ブログのアイキャッチ画像にCanva、正直それほど使ってませんでした。
ただ、ちょっとしたコツを覚えるだけで、「物凄く使えること」に気づいたのでご紹介します。
 ウキワさん
ウキワさんCanvaとは、ネット上で簡単に使える無料の「デザイン作成ツール」ね
3パターン覚えるだけで、Canvaでアイキャッチ画像がスイスイ作れるようになります!(パソコン・Windowsでの方法)
■この記事の対象者
- しっくりくるアイキャッチ画像がどうにも作れない
- Adobeのフォトショップやイラストレーターで挫折した
- 今さらデザインの勉強まで手がまわらない
- ロゴやバナー、サムネイルも作れる基本操作を知りたい
超絶テクを凝縮してます。
▼Canva Pro必要ない?有料版の口コミ評判と比較すべき3サービス


アイキャッチ画像作成3つの注意点
アイキャッチ画像作成の前に、注意していただきたい点が3つほど。
- サムネイル表示での見え方
- 画像サイズ
- フリー画像の規約
ちょっと説明します。
サムネイル表示での見え方
アイキャッチ画像は言うまでもなく、ブログ記事の「顔」です。


※全ての画像はクリックで拡大できます(戻す➜画像以外をクリック)
と同時に、ブログのトップページや記事内で「サムネイル」としての役目も果たします。
サムネイル:概要を伝える縮小画像
■ブログトップページでのサムネイル表示


■記事内でのサムネイル表示





アイキャッチ画像がサムネイル表示される場合、その見た目も意識して作った方がいいよね
サムネイル内に「カテゴリー」などが表示される場合、構図にも気をつけてください。


アイキャッチ画像作成、サムネイル表示での見た目を意識するとこうなります。
- 文字:少ない文字数、かつ大きめ
- カラー:3~4色でシンプルに
- 構図:サムネイル内にカテゴリー名などが表示される場合、文字や写真がかぶらないよう配置



アイキャッチ画像がSNSでも使われるなら、「そこでの見栄え」も確認しておくといいよね
画像サイズ
アイキャッチ画像のサイズも重要です。
縦横比を意識しないと、バランスを欠いたものが出来上がります。


また、サイズが大きすぎると容量も大きくなり、表示スピートの遅延につながりかねません。
アイキャッチ画像のおすすめサイズは、
横1200ピクセル×縦630ピクセル
これまで「cocoon」や「SWELL」「Astra」といったテーマで、アイキャッチ画像を作成してきましたが、このサイズでドンピシャでした。
Twitterでもきれいに表示されます。
Canvaではアイキャッチ画像を作るとき、あらかじめ画像サイズを指定できるのでご心配なく。


フリー画像の規約
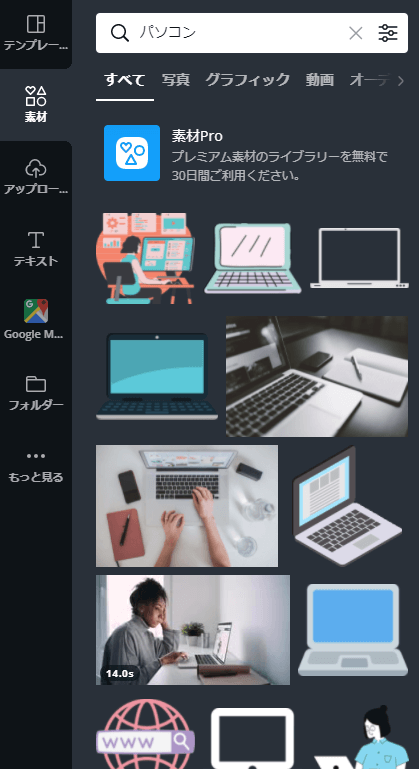
Canvaをおすすめする理由の一つに、テンプレートや素材(イラスト・画像など)が豐富な点にあります。


ただし、王冠マークの素材は有料版でしか使えないので注意してください。


㊟上記はすべて有料イラスト(カーソルを合わせると王冠マークが現れます)



Canvaの素材に、別サービスの素材( イラスト・画像など )を組み合わせると、他とかぶることが少なくなるのでおすすめ
フリー素材を使うときは、特に以下の点に注意してください。
- 商用利用できるか?:アフィリエイト行為は「商用利用」とみなされることも
- 画像を加工・編集できるか?:可能な場合でも細かい指示があることも
フリー素材を提供する各サイトの「利用規約」で、詳細を確認できます。




以上、アイキャッチ画像を作成するとき、
- サムネイル表示での見え方
- 画像サイズ
- フリー画像の利用規約
に注意してください。
Canvaでのアイキャッチ画像作成パターンは大きく3つ!
Canvaでブログのアイキャッチ画像を作るとき、3パターン覚えておくと便利です。
- 「フレーム」を使う
- 「図形」を使う
- 「Canva以外のイラストや画像」を使う
この3パターンさえ覚えてしまえば、あとは合せ技でどんどんアイキャッチ画像が作れるようになります。



ロゴやバナー・サムネイル作成も本質となるスキルは同じね
こちらをご覧ください。( 3パターンの見本)
①「フレーム」を使ったアイキャッチ画像(作業時間:約2分)
■四角のフレームを使った例


■ 円のフレームを使った例


フレーム:写真を特定の形に切り抜く機能
②「図形」を使ったアイキャッチ画像 (作業時間:約2分30秒)
■円を使った例


■四角を使った例


図形:背景にアクセントを付けられる素材
③「Canva以外のイラストや画像」を使ったアイキャッチ画像(作業時間:約4分30秒)
■フリーイラストを使用した例


使用したイラストの引用元:ソコスト
Canva以外のイラストや画像:よりオリジナル性の高いアイキャッチ画像を作成できる
どれだけ良いコンテンツであっても、見てもらえなければ無いに等しい。



