その「ウィジェット」がこちら。
↓↓↓↓↓↓↓↓
【サーチウィジェット】
検索窓に文字を入力できるので、「商品名」などで検索してみてください。
 ウキワさん
ウキワさん表示される商品すべてが、あなたの「アフィリエイトリンク」になっちゃうよ!
■この記事を書いた人
amazonアソシエイトの稼ぎ方を徹底解説した電子書籍で、kindle7冠ベストセラーを達成した”うきわ”(@ukiwa_spt)です
【Amazonアソシエイト】ネットで月5万の完全マニュアルウィジェットを作れるのはamazonアソシエイト登録申請後
■追記(2022年2月21日)
ウィジェットの新規作成は2022年3月1日以降できなくなります
試してみたい方は早めにどうぞ!
ウィジェットは「アソシエイト・セントラル」で作成します。
アソシエイト・セントラル=amazonアソシエイトのメンバー専用サイト
こちらが「アソシエイト・セントラル」のトップページ。


※すべての画像はクリックで拡大できます(戻す➜画像以外をクリック)
この「メンバー専用サイト」を利用できるのは、amazonアソシエイトの登録申請後です。



つまり「審査合格前」でも使えちゃうということ!
この意味がピンとこないときは、こちらをご覧ください。
ウィジェットを上手く活用することで、3回の販売ノルマを難なく果たせるかも…です。
ウィジェットは3種類
こちらがその3つ。(2022年2月時点)
- サーチウィジェット:amazonの検索機能をブログに設置できる機能
- お気に入りウィジェット:お気に入り商品(複数)にコメントを付けて紹介できる機能
- ウィッシュリスト:任意の商品(複数)を紹介できる機能
使い勝手が良いのは「サーチウィジェット」
amazonに飛ぶことなく、あなたのブログにいながらにして、商品検索が可能です。
ウィジェットの作り方とブログへの設置方法
ウィジェットの作り方は、どの種類でもほぼ同じ。
それでは、
- 「サーチウィジェット」の作り方
- ブログへの設置方法
をご紹介します。
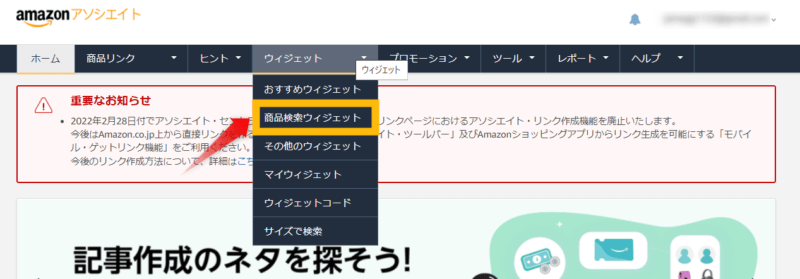
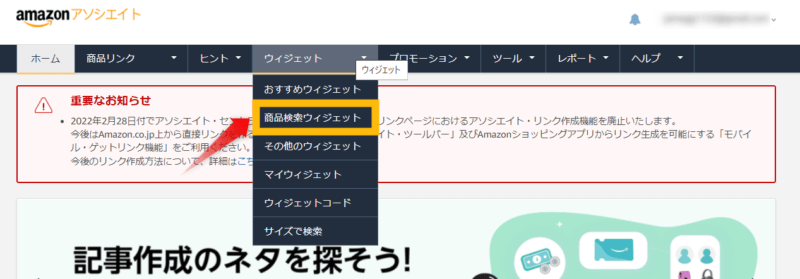
1. アソシエイト・セントラルのトップページで、「ウィジェット」➜「商品検索ウィジェット」と進んでください。


