ブログアフィリエイトに役立つツールは山ほどあります。
 ウキワさん
ウキワさん…が、 有料だったり、どこか使いづらかったりして、ヘビロテツールは決まってくるんだよね
そこで、
- 実際に使い続けている
- 無料ツールや、
- わずか数秒の設定で、記事作成の労力を大幅に軽減してくれる超便利ツール
をご紹介します。
■この記事を書いた人
amazonアソシエイトの稼ぎ方を徹底解説した電子書籍で、kindle7冠ベストセラーを達成した”うきわ”(@ukiwa_spt)です
【Amazonアソシエイト】ネットで月5万の完全マニュアル【ブログ記事を書く前】
記事を書く前の
- ブログの立ち上げ時
- キーワード調査
- ライバル調査
に役立つツールをご紹介します。
文字を早く入力
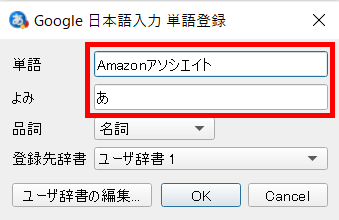
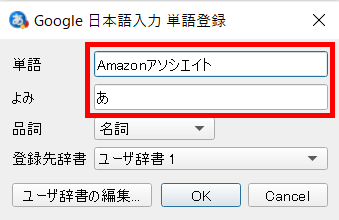
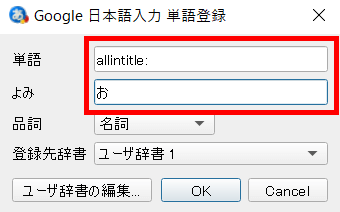
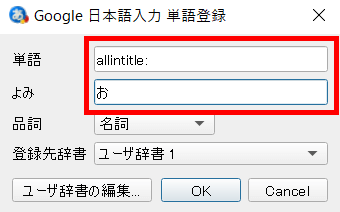
よく使う言葉を登録しておくと一瞬で文字入力できる、Google日本語入力の「単語登録」機能。
「Google日本語入力」とは、Googleが無料で提供する日本語変換システムのことで、使用にはインストールが必要です。
以下のように登録しておくと、「あ」と入力するだけで、「Amazonアソシエイト」が入力されます。


Google日本語入力のダウンロードはこちら(Windows・Macともに可)
» https://www.google.co.jp/ime/
【Windowsのダウロード方法】
「WINDOWS版をダウンロード」をクリック。


「同意してインストール」をクリック。


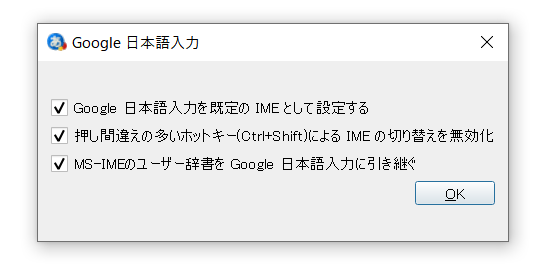
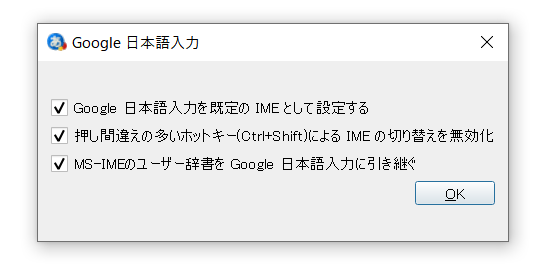
操作を進めると以下のチェック項目が表示されるので、よくわからなければ全てに✓を入れて問題ありません。


【Windowsでの使い方】
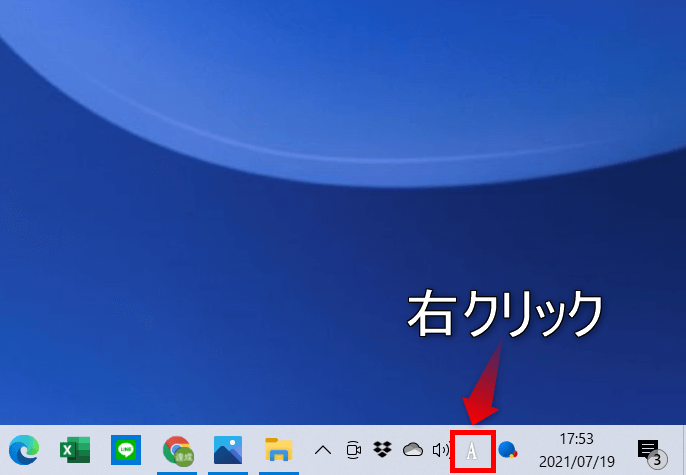
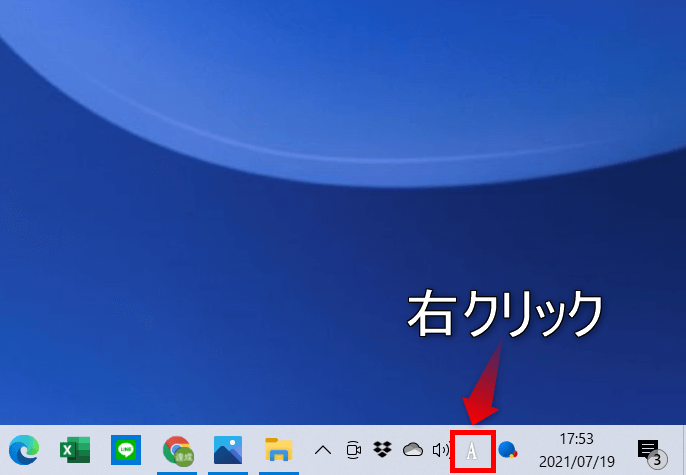
文字入力アイコンの「A」もしくは「あ」で右クリック。


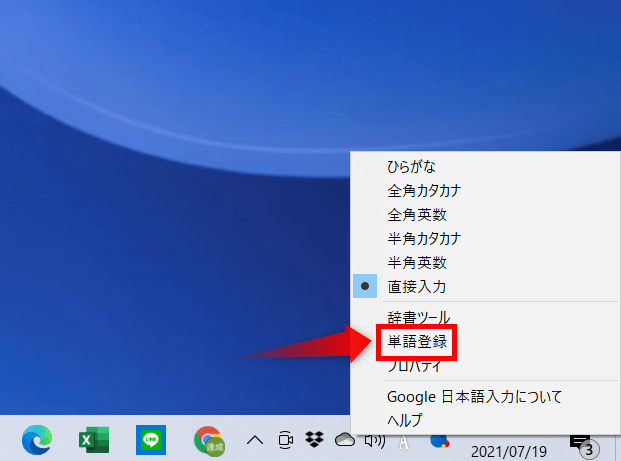
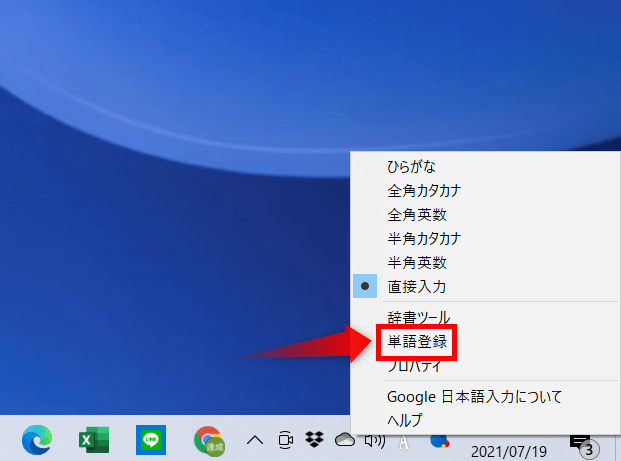
「単語登録」をクリック。


登録しておきたい文字(単語)と、それを表示させるときに入力する文字(よみ)を入力してください。


よく使う文字を次々登録していくことで、あなただけの辞書ツールをつくってください。
カラー選び
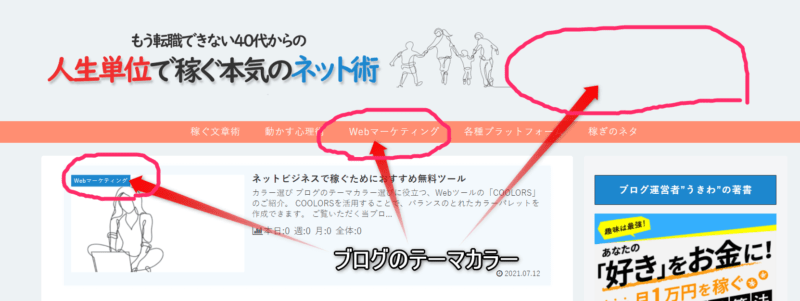
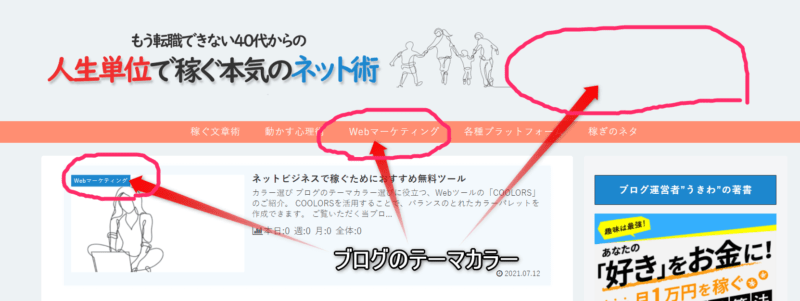
ブログのテーマカラー選びなどに重宝する「COOLORS」
アクセスするだけで簡単に使える、無料のWebツールです。
当ブログのテーマカラーもCOOLORSで決定しました。


COOLORSを使うと、以下のようなカラーパレットを簡単に作成できます。


COOLORSはこちらから
» https://coolors.co/
使い方は至って簡単。(PCでの使い方を解説)
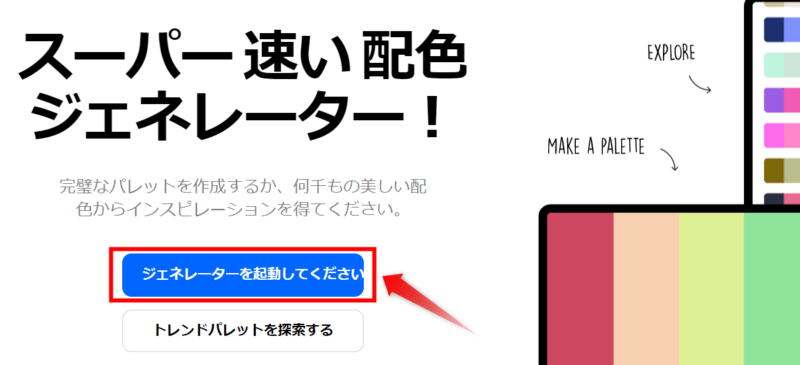
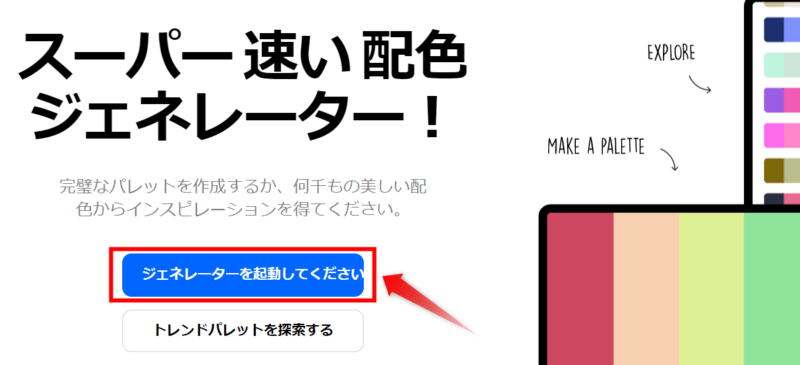
まずは「ジェネレーターを起動してください」をクリック。


「スペースキー」を何度か押してみて下さい、押すたびに5色が様々に変化するはずです。


5色のうち、どれか1つ好みの色を見つけたら、鍵マークをクリックしてロックをかけてください。


ちなみに、水色の「7EE8FA」がカラーコードと呼ばれるもので、WordPressやその他シーンで、このコードを使って色を指定できます。
この状態でさらにスペースキーを押していくと、ロックした色だけが固定された状態で、他の4色が次々と変化します。


このとき、ロックしたカラーに合った色が表示されるので、素人でもプロ並みのカラーをチョイスできるのがこのツールの凄いところです。
お気に入りの色が見つかると、先ほどと同様にロックをかけてください。