この言葉、ホント耳が痛いよね…
そうは言っても「アイキャッチ画像にそこまで時間をかけられない」、そんなとき上記3パターンを覚えるのが近道です。
3種の神器 | Canvaでのアイキャッチ画像作成
アイキャッチ画像作成、Canvaだけでも十分です。
ただし他にも、アイキャッチ画像のクオリティーを飛躍させる「3つのツール」が存在します。
- ColorPick Eyedropper :画面の中の気になる色を一瞬で判別できるChrome拡張機能
- Coolors:基準とする色に合った配色をすぐに探せるwebツール
- remove.bg:一瞬で画像背景を除去できるwebツール
いずれも操作が超簡単です。
アイキャッチ画像作成にとどまらず、ブログ運営でこの3ツールは必須です。
使い方を解説するので、この機会に取り入れてみてください。
ColorPick Eyedropper
お使いのブラウザが「Google Chrome」なら、5秒で使えるようになります。
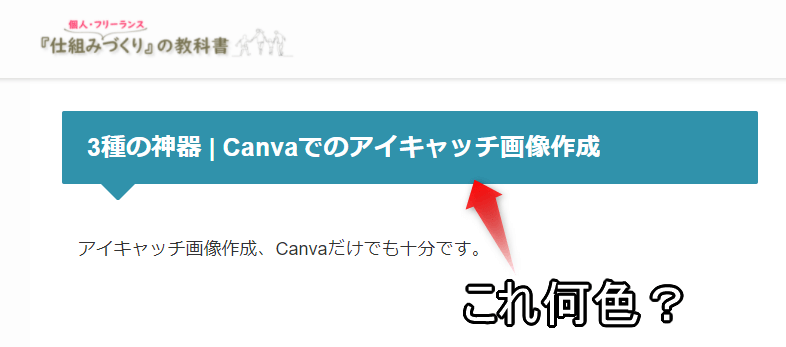
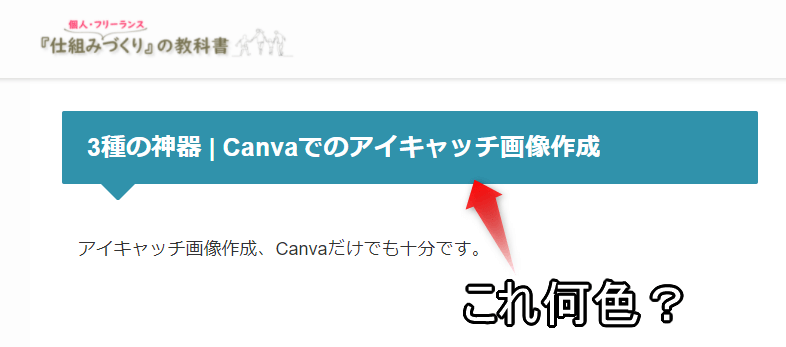
たとえばこんなとき、


①ColorPick Eyedropper(カラーピックアイドロッパー)のアイコンをクリックし、②現れた✙マークをその箇所に合わせてクリックするだけ。


すぐに「#3092AB」というカラーコードだと判明。



「これ何色?」ってとき、けっこうあるよね
▼ColorPick Eyedropperの詳しい使い方はこちら


Coolors
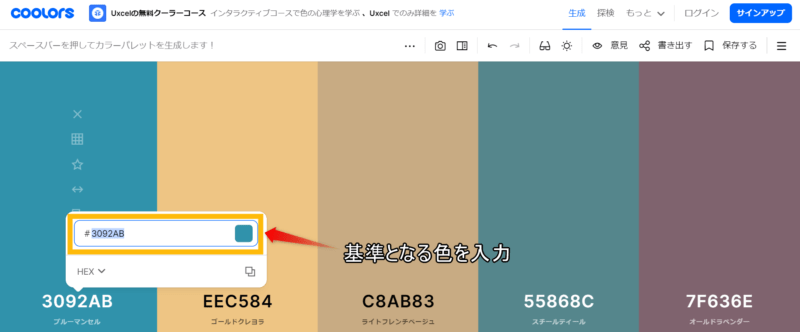
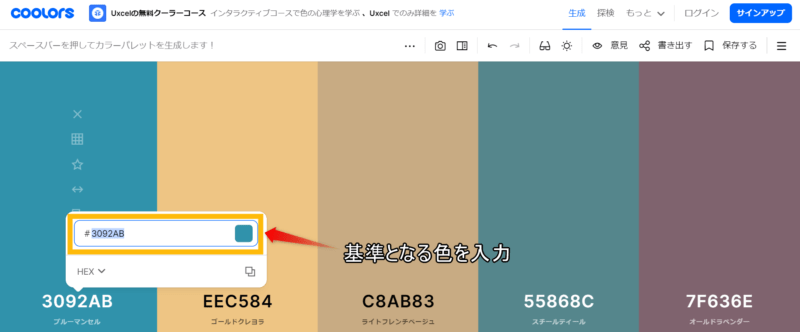
たとえば、先ほどの「#3092AB」というカラーをもとに、専門的に間違いない配色を知りたいときに役立つのがCoolors(クーラー)。
» Coolors
「ジェネレーターを起動してください」から
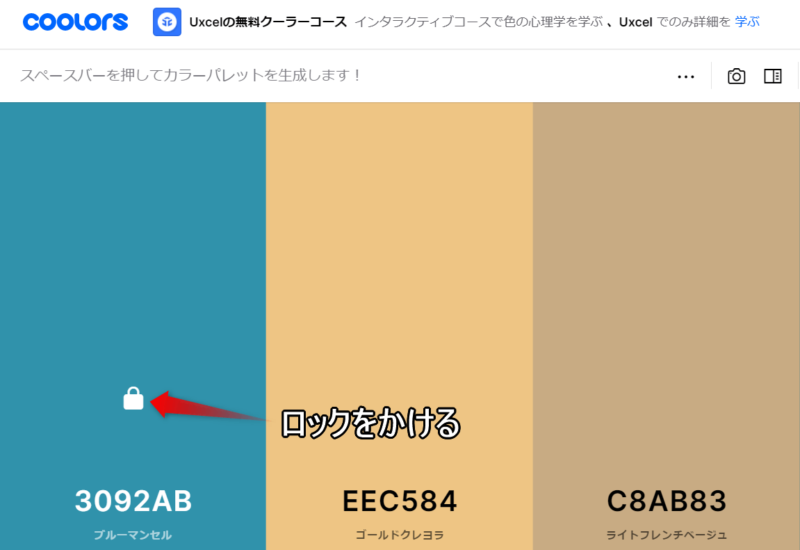
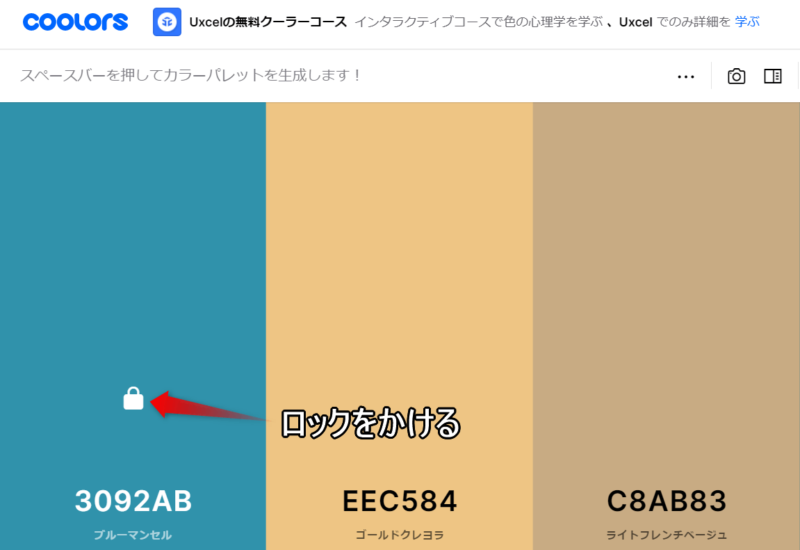
まずは基準となる色のカラーコードを入力。


