「お問い合わせフォーム」の設置方法、色々あり過ぎて迷ってしまうかもしれません。
 ウキワさん
ウキワさんスマホでちゃんと表示されるかや、セキュリティ面は大丈夫か、なんてことも気になるよね…
そこで、
- コードなど専門知識がなくても、
- おしゃれで安全・レスポンシブ対応、
- さらに顧客管理もできてしまう
「お問い合わせフォーム」の作り方をご紹介します。
無料で「お問い合わせフォーム」を作るときパターンは3つ
WordPressのホームページ・ブログに、無料で「お問い合わせフォーム」を設置する方法は大きく3つ。
- プログラムで作る
- プラグインで作る
- フォーム作成サービスを使う
㊟プラグイン:WordPressにさまざまな機能を後付けできるアプリのようなもの
3つのうち、最も簡単な方法が「フォーム作成サービスを使う」です。
以降では、フォーム作成サービス「formrun」を使った、お問い合わせフォームの作成方法について解説します。
「formrun」ならオシャレで安全・レスポンシブ対応のお問い合わせフォームが5分で!
formrunWebマーケティングのサイトで有名な「ferret」を運営する、株式会社ベーシックによるフォーム作成サービス
ネットショップの「BASE」や「Chatwork株式会社」など、名だたる企業も利用する安心サービスです。
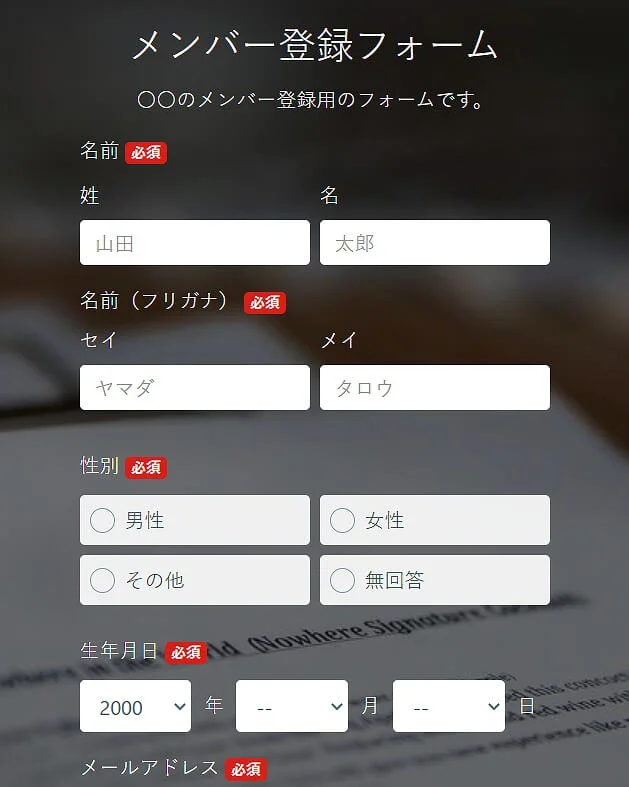
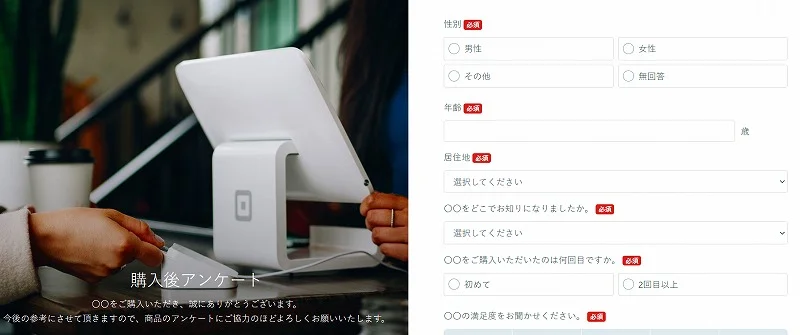
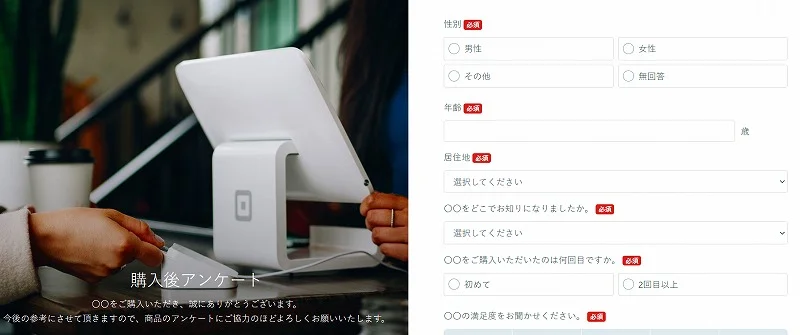
formrunでは「お問い合わせフォーム」だけでなく、アンケートフォームや会員登録フォームなども、簡単に作成できます。


料金プランは4種類。


費用が一切かからない無料プラン(FREE)で、おしゃれで安全な「お問い合わせフォーム」を作成可能です。
ただし、無料プランのデメリットとして、
- 作れるフォームが1つだけ
- 自動返信メールが送れない
- 作成したフォームの下部にformrunのクレジットが表示される
他の「フォーム作成サービス」も似たようなものですが、上記の点に注意してください。
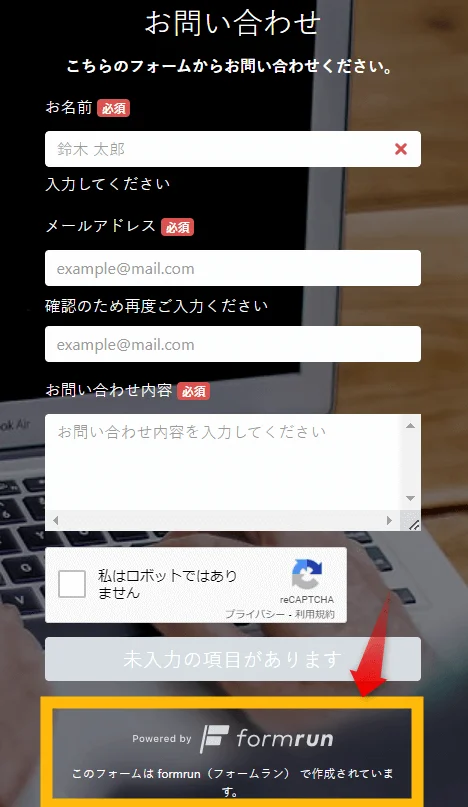
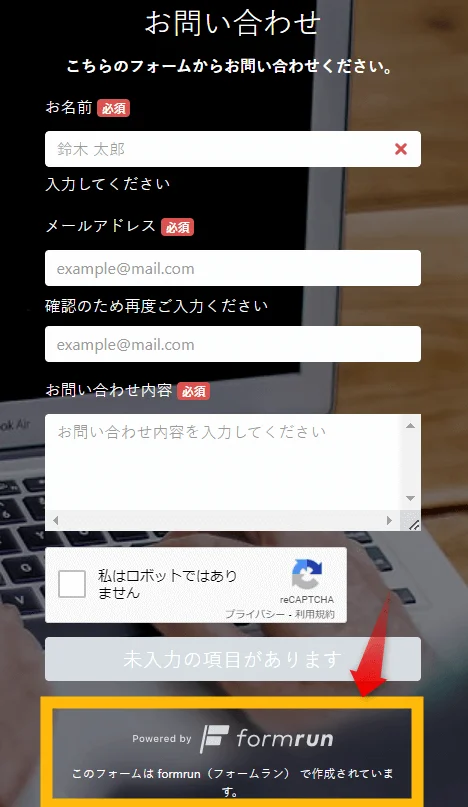
■formrunのクレジット表示例


それに対しメリットは、
- 40種類以上のフォームテンプレートが使える
- 郵便番号から住所を自動入力してくれる「住所補完機能」を装備
- 入力ミスをその場で判定してくれる「リアルタイム・バリデーション」が途中離脱を防ぐ
- セキュリティ関連の国際的認証にもとづいた安全なフォームを設置できる
- 「お問い合わせ」ごとに未対応 ・ 対応中 ・ 対応完了などの一元管理ができる
formrunなら「お問い合わせフォーム」が5分で作れ、しかも上記のような機能が無料で手に入ります。



