ブログ運営に欠かせないのが「お問い合わせフォーム」
 ウキワさん
ウキワさんamazonアソシエイトでも、「身元情報が不十分だと参加お断り!」と明言されているんだよね…
そこで、
- 個人的なメールを表に出さなくても、
- 簡単にメールを受け取れる、
- ワードプレスの王道プラグイン「Contact Form 7」
による、お問い合わせフォムの「作り方」「迷惑メール対策」の設定方法を解説します。
■この記事を書いた人
amazonアソシエイトの稼ぎ方を徹底解説した電子書籍で、kindle7冠ベストセラーを達成した”うきわ”(@ukiwa_spt)です
▼amazonアソシエイト審査に一発合格の方法が全てわかる!
【Amazonアソシエイト】ネットで月5万の完全マニュアルワードプレスに「Contact Form 7」をインストール
ブログに「お問い合わせフォーム」を簡単に設置できるプラグインが、
Contact Form 7
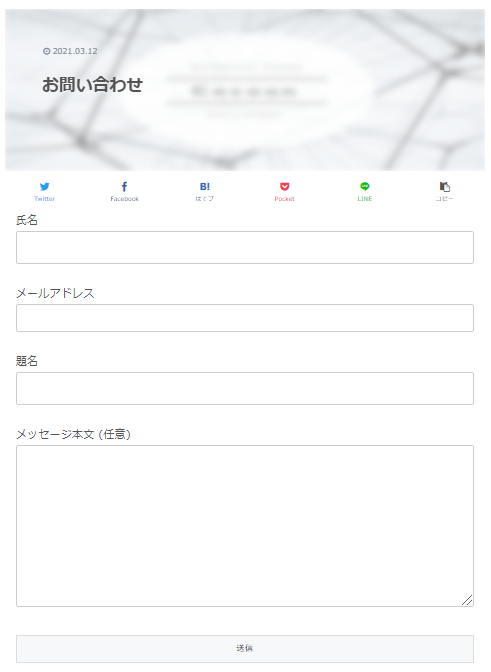
このような「お問い合わせフォーム」を20分ほどで設置できます。


まずは「Contact Form 7」をWordPressにインストールします。
WordPressにインストール
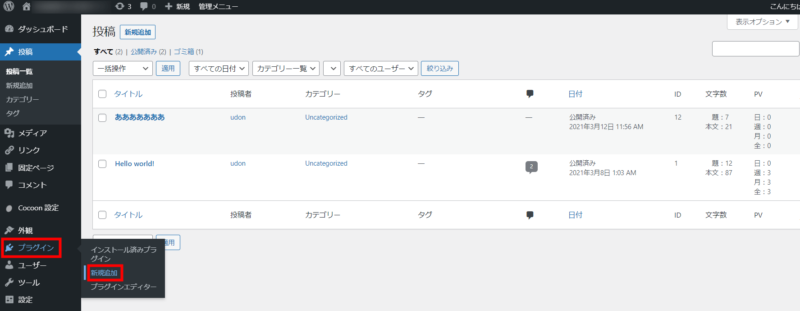
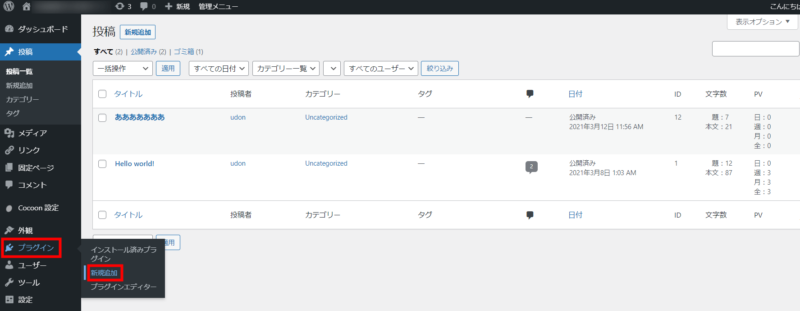
1. WordPress 管理画面から、「プラグイン」➜「新規追加」と進んでください。


※画像はすべてクリックで拡大できます(戻す➜画像以外をクリック)
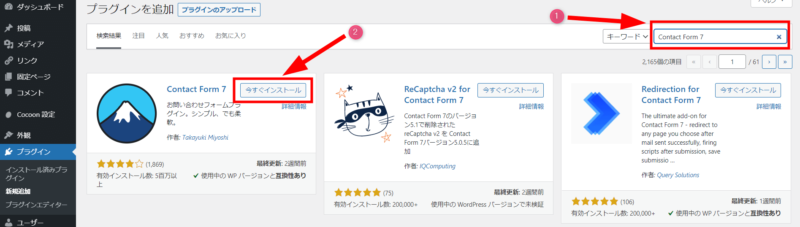
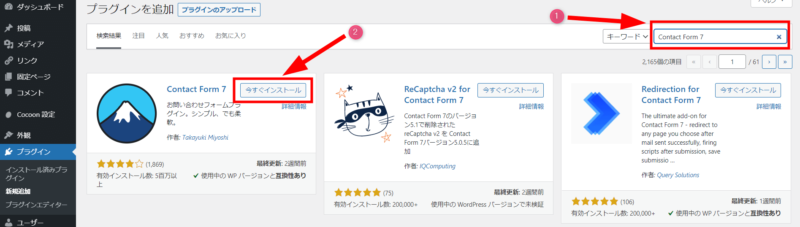
2. 「Contact Form 7」と検索し、インストール。


①検索窓に「Contact Form 7」と入力
②Contact Form 7 の「今すぐインストール」をクリック
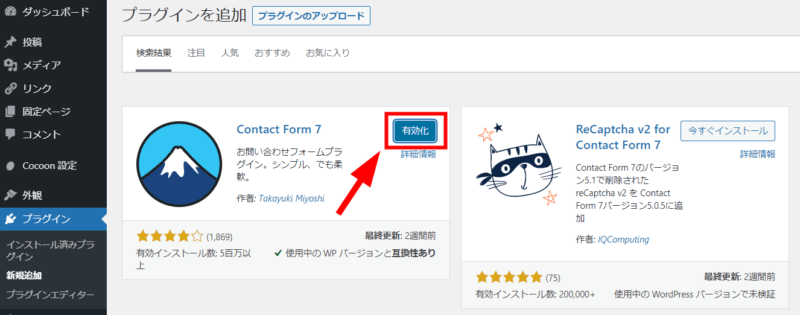
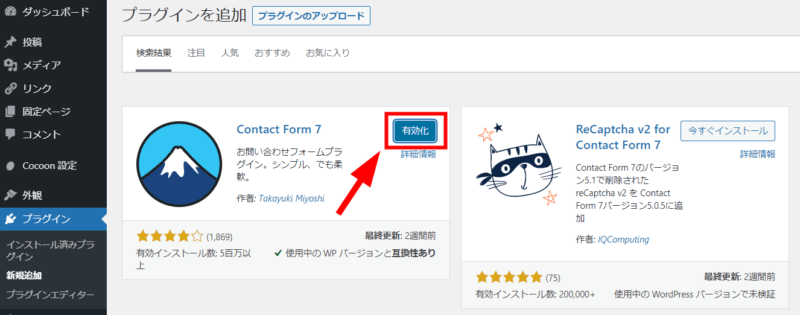
3. Contact Form 7 の「有効化」をクリック。