鍵マークをクリックしてロックをかける。


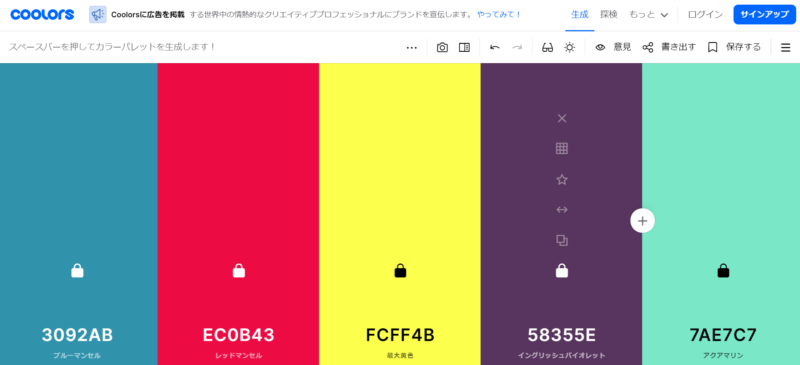
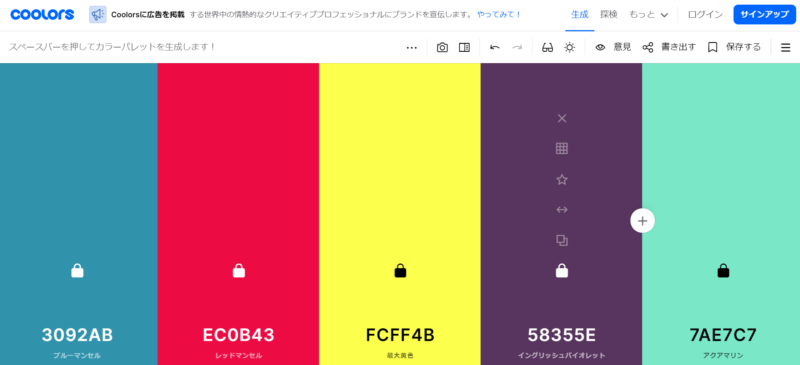
あとはポンポンポンポン「スペースキー」を押して、次々と表示される色の中から、お気に入りをロックしていくだけ。


※スマホの場合は「生成」ボタン
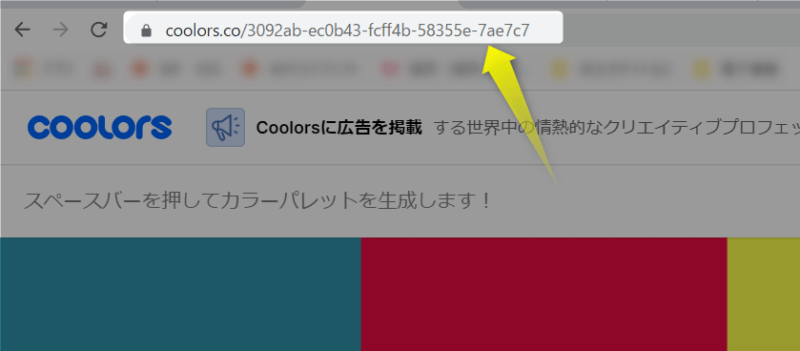
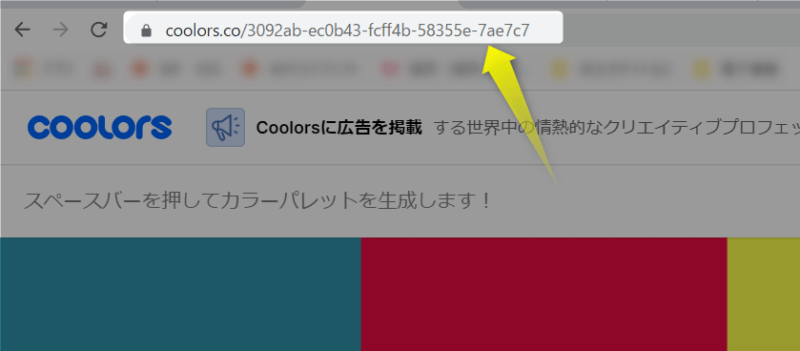
このときURLをメモしておくと、作成したカラーパレットをいつでも呼び出せます。


デザイン作成で素人臭が出やすい大きな原因の一つが配色(色の組み合わせ)。
「Coolors」を使うと、専門家に配色をアドバイスしてもらえるようなもの。
先ほどの配色によるアイキャッチ画像がこちら。
■「#3092AB」から配色したアイキャッチ画像


Coolors、一度使い始めるともう手放せません。(もちろん無料です)
» Coolors
「ジェネレーターを起動してください」から


remove.bg
写真(イラスト)の背景を除去できると、使い勝手が広がります。
以下を見比べてください。
■背景の除去前


■背景の除去後


ねっ、楽勝でしょ?
実のところCanvaの有料版には、背景の切り抜き機能が備わっています。



よく「この機能押し」で、有料版がすすめられていたりするよね
ただし、
無料ツール「remove.bg」があるので、「背景切り抜き」だけのためにCanva有料版を使う必要はありません


しかしながら、Canva Pro(有料版)の素材数(イラスト・アイコン・画像・テンプレ)の多さは、ちょっと捨てがたいですね。


上記はすべて有料版のみで使えるイラスト。
以前使っていた他の有料素材はCanva Proの「3倍くらいの料金」かつ「月10点まで」とかだったので、とりあえずCanva Proを試してみることにしました。
ご興味があればこちら
» 有料素材が使い放題「Canva Pro」30日無料お試し


上記3ツールも駆使して、アイキャッチ画像のクオリティーを爆上げしてちょうだい!
Canvaアイキャッチ画像の作り方3パターン【パソコン・Windows】
パソコン(Windows)でのCanvaアイキャッチ画像作成を3パターンでお伝えします。
「フレーム」を使ったアイキャッチ画像の作り方