この操作を繰り返すことで、バランスのとれたお気に入りの5色をチョイスできます。
5色が決まった時点でそのURLをコピーし保管しておくと、いつでもそのURLから作成したカラーパレットにアクセス可能です。
また、作成したカラーパレットをCOOLORS内に保存することもできます。
ただし、それにはアカウント登録が必要です。
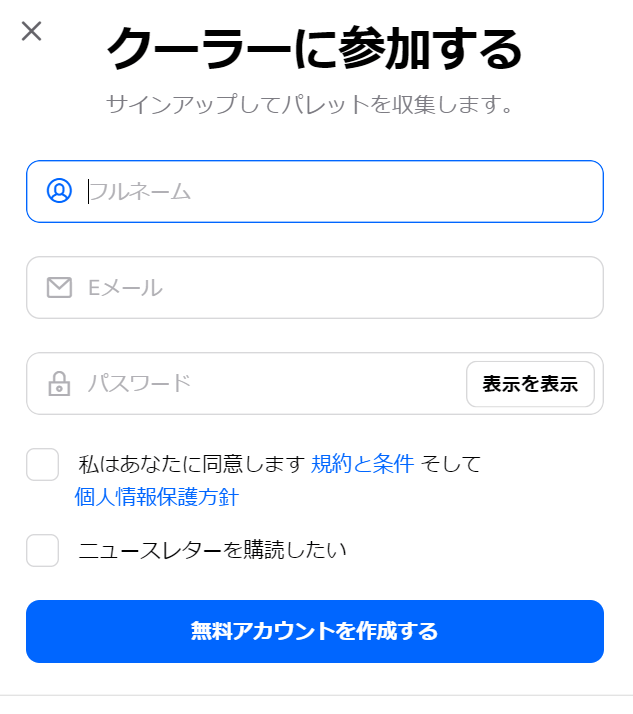
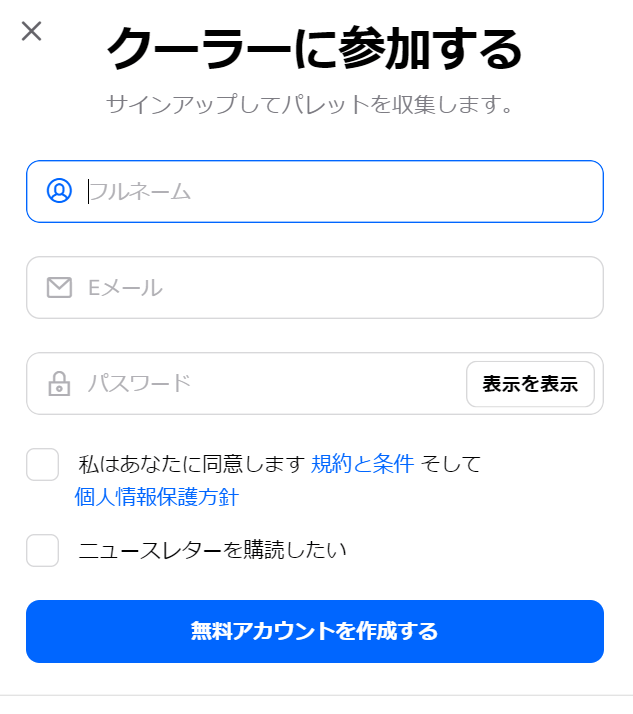
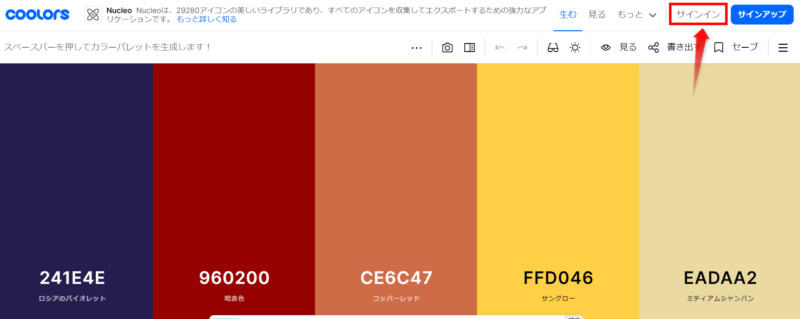
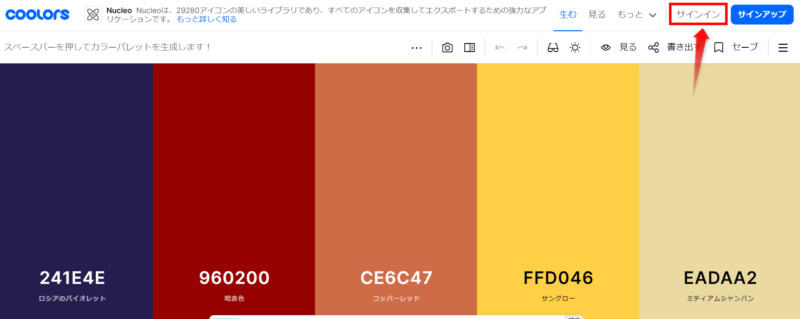
カラーパレットを作成した時点で「セーブ」をクリックすると、アカウントの作成画面が表示されます。


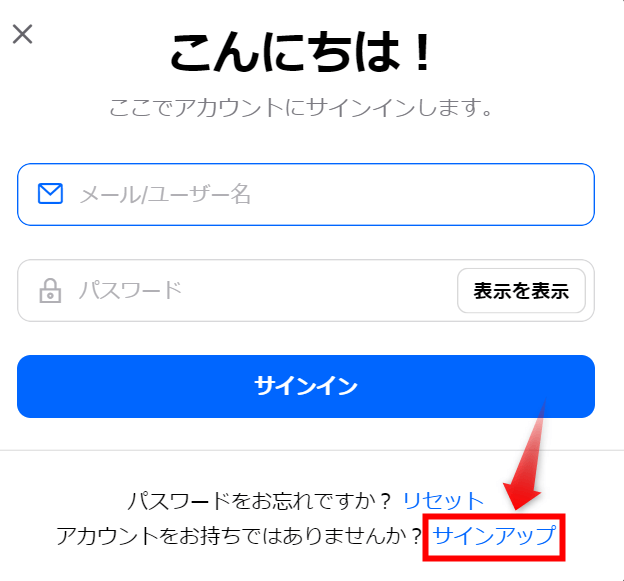
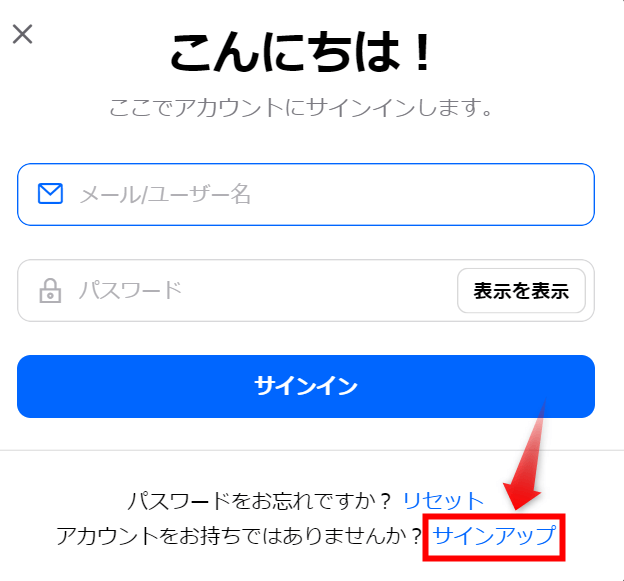
サインアップをクリック。


フルネームやメールアドレスなどを入力し、「無料アカウントを作成する」をクリック。


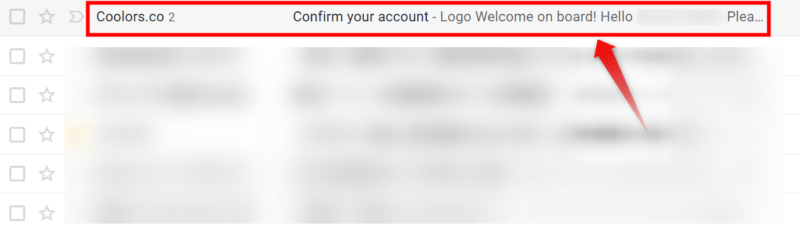
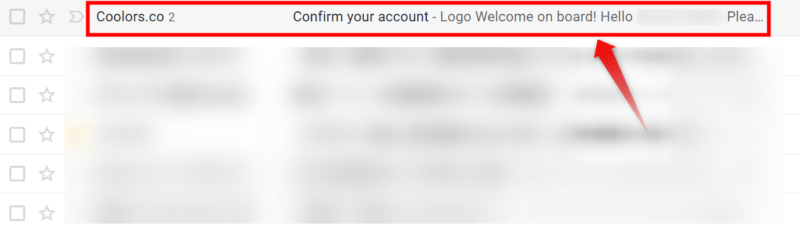
以下のようなメールが届きます。


メール内に表示されている「カラーコード」は、初めてのサインインで必要になるのでコピペしてください。


「サインイン」をクリック。


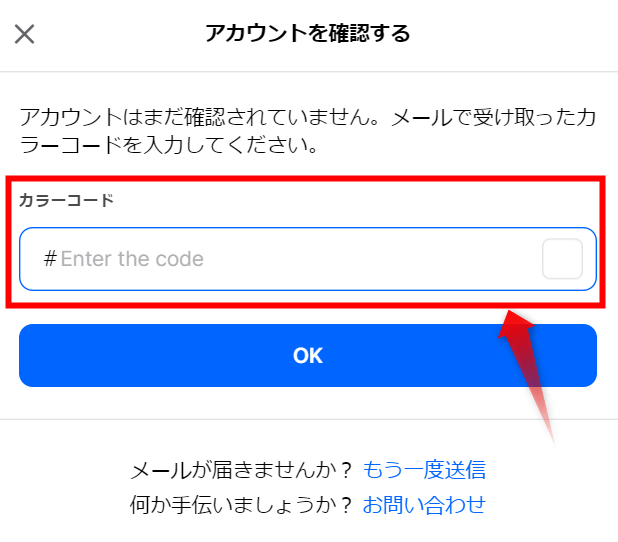
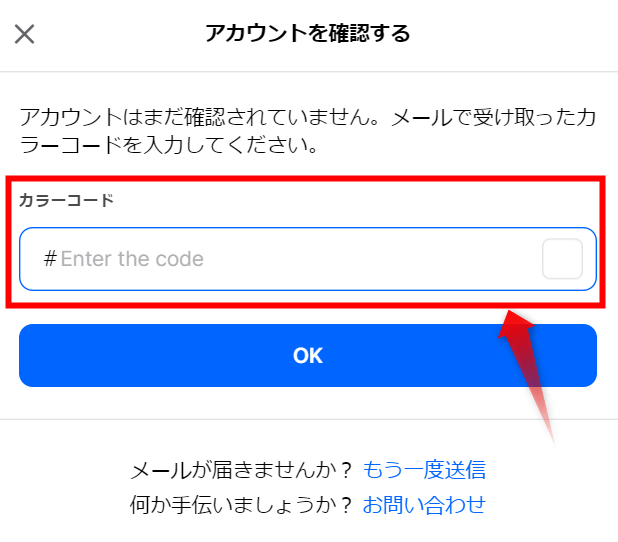
メールにあった「カラーコード」を入力します。


これでアカウントの作成が完了し、サインインした状態になります。
作成したカラーパレットを保存するには、「セーブ」から行ってください。


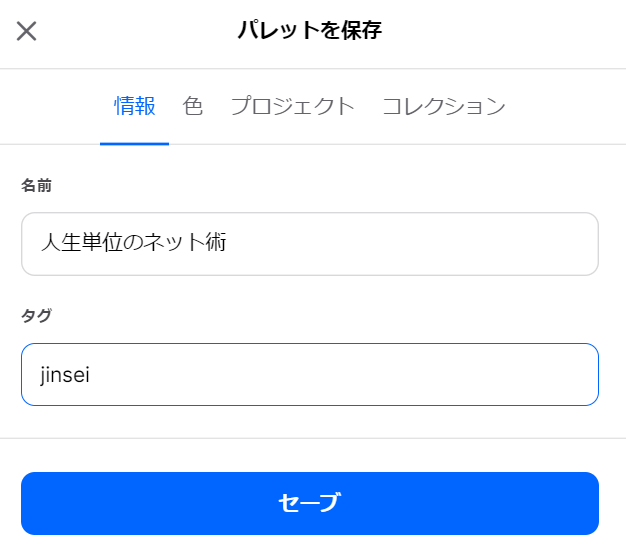
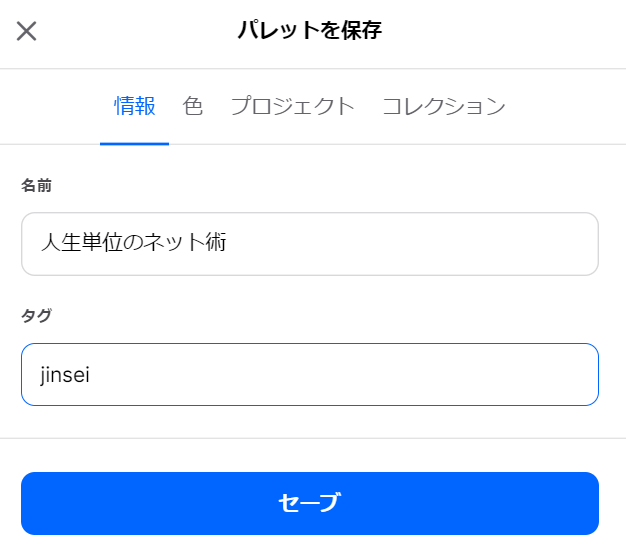
作成したカラーパレットに「名前」を付けて「セーブ」をクリック。


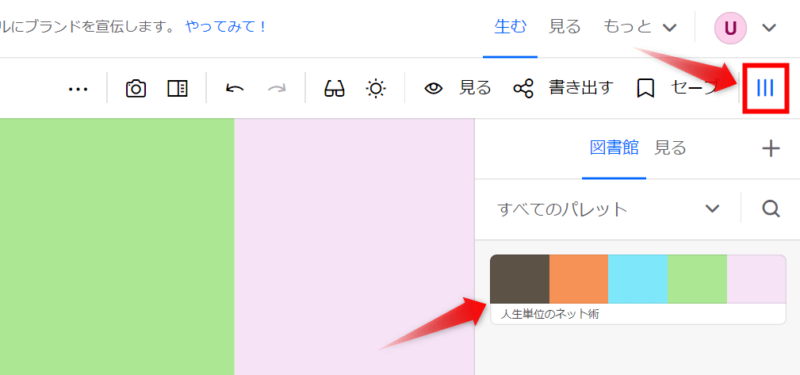
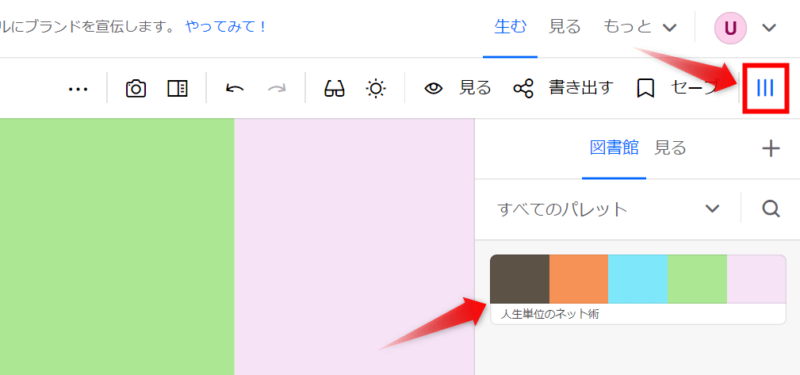
保存したカラーパレットは、以下のメニューバーからいつでも閲覧可能です。


「COOLORS」はブログのテーマカラーだけでなく、ロゴやアイキャッチ画像の作成など様々なシーンで役立ちます。
上手に使いこなして、ブログ運営に大いにご活用ください。
COOLORSはこちらから
» https://coolors.co/
ライバル記事数をチェック
狙ったキーワードがタイトルに全て含まれるライバル記事数をチェックできるコマンドが「allintitle:」
※コマンド=コンピューターに特定の機能を実行させる命令
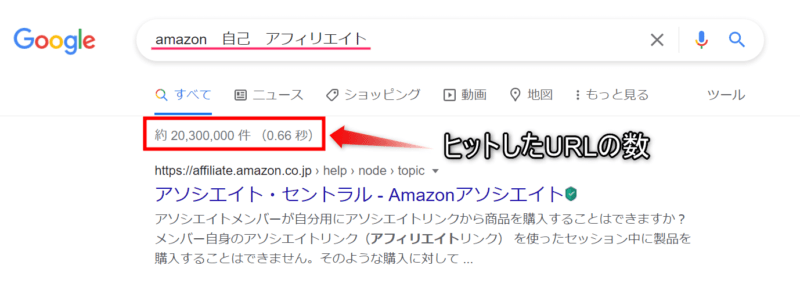
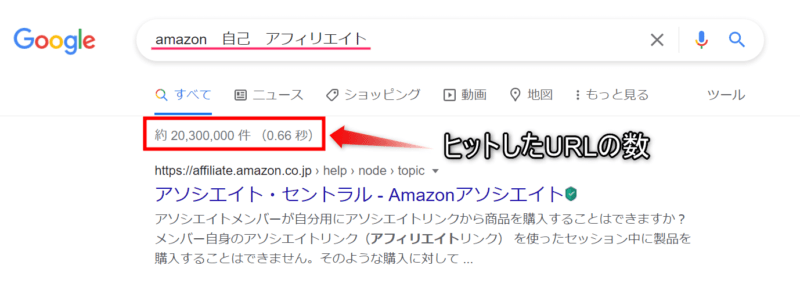
たとえば、狙っているキーワードが「amazon 自己 アフィリエイト」だとします。
普通にググってみると、以下のように表示されました。