WordPressに「Contact Form 7」がインストールされ、いつでも使える状態になりました。
ブログに「お問い合わせフォーム」を設置
お問い合わせフォームの設置手順を簡単に説明すると、
- 「お問い合わせフォーム本体」を作成する
- お問い合わせフォームを設置する「固定ページ」を作成する
- お問い合わせページ用の「メニュー」を作成する
- メニューに「お問い合わせページ」を表示させる
順を追って解説します。
「お問い合わせフォーム本体」の作り方
- 「お問い合わせフォーム本体」を作成する ⬅ココ
- お問い合わせフォームを設置する「固定ページ」を作成する
- お問い合わせページ用の「メニュー」を作成する
- メニューに「お問い合わせページ」を表示させる
1. WordPressの管理画面で「お問い合わせ」➜「新規追加」と進んでください。


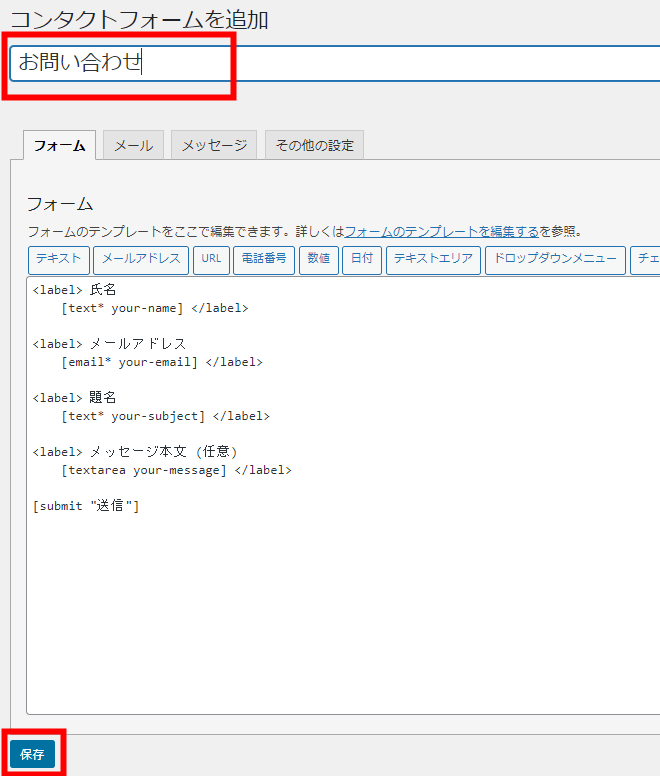
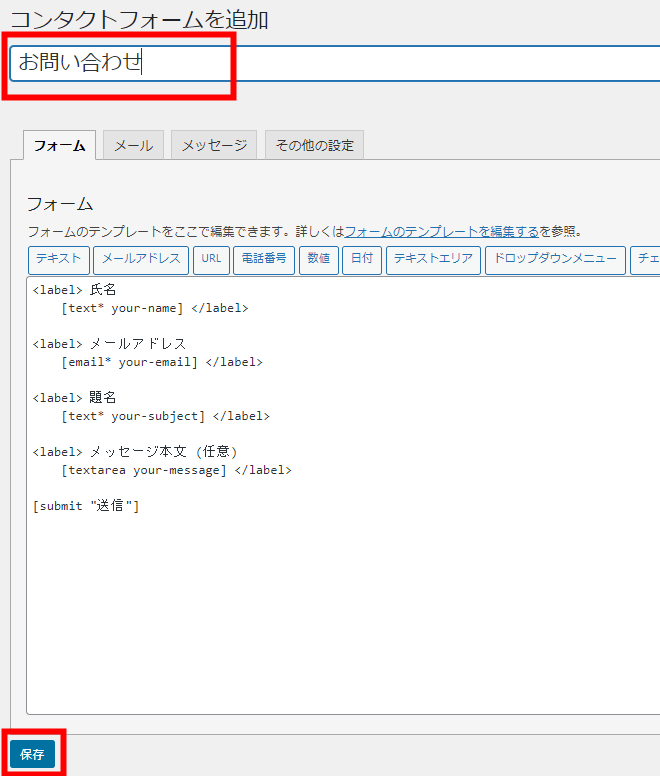
2. フォームのタイトルを任意で決め、「保存」をクリック。


ここでは「お問い合わせ」と入力しました。
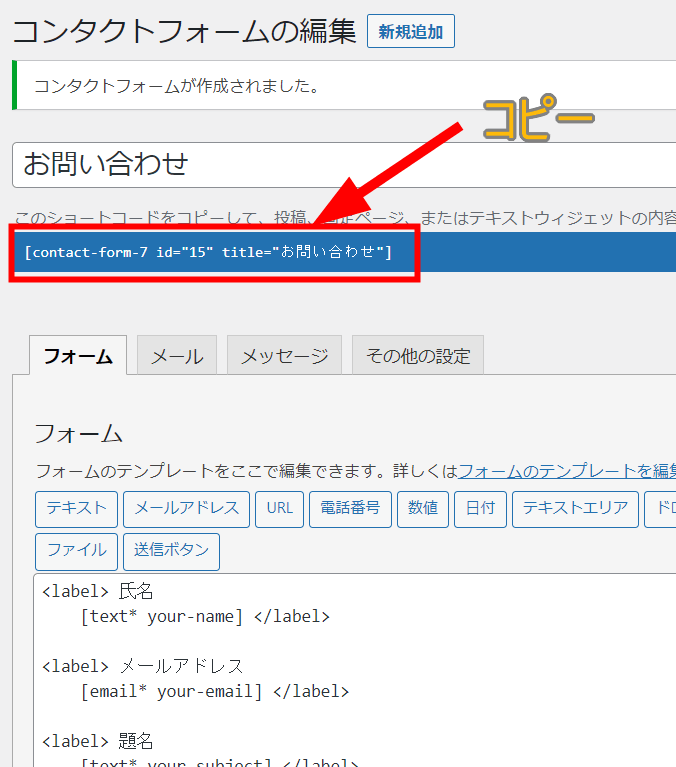
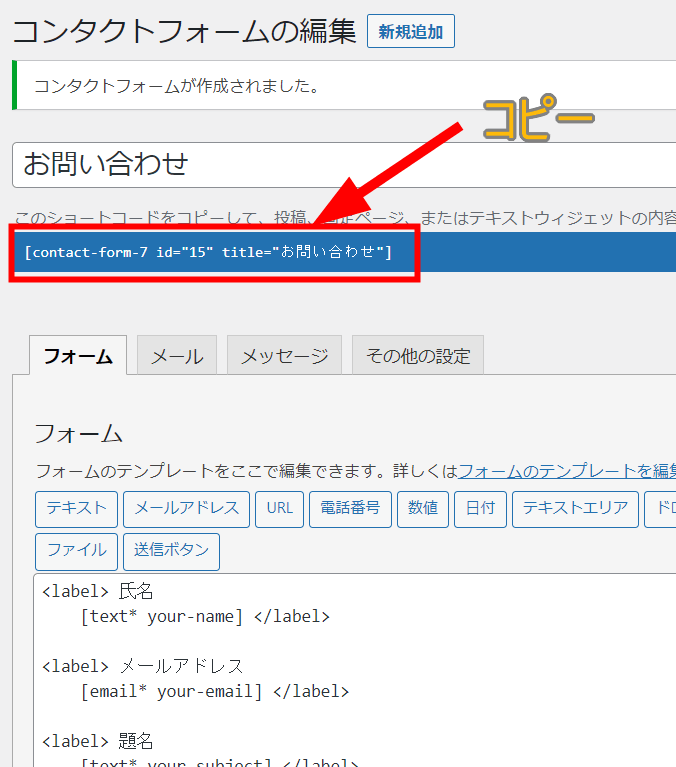
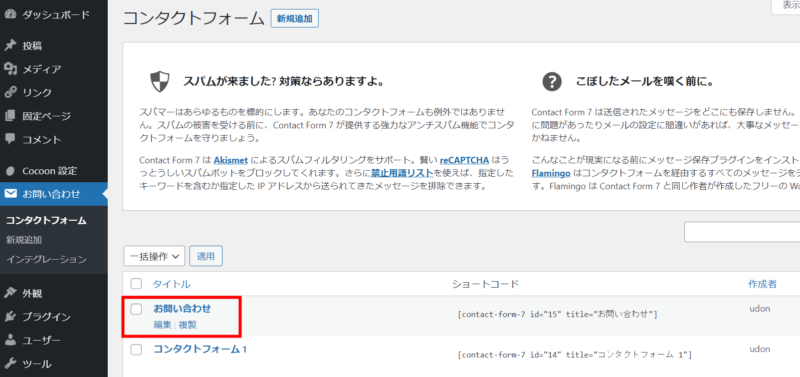
3. 赤枠部分のショートコードをコピーしておきます。


