欲しい情報なのに、せっかくの記事を見つけてもらえない…
 ウキワさん
ウキワさんブログに情報が増えるほど、そうなっちゃうかもしれないよね(悲)
そこで、
- 固定ページを使って、
- メニューからすぐに見つけてもらえ、
- 記事が増えるたびに自動生成される、
初心者でも簡単な「HTMLサイトマップ」の作り方をご紹介します。
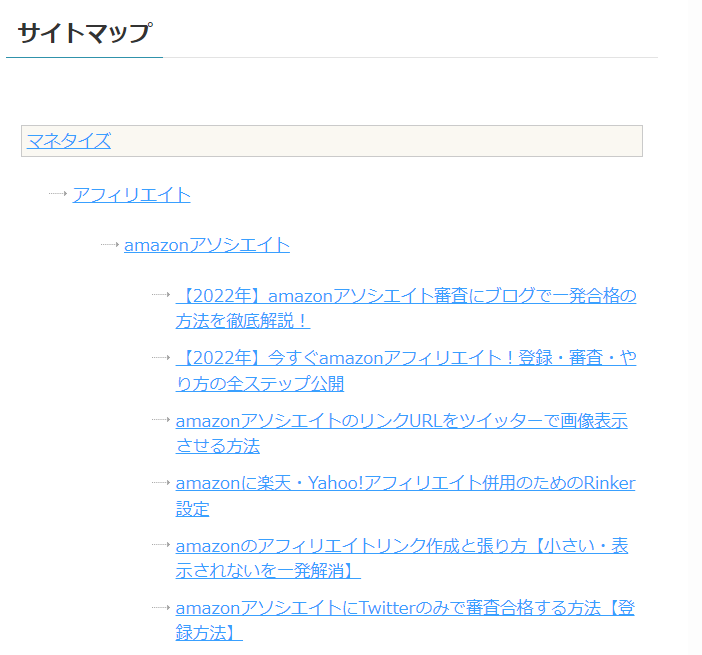
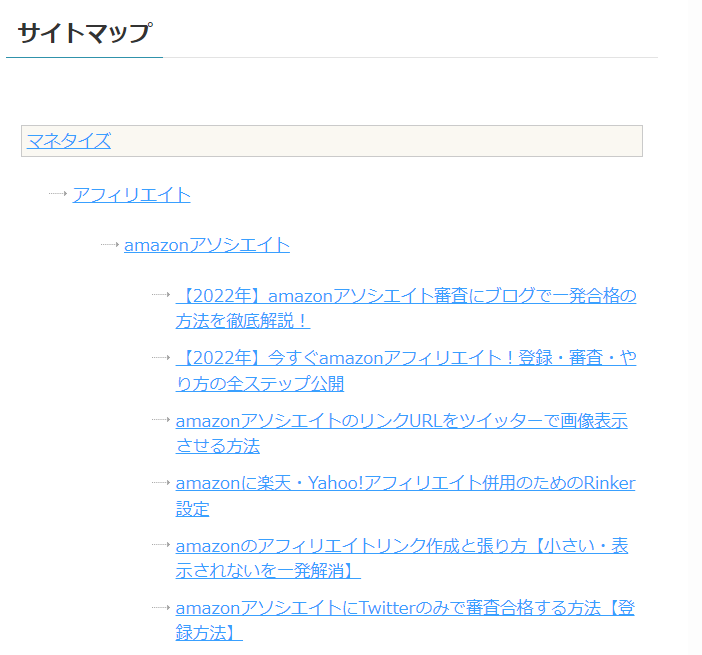
こんなの
↓↓↓↓↓↓↓↓


2つのサイトマップに注意!
サイトマップとは、
ブログの記事構成が一覧でわかる地図
のようなもの。
ブログに関する「サイトマップ」には2種類あります。
- XMLサイトマップ:検索ロボット用
- HTMLサイトマップ:ブログに訪れた人用
「XMLサイトマップ」とは、記事の公開・更新を検索ロボットにいち早く知らせる為のものです。