次に「allintitle:」を加えて検索してみます。※allintitle:は全て小文字


すると「amazon 自己 アフィリエイト」が全てタイトルに含まれる記事数は、37件であることがわかりました。
「allintitle:」で表示された件数が少ないほど、あなたのブログ記事が上位表示されやすい傾向にあります。
ただし、タイトルにキーワードが全て入っていなくても強いライバル記事は存在するので、通常の検索でも上位記事を必ず確認してください!
ライバル記事の検索順位をチェック
あるキーワードに対するライバル記事の順位を確認できるのが「SEOチェキ!」
アクセスするだけで使える無料のWebツールです。
SEOチェキ!はこちら
» https://seocheki.net/
先ほどの「allintitle:」というコマンドによって、「amazon 自己 アフィリエイト」というキーワードをタイトルに全て含む記事が37件あることがかりました。


そのうち上位6件はamazonサイトで、7番目に以下のような個人サイト(ブログ)が表示されました。


この個人サイトの、実際の検索順位を知りたいようなシーンで役立つのが「SEOチェキ!」
SEOチェキ!はこちら
» https://seocheki.net/
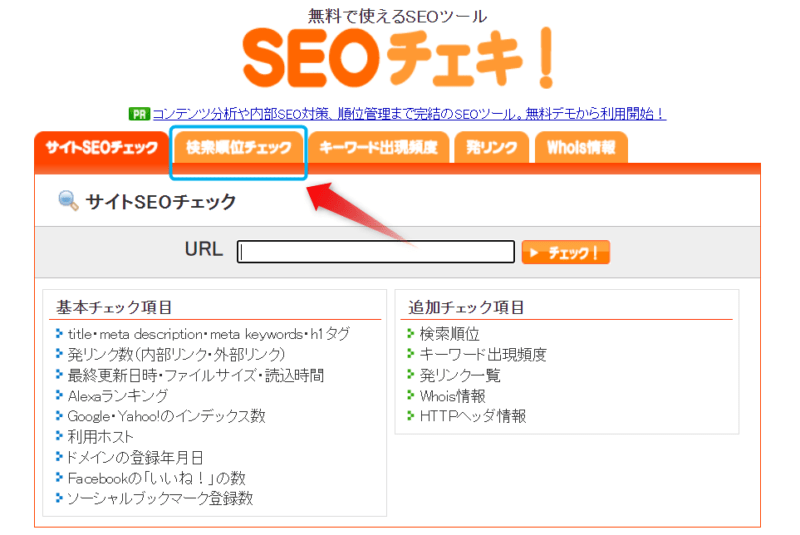
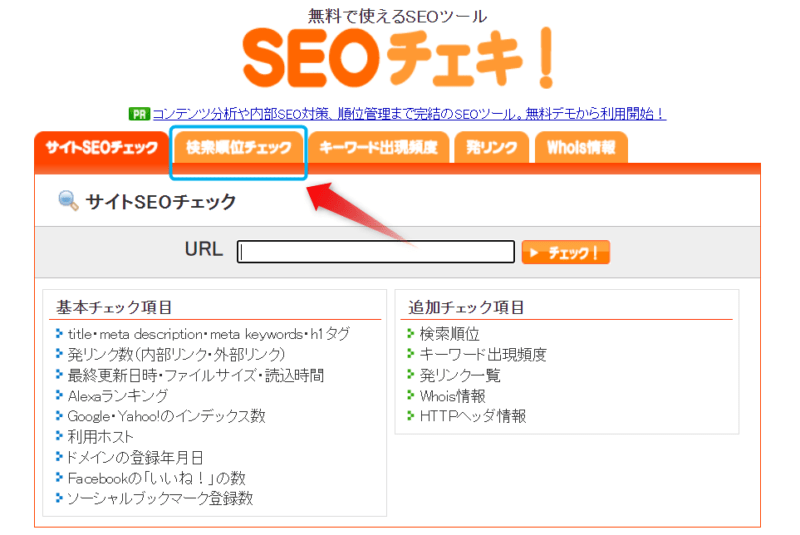
「検索順位チェック」をクリックします。


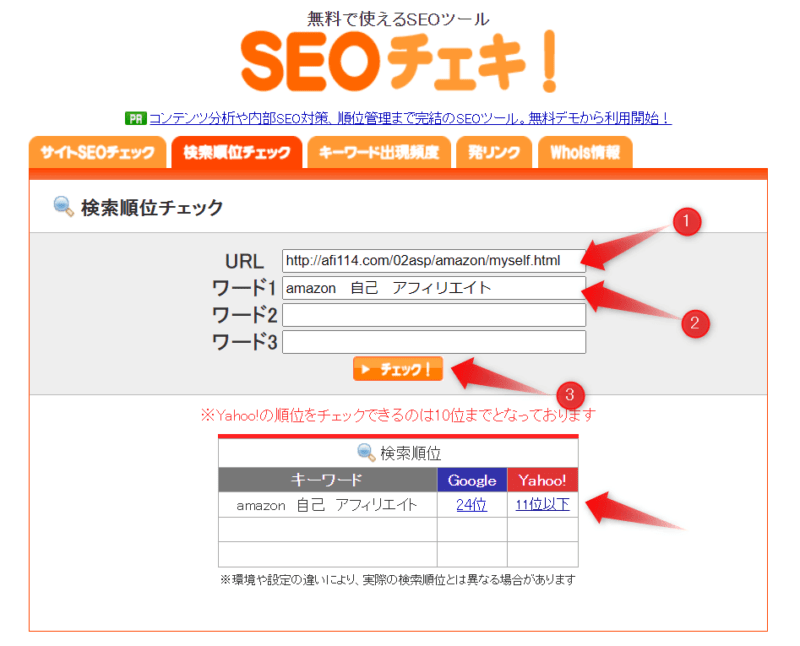
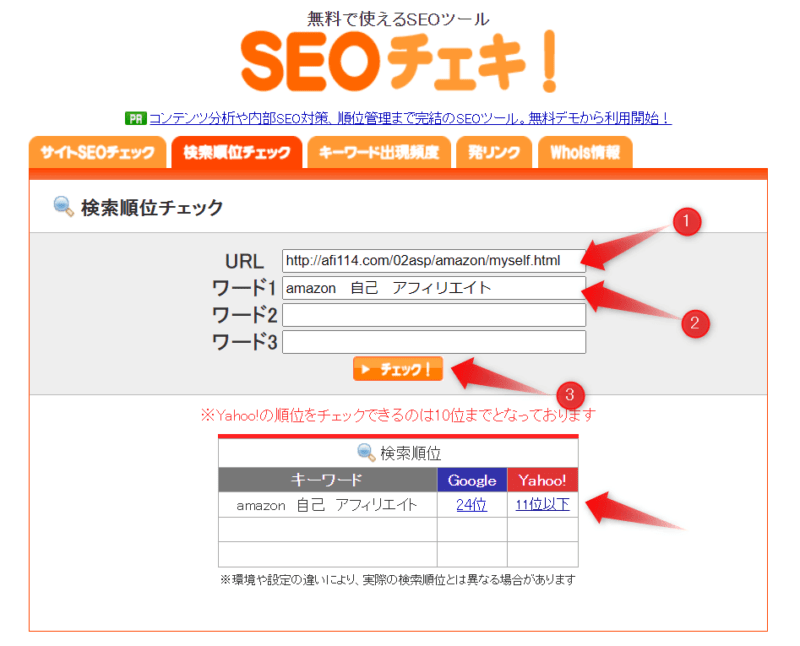
①「ライバル記事のURL」 ②「リサーチしたいキーワード」を入力し、③「チェック」をクリック。


すると、GoogleとYahoo!の検索順位が表示されます。
「amazon 自己 アフィリエイト」というキーワードを全てタイトルに含む37記事中、先ほどの個人サイトは7番目でした。
しかし、Google検索の順位は24位(Google)と表示されています。
つまり「amazon 自己 アフィリエイト」というキーワードを全て含んでいないにもかかわらず、上位表示されている記事が、他に17件存在するということが確認できるのです。
「SEOチェキ!」を使うと、あるキーワードに対するライバル記事の検索順位をリサーチできます。
ライバルサイトのドメインパワーをチェック
ライバルサイト(ブログ)のドメインパワーを計測できるのが「パワーランクチェックツール」
アクセスするだけで使える無料のWebツールです。
「ドメインパワー」とは、そのWebサイトのドメインがもつ上位表示における強弱だと思ってください。
ドメインパワーが高いほど、上位表示に強いWebサイトと言えます。
ただし計測できるのは1日1回限り、メルマガ登録などで1日3回までなため、使い勝手はあまりよくありません。
とはいえ、ライバルサイトの強さを見える化できるので重宝します。
パワーランクチェックツールはこちら
» https://www.ispr.net/result
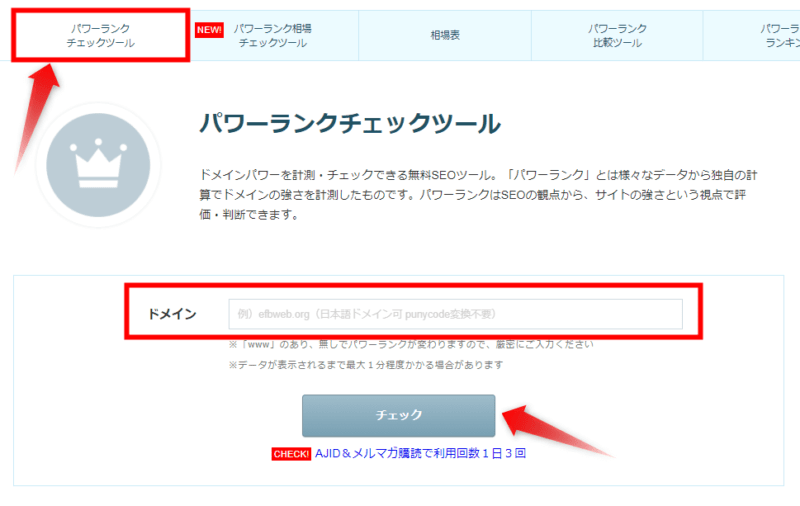
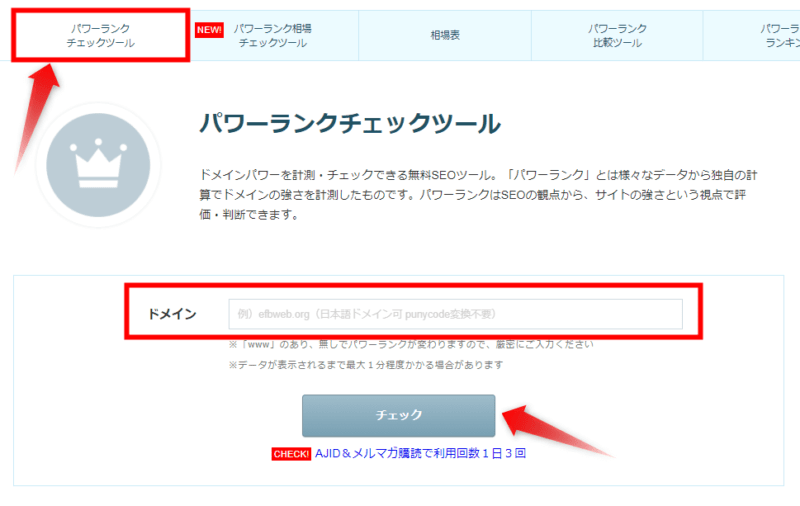
使い方は至って簡単、まずは上記URLにアクセスします。
「パワーランクチェックツール」タブを選び、ライバルサイトのドメインを検索窓に入力し「チェック」