後ほど必要になります。
これで「お問い合わせフォーム本体」が完成しました。
お問い合わせフォームを設置する「固定ページ」の作り方
- 「お問い合わせフォーム本体」を作成する
- お問い合わせフォームを設置する「固定ページ」を作成する ⬅ココ
- お問い合わせページ用の「メニュー」を作成する
- メニューに「お問い合わせページ」を表示させる
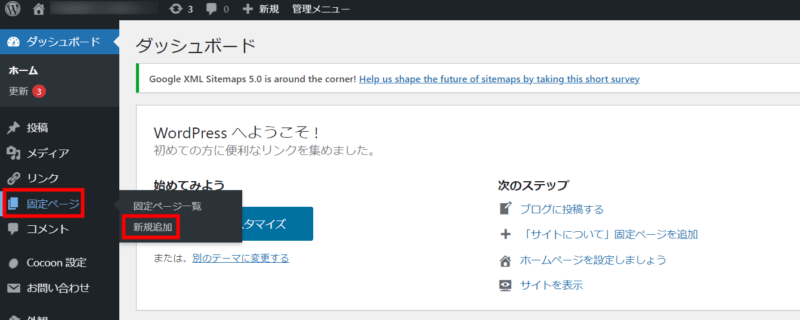
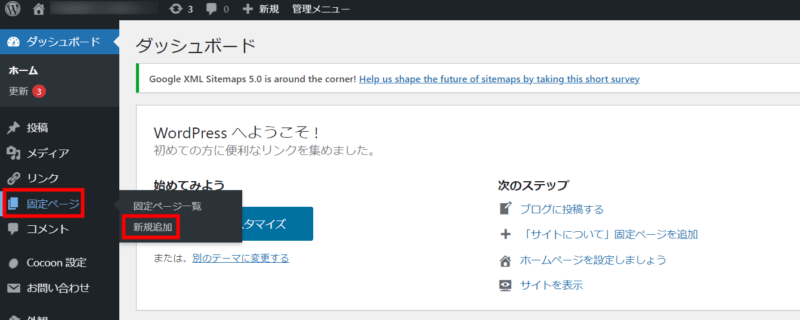
1. WordPressの管理画面から、「固定ページ」➜「新規追加」と進んでください。


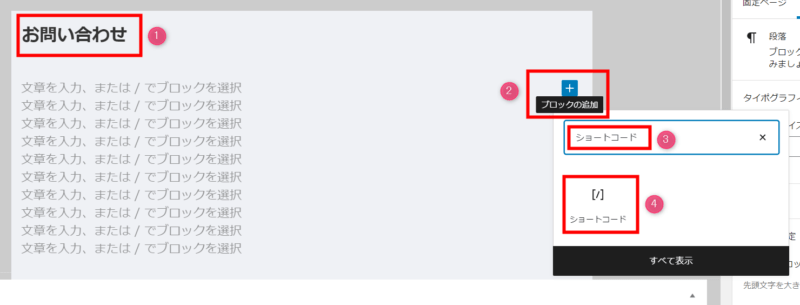
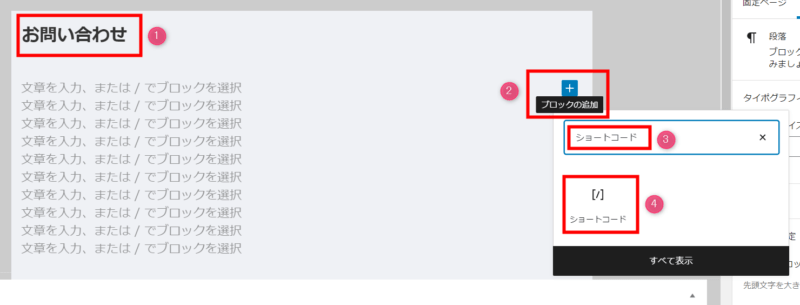
2. ブログの固定ページ作成画面が表示されるので、以下のように操作してください。


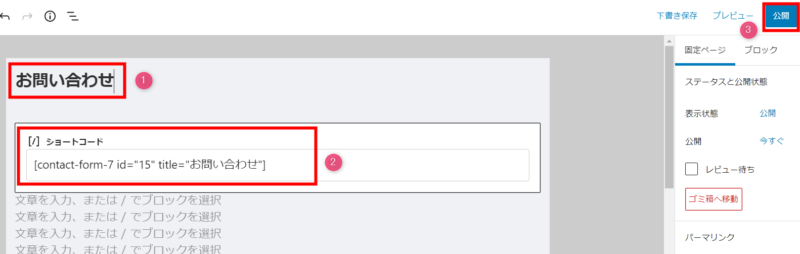
①タイトル欄に「お問い合わせ」と入力
②+(ブロックの追加)をクリック
③検索窓に「ショートコード」と入力
④「ショートコード」ブロックを選択
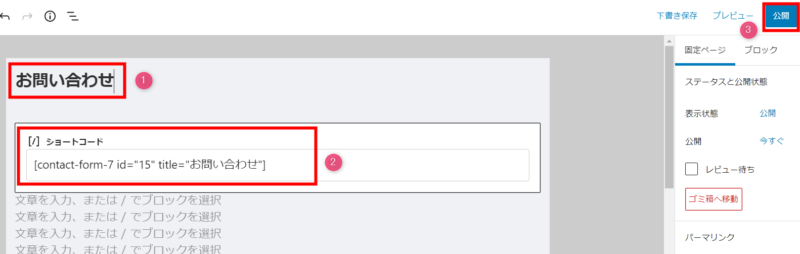
3. ショートコードを入力するブロックが表示されます。


