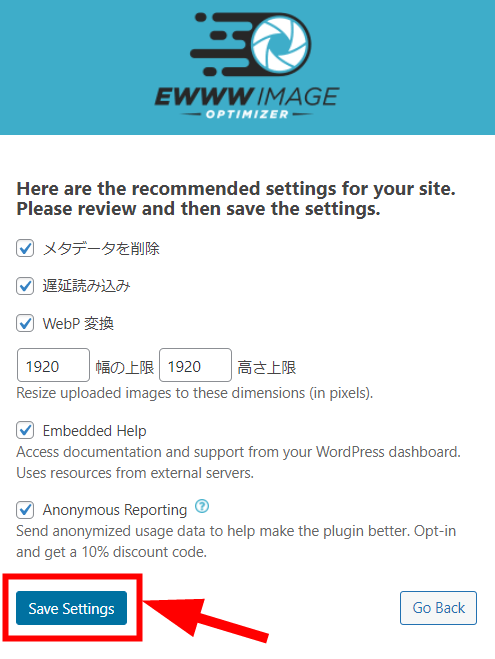
3.すべての項目にチェックが入った状態(何も操作なし)で、「Save Settings」をクリック。


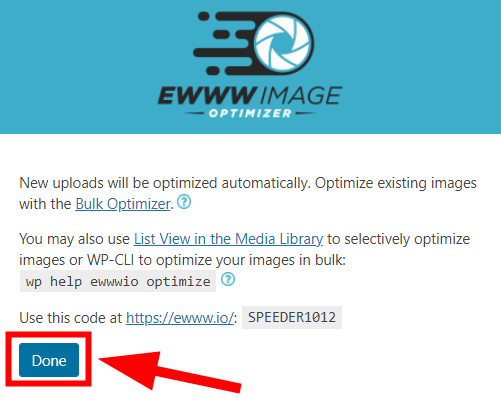
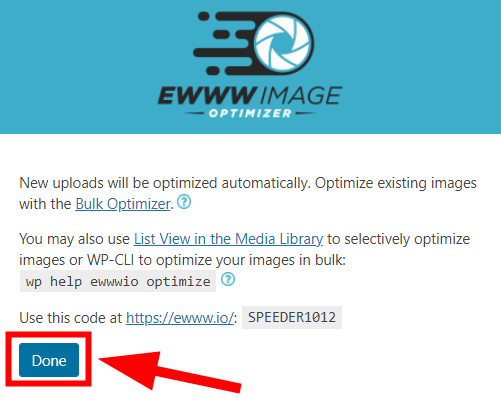
4.「Done」をクリック。


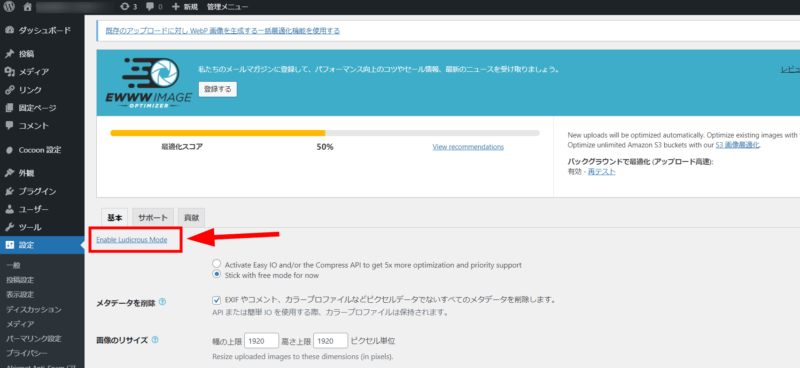
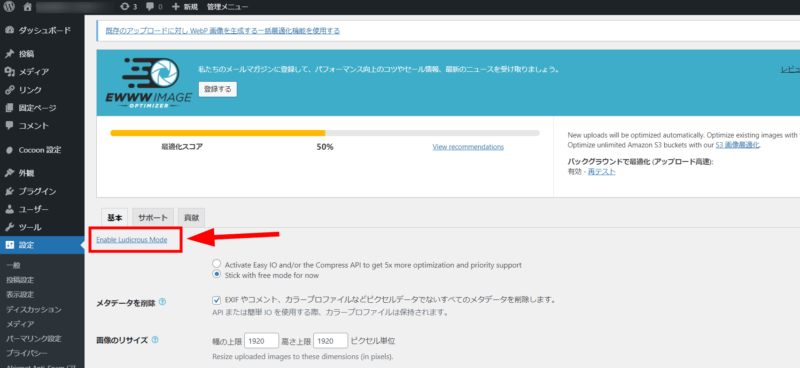
5.細かい設定ができるよう「Enable Ludicrous Mode」をクリック。