ふだん、人目につくことはありません。
それに対し、今から作成するのが「HTMLサイトマップ」


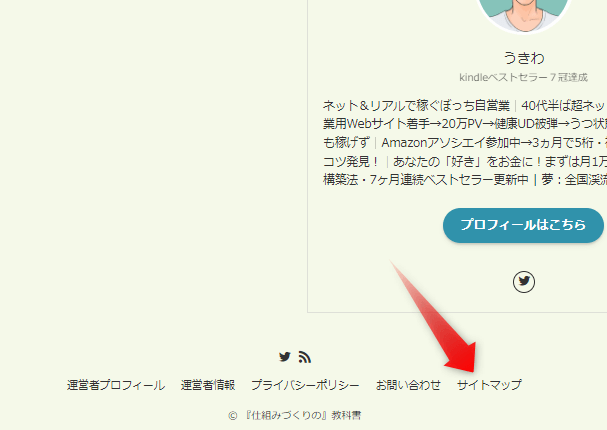
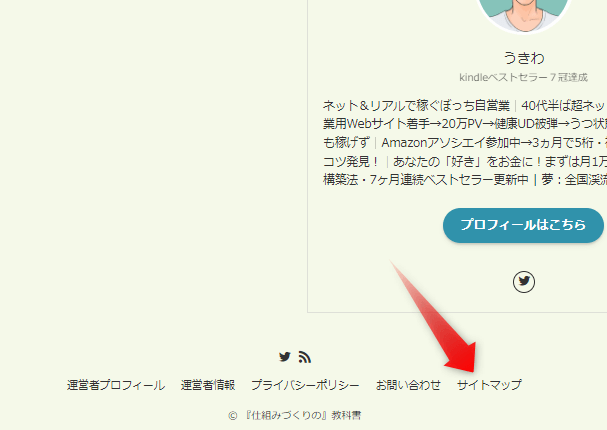
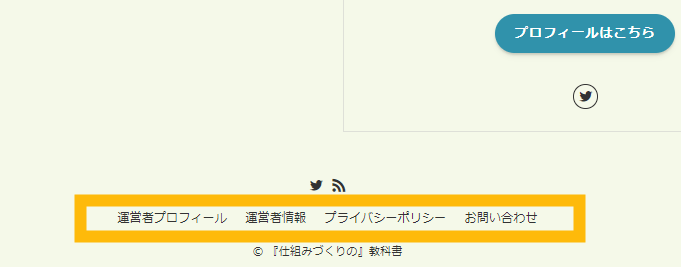
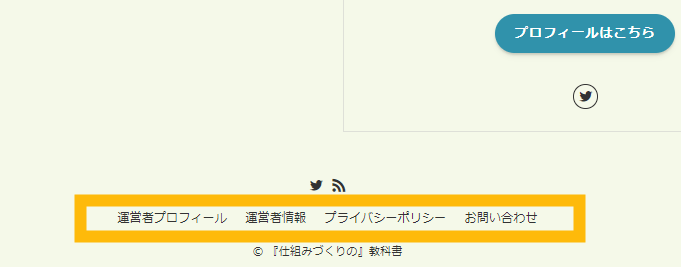
当ブログでは、フッターメニューに設置しています。


ブログ読者さんの情報探しに役立つ「HTMLサイトマップ」を設置していきましょう。
HTMLサイトマップの作成は4ステップで!
このような流れです。
順を追っていきます。
1.PS Auto Sitemapのインストール
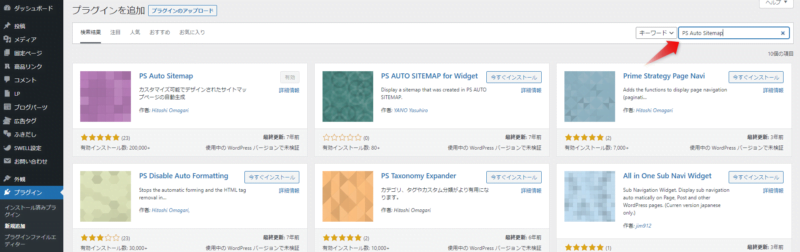
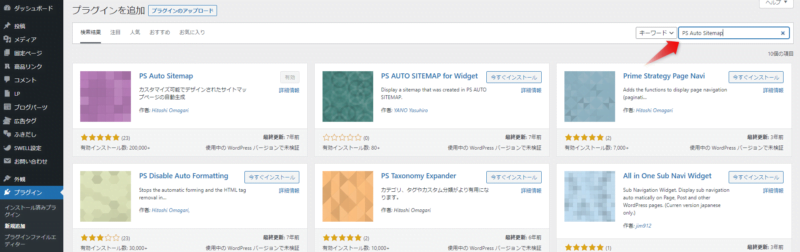
1. WordPress管理画面の「プラグイン」➜「新規追加」➜検索窓に「PS Auto Sitemap」と入力してEnterキー。