実際にお問い合わせフォームを作ってみて、試しでフォーム入力してみると、その便利さがわかると思うよ!
以降では、FREEプラン(費用0円)での「お問い合わせフォーム」の作り方を解説します。
「formrun」のアカウント作成
「formrun」のアカウント作成はこちら。
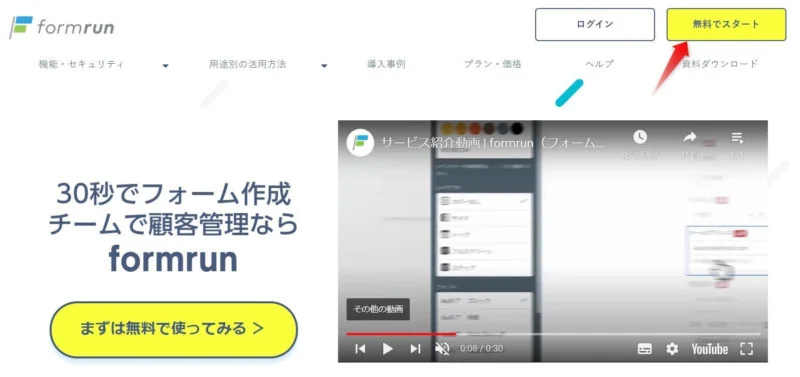
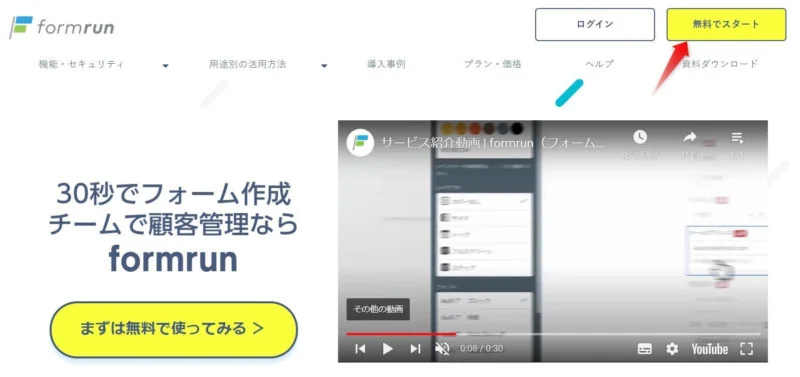
» formrun公式1. 「無料でスタート」をクリック。


※すべての画像はクリックで拡大できます(戻す➜画像以外をクリック)
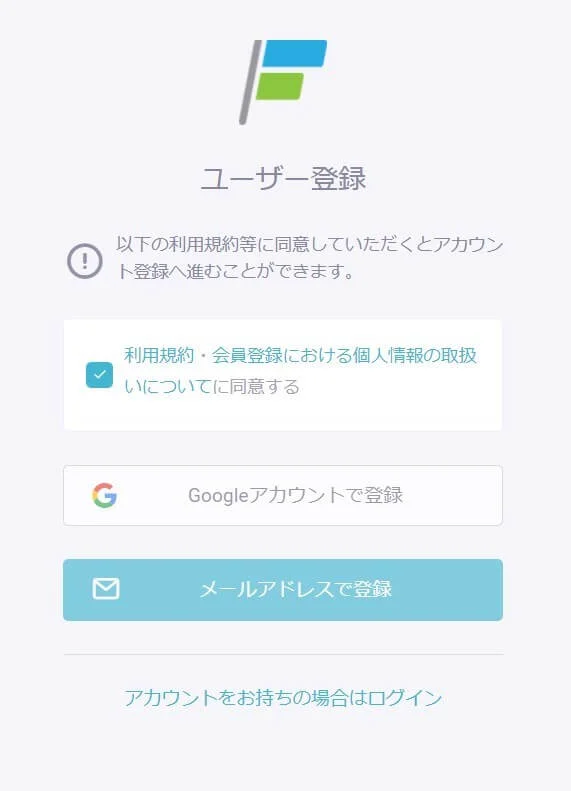
2. 「利用規約…に同意する」にチェックを入れ、お好みの登録方法を選んでください。


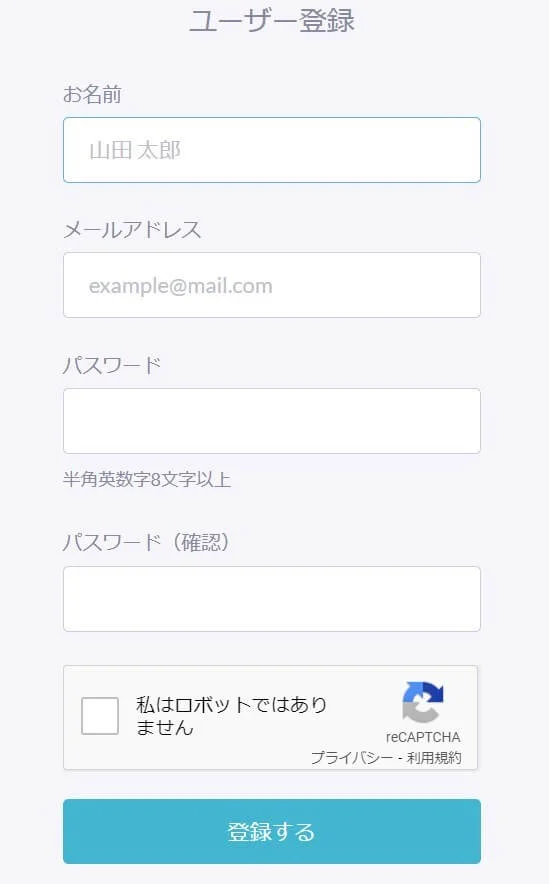
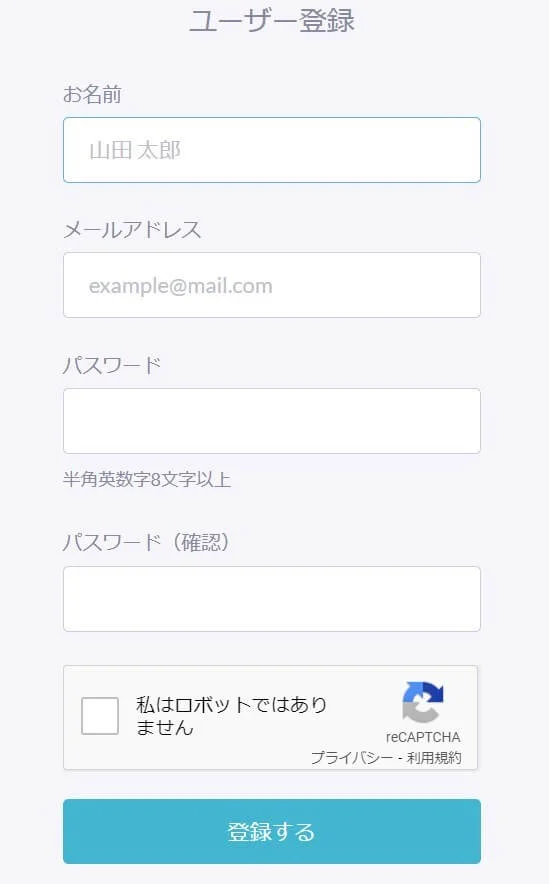
3. 各項目を入力します。(メールアドレスで登録を選んだ場合)


「formrun」のアカウントが作成されました。
続けて、お問い合わせフォームを作っていきましょう。
「formrun」のアカウント作成はこちら。
» formrun公式「お問い合わせフォーム」の作成
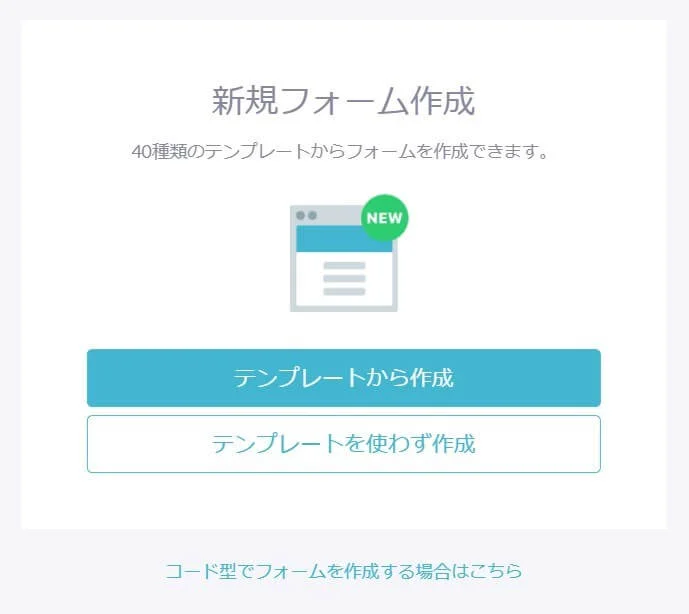
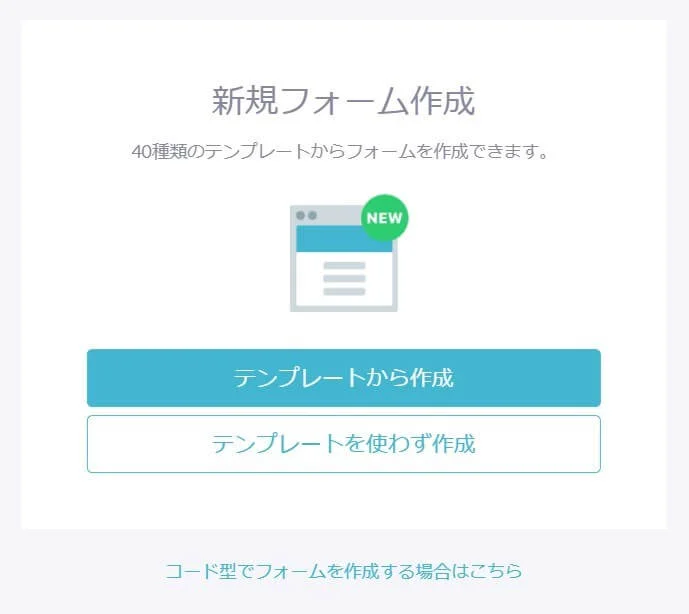
1. 「テンプレートから作成」をクリック。(最も簡単なフォーム作成方法)