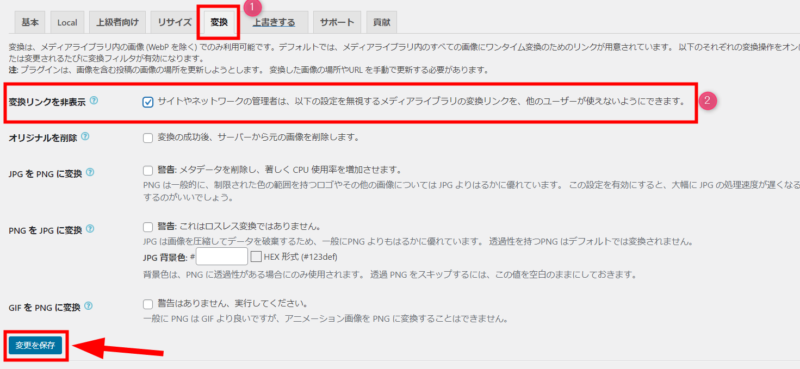
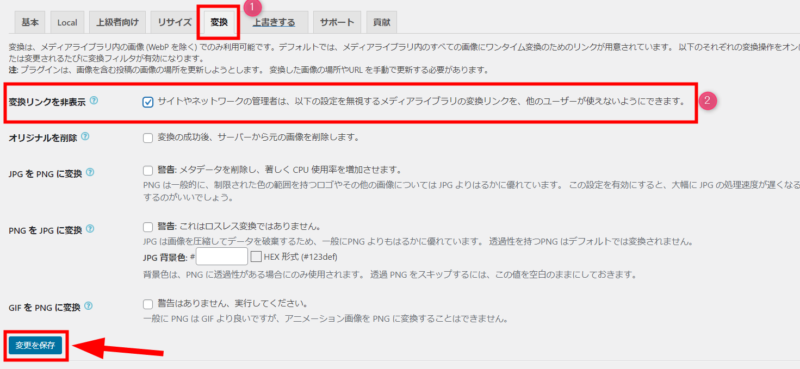
6.このような画面に移動します。


- 「変換」タブを選択
- 「変換リンクを非表示」にチェックを入れる
「変更を保存」をクリック。
これで全ての設定が終了しました。
すでにアップロードした画像の圧縮方法
すでにアップロードしている画像が多いようであれば、そちらも圧縮してください。
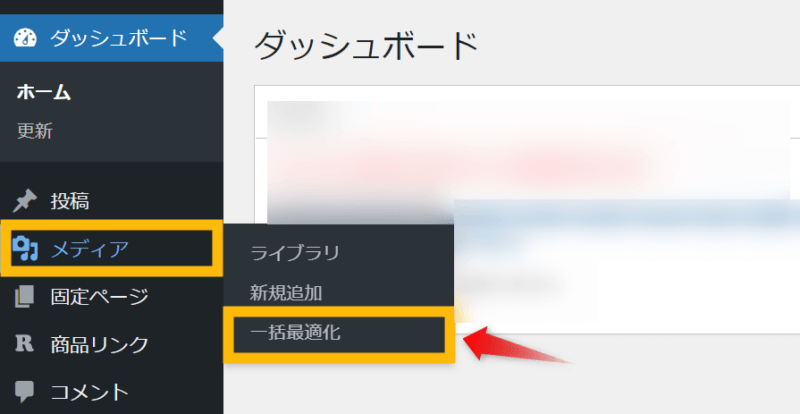
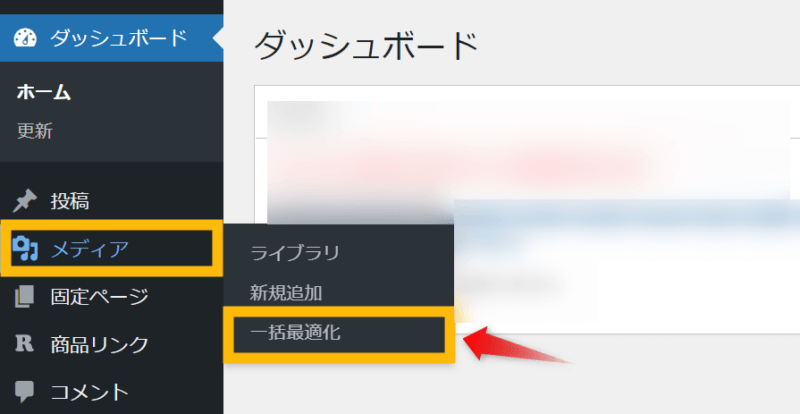
1.WordPress管理画面の「メディア」➜「一括最適化」をクリック。