※画像はすべてクリックで拡大できます(戻す➜画像以外をクリック)
PS Auto Sitemapの「今すぐインストール」➜「有効化」してください。
「PS Auto Sitemap」が使える状態になりました。
2.固定ページで「サイトマップページ」の作成
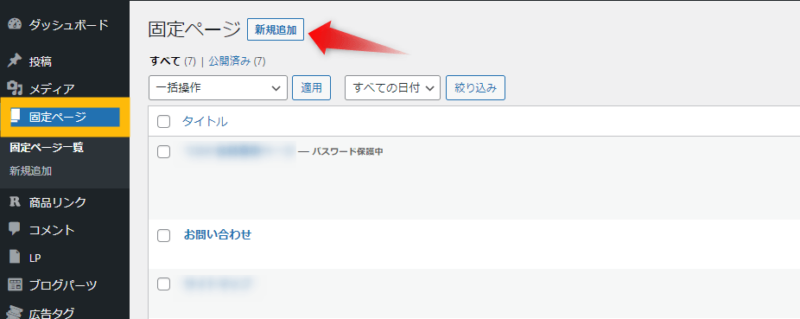
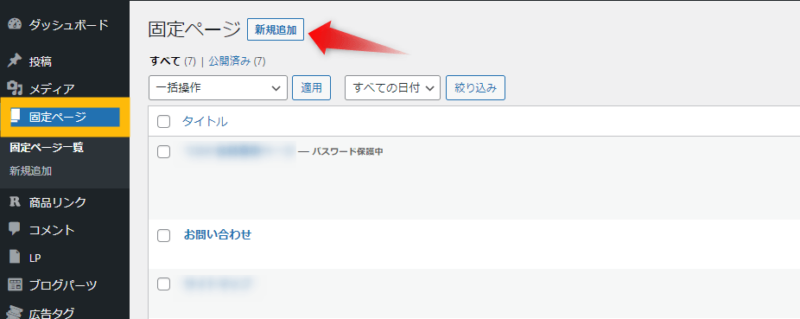
1. WordPress管理画面の「固定ページ」➜「新規追加」をクリック。


㊟いつもの「投稿ページ」で作ってしまうと、PS Auto Sitemapが機能しません
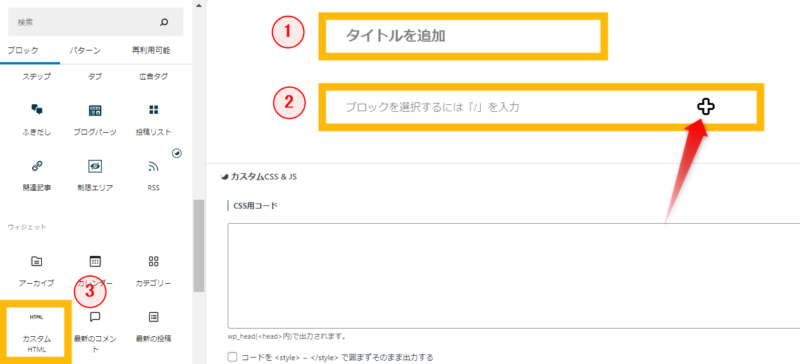
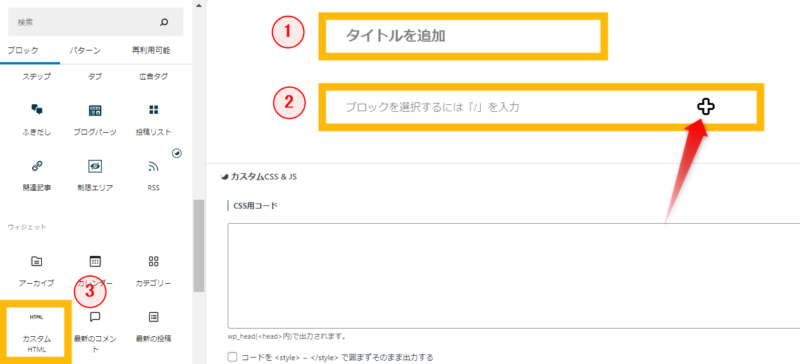
2. サイトマップ用のページを作成します。