㊟フォーム作成後の修正・削除も簡単に行えます
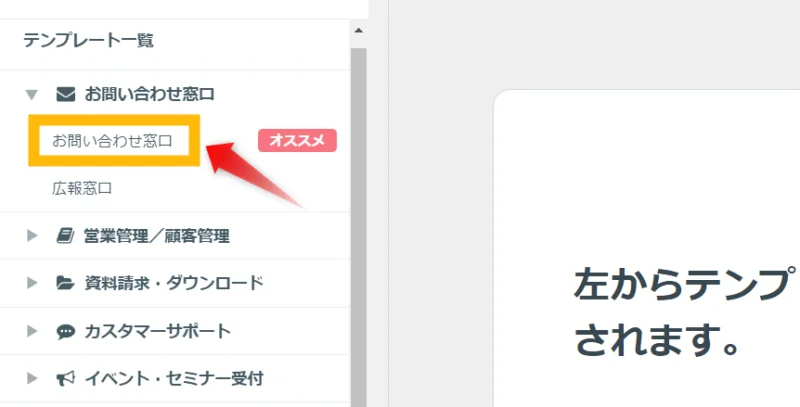
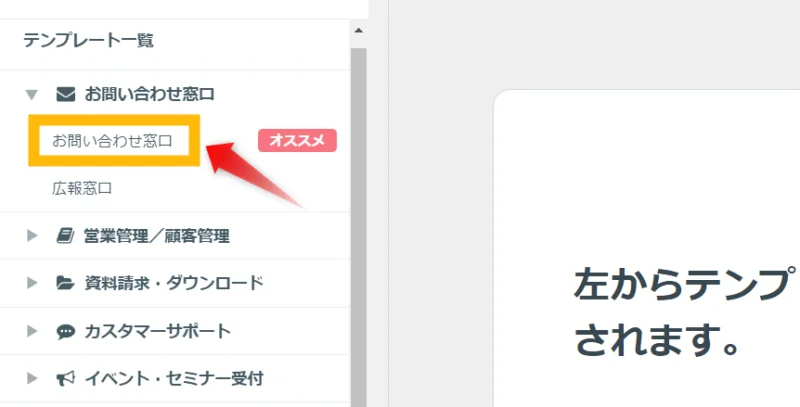
2. 左サイドにフォームのテンプレート一覧が表示されるので、「お問い合わせ窓口」をクリック。


※上記のとおり、さまざまなフォームを作成可能
3. さらにプルダウンメニューが開かれるので、「お問い合わせ窓口」を選びます。


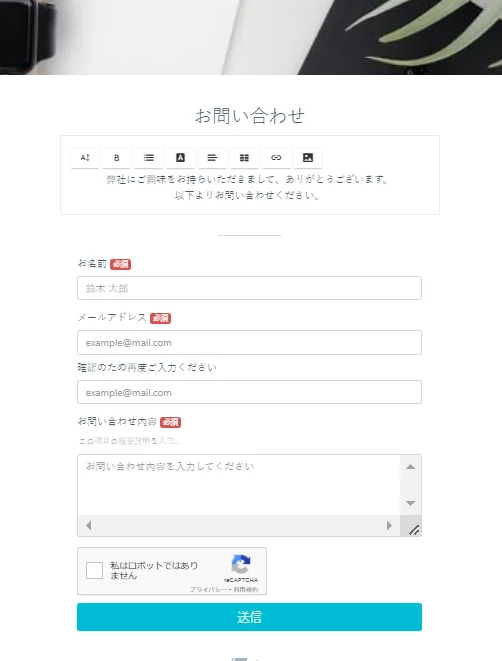
4. フォームのプレビューを確認して「このフォームを使う」をクリック。


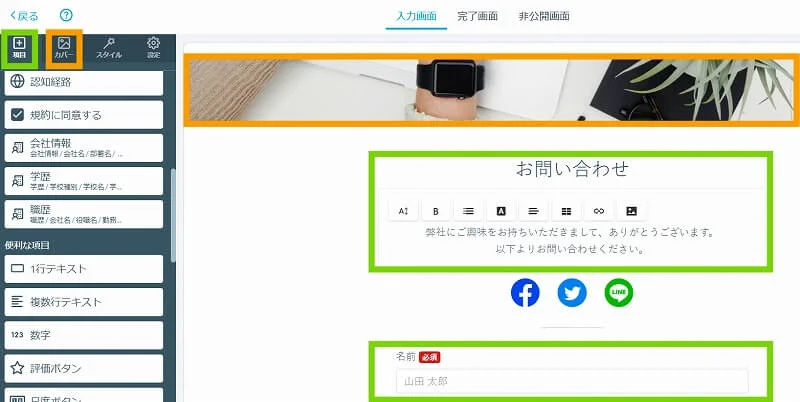
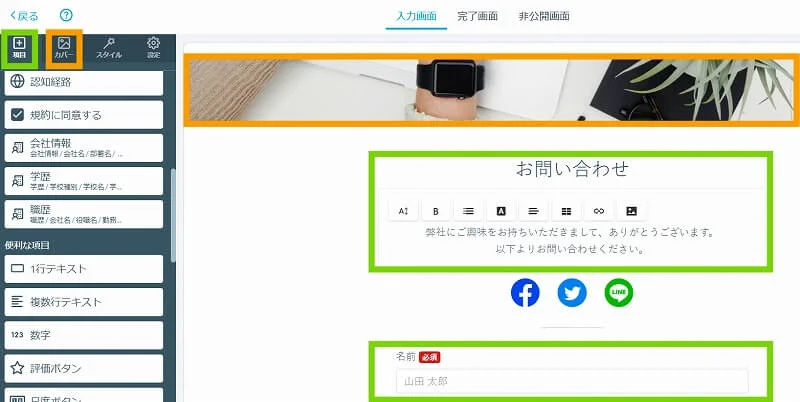
5. フォームの入力画面へ移動します。


左メニュー上部のタブから、
- 項目:フォーム内の各パーツの追加や詳細設定など
- カバー:トップ画像の変更や削除など
- スタイル:レイアウトやフォントの変更など
- 設定:通知設定やSNSシェアボタン設定など
といった操作が可能です。
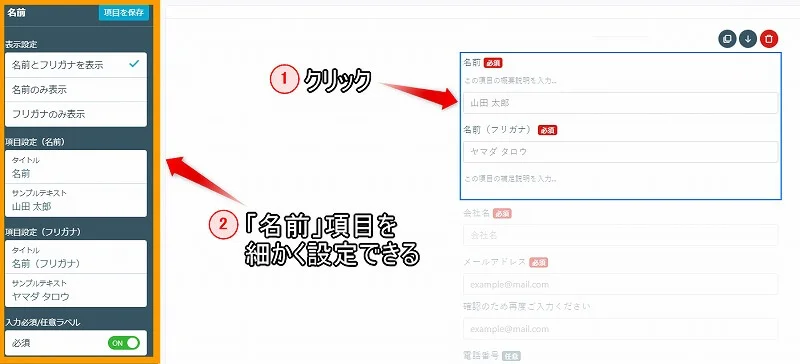
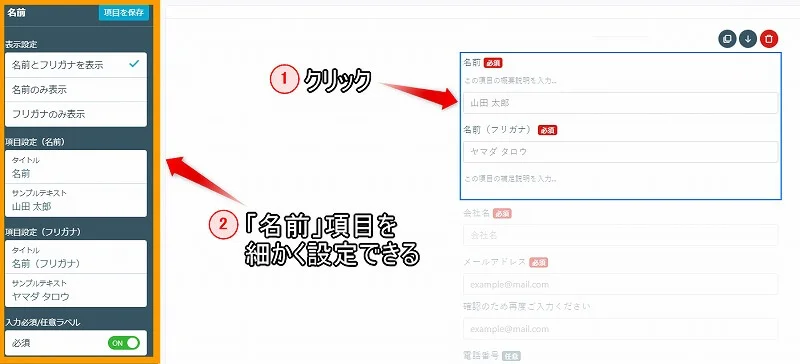
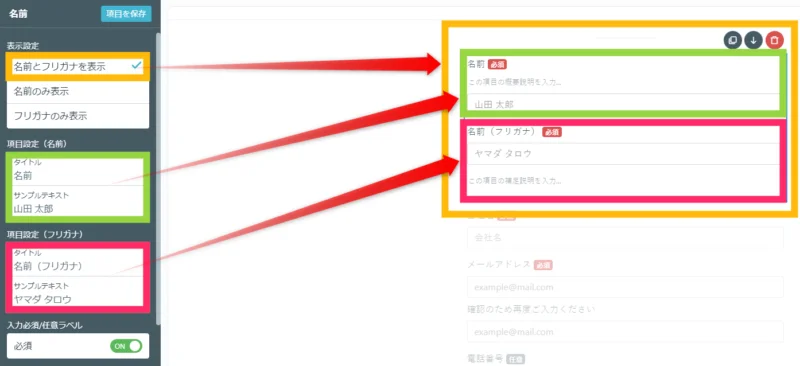
6. フォーム内の各項目をクリックすると選択状態となり、左サイドに詳細設定の作業ウインドウが表示されます。