①先ほどコピーしたショートコードを入力
②「公開」をクリック
これでブログの固定ページに、「お問い合わせページ」が作成されました。
お問い合わせページ用の「メニュー」の作り方
- 「お問い合わせフォーム本体」を作成する
- お問い合わせフォームを設置する「固定ページ」を作成する
- お問い合わせページ用の「メニュー」を作成する ⬅ココ
- メニューに「お問い合わせページ」を表示させる
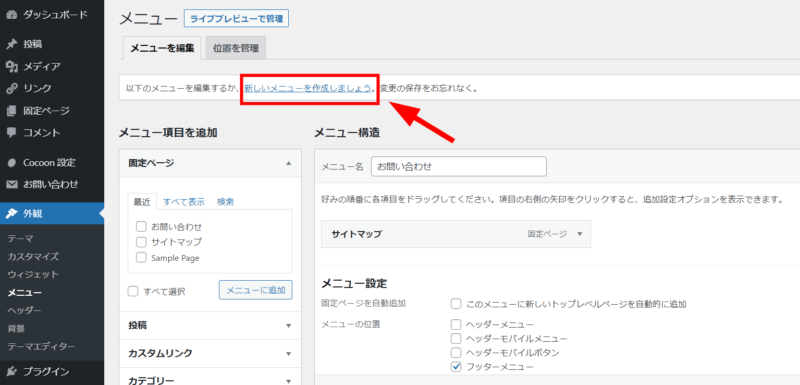
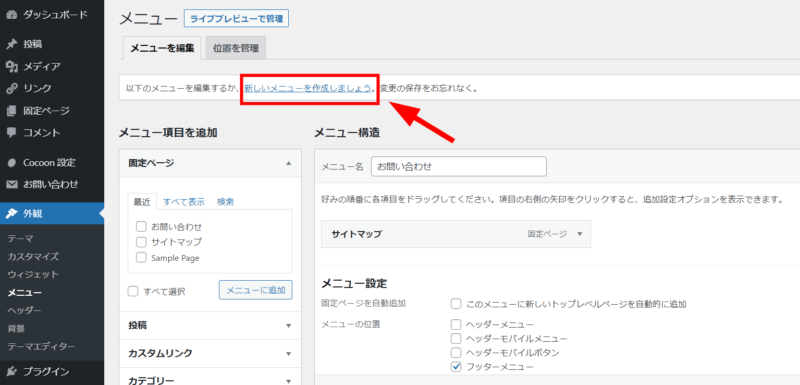
1. WordPressの管理画面で、「外観」➜「メニュー」と進んでください。


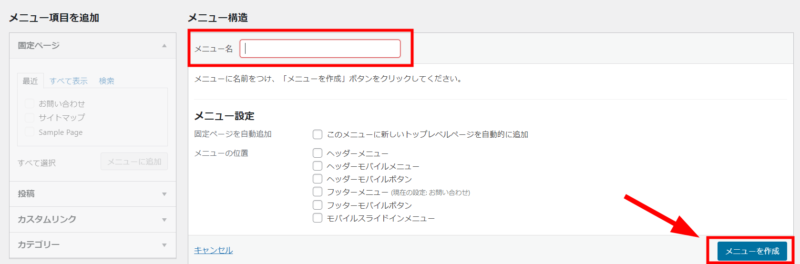
2. 「新しいメニューを作成しましょう」をクリック。


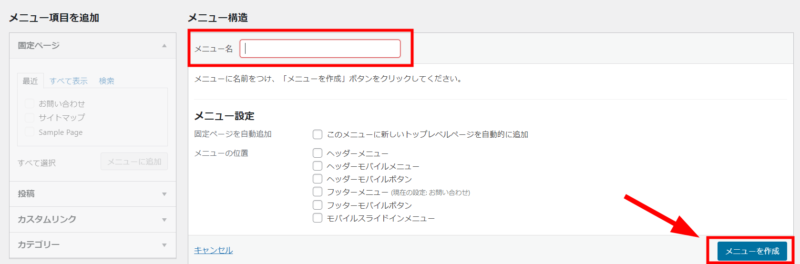
3. メニュー名の検索窓に「メニュー1」など任意の名称を入力し、「メニューを作成」をクリック。


これで「メニュー1」という名称の、メニューが 1 つ作成されました
メニューに「お問い合わせページ」を表示させる
- 「お問い合わせフォーム本体」を作成する
- お問い合わせフォームを設置する「固定ページ」を作成する
- お問い合わせページ用の「メニュー」を作成する
- メニューに「お問い合わせページ」を表示させる ⬅ココ
いま作成した「メニュー1」に、先ほど作成した「お問い合わせページ」を紐づけます。
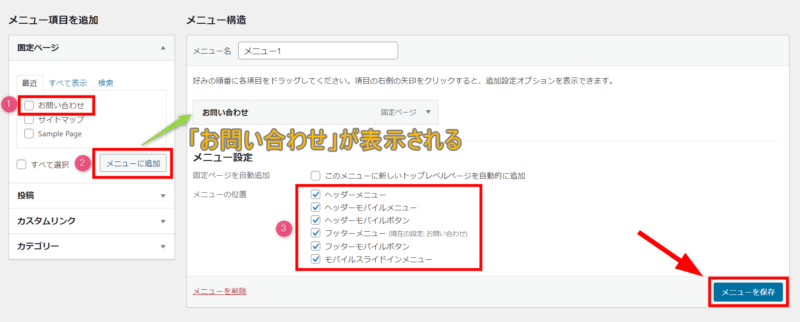
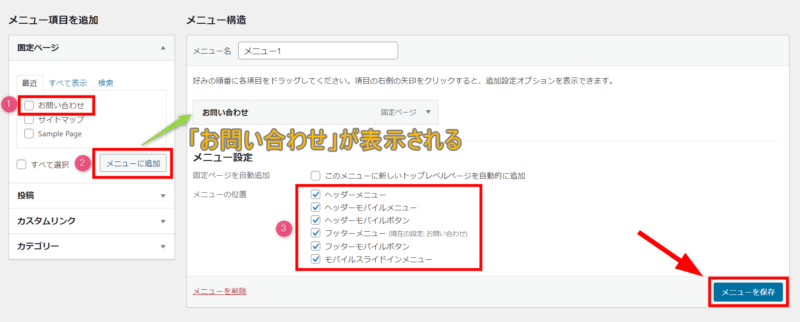
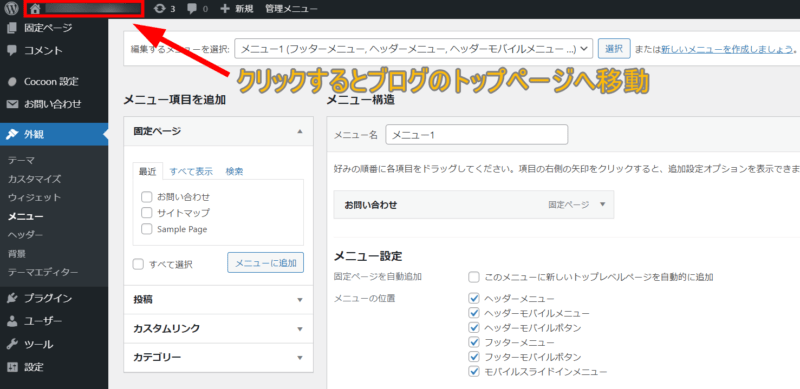
1. 「メニュー項目を追加」の「固定ページ」から、以下のように操作してください。