※すべての画像はクリックで拡大できます(戻す➜画像以外をクリック)
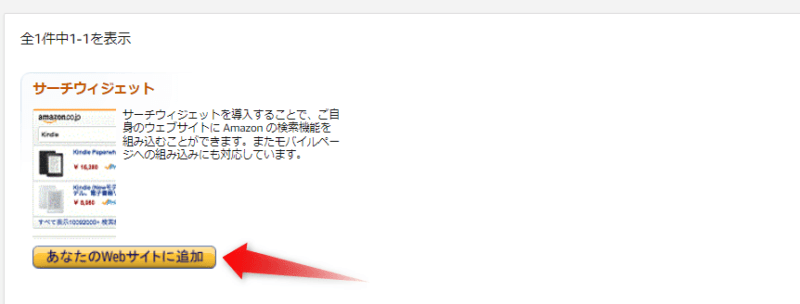
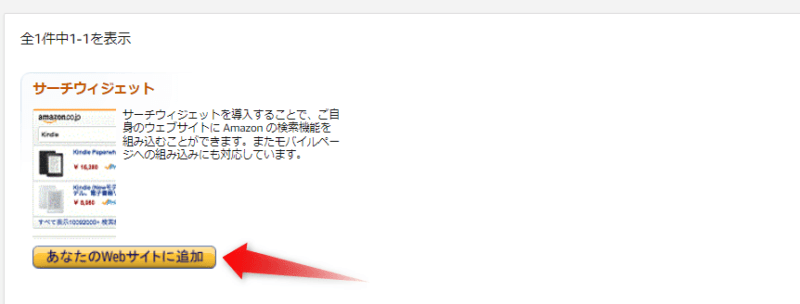
2. 「サーチウィジェット」の「あなたのWebサイトに追加」をクリック。


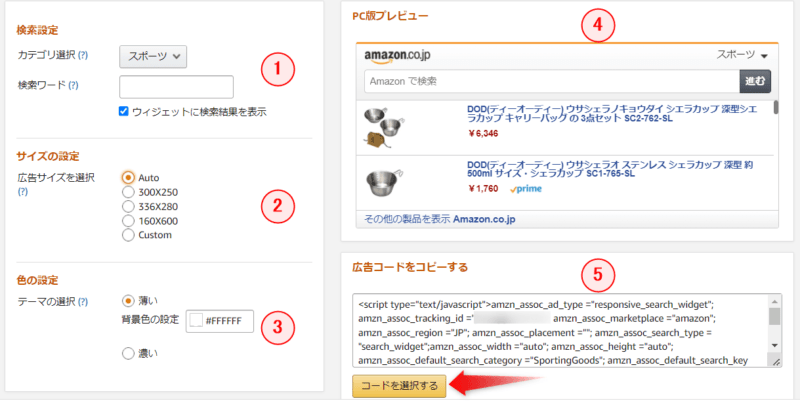
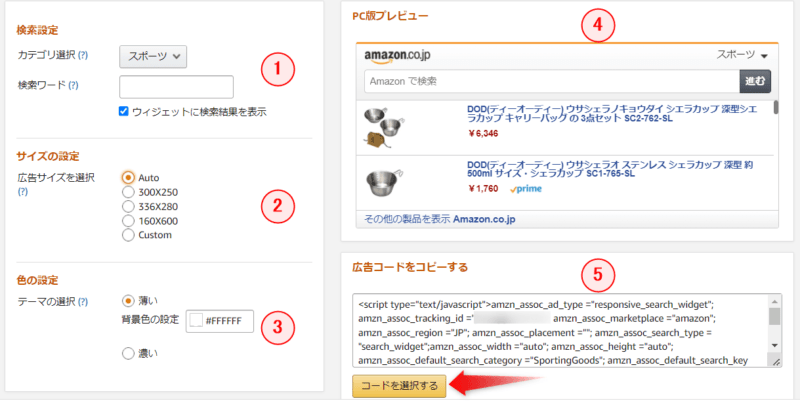
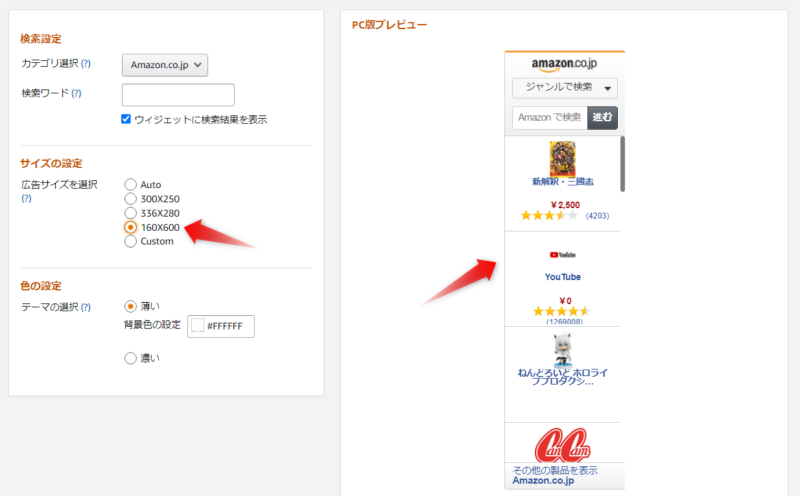
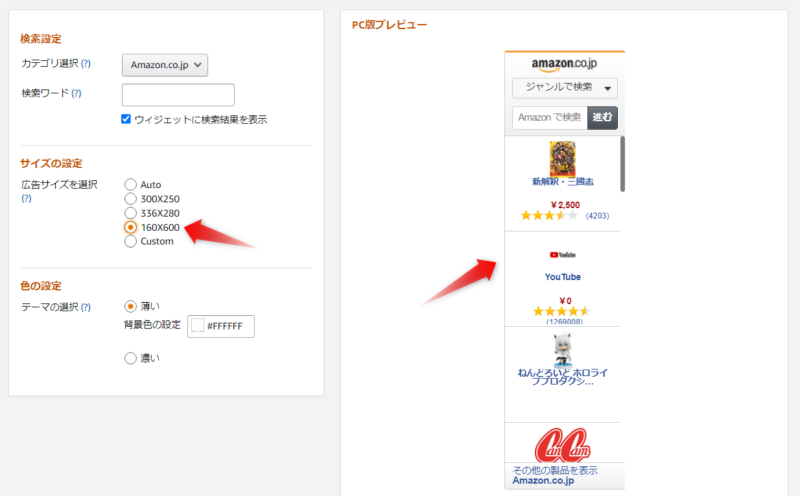
3. ①~③を任意で選び、「コードを選択する」をクリックしてコピー。