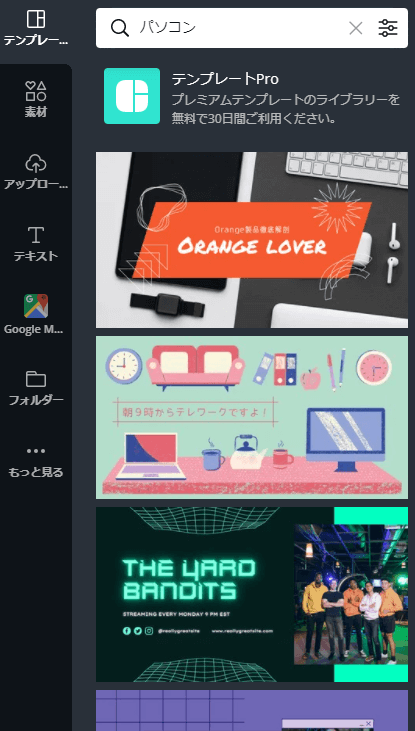
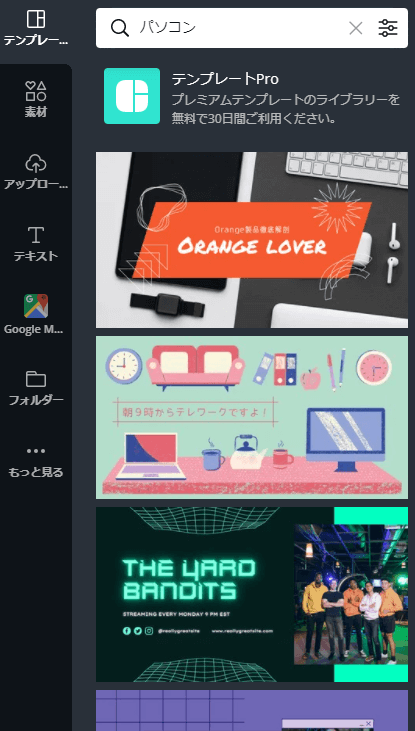
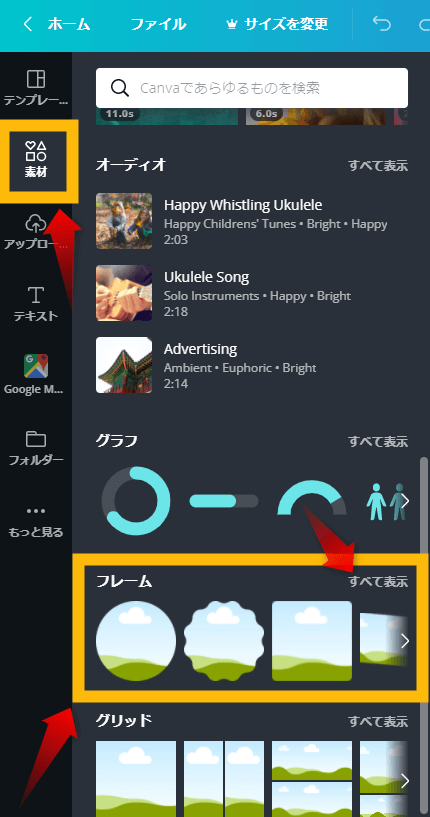
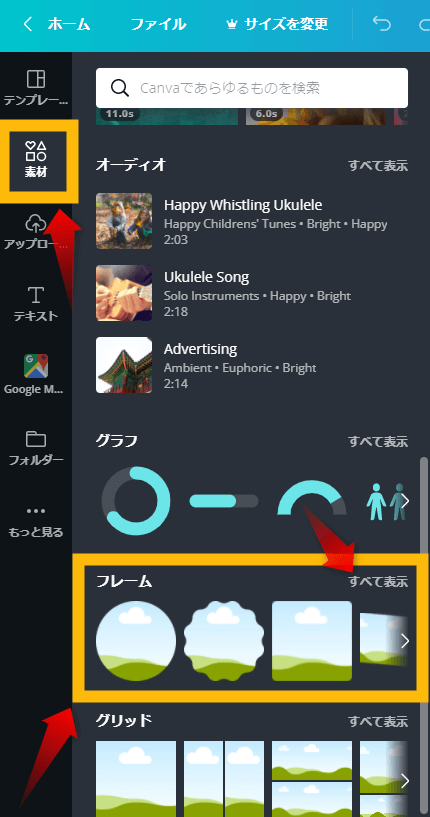
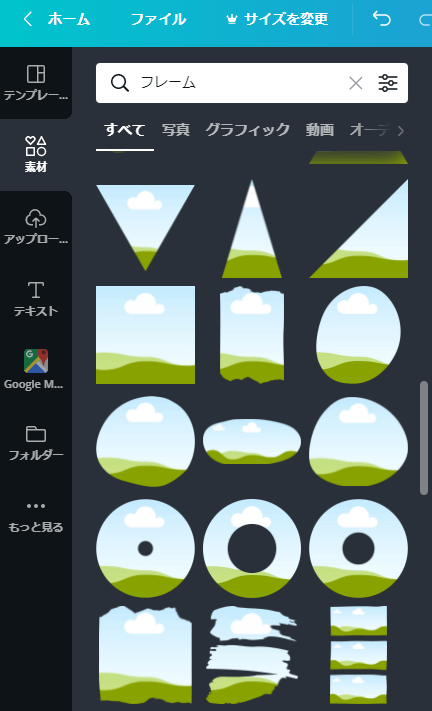
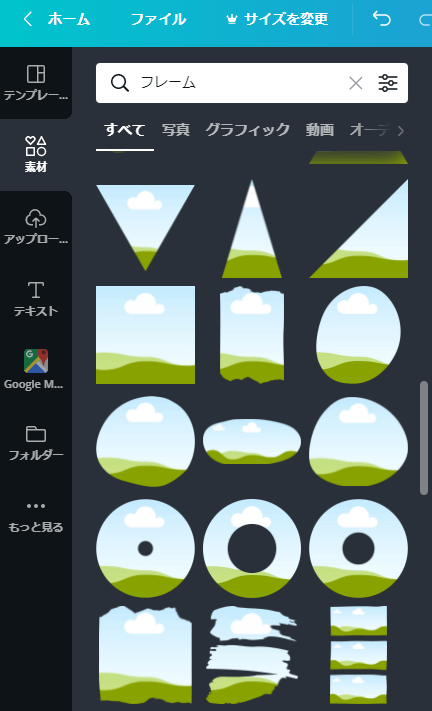
「フレーム」は、「素材」➜「フレーム」から挿入。