①固定ページ項目にある、「お問い合わせ」にチェック
②「メニューに追加」をクリック
③「ヘッダーメニュー」にチェックを入れる(お問い合わせメニューを表示させたい場所)
※よくわからない場合は全てにチェックを入れ、どこに表示されたか実際に確認してみてください
「メニューを保存」をクリック。
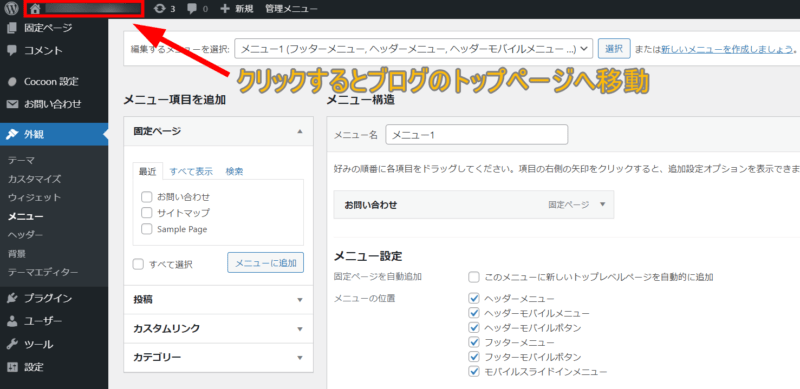
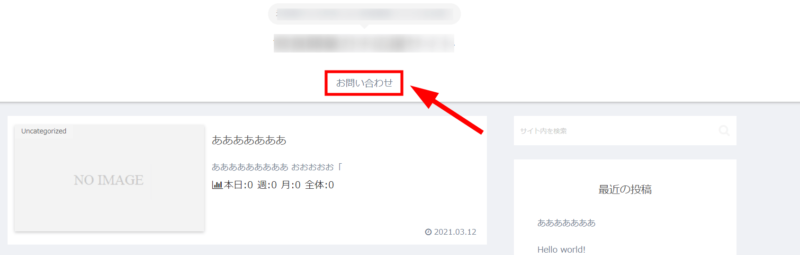
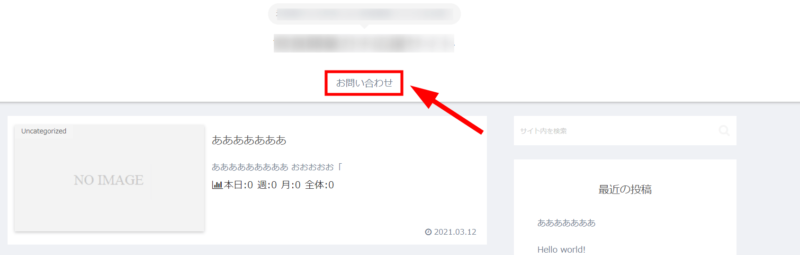
2. ブログのトップページに移動する。


3. トップページのヘッダー部分に「お問い合わせ」が表示されるようになりました。


クリックしてみましょう。
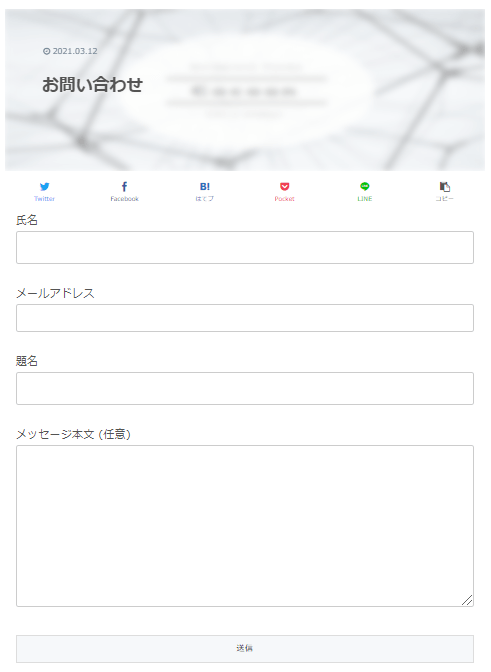
4. 下のようなお問い合わせフォームが表示されると成功です。


ただし、実用的に使うにはもう少し設定が必要となります
スパムメール対策などの設定方法
これから2つの設定を行います。
- メールをくれた人に自動返信する設定
- 迷惑メール対策の設定
メールをくれた人に自動返信する設定
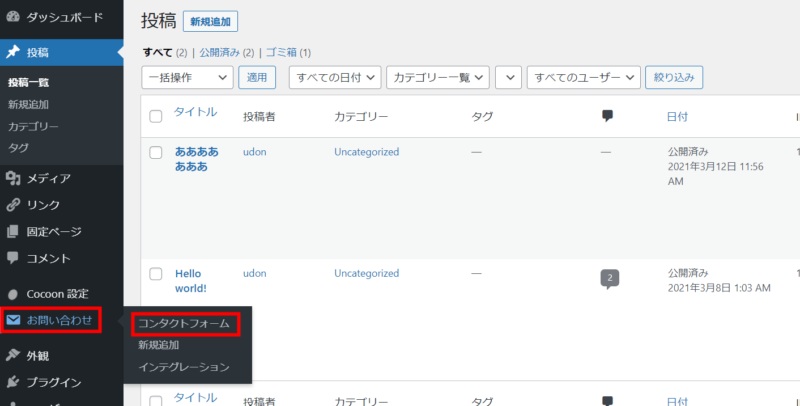
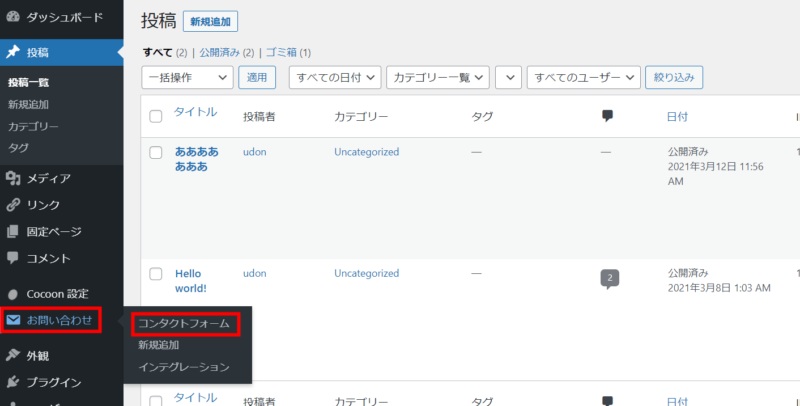
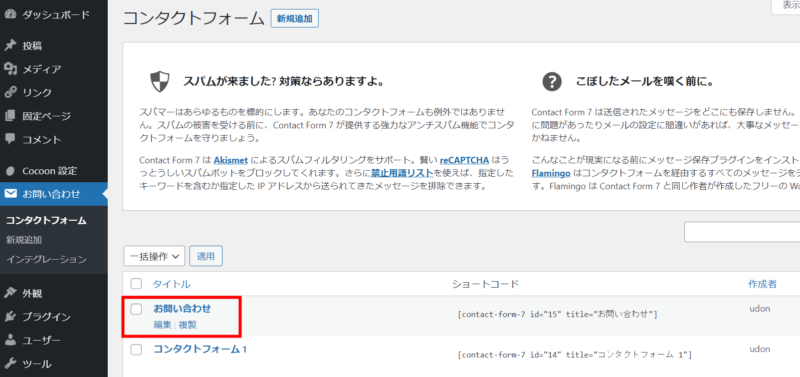
1. WordPress 管理画面の「お問い合わせ」➜「コンタクトフォーム」と進んでください。