①カテゴリ選択:スポーツ・ペット用品などカテゴリを選択
②サイズの設定:ウィジェットのサイズを5種類から選択
③色の選択:薄い・濃いなどを選択
④PC版プレビュー:①~③の設定内容によりプレビューが変化します
⑤広告コードをコピーする:このコードをブログに張り付けます
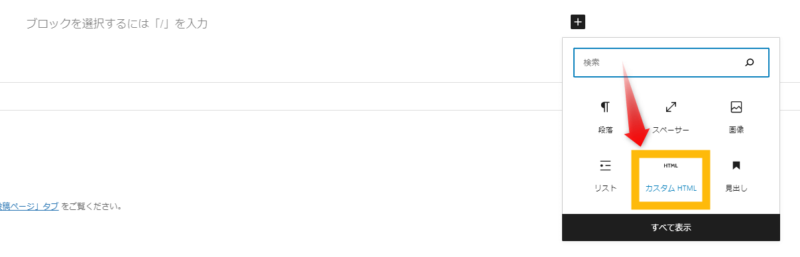
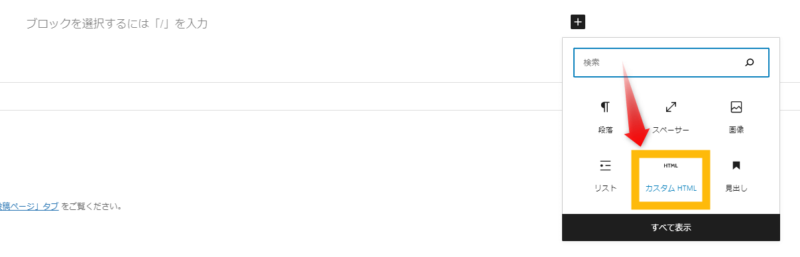
4. WordPressであれば「HTMLブロック」を表示してください。


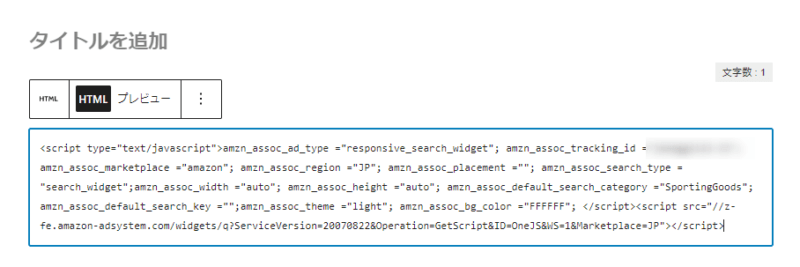
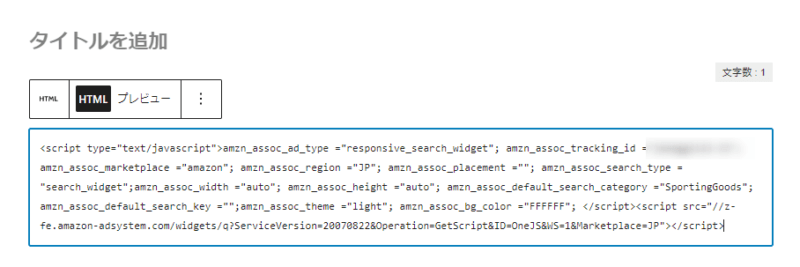
5. コードを張り付けます。