①タイトル:「サイトマップ」と入力
②+ボタンをクリック(ブロックを呼び出す)
③「カスタムHTML」を選択
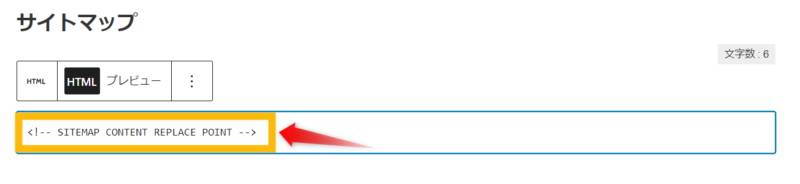
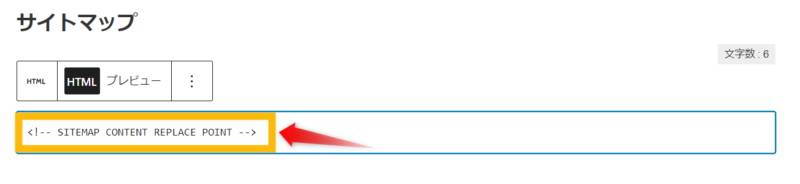
3. 「カスタムHTML」ブロックに、以下のコードを入力してください。
↓↓↓↓↓↓↓↓
<!-- SITEMAP CONTENT REPLACE POINT -->

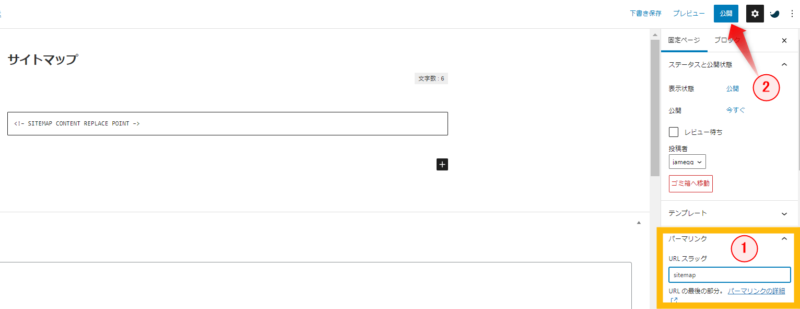
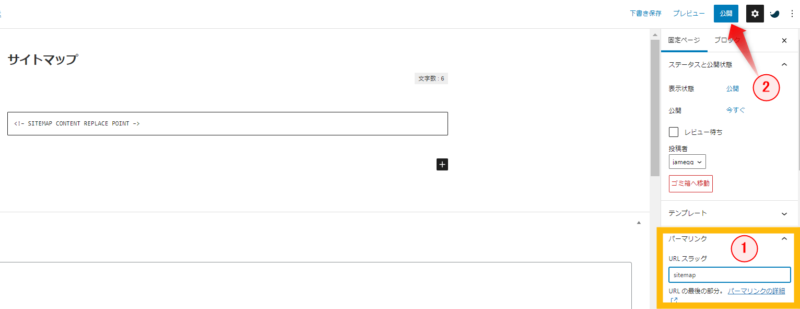
4. 任意のURLを決定し公開します。


①パーマリンク:「sitemap」や「site-map」と入力
②公開
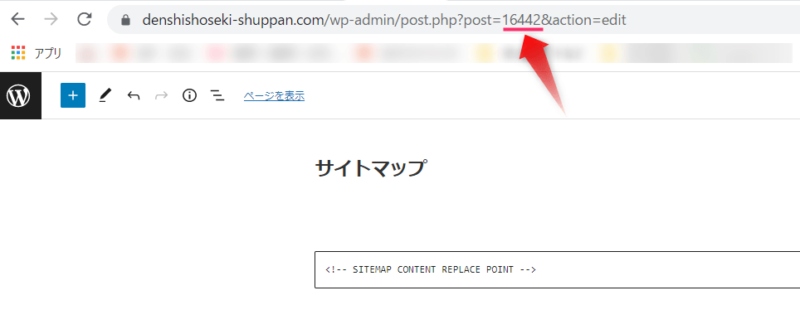
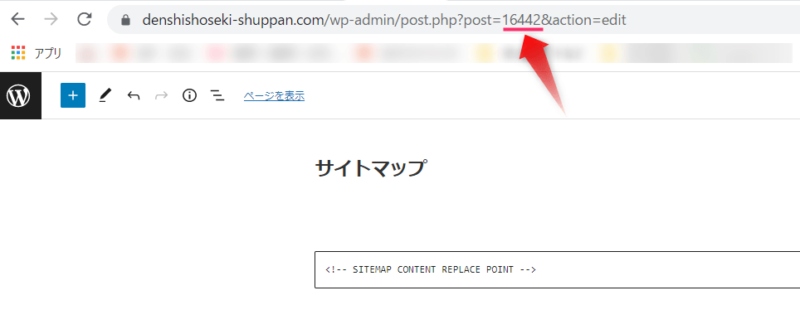
5. 公開後に表示されるURLの数字部分をメモしてください。