「すべて表示」で全表示されます。


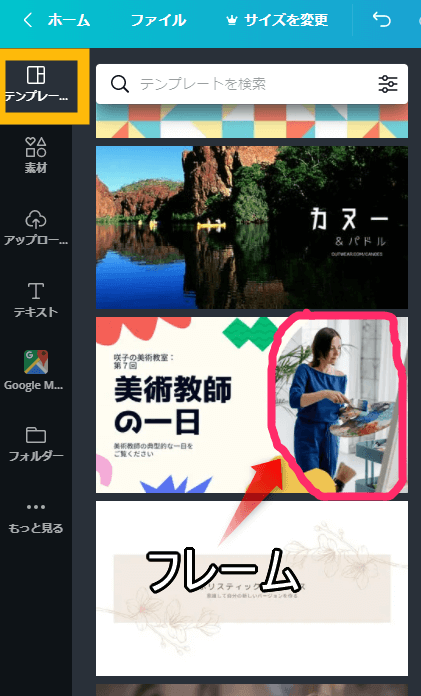
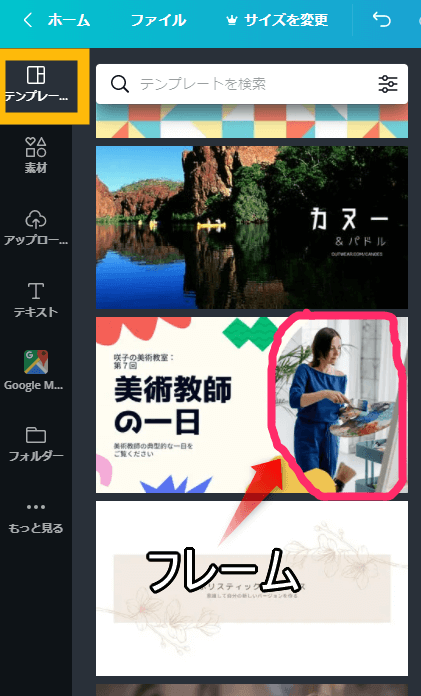
もしくはテンプレートにも、「フレーム」が入ったものが多数あります。




詳しい操作手順について、動画が早いのでそちらで。
【フレームを使ったアイキャッチ画像の作り方】
■見どころ
- アイキャッチ画像サイズの指定
- フレームの操作方法
- ColorPick Eyedropper(画面の中の色判別)の使い方
- 線の効果的な使い方
Canvaでのアイキャッチ画像作成、「フレーム」を上手く使いこなしてください。
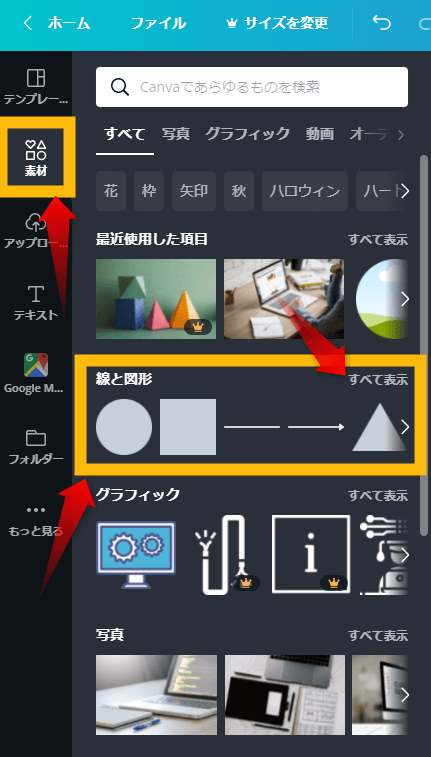
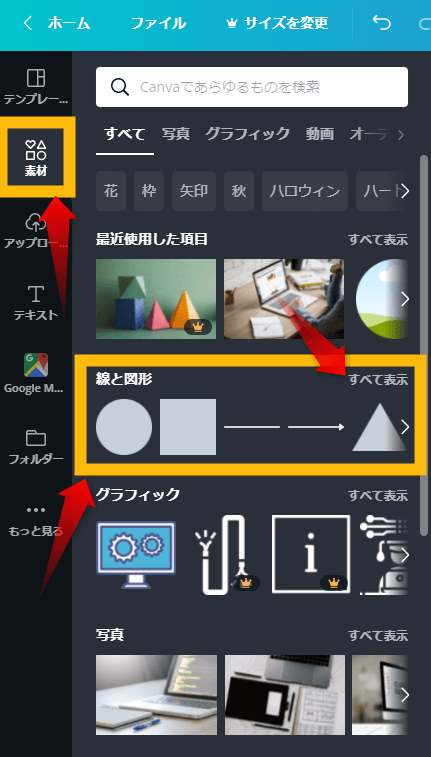
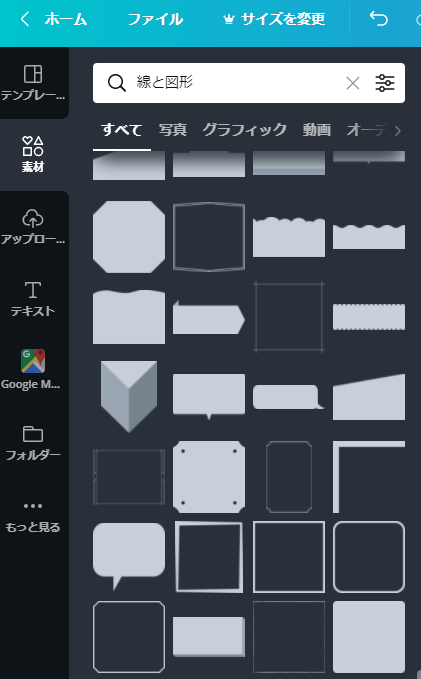
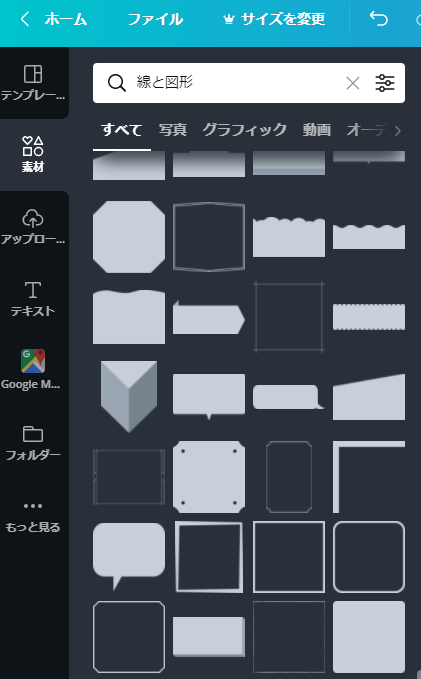
「図形」を使ったアイキャッチ画像の作り方


「図形」は、「素材」➜「線と図形」から挿入。


「すべて表示」で全表示されます。


背景の模様なども図形で作成可能です。


詳しい操作手順は動画をご覧ください。
【図形を使ったアイキャッチ画像の作り方】
■見どころ
- 図形の種類は?
- 図形の操作方法
- 透明度の調整
- 素材のロック
- 重なり順の変更方法
Canvaでのアイキャッチ画像作成、「図形」も上手く使いこなしてください。
「Canva以外のイラストや画像」を使ったアイキャッチ画像の作り方