ドメインとは、当ブログで言うトップページURLの以下の部分。
https://denshishoseki-shuppan.com/
ドメインパワーは、0〜100までの数値で表示されます。
ドメインパワーのおおよその判断は、以下のとおりです。(私の場合)
- 30以上 : けっこうな強敵
- 40以上 : かなりな強敵
- 50以上 : 避けるべき強敵
個人的な感想ですので、あくまで参考としてください。
たとえライバルサイトのドメインパワーが強かったとしても、記事の内容が優れていると上位表示されるようなケースも見受けられます。
あくまでライバルサイトのレベル感を知りたいときの指標とお考えください。
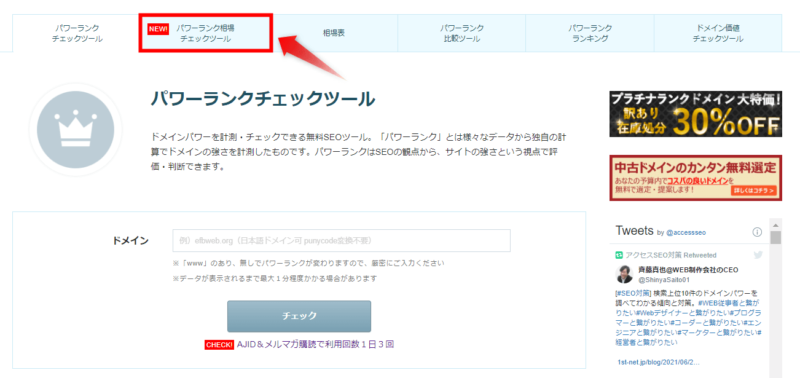
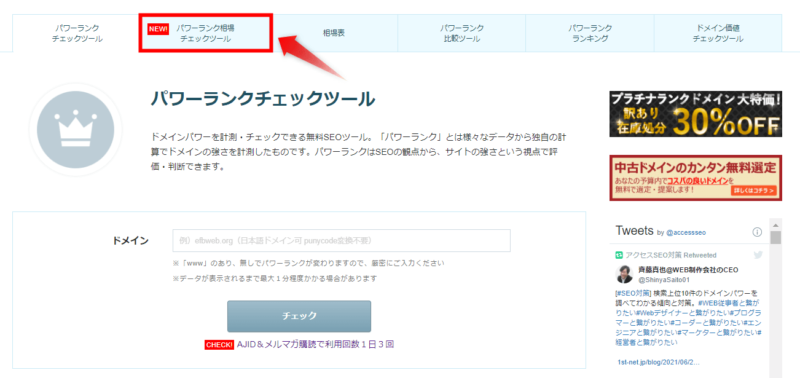
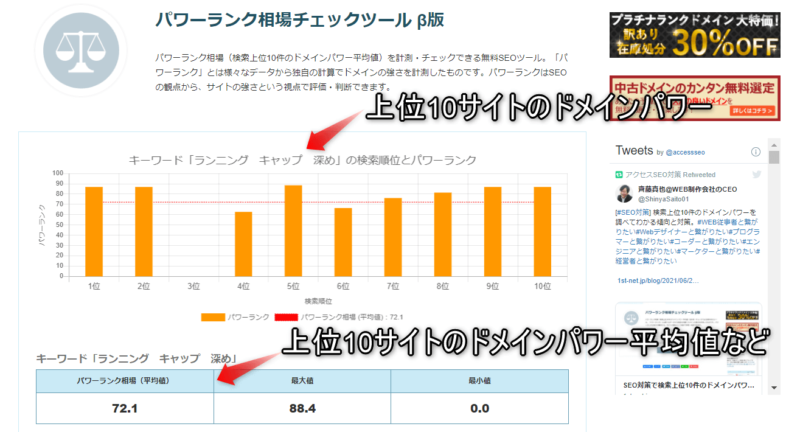
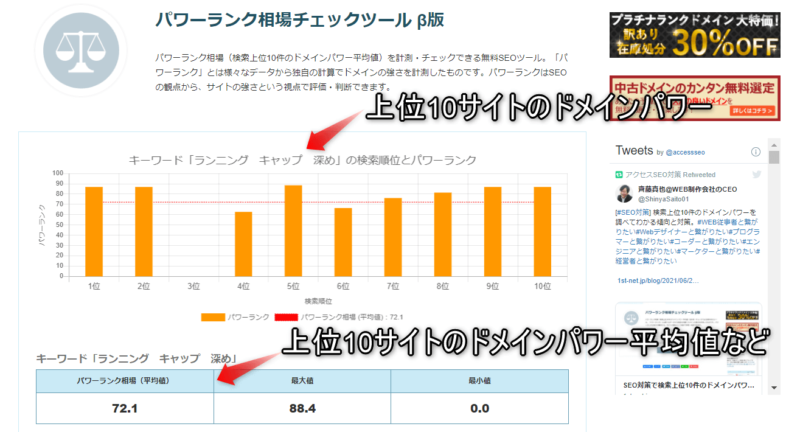
さらに「パワーランクチェックツール」には、「パワーランク相場チェックツール」というタブが存在します。


「パワーランク相場チェックツール」は、あるキーワードで上位表示される上位10サイトのドメインパワーや平均値を計測できます。


あるキーワードにおける、上位10サイトのレベル感を客観的な数値で知りたいとき、「パワーランク相場チェックツール」が役立ちます。
ネット検索を「キーワード分析ツール」化
普段どおりググるだけで、あるキーワードの月間検索数や、ライバルサイトの被リンク数などをチェックできるubersuggest(ウーバーサジェスト)のChrome拡張機能。
ubersuggestとは無料or有料のキーワードツールで、Google Chromeの拡張機能を備えています。
無料、しかも5秒で設定できるubersuggestのChrome拡張機能を使うと、以下のような項目をチェック可能です。
- あるキーワードの月間検索数
- ライバルサイトのドメイン強さ
- ライバル記事の月間アクセス見込数
- 〃のSNSでのシェア状況
- 〃の被リンク数
他にチェックできる項目や、詳しい設定方法はこちらの記事をご覧ください。
▼検索するだけでライバルの「検索ボリューム」や「流入キーワード」を丸裸に!


文字数をカウント
ライバル記事などの文字数を知りたいとき役立つのが、chromeの拡張機能である「かんたん文字数カウント」(chrome使用の方のみ有効)
2クリックで、以下のような文字数を確認できます。


【導入方法】
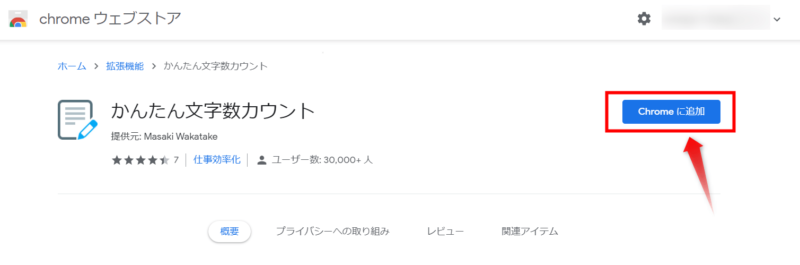
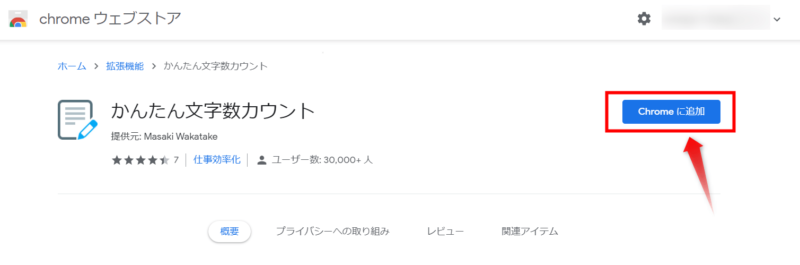
chromeの拡張はこちらから
» chromeウェブストア
「chromeに追加」をクリックするだけで導入完了。


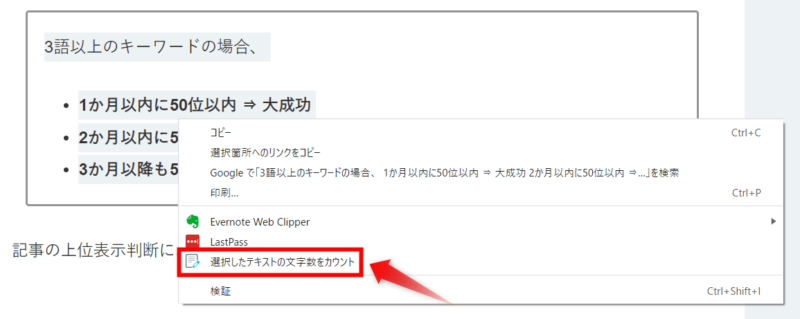
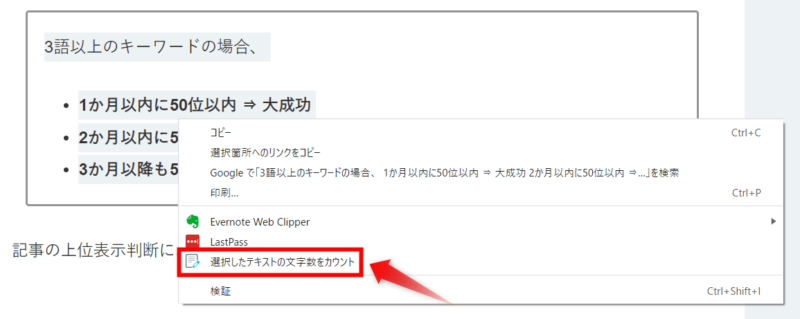
【使い方】
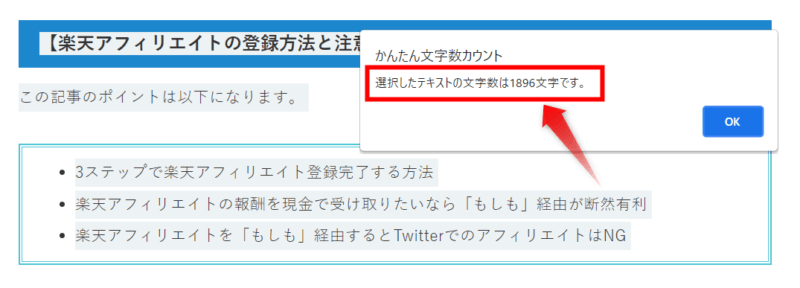
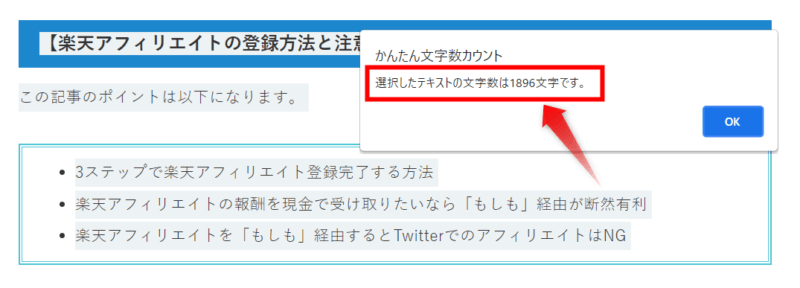
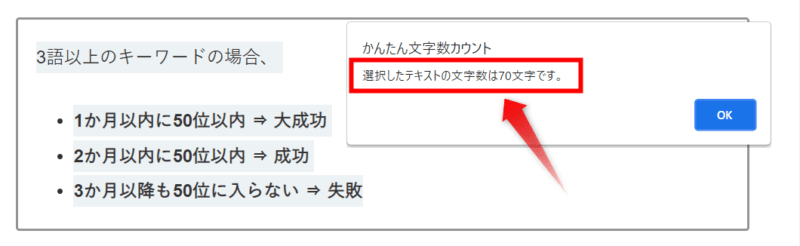
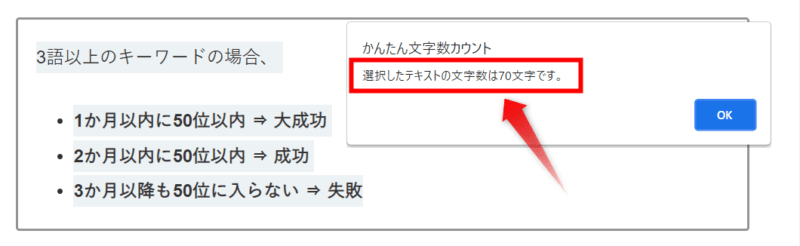
カウントしたい文字を選択して右クリックし、「選択したテキストの文字数をカウント」をクリック。


これで文字数が表示されます。


chromeの拡張はこちらから
» chromeウェブストア
chromeをご利用でない方はこちら
文字数カウンター
» http://rooms.webcrow.jp/conter.htm
【ブログ記事を書くとき】
ブログ記事に必須となるのが画像(写真)の加工や掲載、公開時には文章校正なども必要になります。
そんなシーンで役立つ無料ツールをご紹介します。
画像サイズや容量をチェック
ブログ記事(ライバルも含め)の画像の詳細なデータを知りたいとき役立つのが、chromeの拡張機能である「Image Size Info」(chrome使用の方のみ有効)
2クリックで画像サイズや容量を確認できます。
Image Size Infoはこちら
» https://bit.ly/2VVQSDj
「chromeに追加」をクリックし、「拡張機能を追加」と進んでください。


【使い方】
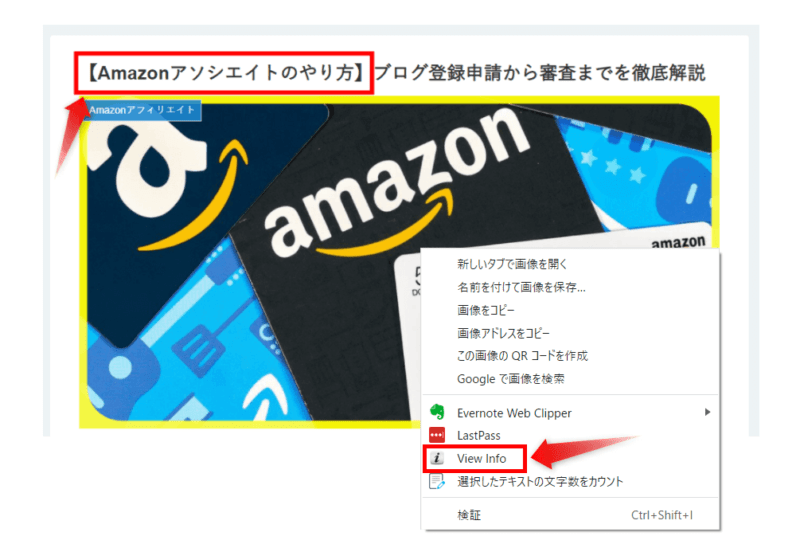
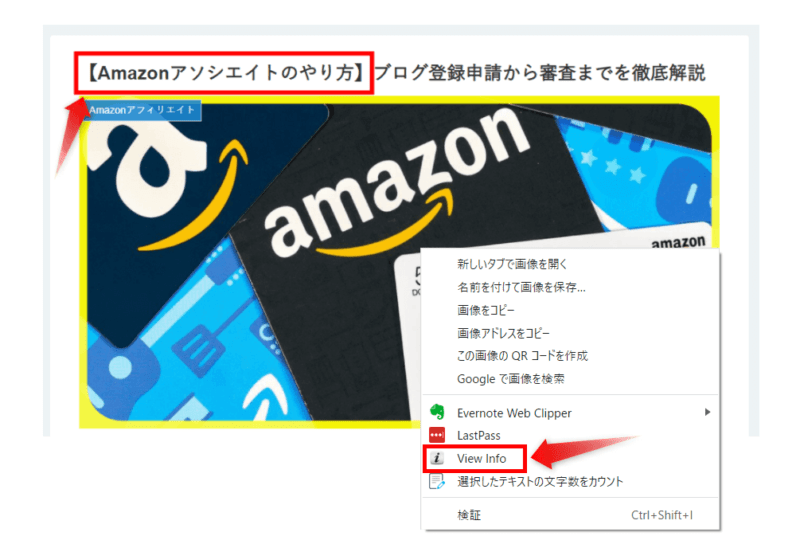
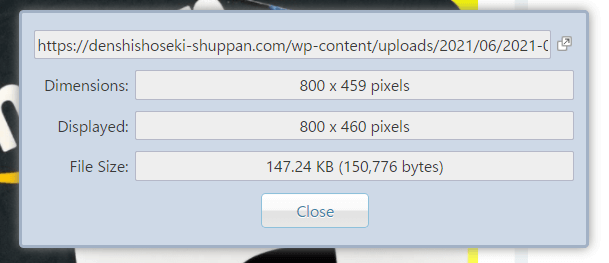
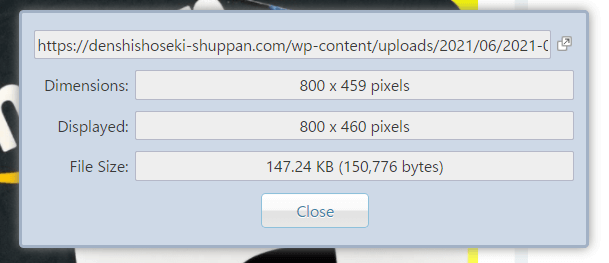
データを知りたい画像の上で右クリックし、「View Info」をクリック。