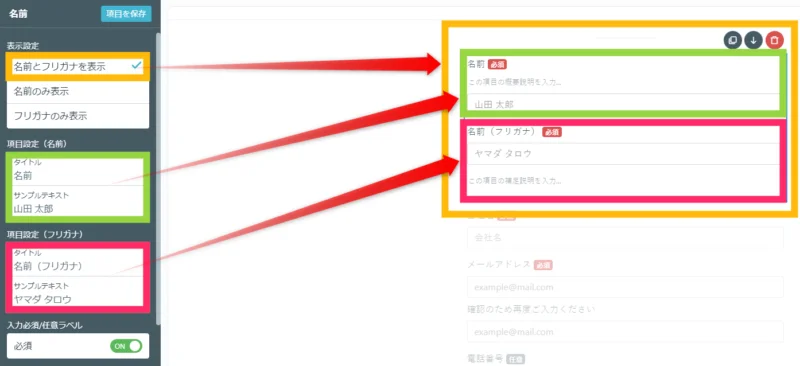
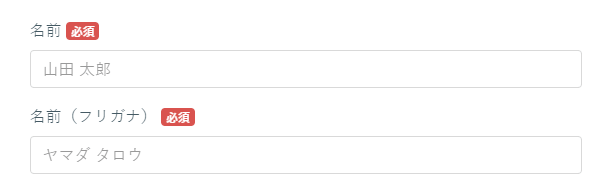
名前(項目)の「表示設定」や「項目設定」が意味するところは、以下のようなイメージです。


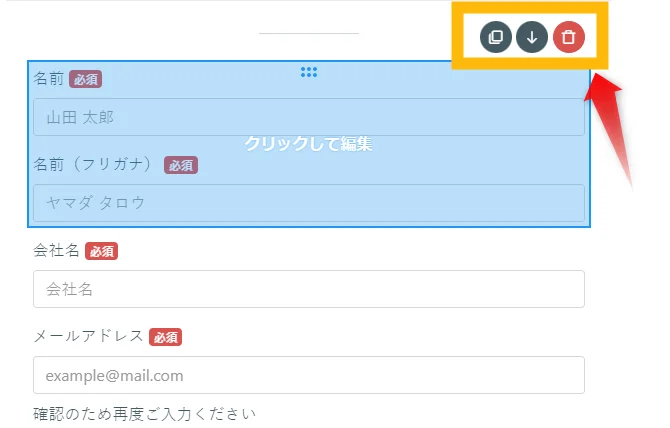
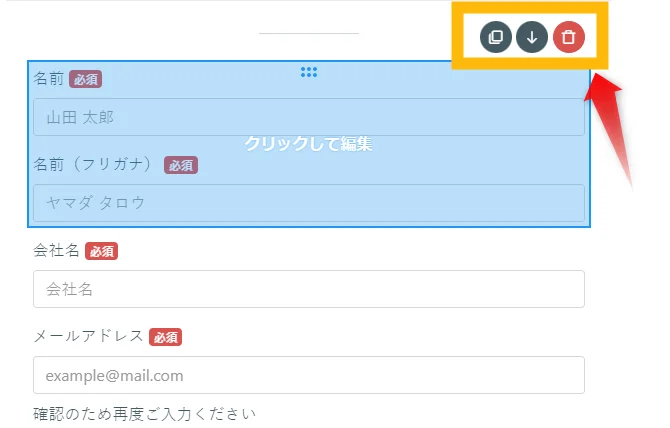
「コピー」「下に移動」「削除」ボタンも表示されます。


7. 名前の項目を以下のように設定(変更)しました。


- 表示設定 ➜ 名前のみ
- 項目設定 ➜ タイトル=お名前 サンプルテキスト=鈴木 太郎
- 入力必須/任意ラベル ➜ 必須






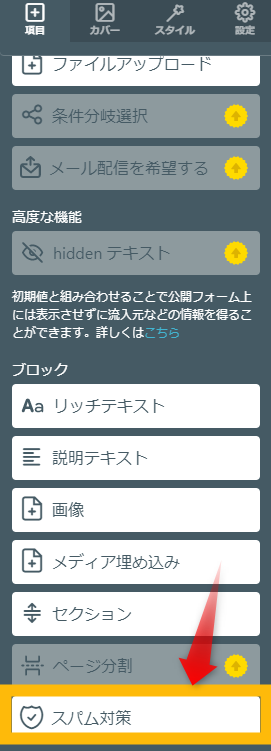
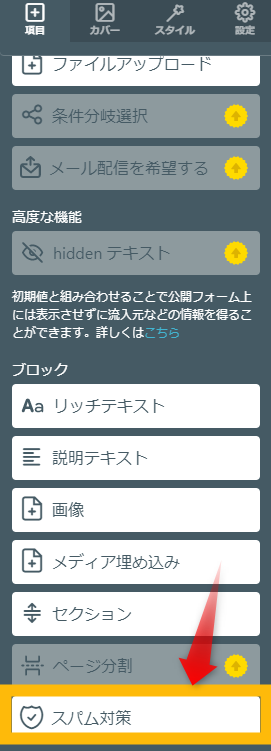
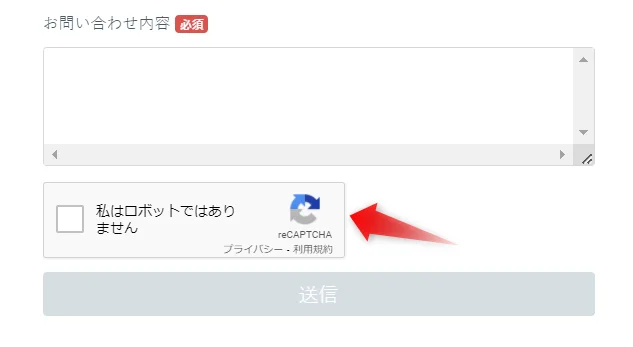
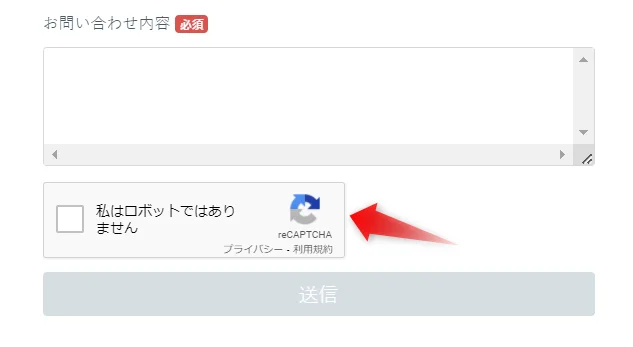
8. 「スパム対策」項目の追加で、「わたしはロボットではありません」の表示もできます。






9. 不要な項目を削除し、「スパム対策」を挿入して、このような状態に。


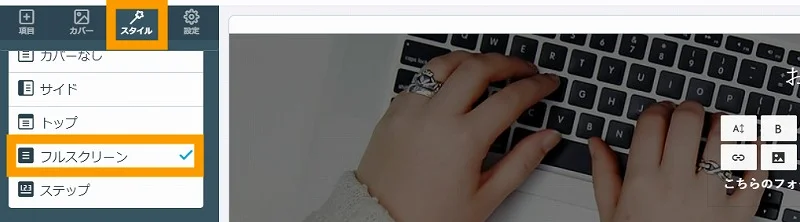
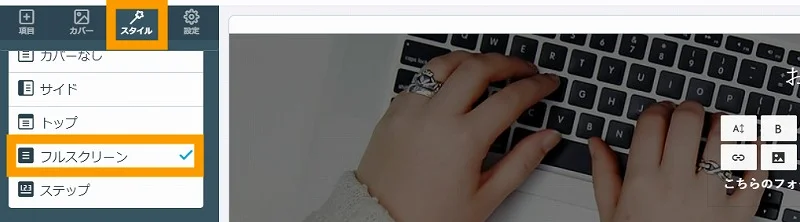
10. 「スタイル」タブから、レイアウトで「フルスクリーン」を選びました。