使用するイラストは、フリー素材集の「ソコスト」からダウンロードしたものです。
» ソコスト


詳しい操作手順は動画をご覧ください。
【Canva以外のイラスト・画像を使ったアイキャッチ画像の作り方】
■見どころ
- カラーパレットツール「COOLORS」の使い方
- 背景除去ツール「remove bg」の使い方
- 画像圧縮ツール「Tiny PNG」の使い方
- 画像・イラストのアップロード方法
- 作成したアイキャッチ画像のダウンロード方法
- WordPressブログへのアイキャッチ画像の設定方法
「Canva以外のイラスト・画像」も上手に使いこなし、オリジナル性の高いアイキャッチ画像をCanvaで作成してみてください。
Canvaの保存方法:作成中のアイキャッチ画像はその都度「自動保存」されています(保存ボタンはありません)
Canvaおすすめフォント
「どのフォントを使うか」、けっこう迷うんですよね。
巷でよく使われているフォント、わたしのよく使うフォントをご紹介しておきます。
- 源柔ゴシック
- 鉄瓶ゴシック
- ロゴたいぷゴシック
- Rounded M+ 1p
- けいふぉんと
- M+
- Noto Sans
- コーポレート・ロゴ
- コーポレート・ロゴ丸
- やさしさアンチック
- じゆうちょうフォント
- チェックポイント
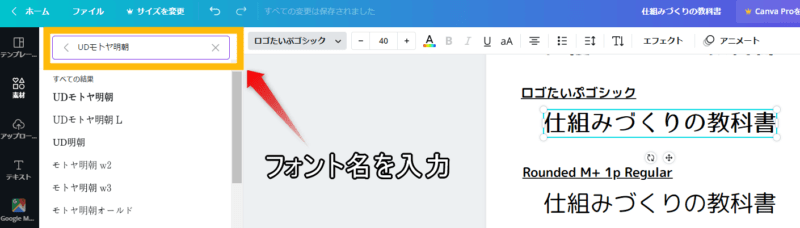
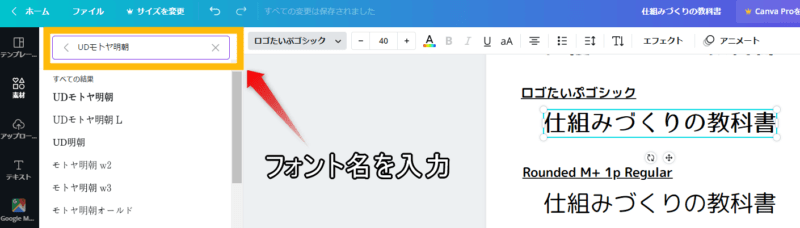
- UDモトヤ明朝
フォント名をどこかにコピーしておくと、Canvaですぐに使えて便利です。


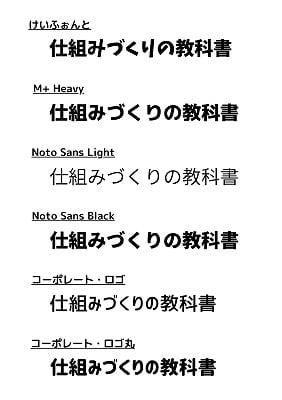
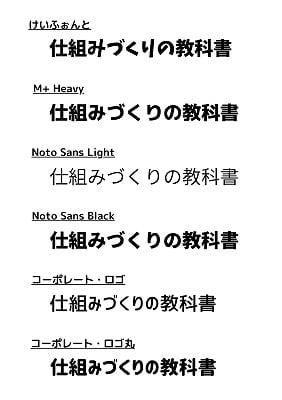
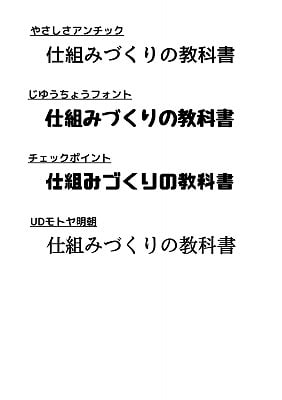
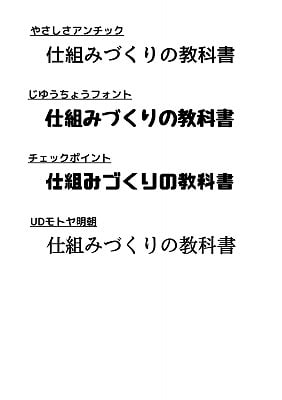
■字体の見本






上記フォントを使うと、そんなに外れないと思います。
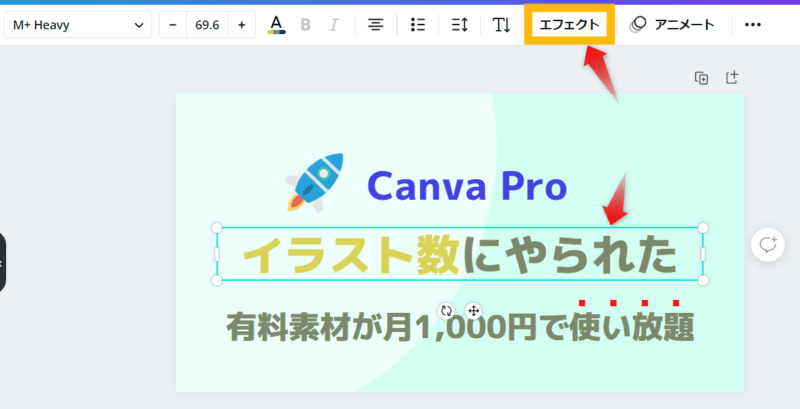
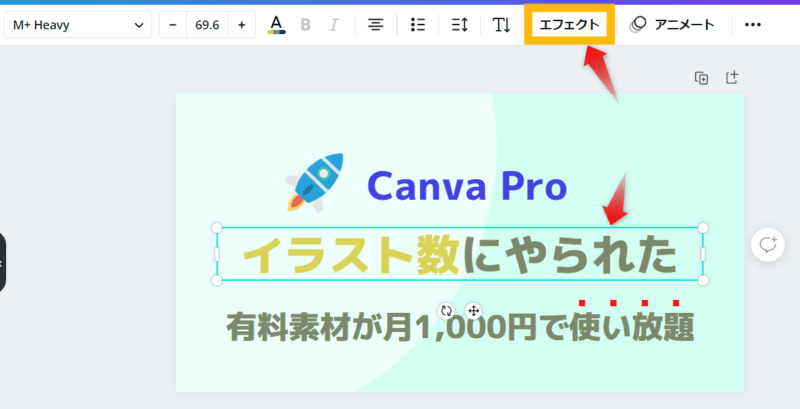
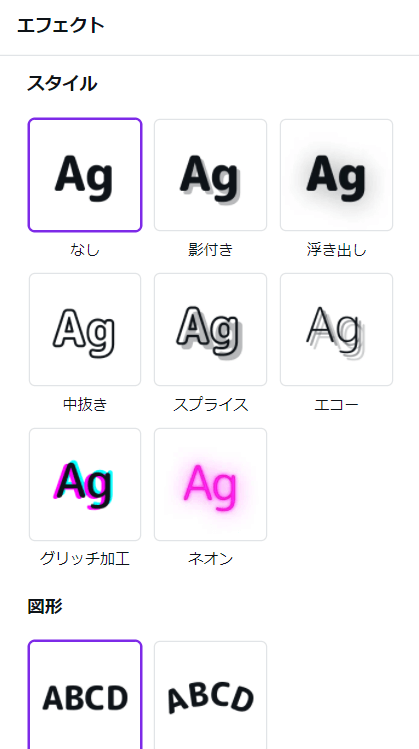
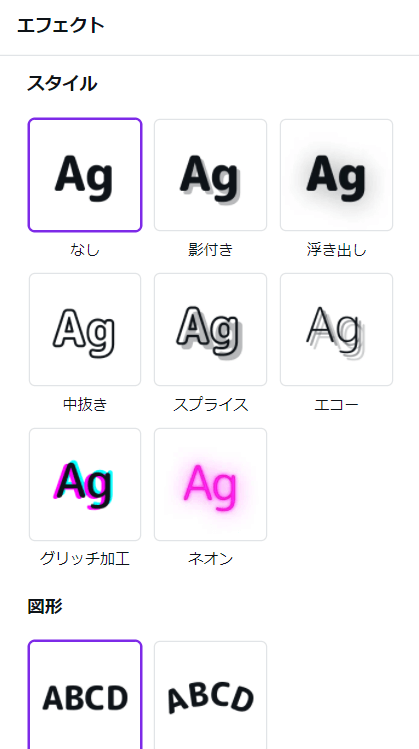
入力した文字は装飾も可能です。(文字の枠を確定した状態➜エフェクト)