画像サイズや容量を一瞬で確認できます。


- Dimensions:本来の画像サイズ
- Displayed:表示されている画像サイズ
- File Size: 画像の容量
ブログ記事の表示スピードは、上位表示と深く関係します。
表示スピードを左右する画像サイズや容量には、常に気を払ってください。
画像サイズの縮小
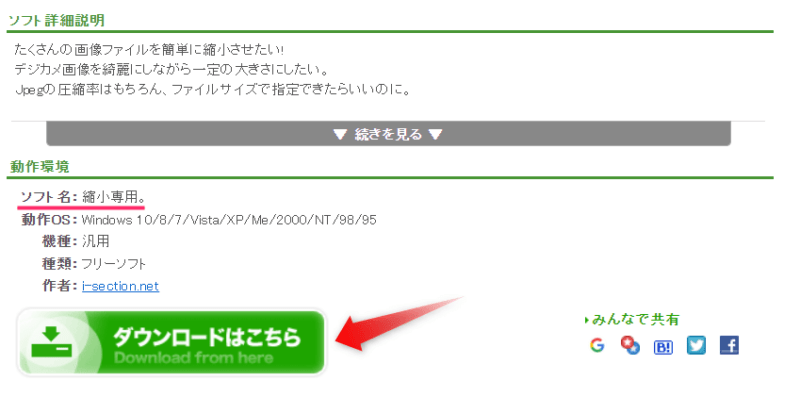
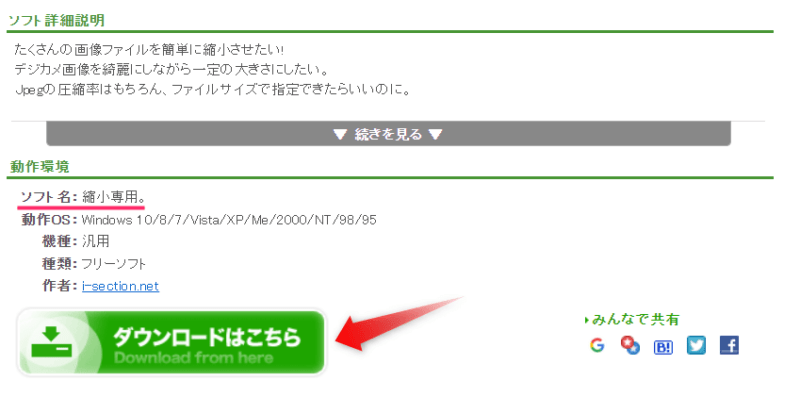
複数の画像を一括して指定サイズに縮小できるのが「縮小専門。」(Windowsのみ)
パソコンにダウロードして使える無料ツールです。
以下のように、画像サイズを簡単に縮小できます。




縮小専門。のタウンロートはこちら
» https://www.vector.co.jp/soft/win95/art/se153674.html
【ダウンロードの方法】
「ダウロードはこちら」をクリック。


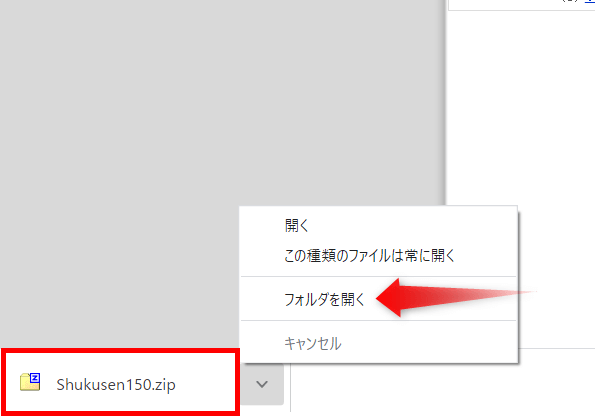
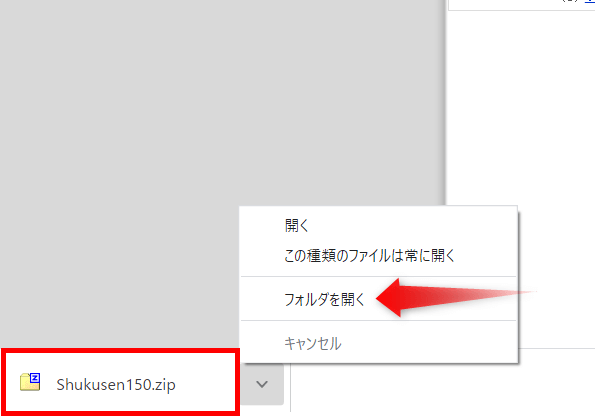
「ShukuSen.exe150.zip」というファイルがダウンロードされたら、「フォルダを開く」から「切り取り」でデスクトップに貼り付け。


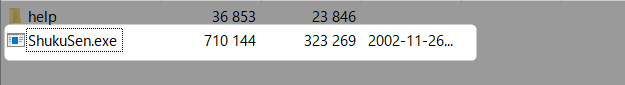
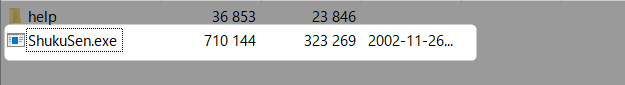
Zipファイルを開き、「ShukuSen.exe」をクするとすると「縮小専門。」が開きます。


「縮小専門。」のアイコンをデスクトップに貼り付けたいときは、 「ShukuSen.exe」で右クリックし「コピー」⇒「OK」で、以下のアイコンがデスクトップに表示されます。


【縮小専門。の操作方法】
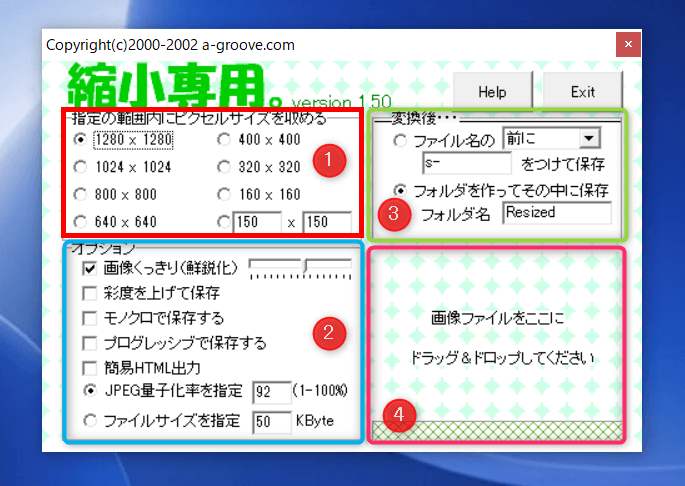
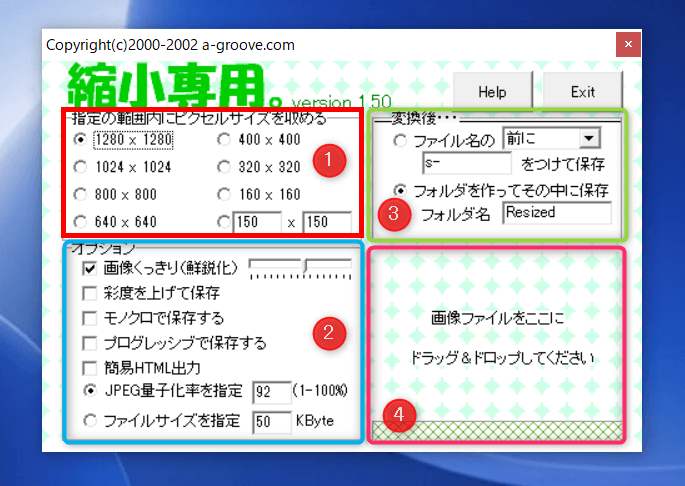
「ShukuSen」アイコンをクリックすると、以下のようなメイン画面が開きます。


各種の設定を行い、縮小したい画像を④にドラッグ&ドロップするだけです。
①縮小サイズを選ぶ※
②「画像をくっきり」や「彩度を上げて」などの加工も可能
③加工した画像を保存するファイルや名称を事前に決めて保存できる
④まとめて数十枚の画像をドラッグ&ドロップで縮小することも可能
※元の画像が正方形でない場合、長辺が指定サイズに、短辺は元の比率に合わせて縮小される
詳しい操作方法については、以下の動画をご覧ください。
ブログ記事には欠かせないものの、何かと面倒な画像の加工。
そんな手間を軽減してくれる「縮小専門。」
注意点が1つ
縮小専門はJPGやPNGなどの画像を縮小できます。
ただし、縮小された画像は必ず「 JPG 画像」になるので注意してください。
色数の少ない画像の場合、JPGよりも「PNG」の方が鮮明かつ軽量なことがあります。
以下の画像を見比べてください。


- JPG画像:750×256(サイズ)・37.8KB (容量)
- PNG画像:976×334(サイズ)・23.4KB(容量)
PNG画像の方が、「サイズが大きい」にもかかわらず「容量は軽い」です。
わたしの経験上(windows)、スクショした画像は「PNG画像」になります。
そのため、スクショした画像(PNG)を「縮小専門。」で縮小した結果(JPGへ)、もとの画像より「容量が重くなる」ということもあり得るので注意してください。
上記を踏まえ、「縮小専門。」を上手に使いこなし、日々のブログ運営を効率化してください。
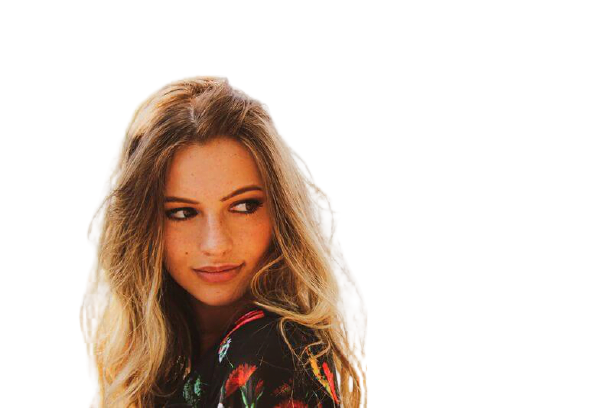
画像の背景切り抜き
画像(写真)の背景を切り抜きたいとき役立つのが「remove bg」
アクセスするだけで使える無料のWebツールです。
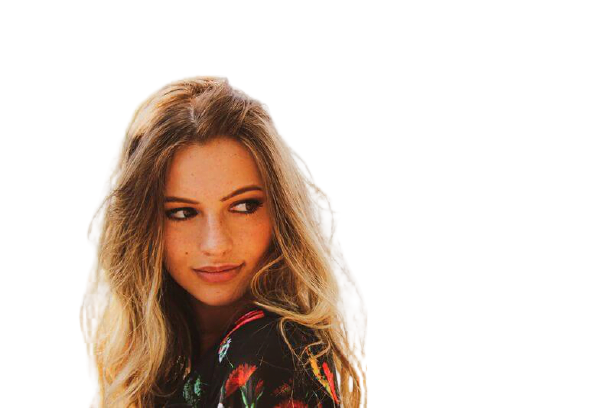
画像の背景を切り抜くと、以下のように変化します。




このような感じに、一瞬で背景を切り抜けるのが「remove bg」です。
remove bgはこちら
» https://www.remove.bg/ja/upload
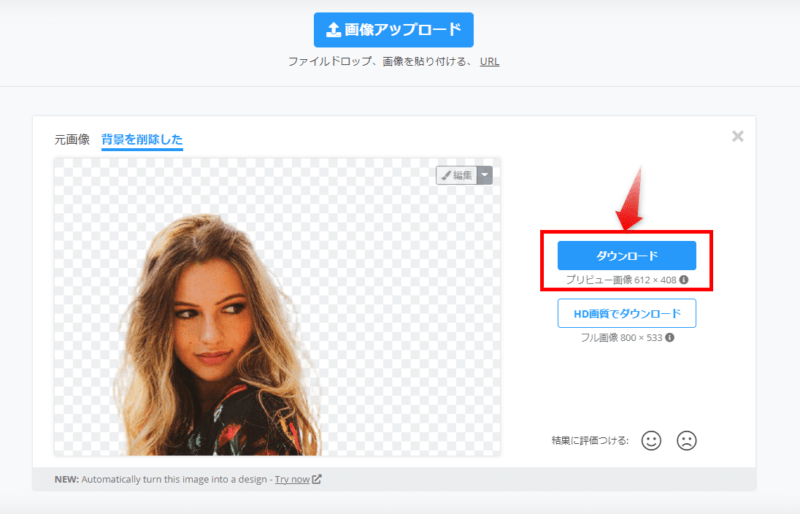
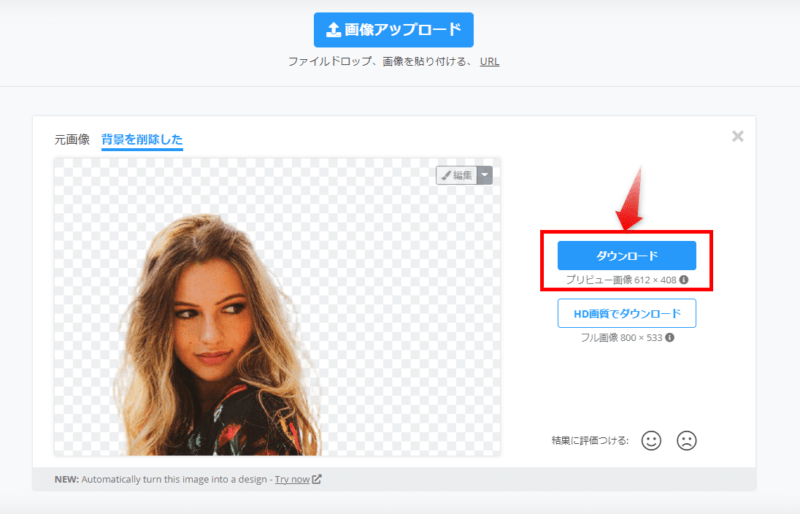
画像を赤枠部分にドラック&ドロップするだけです。


「ダウンロード」で、加工済みの画像を簡単に取得できます。


人物が何人も映っている写真や、人とモノが混同したような写真は、思ったように背景が切り抜けないこともあります。
その点に留意しながら、背景を切り抜いた画像をブログ記事などに上手く活用してください。
画面の中の気になる色を特定
気になる色のカラーコードがすぐにわかる、Google Chromeの拡張機能「ColorPick Eyedropper」
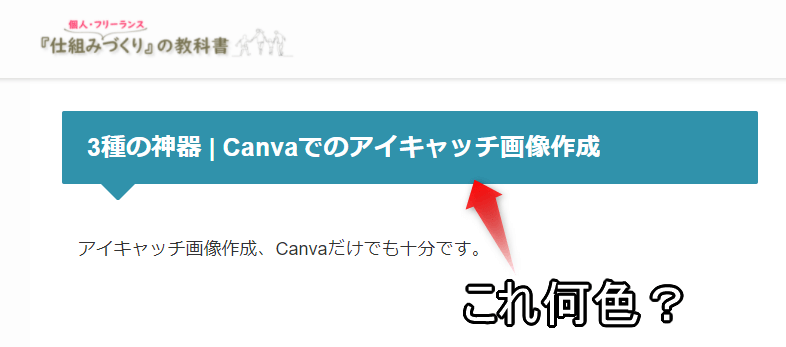
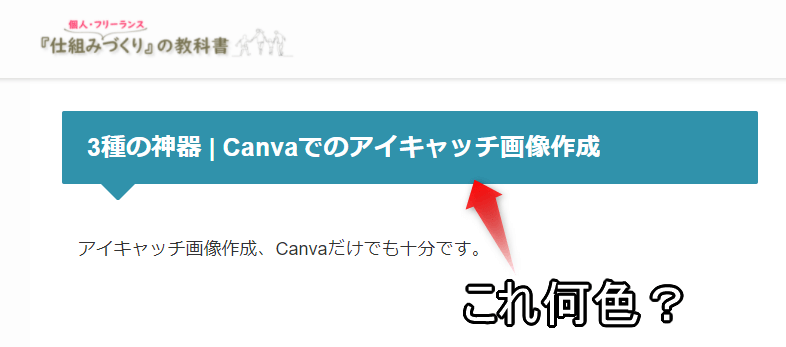
たとえば、これ何色?