2. 表示された「お問い合わせ」付近にカーソルを合わせ、「編集」をクリック。


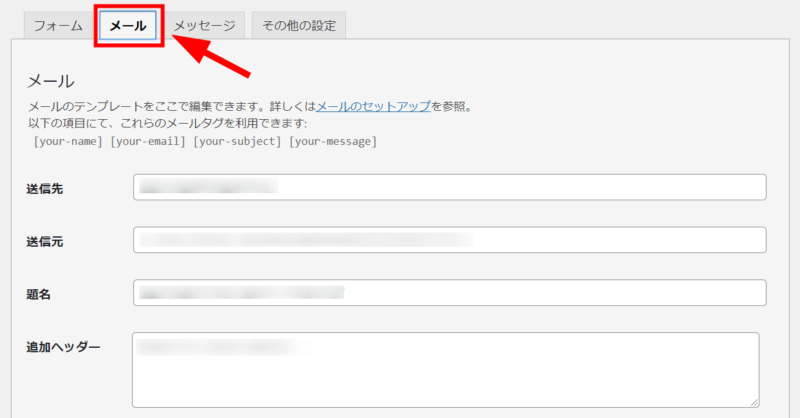
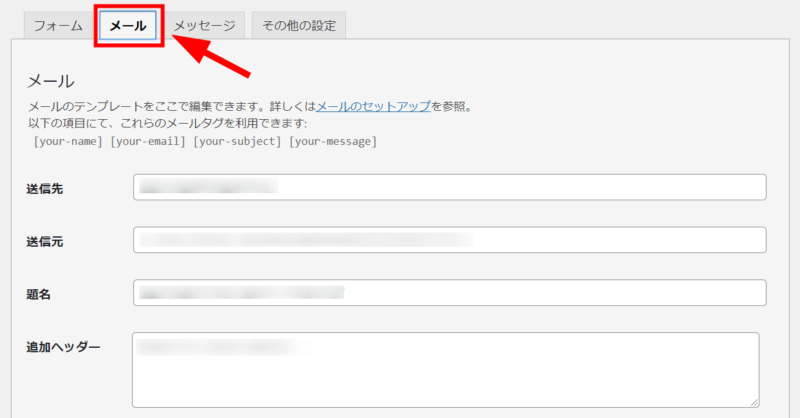
3. 「メール」タブをクリック。


4. 「メール(2)を使用」にチェックを入れる。


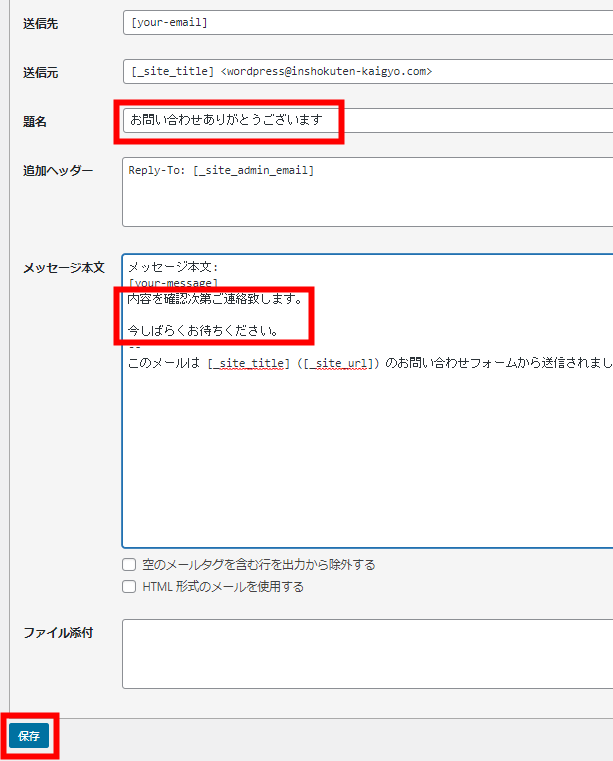
5. 返信メールの内容を決めておきます。


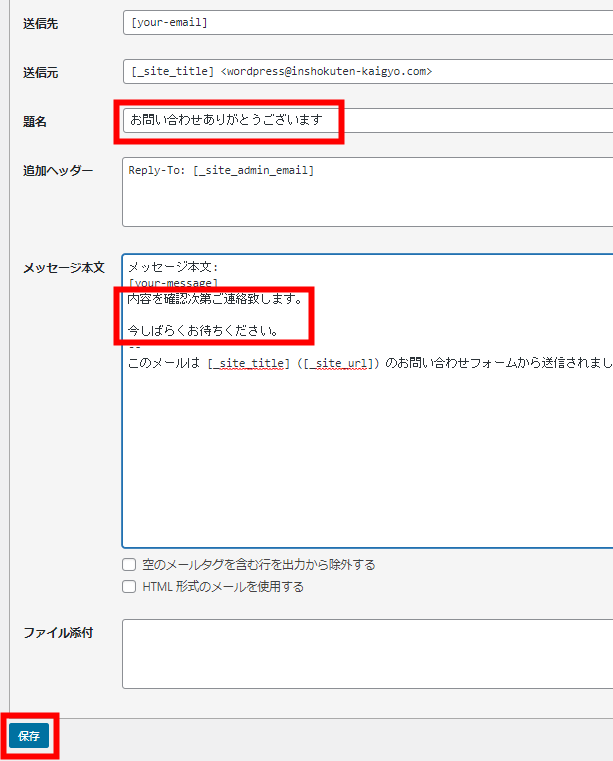
①返信メールのタイトル
下書きを消し「お問い合わせありがとうございます」のような文言を入力
②メッセージ本文の[yout-message]の下の空欄:返信メールの本文が入る箇所
「内容を確認次第ご連絡致します。 今しばらくお待ちください。」といった文言を入力しておくとよいでしょう。
「保存」をクリック。
これでメール連絡があった場合、自動で「返信メール」が送られるようになりました。
迷惑メール対策の設定
迷惑メールを減らすため「reCAPTCHA」を設定します。
reCAPTCHA(リキャプチャ)とは、
悪質なアクセスからブログを守る機能
「reCAPTCHA」の設定にはGoogleのGメールが必要です。
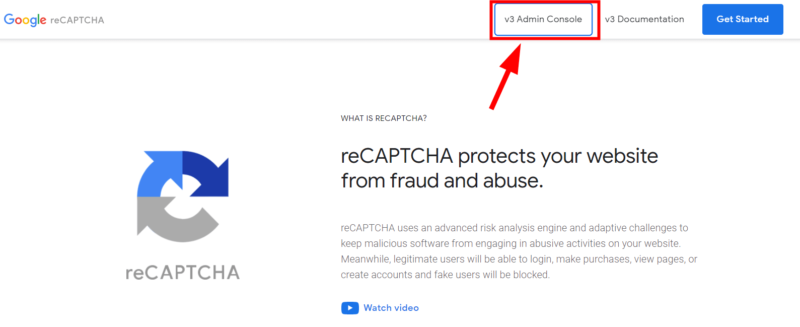
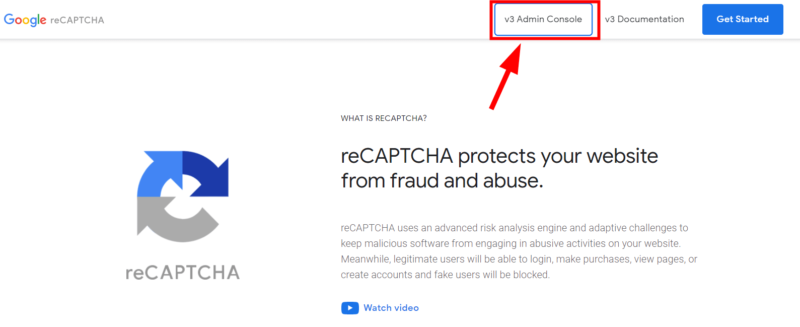
まずは reCAPTCHA の公式ページにアクセス
» reCAPTCHA公式ページ
1. reCAPTCHA の公式ページが表示されると、「V3Admine Console」をクリック。