6. プレビューで確認すると「サーチウィジェット」の完成です。


「サーチウィジェット」の作り方と、ブログへの設置方法でした。
【オマケ】ウィジェットのサイドバー設置方法
ウィジェットはブログのサイドバーに設置するのも効果的です。
以降の解説画像は、当ブログのテーマ「SWELL1. サイズ「160×600」を選ぶと、ブログのサイドバーに適した縦長ウィジェットが作成できます。


ここで表示される「コード」をコピーしてください。
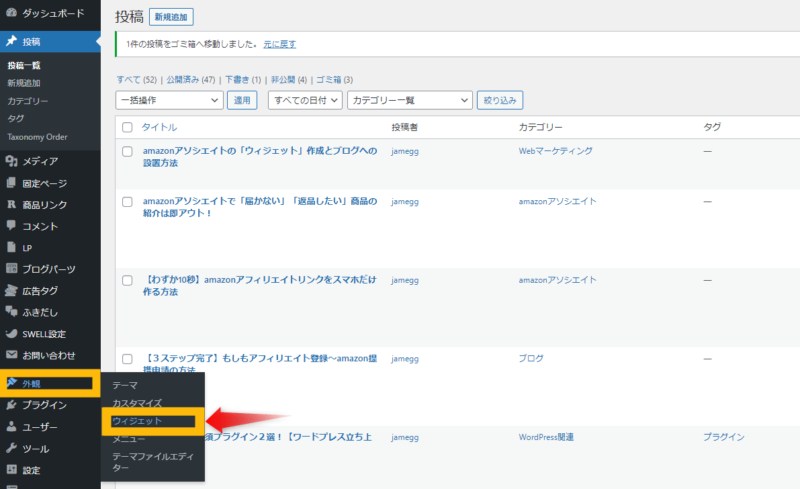
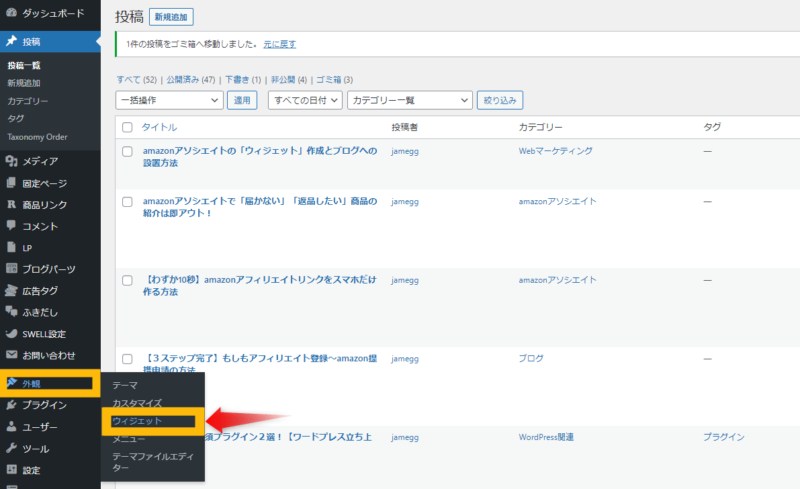
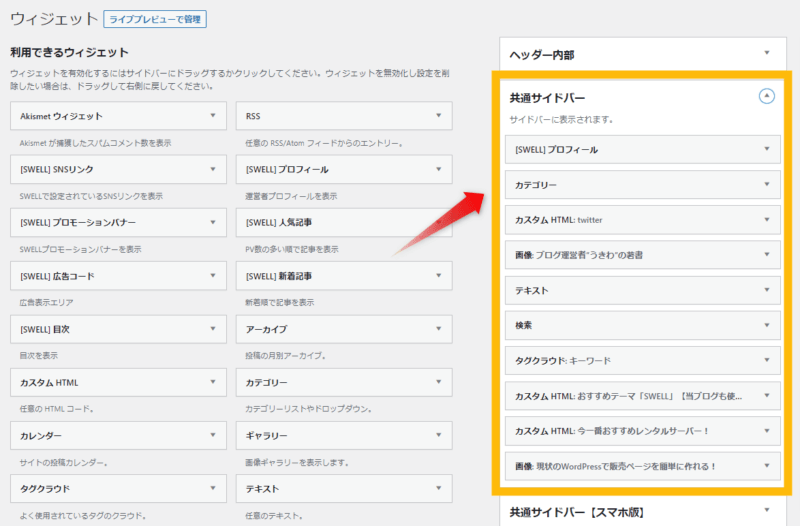
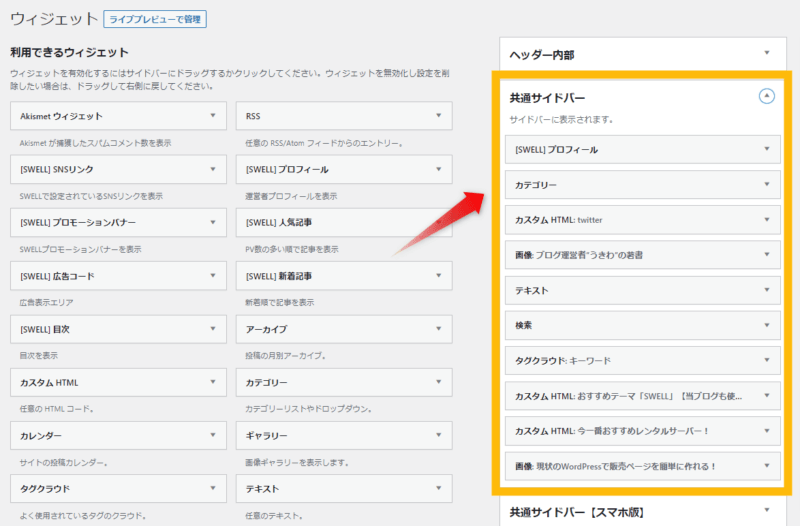
2. WordPress管理画面の「外観」➜「ウィジェット」と進みます。