①ColorPick Eyedropper(カラーピックアイドロッパー)のアイコンをクリックし、②現れた✙マークをその箇所に合わせてクリックするだけ。


すぐに「#3092AB」というカラーコードが判明する拡張機能です。
【ColorPick Eyedropperのインストール手順】
ブラウザがChromeでない場合、まずそちらを設定してください。
ColorPick Eyedropperのインストールはこちら。
「Chromeに追加」をクリック。


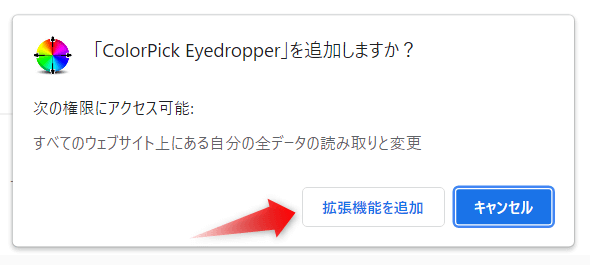
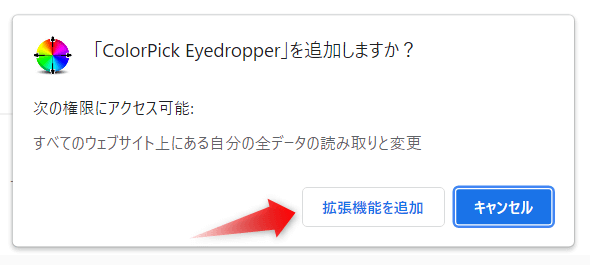
「拡張機能を追加」をクリック。


これでインストール完了です。
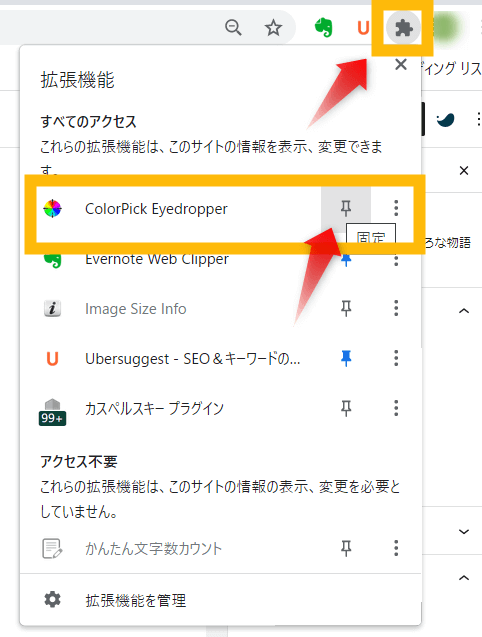
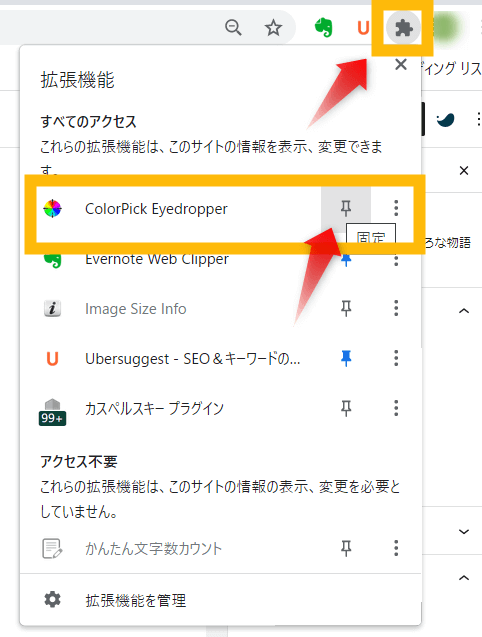
アイコンを固定表示させたいときは、こちらをクリック。


ColorPick Eyedropperを使いたいときは、アイコンをクリックするとすぐに✙マークが表示されます。
画像のスクリーンショット
パソコン画面を好きなように切り取り、画像データに変換できる「Screenpresso」
パソコンにダウロードして使える無料ツールです。
以下のように、パソコンに表示された画面を切り取り、画像として使うことがでます。


【ダウロードの方法】
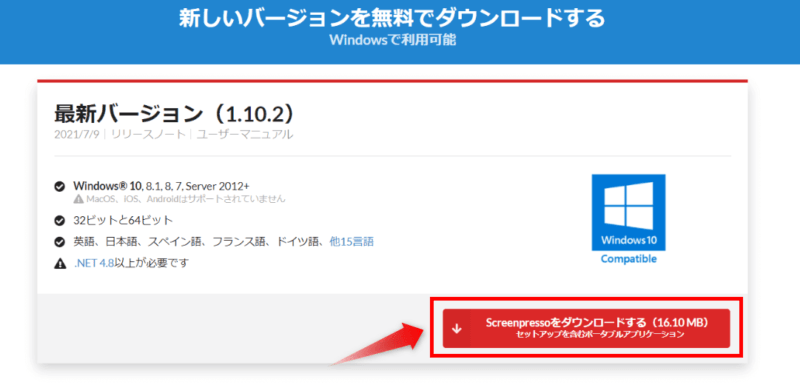
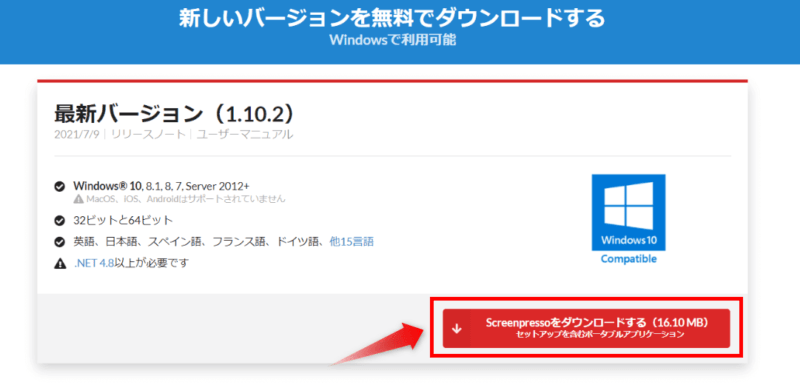
Screenpresso(スクリーンプレッサー)のダウロートはこちら
» https://bit.ly/36I9Ora
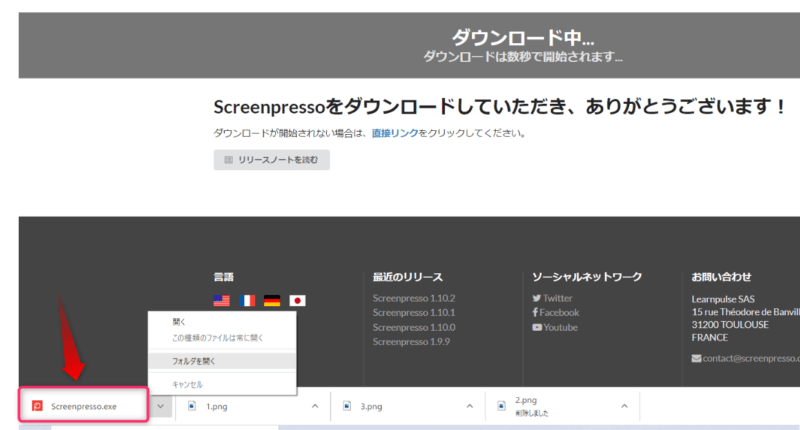
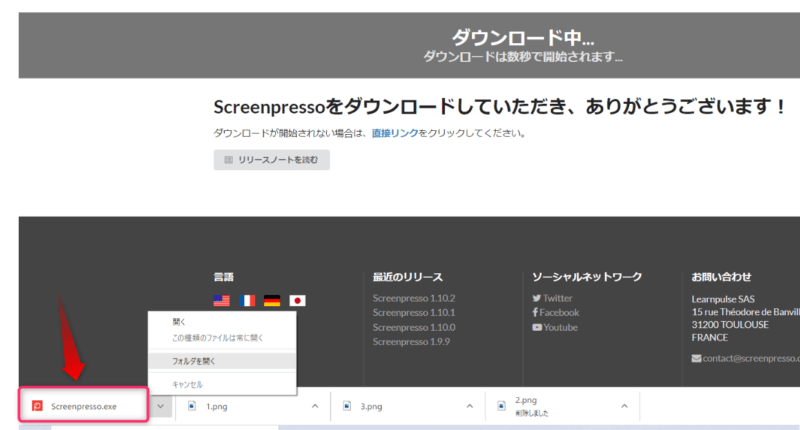
「Screenpressoをダウンロードする」をクリック。


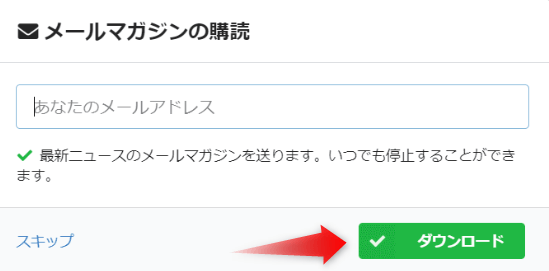
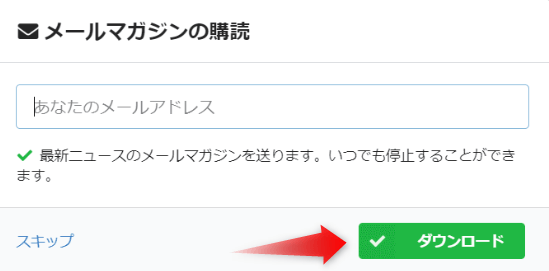
メールマガジンに登録しなくても、ダウロード可能です。


ダウロードされたら、フォルダを開いてデスクトップなどに貼り付けてくだい。


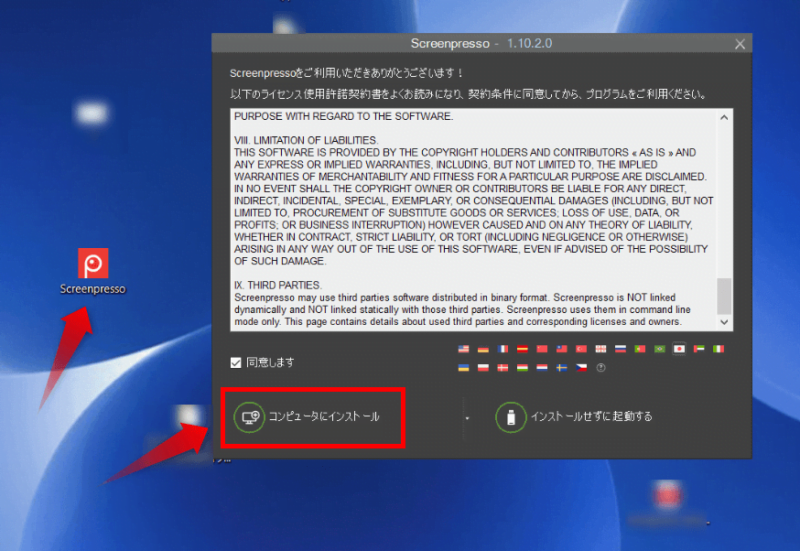
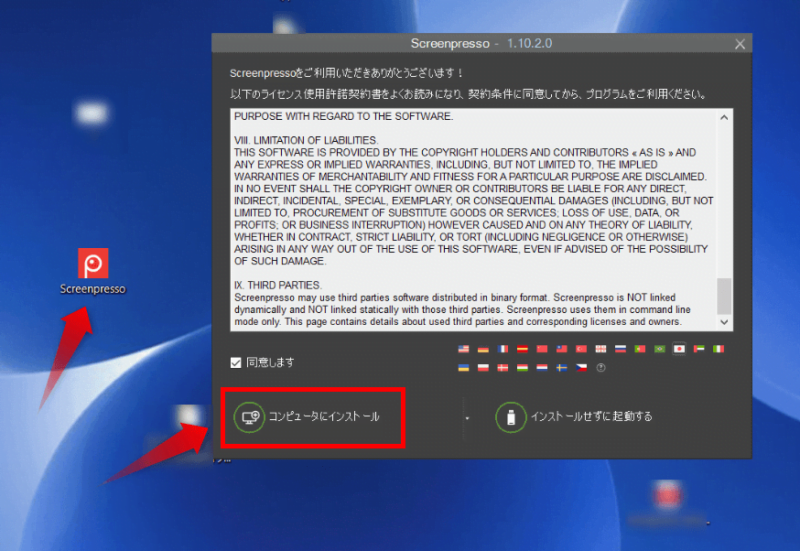
Screenpressoのアイコンをクリックし、「コンピュータにインストール」をクリック。


これでScreenpressoをいつでも使える状態になりました。
【Screenpressoの操作方法】
詳しい操作方法については、以下の動画をご覧ください。
Screenpressoはブログ運営に欠かせないツールですので、インストールしていつでも使える状態にしておくと便利です。
ただし、任意の画像を切り取ってブログ記事に貼り付ける場合、くれぐれも著作権にはご注意ください。
画像の圧縮
ブログ記事の表示スピードを遅くさせないための、画像圧縮ツールが「TinyPNG」
アクセスするだけで簡単に使える無料のWebツールです。