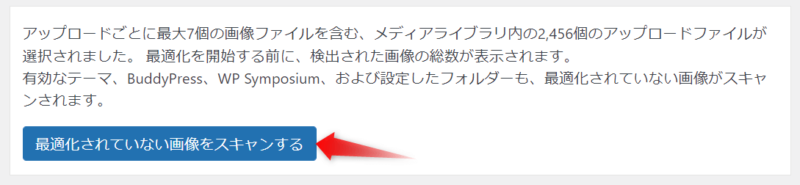
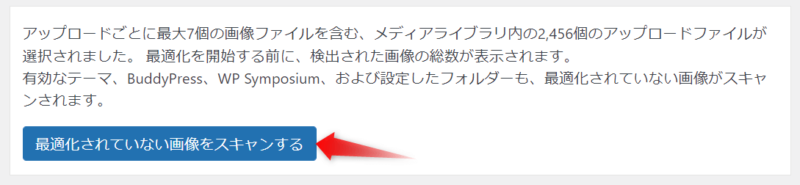
2.「最適化されていない画像をスキャンする」をクリック。


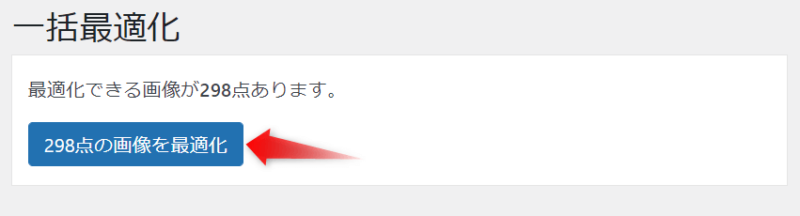
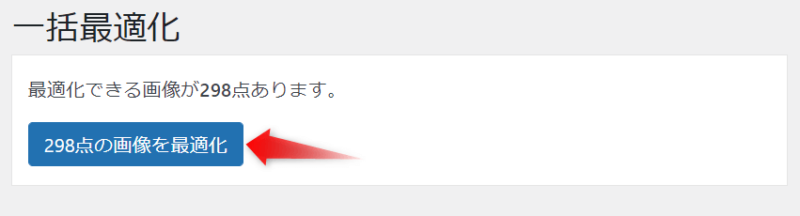
3.「◯◯点の画像を最適化」をクリック。


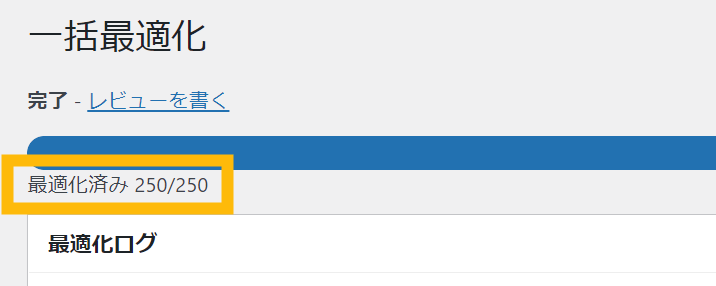
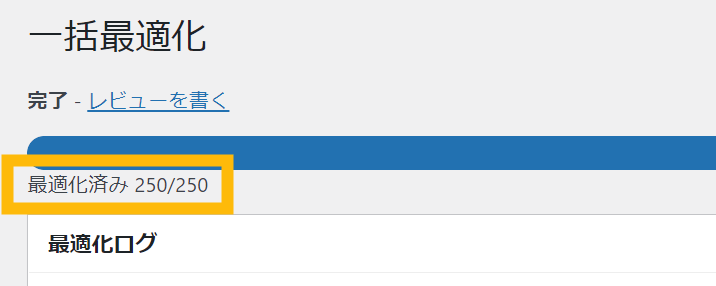
4.「最適化済み」と表示されると作業終了です。


数が多い場合、しばらく時間がかかります。
これですでにアップロードしていた画像も圧縮されました。
【画像圧縮する「EWWW Image Optimizer」の設定方法】まとめ
上位表示を決めるにあたり、Googleはブログ・ホームページの「表示スピート」を重視する方針を表明しています。



ブログ・ホームページに、サイズ容量の重たい画像をそのまま使っちゃうのは絶対NGね!
【眼科用薬がAmazon限定ブランドで半額以下】