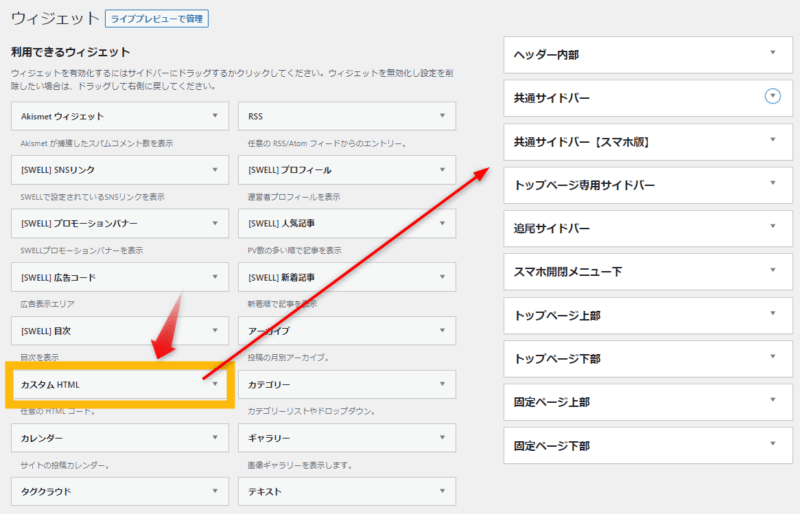
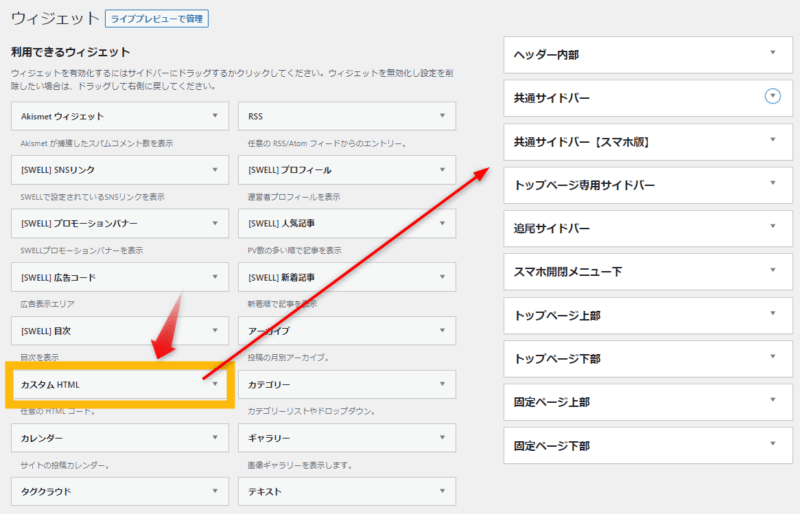
3. 「カスタムHTML」をドラッグ&ドロップで右側へ移動。