㊟スマホやタブレットでのフォーム入力を想定している場合、レイアウトは「ステップ」が推奨されています
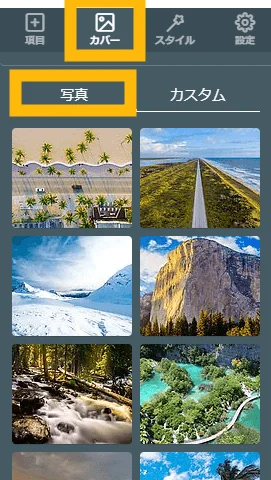
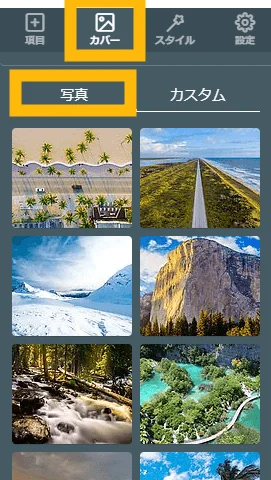
11. 「カバー」タブの「写真」から画像を変更しました。




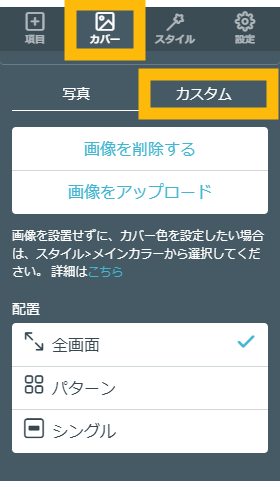
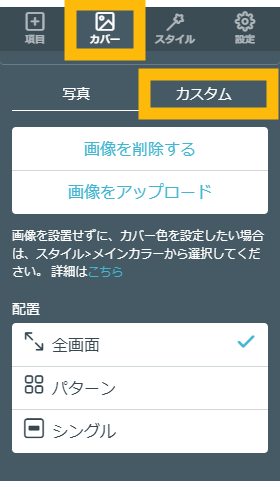
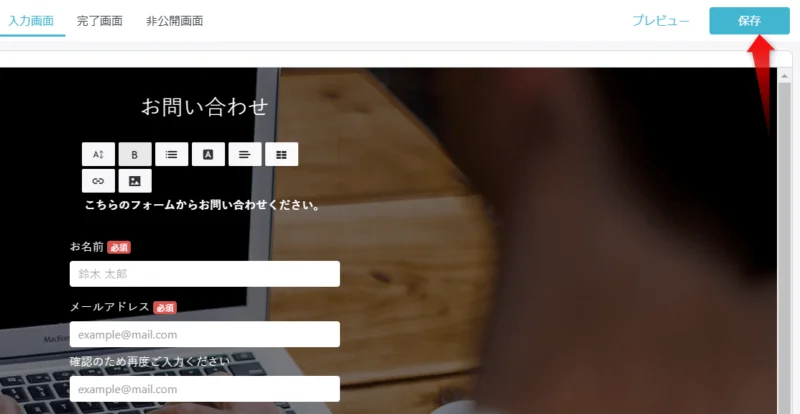
※「カバー」タブの「カスタム」から、画像の削除・アップロードも可能
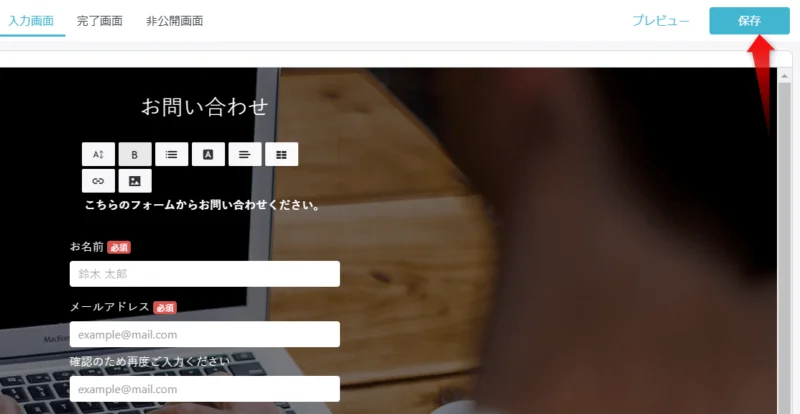
12. 「プレビュー」を確認して問題なければ、「保存」をクリック。


13. こちらの画面が表示されます。


①回答確認画面を開く(ボード画面)
②作成したお問い合わせフォームのURL
③作成したお問い合わせフォームのQRコード
④Webページに埋め込む(iframe):お問い合わせフォームのコードが表示
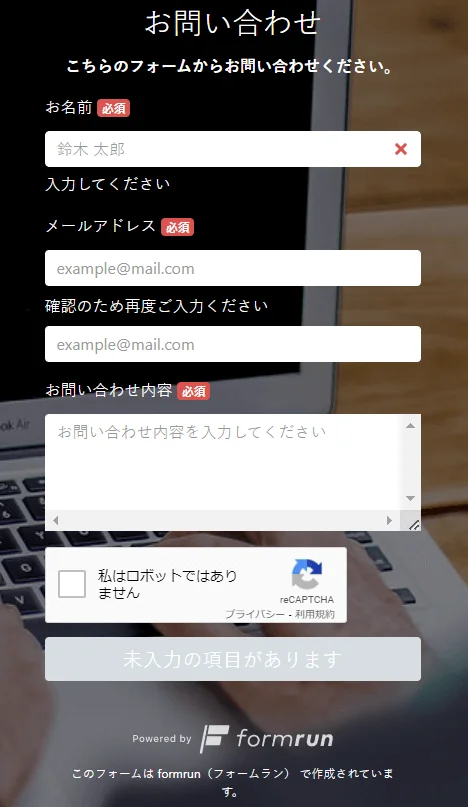
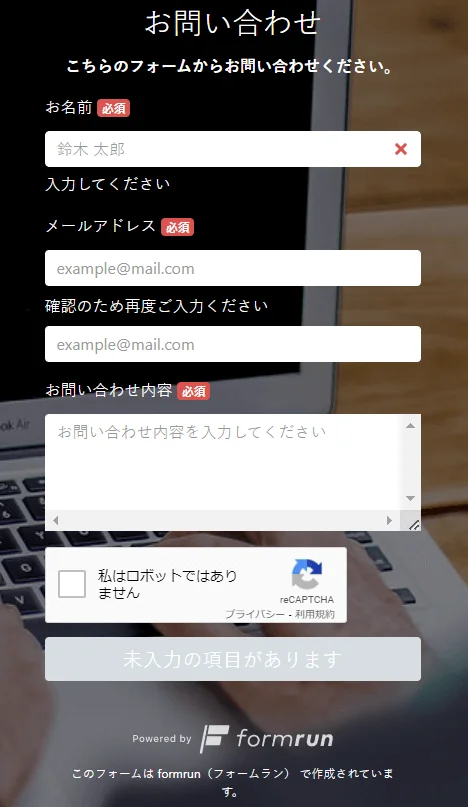
②をクリックして、実際のお問い合わせフォームを確認してみましょう。
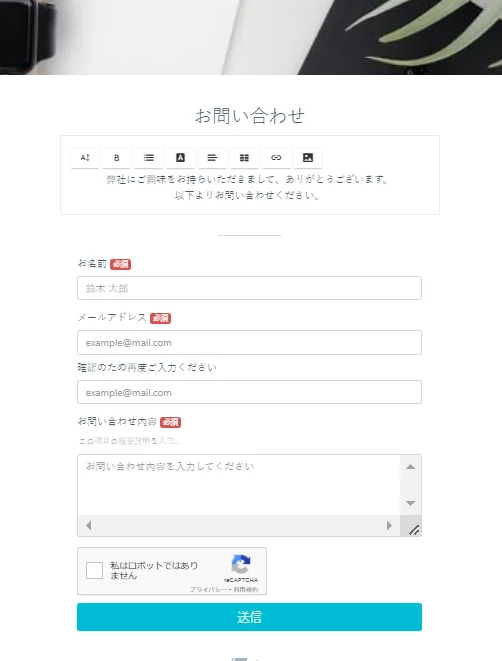
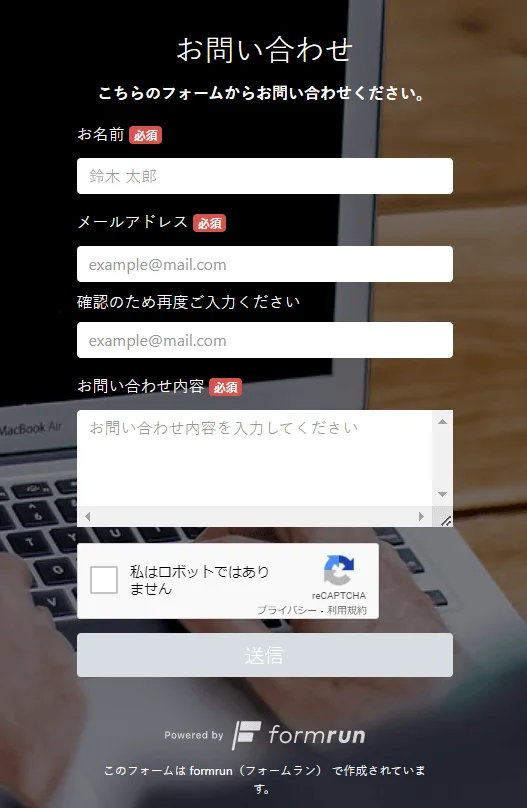
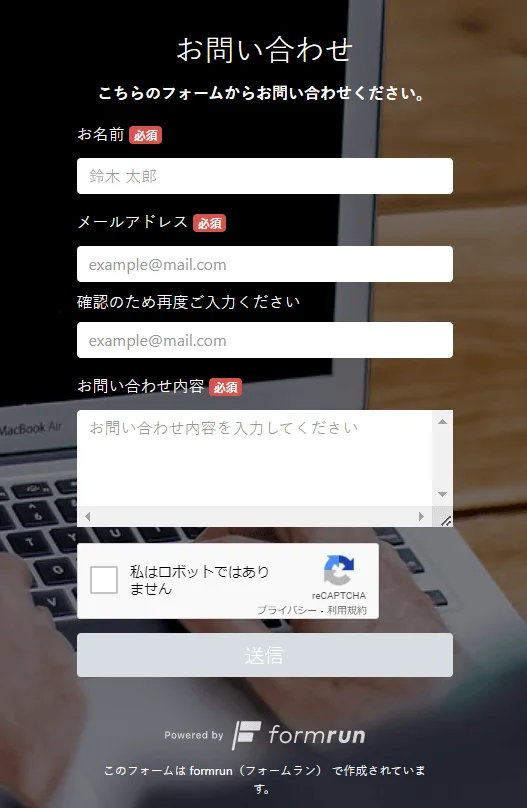
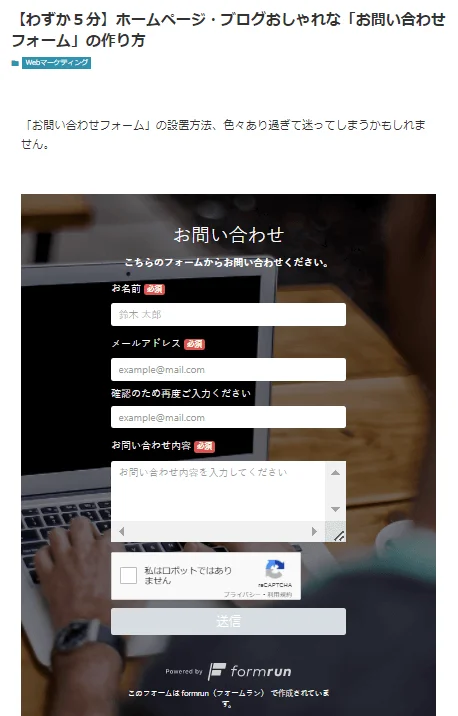
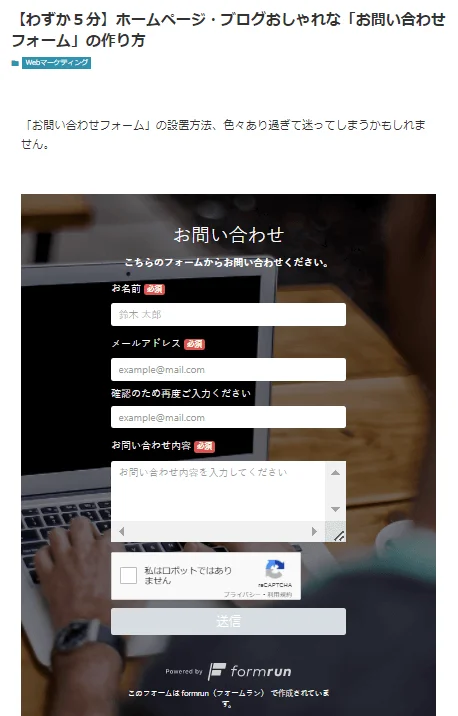
14. このような「お問い合わせフォーム」が完成しました。