圧縮しても、見た目にはほとんど変わりません。
ただし、圧縮できるのは最大5MBまでの画像になります。
画像容量(ファイルサイズ)の単位も、少し頭に入れておくとよいでしょう。
1b(ビット)がファイルサイズの最小単位になります。
もし1MBの画像をブログ記事に貼り付けた場合、100KBの写真10枚ぶんに相当すると覚えていてください。
- 1MB(1枚)=100KB(10枚)
【TinyPNGの操作方法】
TinyPNGはこちら
» https://tinypng.com/
詳しい操作方法については、以下の動画をご覧ください。
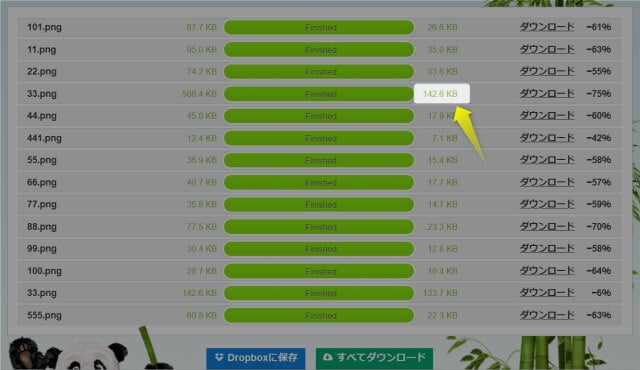
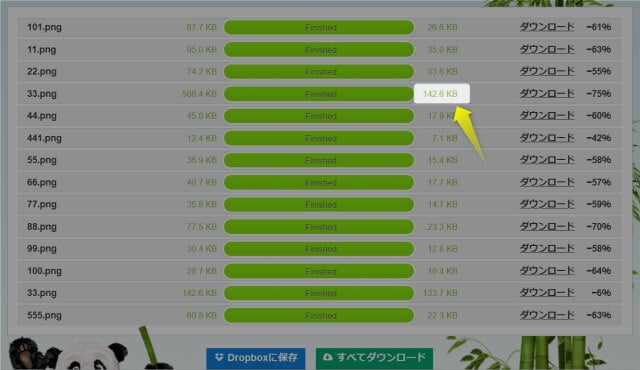
画像を圧縮すると、すぐ横に圧縮後の容量が表示されます。


この箇所を見るクセをつけておくと、画像の容量に対し敏感になるのでおすすめです。
Googleは上位表示ルールの指針の一つに、「ページ表示スピード」を挙げています。
手軽に画像圧縮できるTinyPNGは、今後ますまブログ運営に欠かせないツールとなるでしょう。
TinyPNGはこちら
» https://tinypng.com/
アイキャッチ画像の作成
ブログ記事を読んでもらうために、重要になるのがいかにユーザーの目を引くか。
この役目を担うのがアイキャッチ画像であり、それらしいアイキャッチ画像を簡単に作れる無料ツールが「canva」
アカウントを作成したあとは、Webサイトにアクセスするだけで使用可能です。
canvaはこちら
» https://www.canva.com/
canvaを使ったアイキャッチ画像作成と、ブログの設定方法を動画で解説しています。
アイキャッチ画像に限らず、その他さまざまな画像作成に応用可能です。
ぜひcanvaを使いこなして、一瞬で目を引くアイキャッチ画像を作成してください。
canvaはこちら
» https://www.canva.com/
【ブログ記事を書いたあと】
稼ぐためのブログ運営は「記事を公開して終わり」ではありません。
公開してから上位表示を狙うにあたり、役立つツールをご紹介します。
文章の校正
ブログ記事が完成したあと、誤字脱字などを最終チェックできるツールが「Enno」
アクセスするだけで簡単に使える無料のWebツールです。
文章をコピペするだけで、訂正箇所を黄色で示してくれます。


Ennoでは、以下の項目をチェックできます。
- タイプミス
- スペースのエラー
- 誤字脱字
- 変換ミス
- 入力後の編集ミス
- 文字化け
【使用方法】
Ennoはこちら
» https://enno.jp/
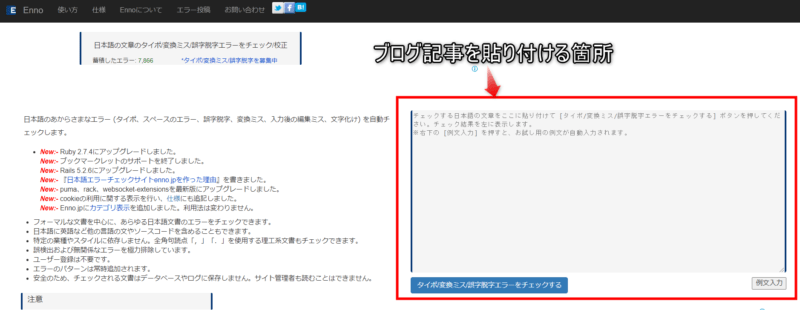
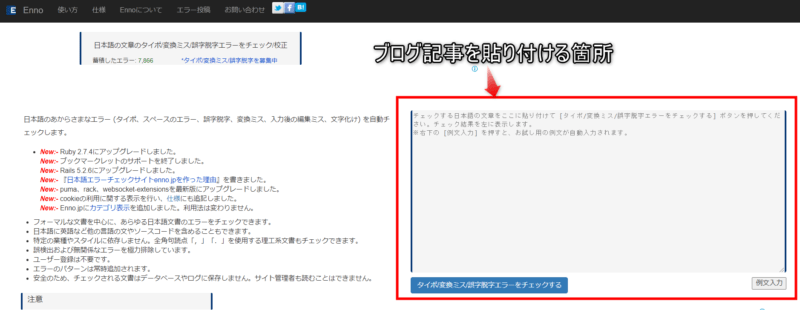
トップページの右側、赤枠部分に校正したい文章を貼り付けます。


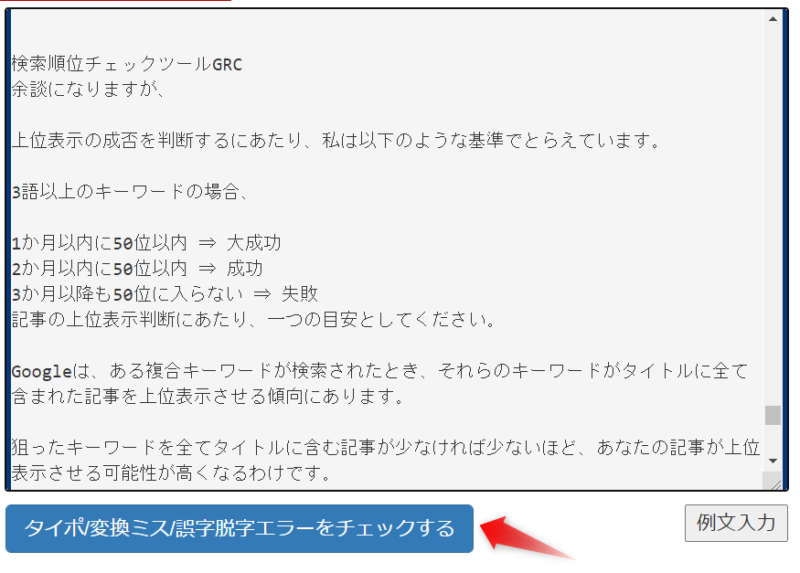
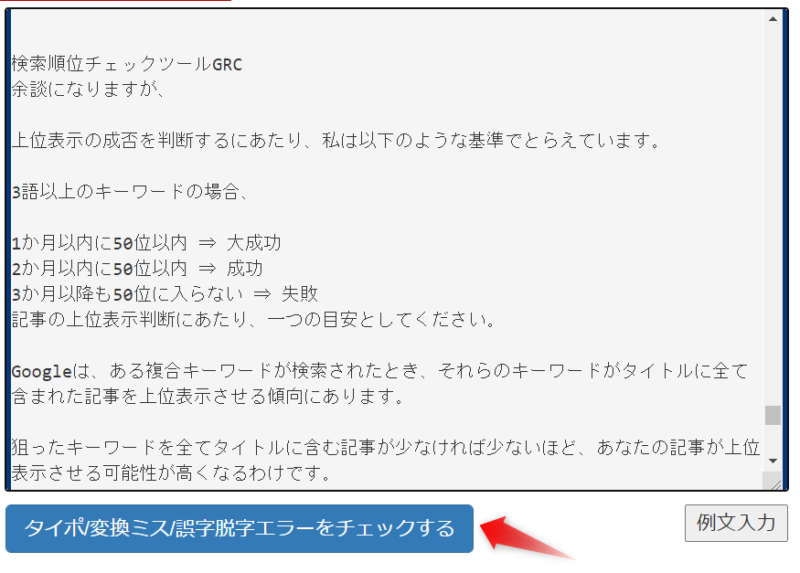
赤枠部分にブログ記事をコピペして、「タイポ/変換ミス/誤字脱字エラーをチェックする」をクリック。


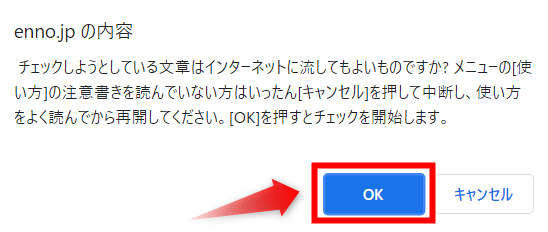
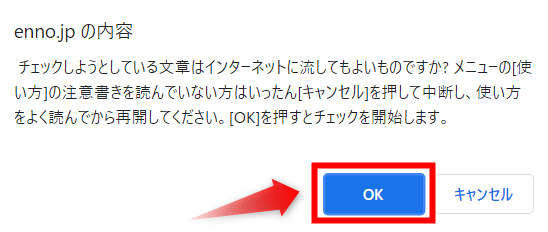
「インターネットに流してもよいものですか?・・・」といった注意書きが表示されるので「OK」をクリック。※使用するとき必ず表示される文言です


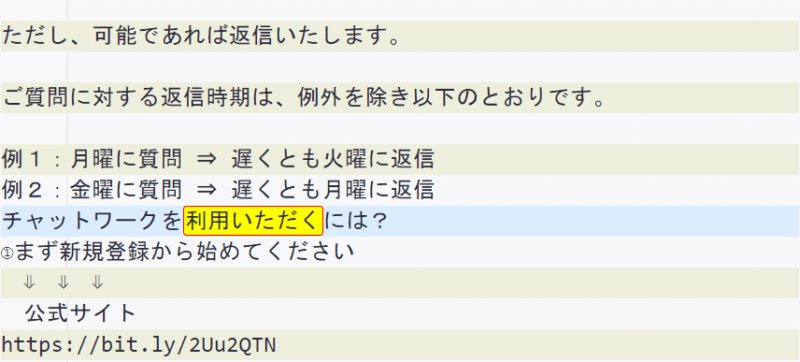
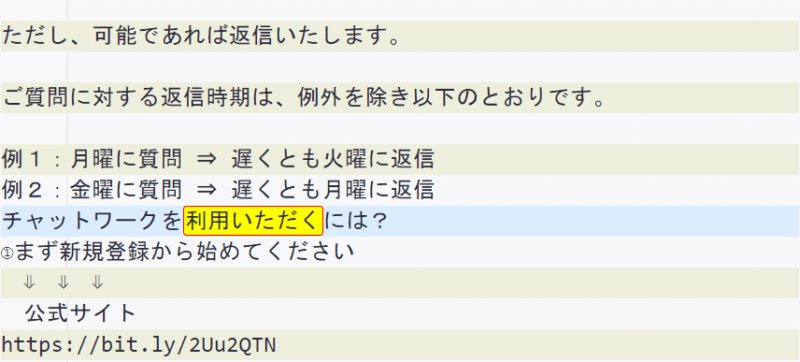
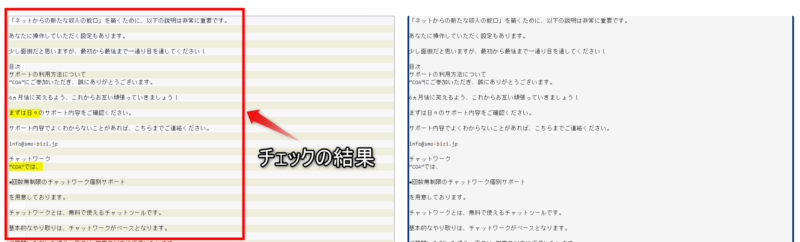
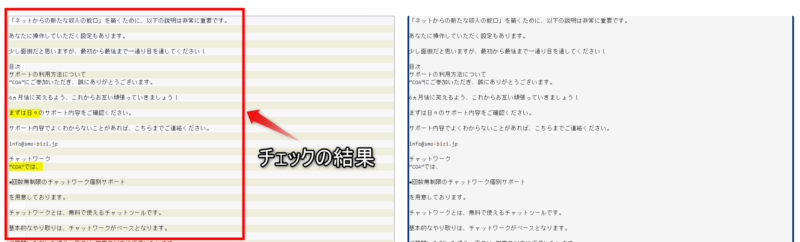
左側がチェックの結果です。


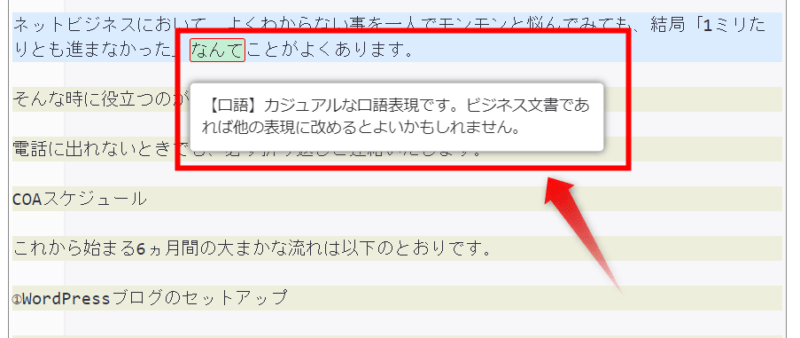
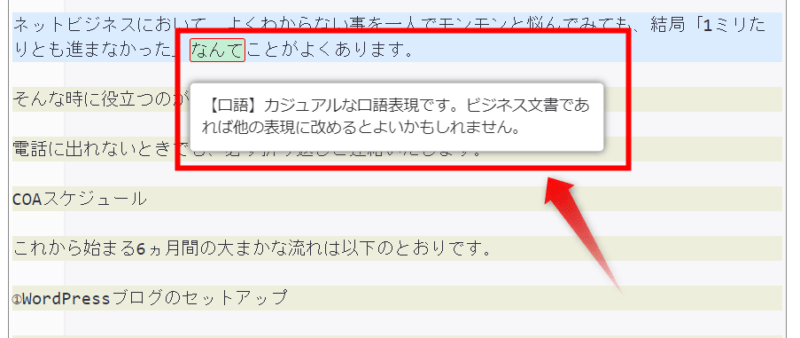
修正が必要かもしれない箇所には、黄色でラインがされています。
さらに黄色部分にカーソルを合わすと、修正の理由が表示されるので確認してみてください。