㊟URLの「数字」はPS Auto Sitemapを使用するためのIDです
これで「サイトマップ用ページ」が作成されました。
3.サイトマップ用ページに「サイトマップ」を表示させる
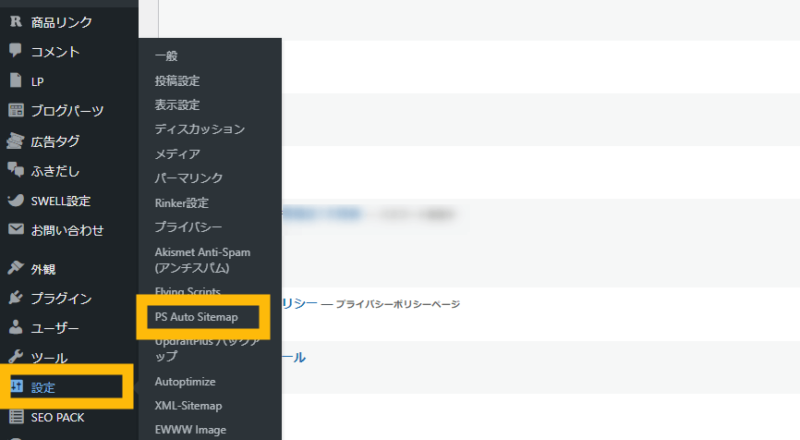
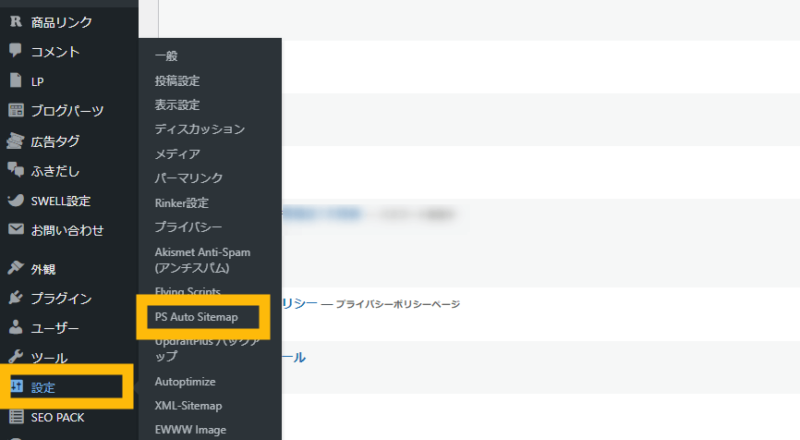
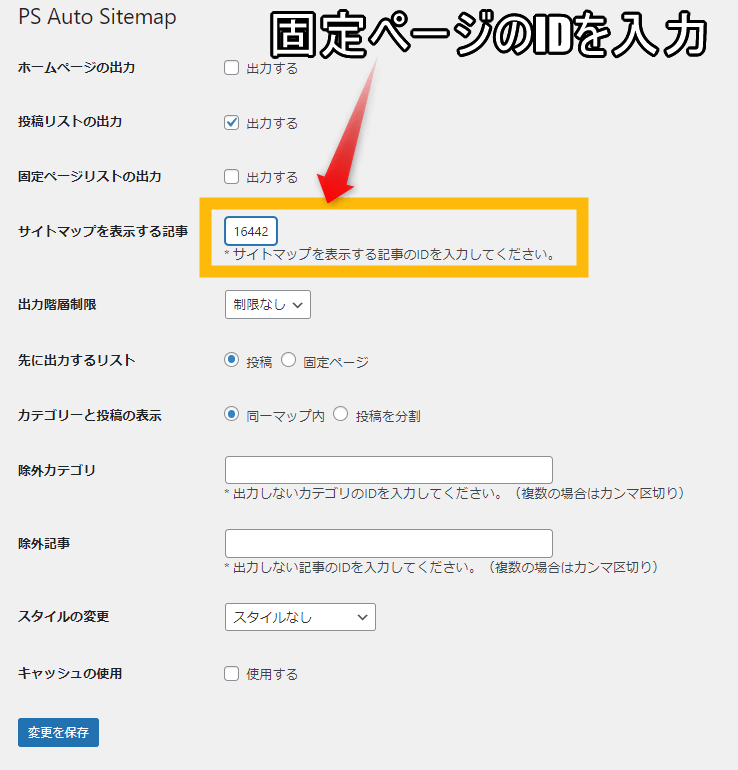
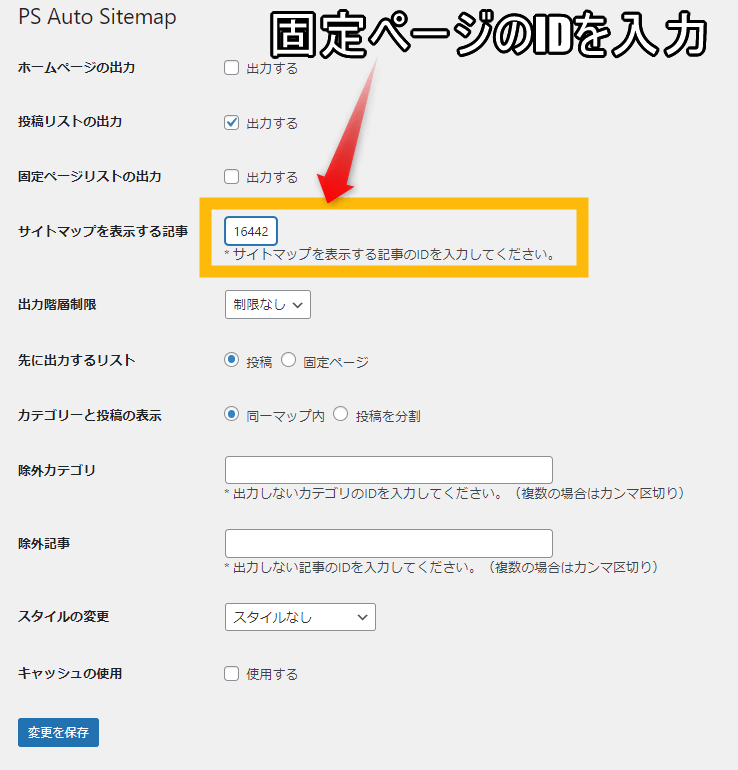
1.WordPress管理画面の「設定」➜「PS Auto Sitemap」と進んでください。