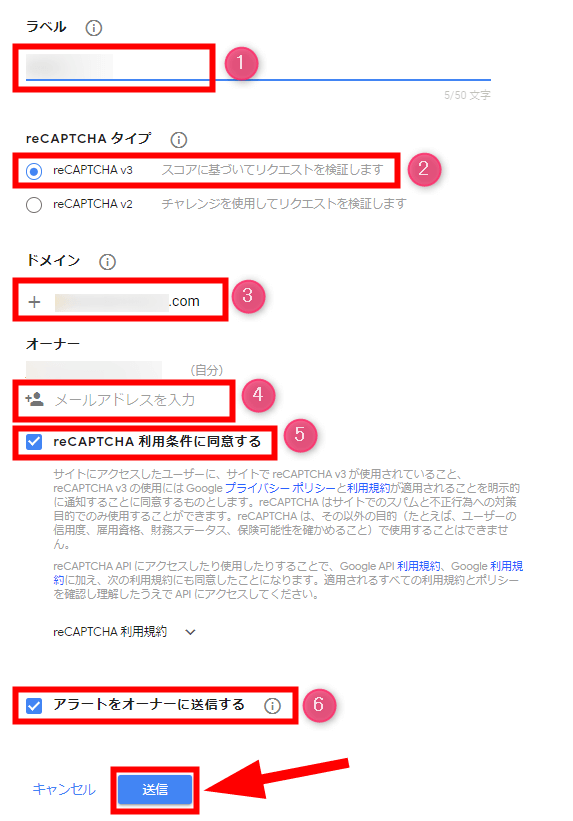
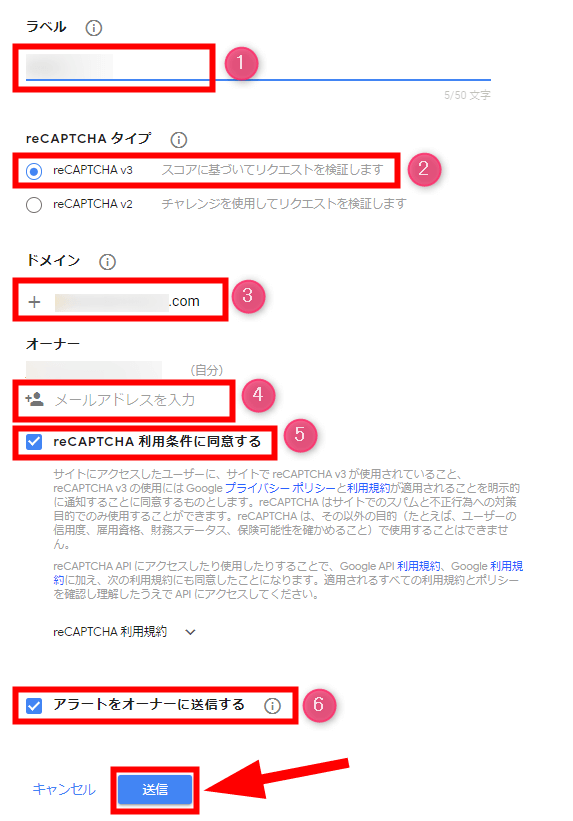
2. 以下の項目を入力していきます。


①ラベル:わかりやすい名称を入力
②reCAPTCHA タイプ:「reCAPTCHAv3」にチェックを入れる
③ドメイン:ブログのドメイン(ブログトップページの URL で https://以降の『〜.com』とい
った部分)
④オーナー:オーナーのメールアドレス
⑤「reCAPTCHA 利用条件に同意する」:チェックを入れる
⑥「アラートをオーナーに送信する」:チェックを入れる
「送信」をクリック
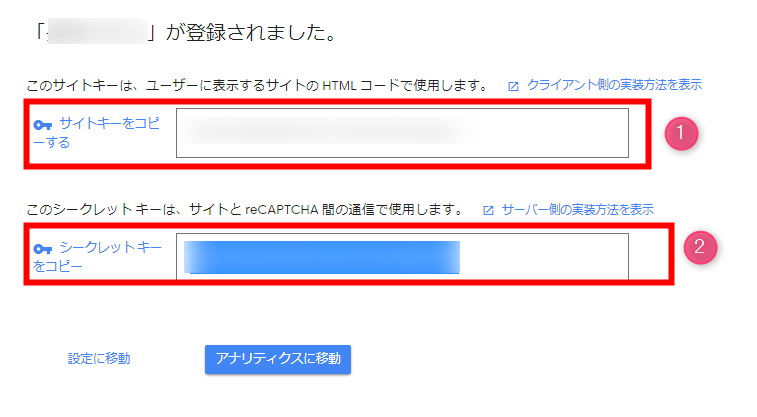
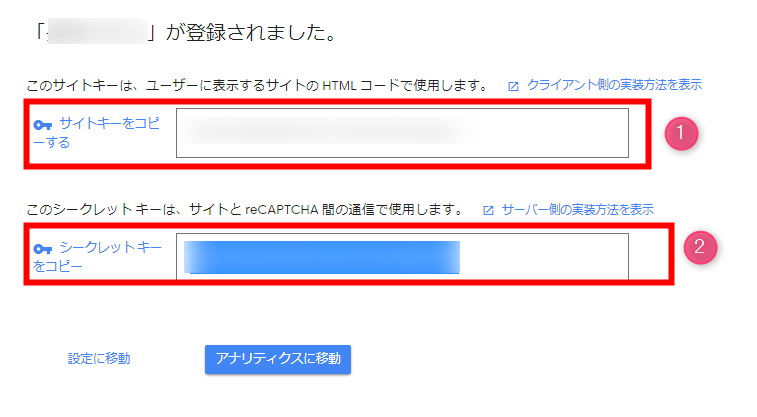
3. 「サイトキー」と「シークレットキー」が表示されます。