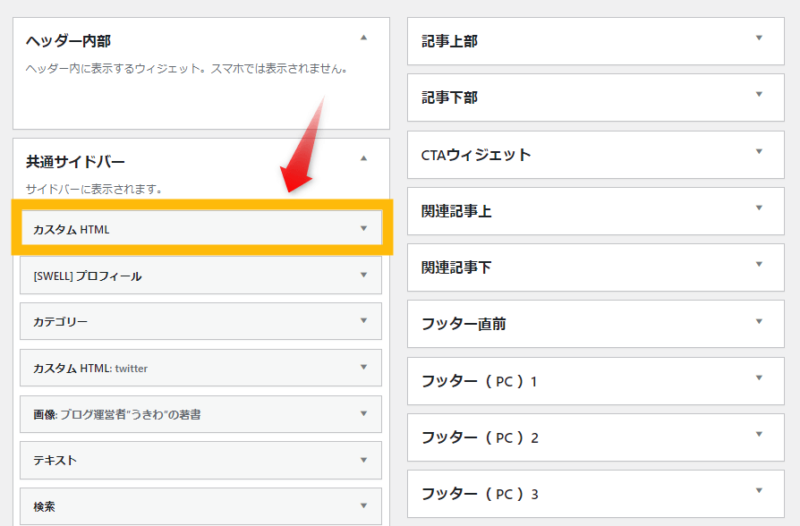
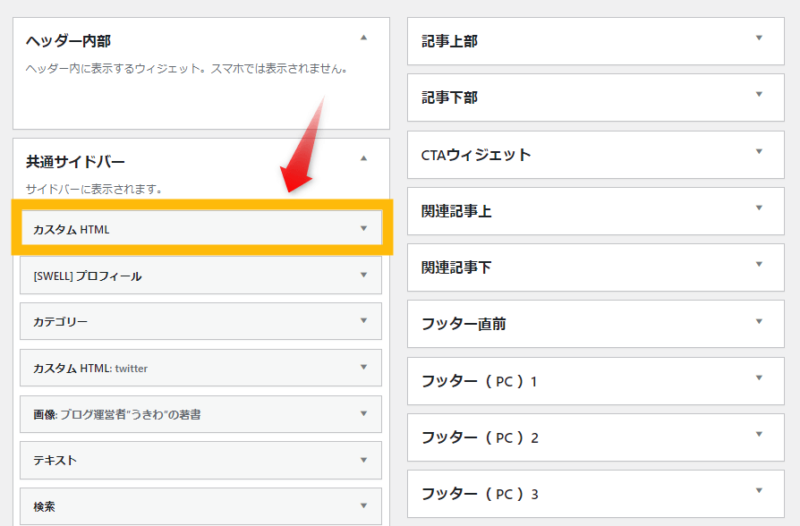
4. たとえば「共通サイドバー」に設置したいとします。


「共通サイドバー」の▼ボタンで開いておいて、移動してください。
4. 「カスタムHTML」が「共通サイドバー」に移動されました。


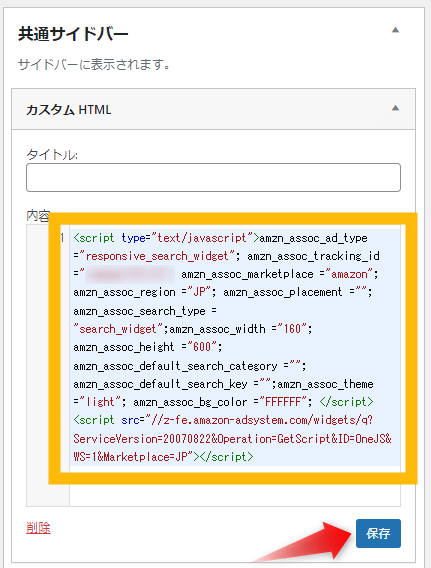
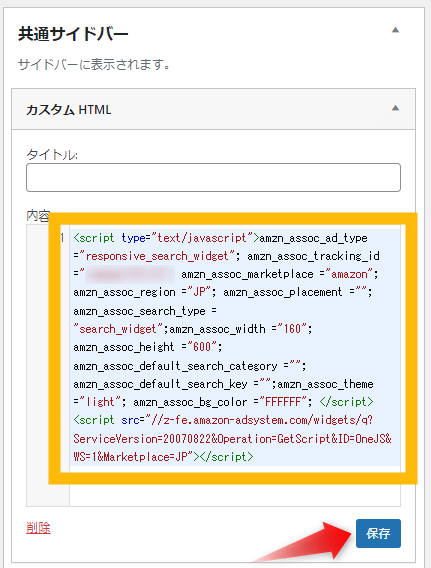
「カスタムHTML」の▼ボタンで開きます。
5. 「コード」を張り付けて「保存」をクリック。