「影付き」や「中抜き」などがあり、微調整もできます。


■影付き


■中抜き





お気に入りの装飾を一つ二つ見つけておくと便利だよね
Canvaの登録方法【無料】
念のためCanvaの登録方法も記載しておきます。(PCでの方法)
Canvaの登録はこちら
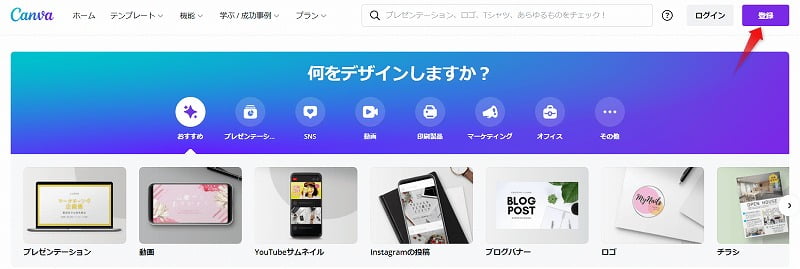
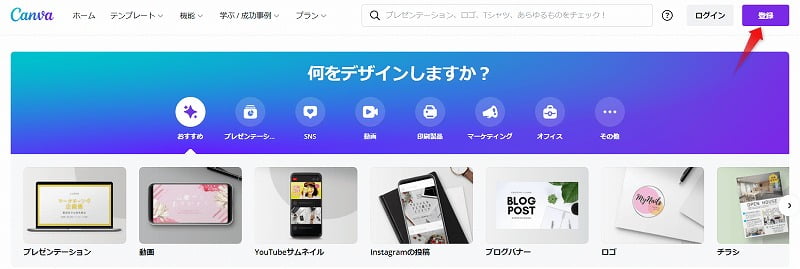
» Canva1.「登録」をクリック


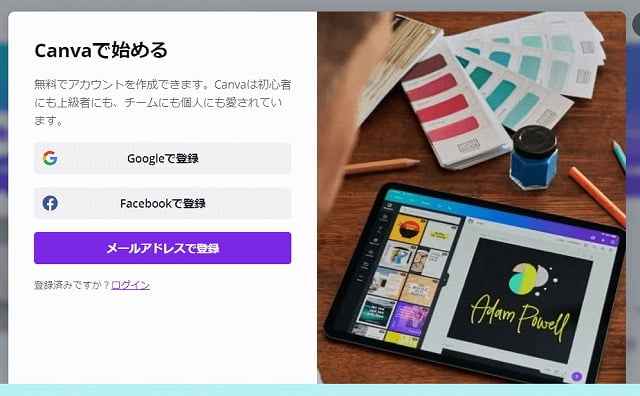
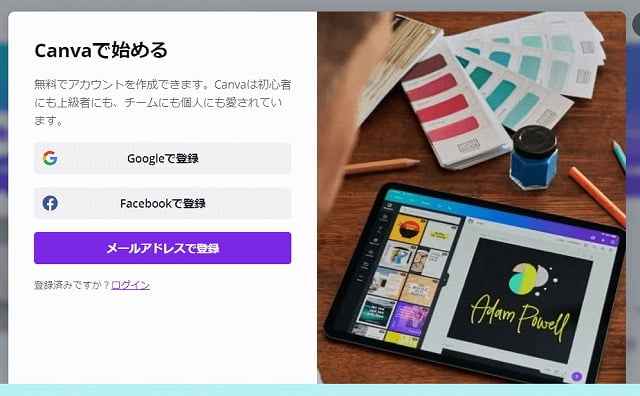
2.Googleアカウントをお持ちの場合は「Googleで登録」、普通に「メールアドレスで登録」も可能です。


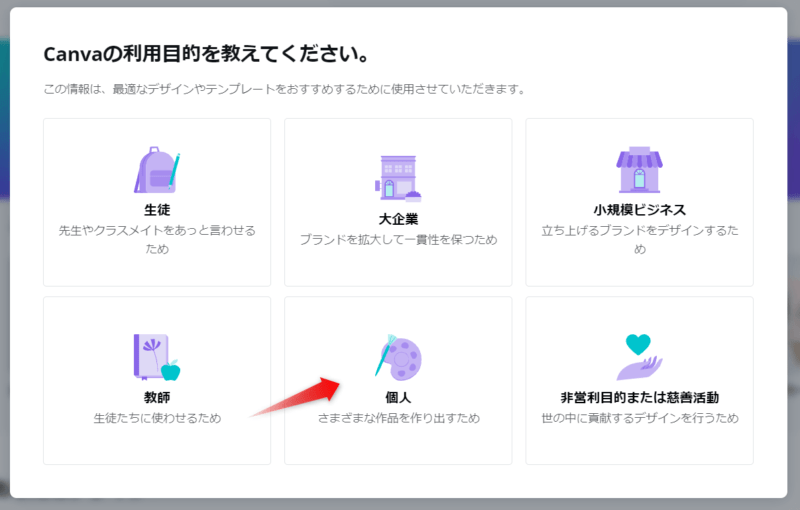
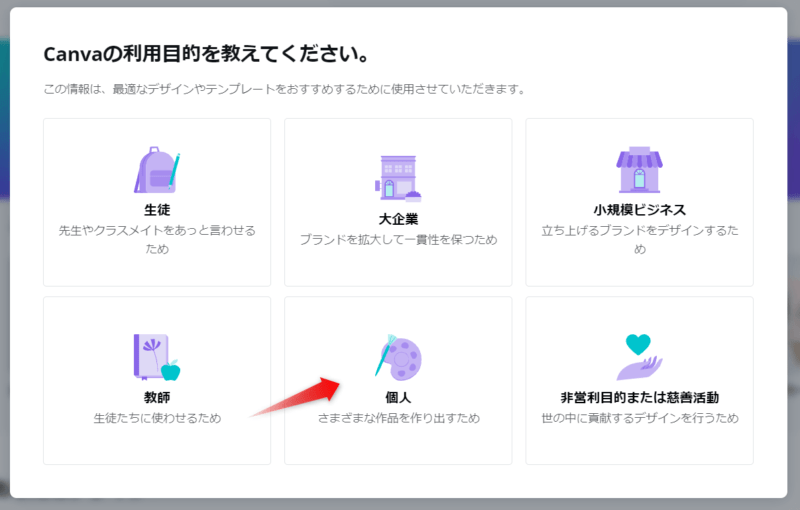
3.「個人」で問題ありません。