操作に慣れてくると、フォームの作成自体は1~2分で完了します。
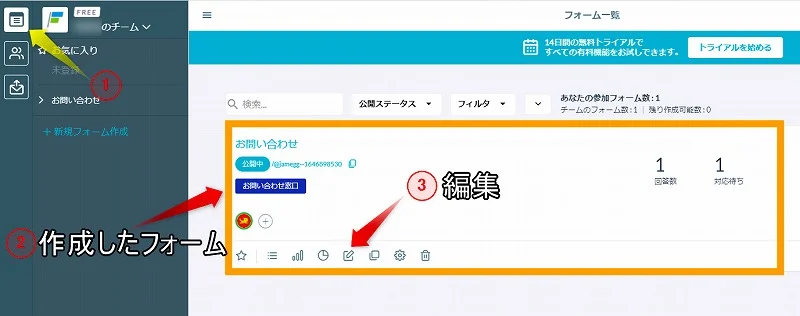
作成したフォームを編集したい
作成したフォームを編集したり、削除したりも簡単です。
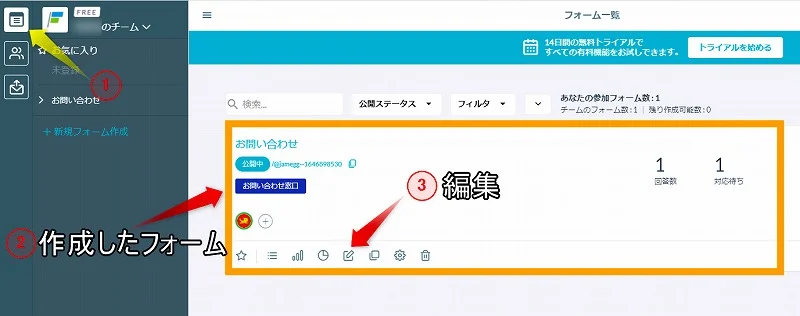
ボード画面の左上「フォーム」をクリックすると、作成したフォーム一覧が表示されます。


変更したいフォームの③部分のボタンから、編集・削除などが簡単に行えます。
「formrun」のアカウント作成はこちら。
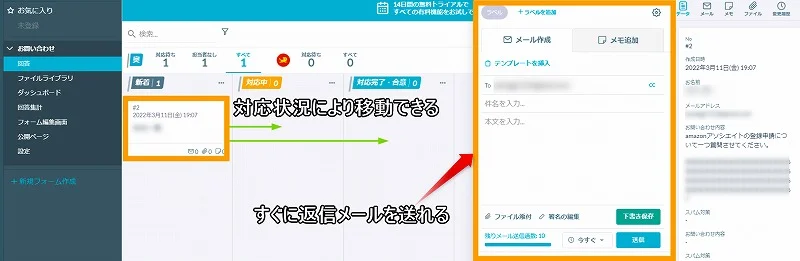
» formrun公式対応状況がひと目でわかる
お問い合わせ直後に送信完了の画面が表示。


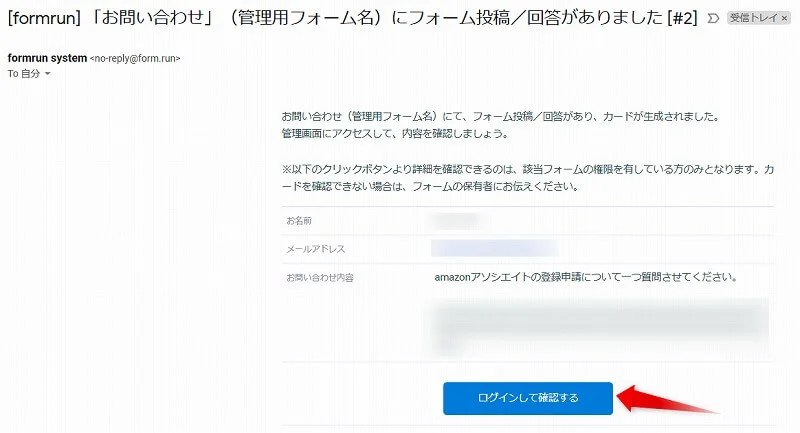
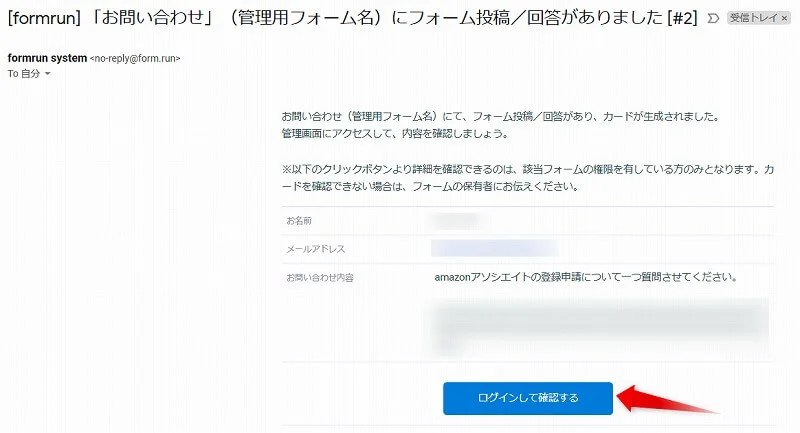
アカウント登録したメールに、お問い合わせがあったことを知らせるメールが届きます。