①「サイトキー」
②「シークレットキー」
の両方をコピーしておく。
「アナリティクスに移動」はクリックしないで、画面はそのまま。
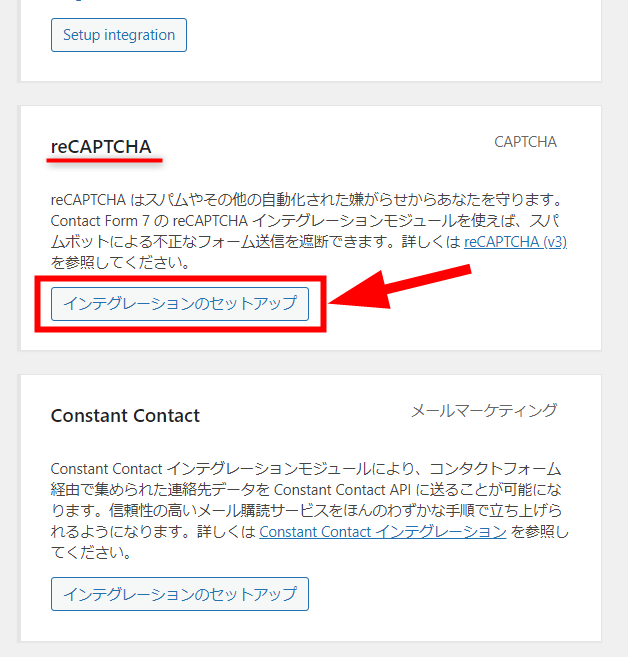
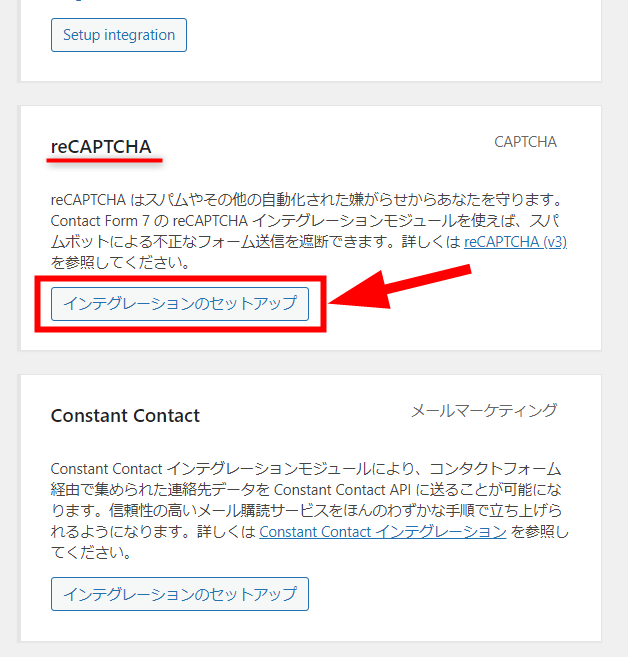
4. WordPress 管理画面から、「お問い合わせ」➜「インテグレーション」と進んでください。


5. reCAPTCHA 項目にある「インテグレーションのセットアップ」をクリック。


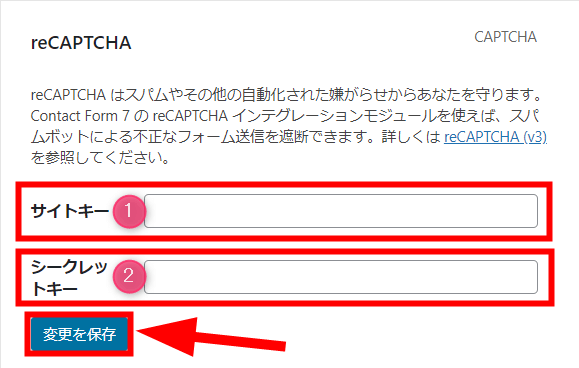
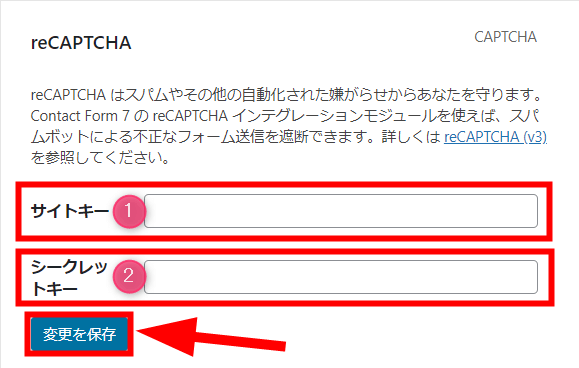
6. サイトーキーとシークレットキー入力の画面が表示されます。


①「サイトキー」
②「シークレットキー」
先ほどコピーしたものを入力し「変更を保存」をクリック。
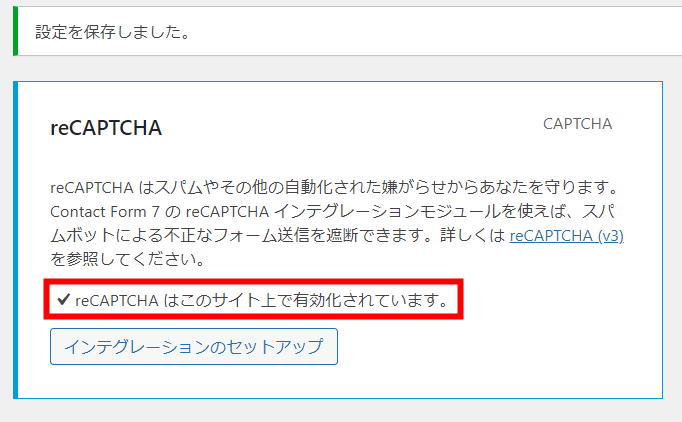
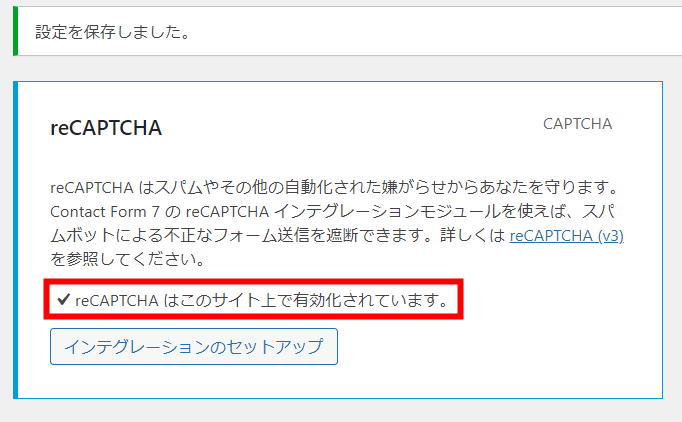
「reCAPTCHA はこのサイト上で有効化されています」と表示されると、問題なく設定完了しています。


これで、スパムボットによる不正なフォーム送信を遮断できるようになりました。
念のため、自分でお問い合わせフォームからメールしてみて「、返信メールが届くか?」もご確認ください
【お問い合わせフォームの作り方】まとめ
これで、
- 個人的なメールを表に出すことなく、
- 迷惑メールを避けながら、
- 簡単にメールを受け取れる
ようになりました。



これでまたamazonアソシエイト審査合格に一歩近づいたね!