4.有料版をすすめられるので「後で」をクリック。


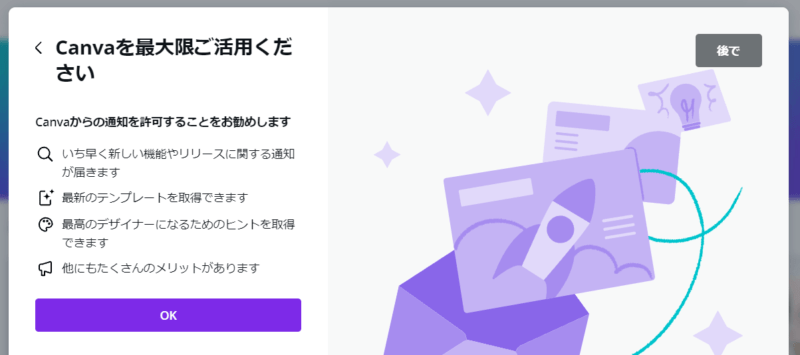
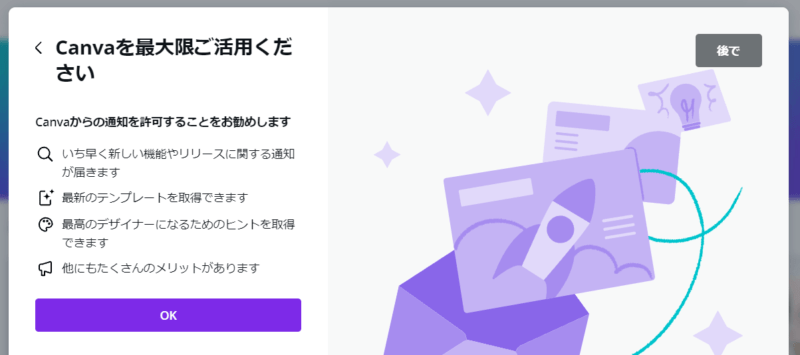
5.Canvaからのメールが欲しいなら「OK」、必要ないなら「後で」をクリック。


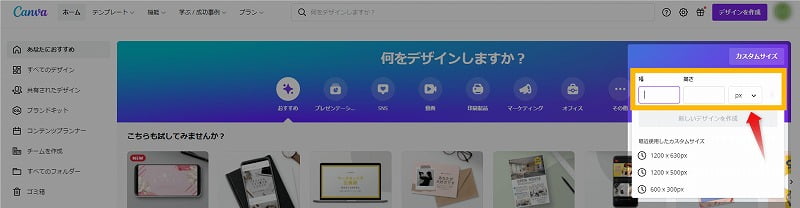
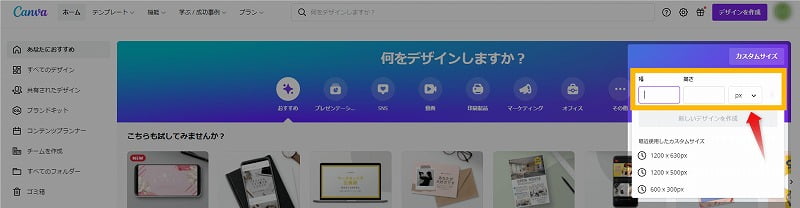
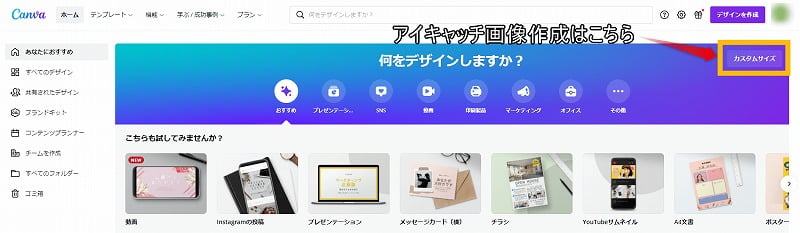
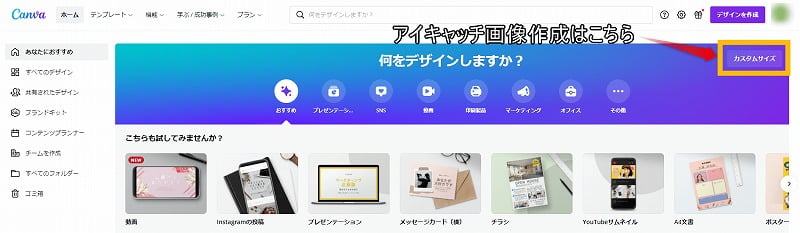
※アイキャッチ画像作成は「カスタムサイズ」から行えます。


ブックマークに登録しておくと、すぐに使えて便利ですよ。
【Canvaブログアイキャッチ画像の作り方】まとめ
■この記事のポイント
- アイキャッチ画像作成は「サムネイル」での見た目も意識
- アイキャッチ画像のサイズは「横1200ピクセル×縦630ピクセル」がおすすめ
- アイキャッチ画像作成で「ColorPick Eyedropper」「Coolors」「remove.bg」は3種の神器
- Canvaの「フレーム」「図形」「Canva以外のイラストや画像」を使いこなすと、アイキャッチ画像作成がメキメキ上達
素敵なアイキャッチ画像は、ブログ全体のイメージアップにもつながります。



どうせなら、アイキャッチ画像作成も楽しんでちょうだい!
ぜひあなたらしいアイキャッチ画像の数々で、印象的なブログに仕上げてください。
▼Canva Pro必要ない?有料版の口コミ評判と比較すべき3サービス


▼【裏技】AdobeStock有料素材40点を無料ゲットする方法~解約まで


▼ブログアフィリエイトに役立つおすすめ無料ツール厳選紹介【初心者】