本来、これで完了なのですが……
なぜか保存ができない!?
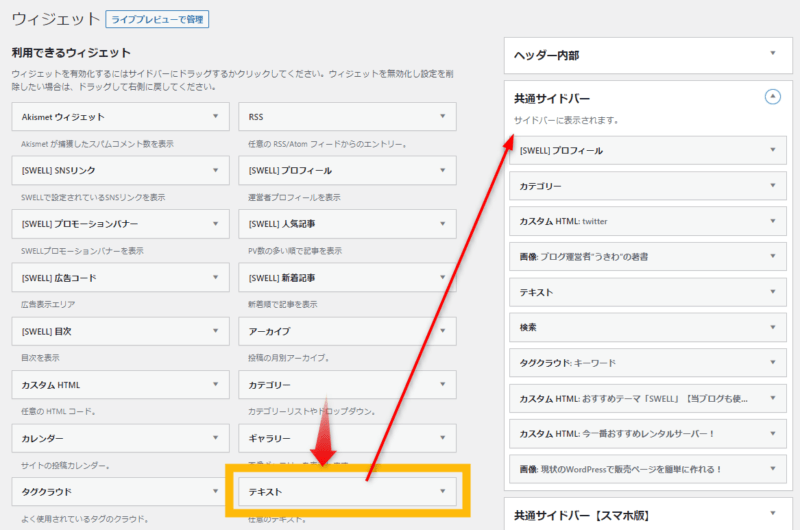
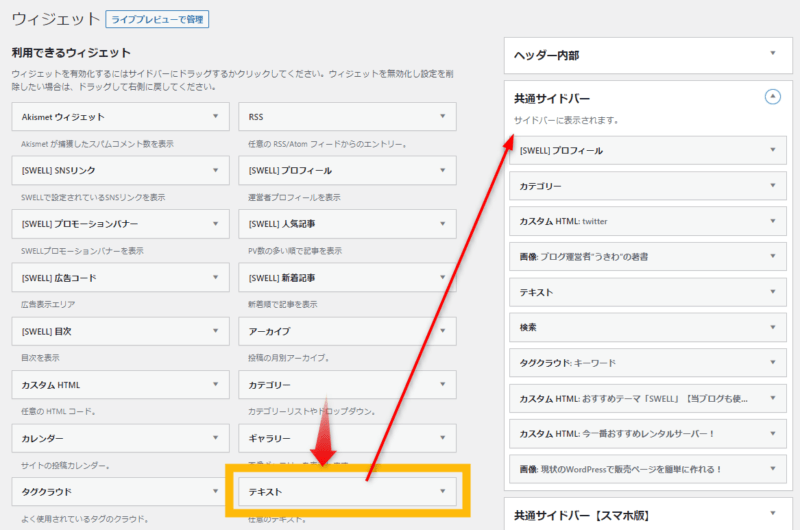
あなたも同じようであれば、「カスタムHTML」ではなく「テキスト」を右側へ移動してください!