「ログインして確認する」をクリックすると、ボード画面に移動します。
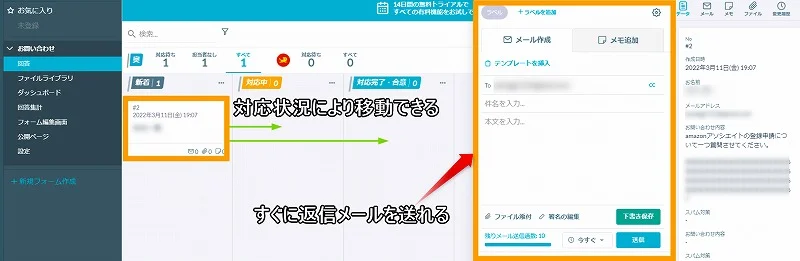
返信メールを送ったり、お問い合わせごとに作成される「カード」を、対応状況にあわせて移動(ドラッグ&ドロップ)したりが可能です。


カスタマーサポートや調査・アンケートフォームも作成できるため、顧客対応を一元管理できるボード画面は重宝します。
㊟無料プランで作成できるフォームは1つだけ
「formrun」のアカウント作成はこちら。
» formrun公式ホームページ・ブログへの「お問い合わせフォーム」設置方法【WordPress】
2つの設置方法をご紹介します。
- グローバルメニューに作る
- 記事に埋め込む
グローバルメニューに作る





スマホからの問い合わせを想定した「ステップ」レイアウトでのお問い合わせフォーム設置はこの方法ね!
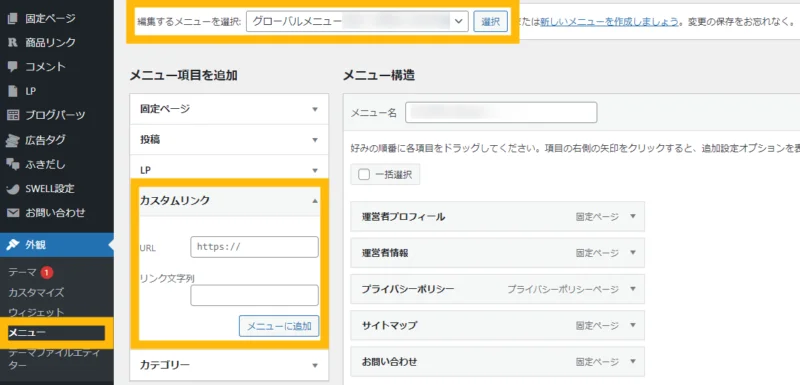
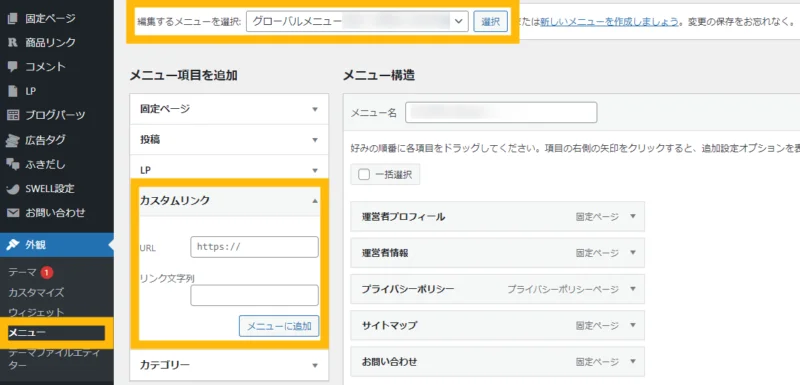
1. WordPressダッシュボードで「外観」➜「メニュー」と進みます。


- 編集するメニューを選択:グローバルメニューを選び「選択」をクリック
- メニュー項目を追加:「カスタムリンク」をクリック
2. カスタムリンクの項目を入力します。


- URL:お問い合わせフォームのURL
- リンク文字列:お問い合わせ(グローバルメニューの名称)
「メニューを保存」をクリック。


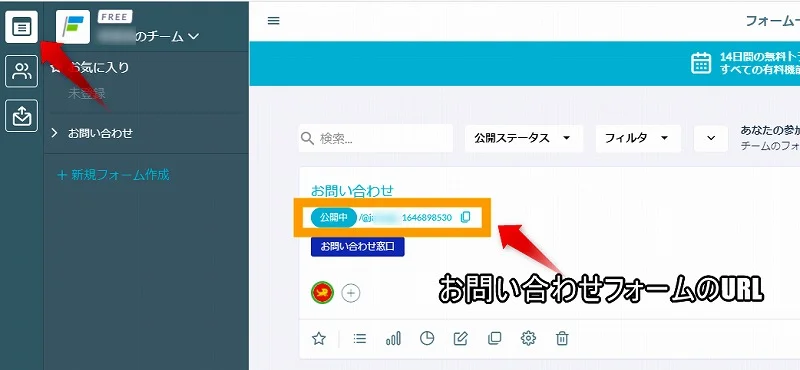
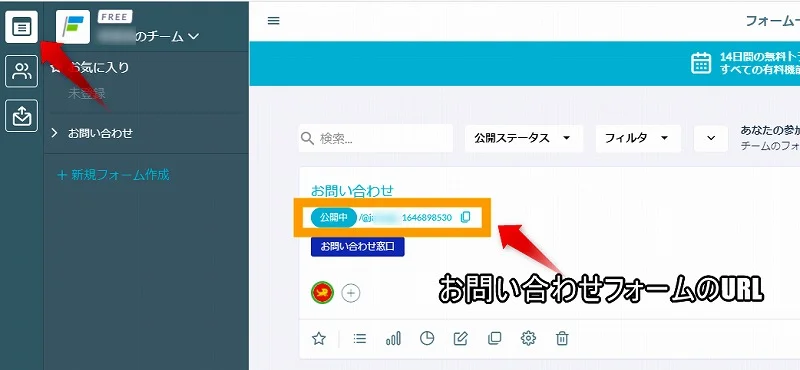
お問い合わせフォームURLの確認方法
ボード画面の左上「フォーム」から確認できます。


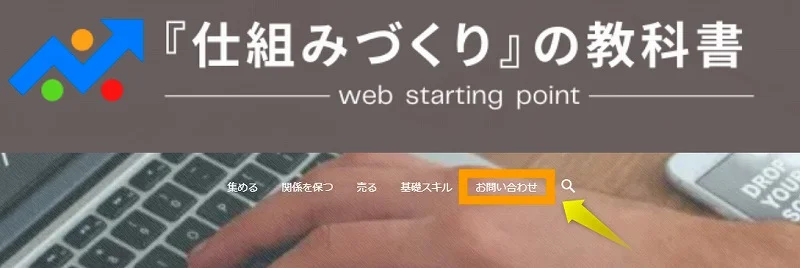
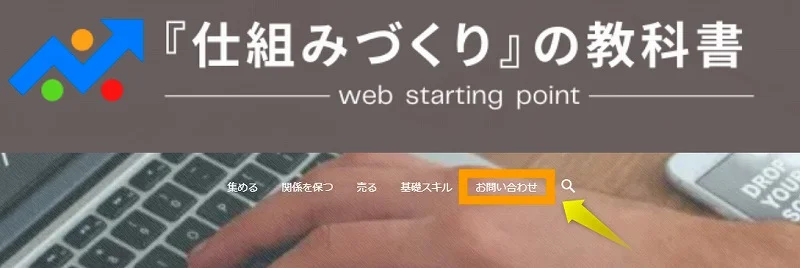
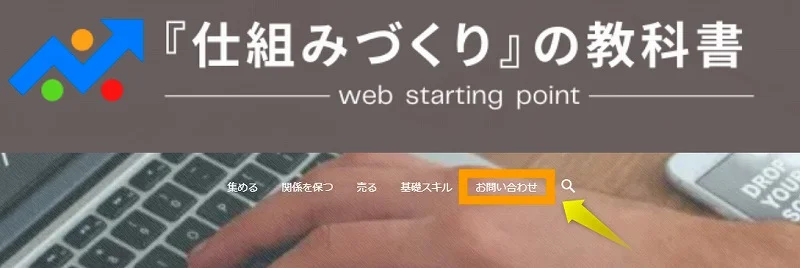
3. グローバルメニューに「お問い合わせ」が表示されました。