「Enno」は、アクセスするだけでブログ記事の誤字脱字などを、簡単にチェックできるWebツールです。
あらゆるミスを完璧に発見できるわけではありませんが、ある程度は予防できます。
ブックマークしておき、ブログ記事が完成するたびに文章校正するようにしてください。
Ennoはこちら
» https://enno.jp/
検索順位をチェック
狙ったキーワードに対するブログ記事の検索順位を確認できる「GRC」
パソコンにダウロードして使える無料ツールです。
登録した全てのキーワード(無料版は10コまで)の検索順位を、1クリックでチェックできます。


上記のように、
- あなたのブログの
- あるキーワードにおける
GoogleやYahoo!、Bingでの検索順位をチェックできます。
GRCは、パソコンなどにダウンロードして使うWebツールです。
無料版と有料版があります。
パソコンもしくはモバイル、どちらの検索順位を知りたいかによってダウンロードするバージョンが違ってきます。
| GRC(パソコン版) | GRCモバイル | |
| チェックできる検索エンジン | ・Google ・Yahoo! ・Bing | Googleのみ |
| チェックできる最低順位 | 100位まで | 30位まで |
初めてのブログ運営であれば、まずはGRC(パソコン版)の無料版がおすすめです。
モバイル版はGoogleの検索順位(30位まで)しか確認できないのに対し、パソコン版はGoogle・Yahoo!・Bing、3つの検索エンジンでの順位(100位まで)を確認できるからです。
ブログ運営が進み、10を超えるキーワードをチェックしたくなったときに有料版を検討してみるとよいでしょう。
【GRC(パソコン版)のダウンロード】
GRCのダウンロードはこちら
» https://seopro.jp/grc/
「GRCのダウンロートはこちら」をクリック。


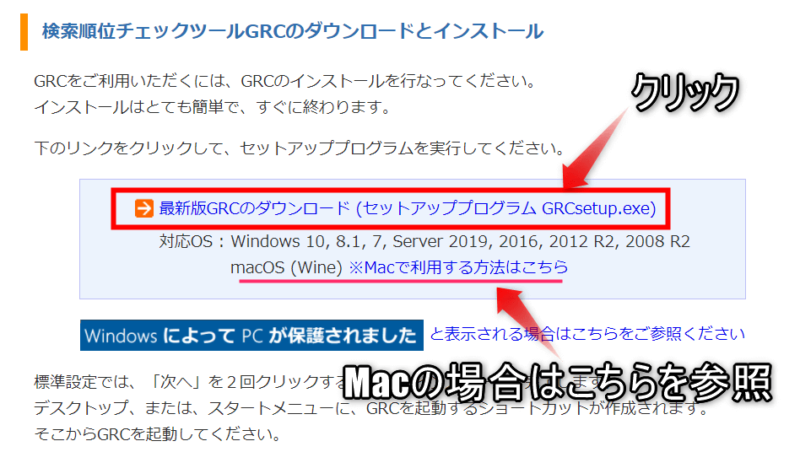
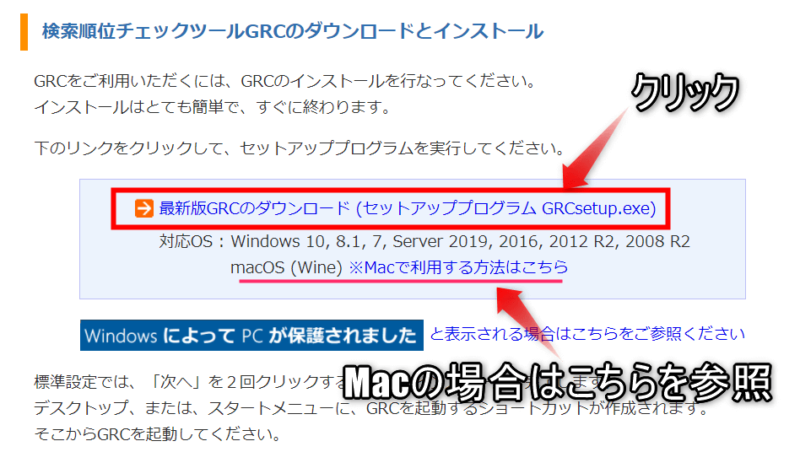
「最新版GRCのダウンロードをクリック」


以下、表示される説明のとおりGRCをダウンロードしてください。
GRCのダウンロードはこちら
» https://seopro.jp/grc/
【チェックしたいキーワードの登録方法】
検索順位をチェックする手順は大きく2つ。
- チェックしたいブログのドメイン名※を入力
- チェックしたいキーワードを入力
※個別記事のURLを登録する必要はありません
ドメイン名とは下記にあたります。(ブログのトップページを開いて確認)


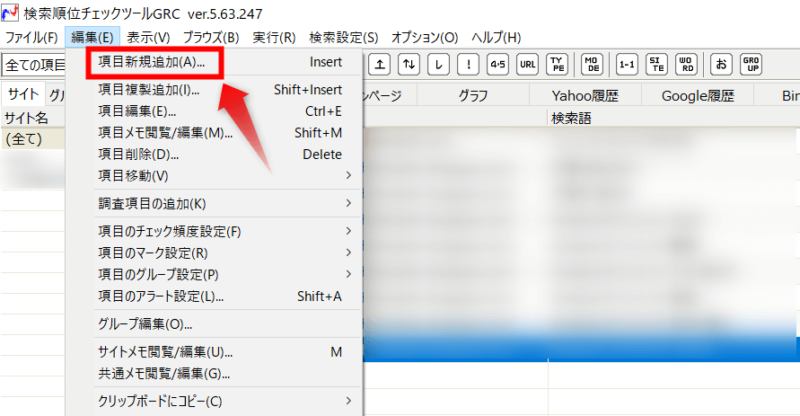
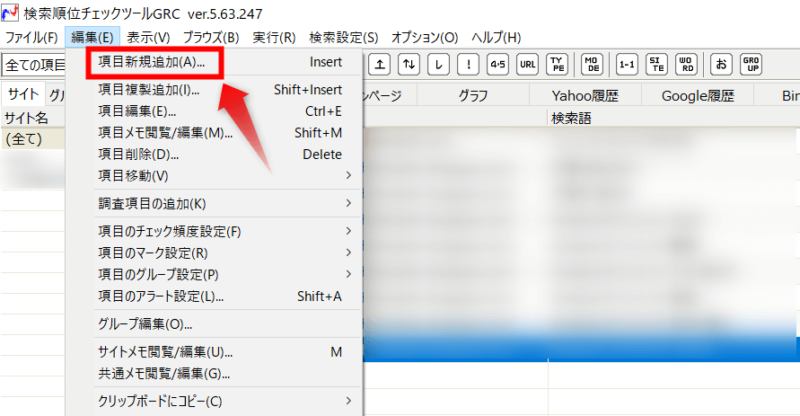
GRCを開き「編集」⇒「項目新規追加」をクリック。


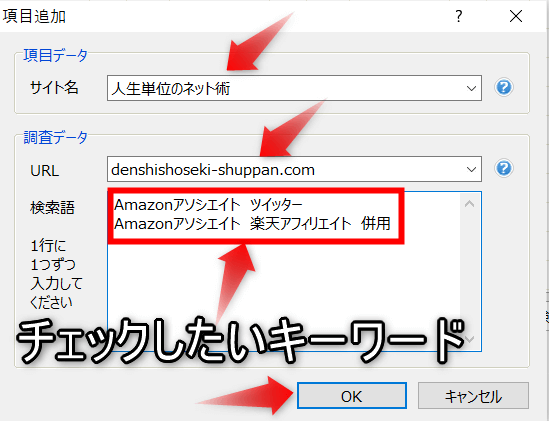
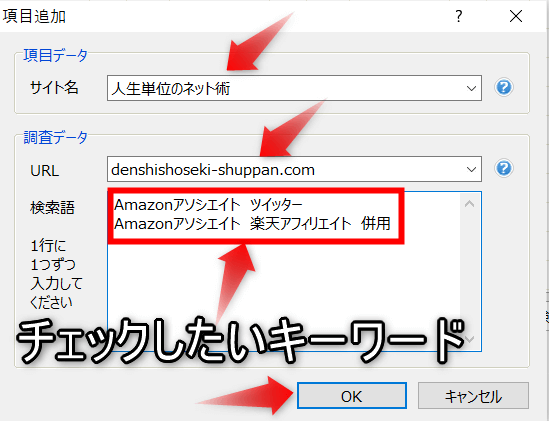
同じブログで複数のキーワードをチェックしたいなら、1行ずつ入力していきます。


別ブログのキーワードもチェックしたいようなときは、「編集」⇒「項目新規追加」の操作を別に行ってください。
【キーワードのランキングをチェック】
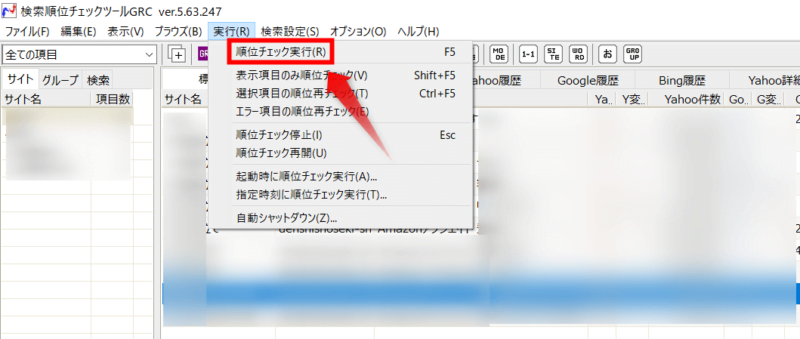
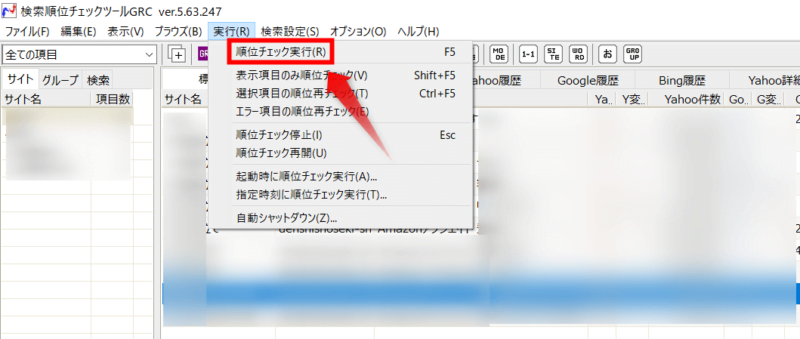
「実行」⇒「順位チェック実行」をクリック。


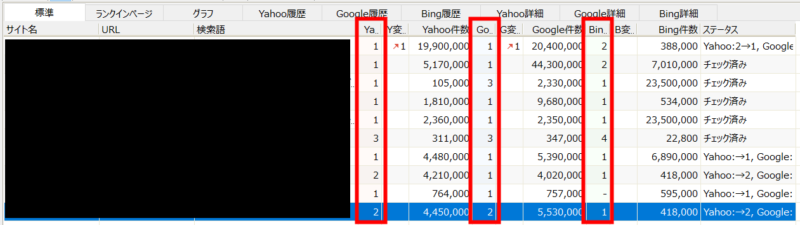
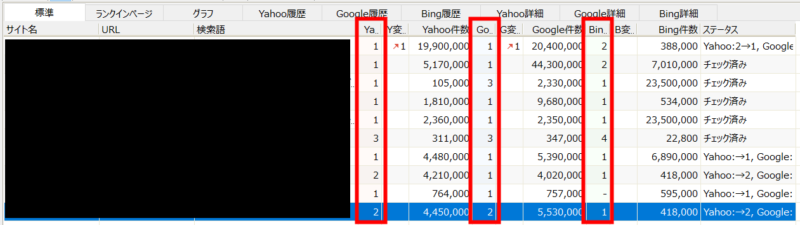
わずか10秒ほどで、10コのキーワードの検索順位が表示されます。
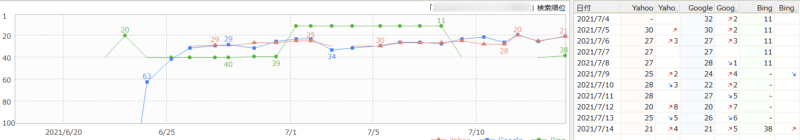
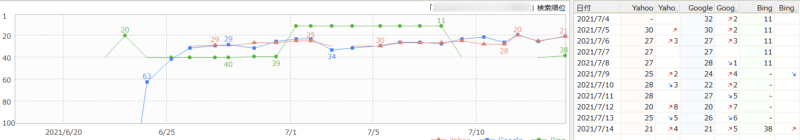
あるキーワードの検索順位の推移も確認可能です。


記事を書いたあとは、必ず狙ったキーワードをGRCに登録し、検索順位の推移を確認するようにしてください。
余談になりますが、私は検索順位の目安を以下のように判断しています。
3語のキーワードを狙った場合、
- 1ヵ月以内に50位以内→大成功
- 2ヵ月以内に50位以内→成功
- 3ヵ月以降も50位に入らない→失敗
GRCのダウンロードはこちら
» https://seopro.jp/grc/
▼検索順位チェックに欠かせないGRC無料版のインストールと設定方法


▼【GRCの有料契約】500キーワードの検索順位をチェックできるライセンス取得の方法


記事のリライト
記事を見てくれたユーザーの動きを、そっくりそのまま動画で確認できる「Mouseflow」
有料版もあるものの、無料で使い続けられる分析ツールです。
ユーザーの生の動きを視認することで、記事リライトにも非常に役立ちます。
ヒートマップツールとして、記事の熟読箇所や離脱率を「色分け」で確認することも可能です。
当ブログ記事を読んでくださった、ユーザーさんの動きを録画した動画がこちら。
- 30秒あたりで左サイドに追尾する目次を確認
- 下から上へ読み返す
といった、web特有の行動が見て取れます。
▼【Mouseflow】の「詳しい導入方法」や「効果的な使い方」はこちらで確認


【ブログアフィリエイトにおすすめ無料ツール17選】まとめ
文字入力や画像の加工、それに検索順位の確認など、ブログ運営にはやるべきことが沢山…



最初は苦労するだろうけど、慣れてくると同じことの繰り返しなので、そこまでの辛抱!
便利なツールを使いこなして、記事作成をさくさく進めてくださいね!
【Amazonアソシエイト】ネットで月5万の完全マニュアル