2. 先ほどメモした数字(ID)を、以下の部分に入力します。


- その他の項目は同じようにチェックを入れるのがおすすめ
- 「スタイルの変更」とは、サイトマップの見た目を決める項目(シンプル2がおすすめ)
「変更を保存」をクリック。
これでサイトマップ用ページに「サイトマップ」が表示されました。
フッターにサイトマップ用のメニューを作成
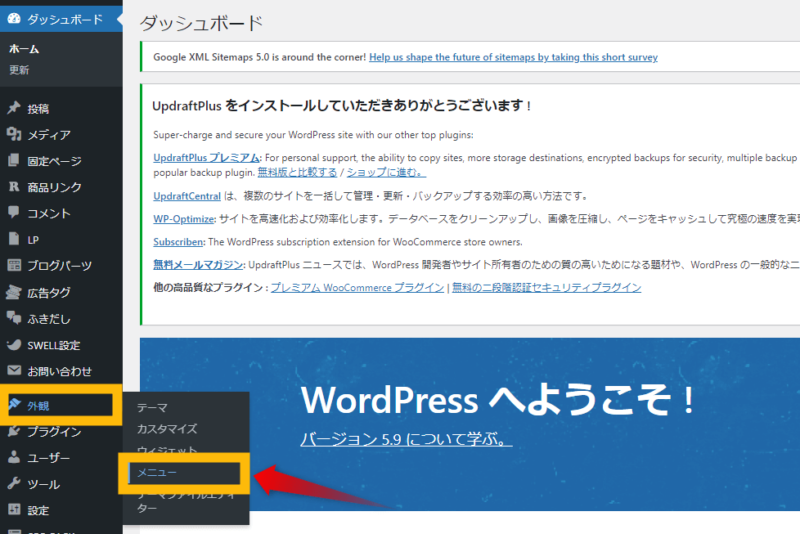
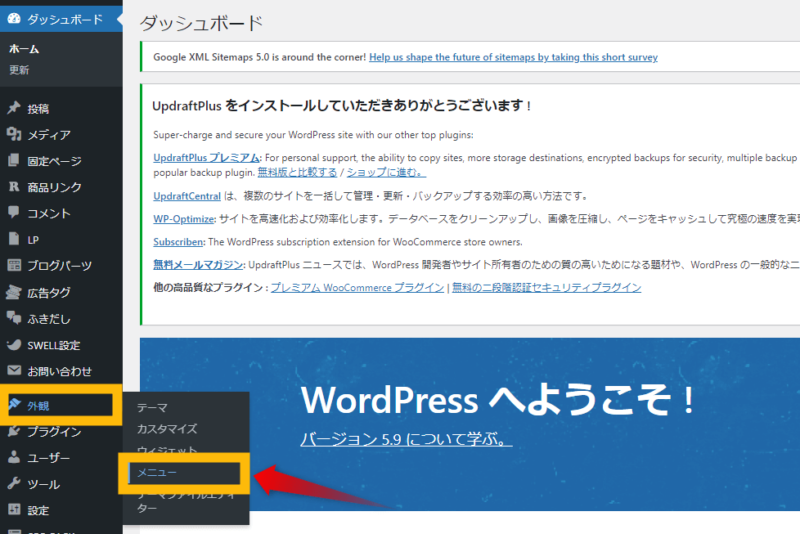
㊟説明画像はテーマSWELL1. WordPress管理画面の「外観」➜「メニュー」と進んでください。