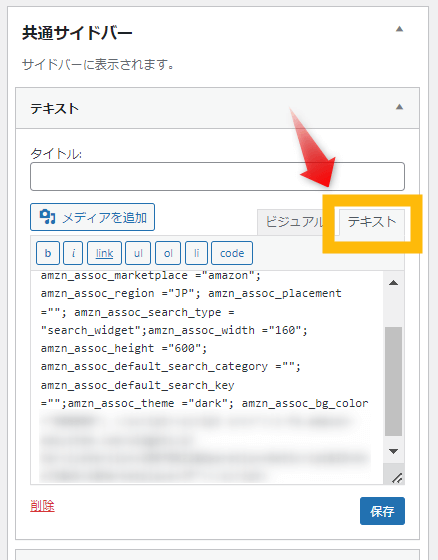
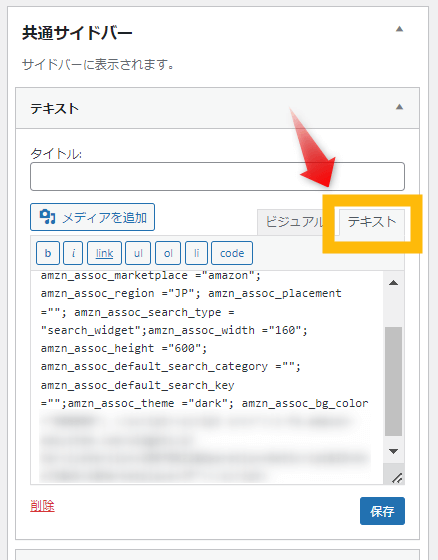
共通サイドバーに移動した「テキスト」の▼ボタンをクリック。


「ビジュアル」ではなく、「テキスト」タブに切り替え、コードを張り付けて「保存」をクリック。
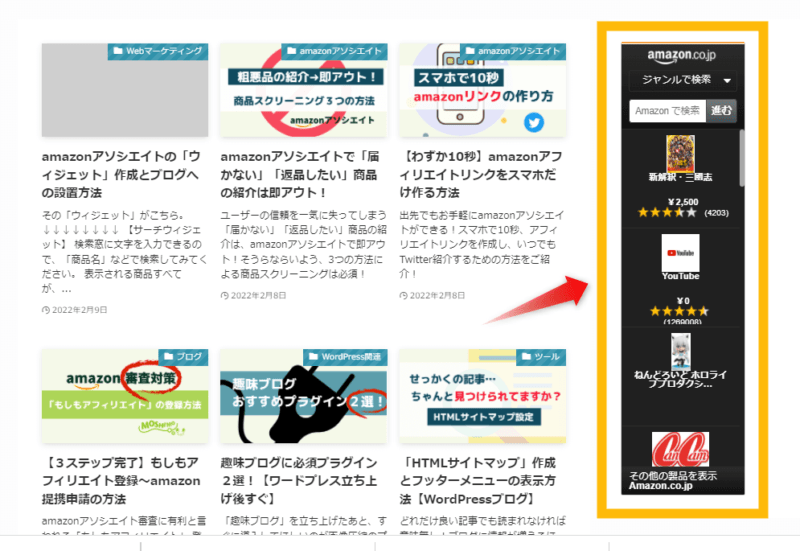
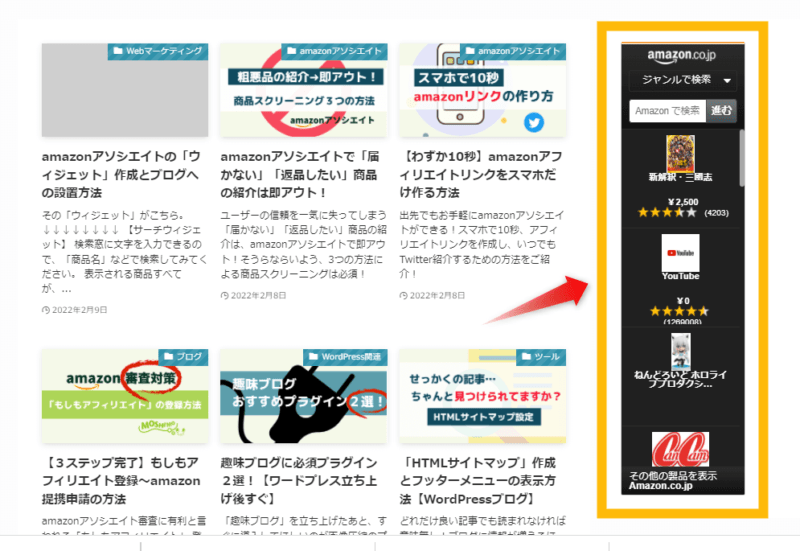
「サーチウィジェット」がサイドバーに設置されました。(色を「濃い」にしたもの)


おつかれ様でした!



amazonアソシエイトの「ウィジェット」は、記事内やサイドバーなど好きな場所に設置できるよ!
ウィジェットに表示される商品はすべて、あなたのアフィリエイトリンクとなります。
上手く活用してください!
【Amazonアソシエイト】ネットで月5万の完全マニュアル