2. フッターメニューを作成していきます。


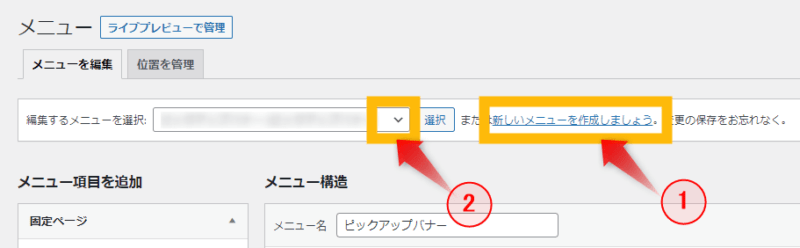
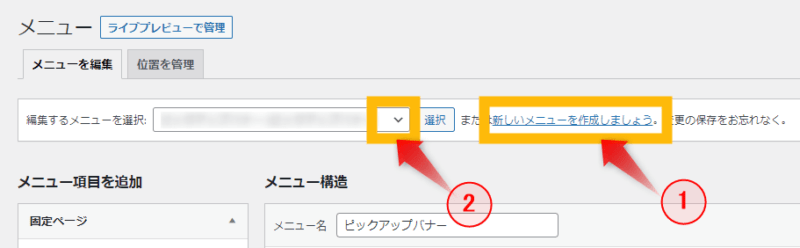
- 初めてのフッターメニュー作成なら ➜ ①「新しいメニューを作成しましょう」
- すでにフッターメニュー作成済みの場合 ➜ ②プルダウンからフッタメニューを選び「選択」
①の作業イメージとしては、
まずは「フッタメニューの箱」を作り ➜ その箱に「フッター用に作成したページ」を入れていく
ような感じ。
以降は、①パターン(初めてのフッターメニュー作成)で解説します。
3. 「フッターメニューの箱」を作成していきます。


①メニュー名:「フッターメニュー」と入力
②「フッター」にチェックを入れる
③「メニューを作成」をクリック
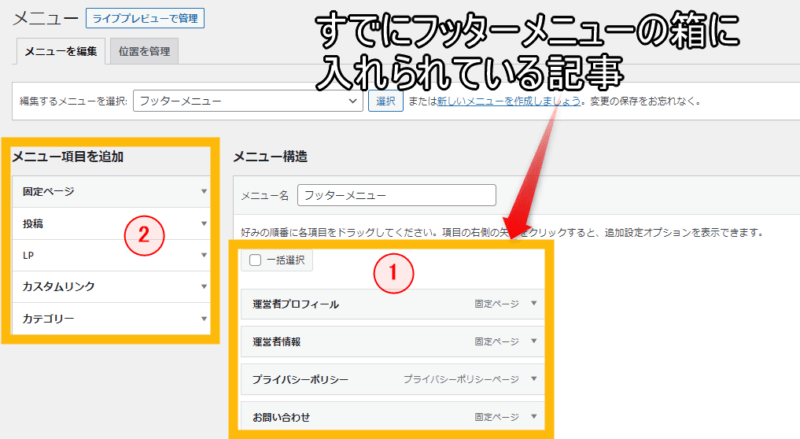
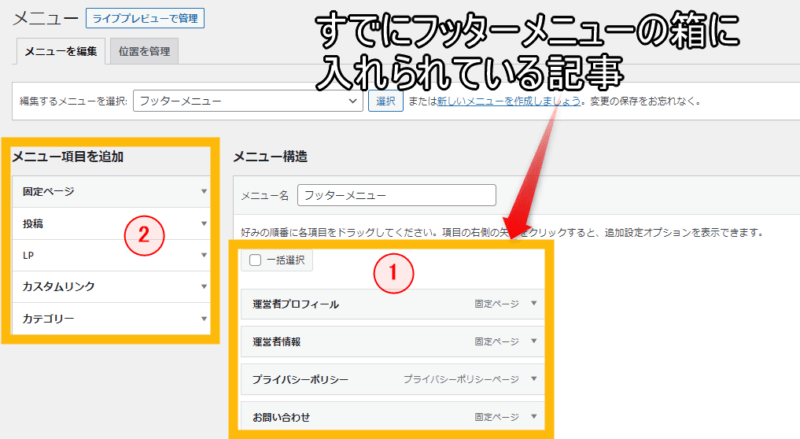
4. このような画面が表示されます。


㊟この画像とは違って、初めてのフッターメニュー作成なら①には何も入っていません
①の箇所:フッターメニューの箱に入れられた記事(ページ)
②の箇所:「固定ページ」や「投稿」のプルダウンから、お好みで①へ移動可能
ちなみに上の画像では、
- 運営者プロフィール
- 運営者情報
- プライバシーポリシー
- お問い合わせ
が、すでにフッターメニューの箱に入れられた状態なので、このように表示されます。


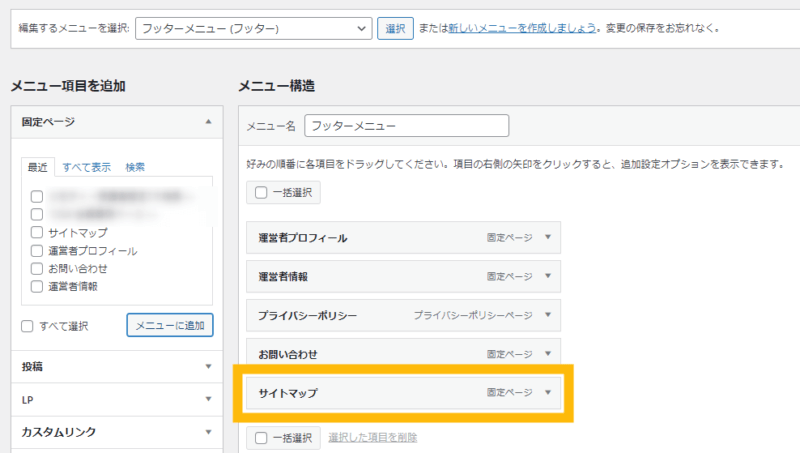
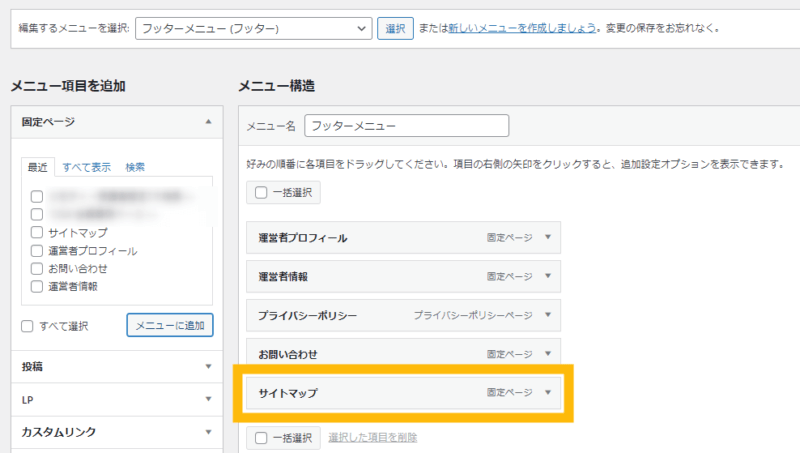
5. 固定ページで作成した「サイトマップページ」をフッターメニューの箱へ移動します。


①固定ページの「プルダウン」をクリック
②「サイトマップ」にチェック
③「メニューを追加」をクリック
6. 「サイトマップページ」がフッタメニューに移動しました。


右側にある「メニューを保存」をクリックしてください。
7. フッタメニューに「サイトマップ」が表示されます。


8. 開いてみると、確かに「HTMLサイトマップ」が表示されました。


これですべての作業が完了、おつかれ様でした。
せっかくの記事を見つけてもらえない可能性がぐっと下がります。



「HTMLサイトマップ」があることで、検索ロボットにも記事を見つけてもらいやすくなって一石二鳥!
ただし「XMLサイトマップ」の導入がまだなら、こちらからどうぞ。
【Amazonアソシエイト】ネットで月5万の完全マニュアル\ ピンタレストのピン /
見返したいとき【画像1クリック】でこの記事へ