4. メニューの「お問い合わせ」をクリックすると、作成したお問い合わせフォームが表示されます。


記事に埋め込む


iframe(インラインフレーム)を使うと、「お問い合わせフォーム」を記事中に埋め込んで一体的に表示できます。



レイアウトで「ステップ」を選んだ場合、iframe表示できないので注意してちょうだい!
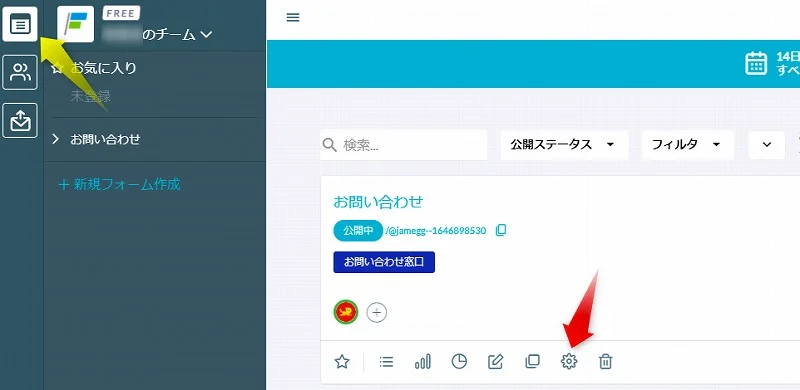
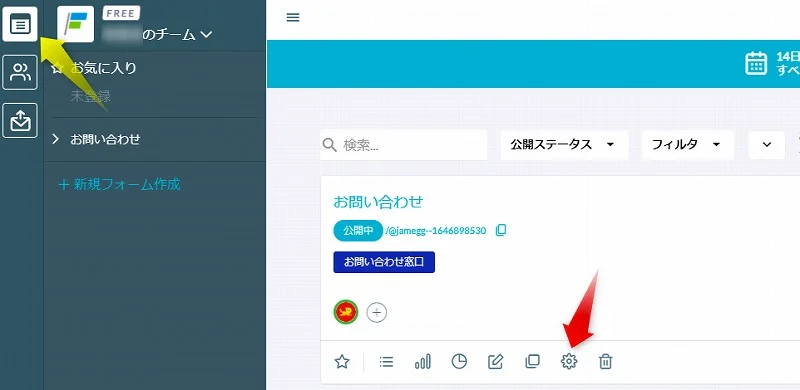
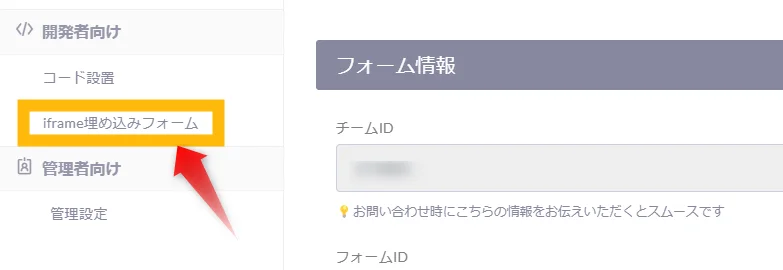
1. ボード画面の左上「フォーム」から、作成したお問い合わせフォームの「設定」をクリック。


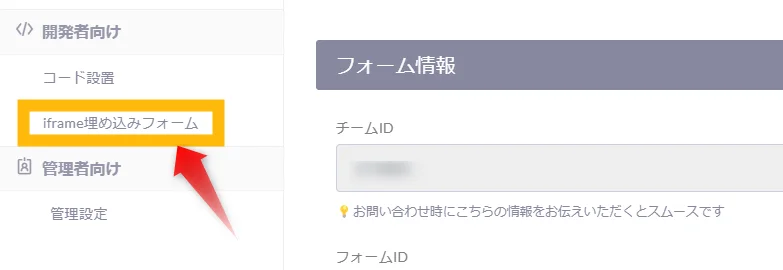
2. 下へスクロールし、左メニューの「iframe埋め込みフォーム」をクリック。


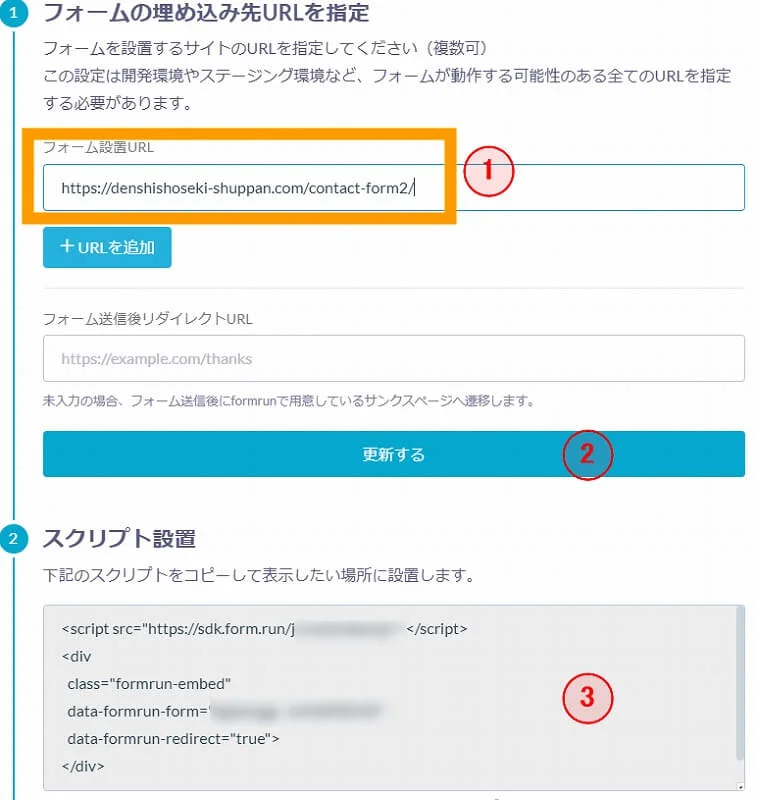
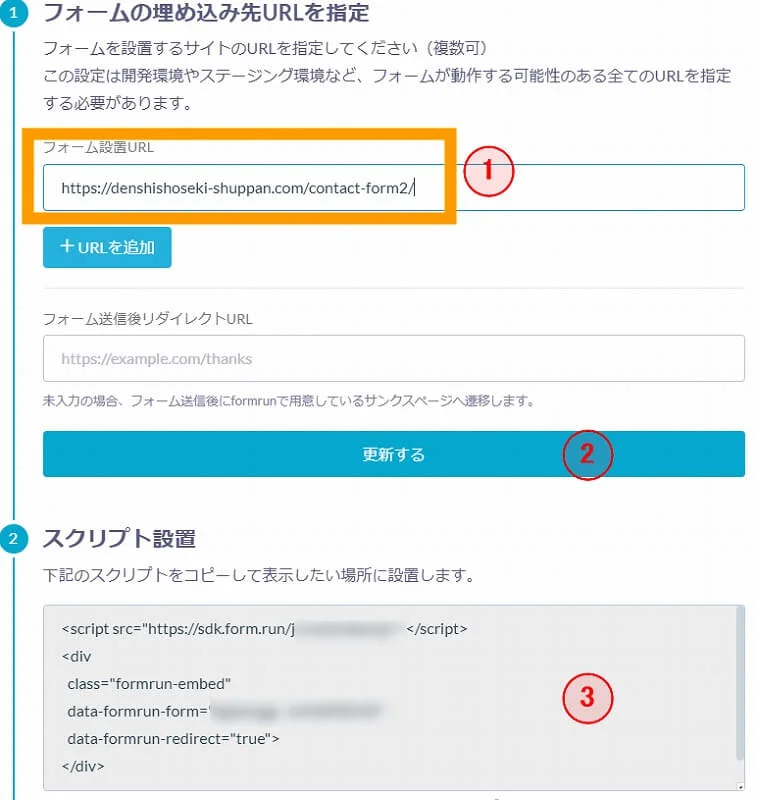
3. まずは「お問い合わせフォーム」を埋め込みたい、ホームページ・ブログの記事URLをコピーしてください。


①コピーした記事URLを貼り付け
②「更新する」をクリック
③スクリプトをコピー
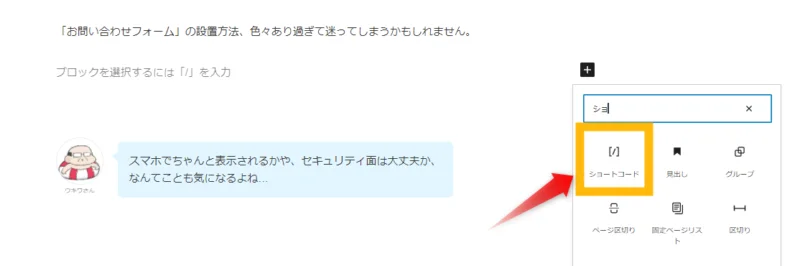
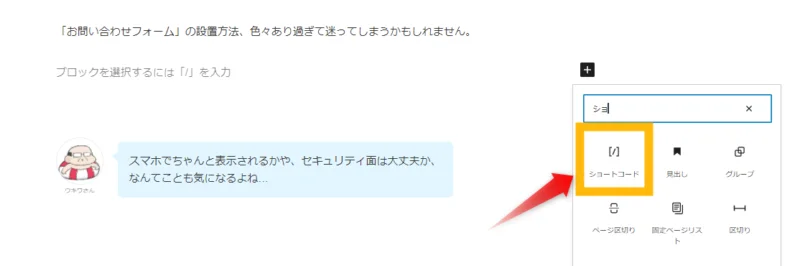
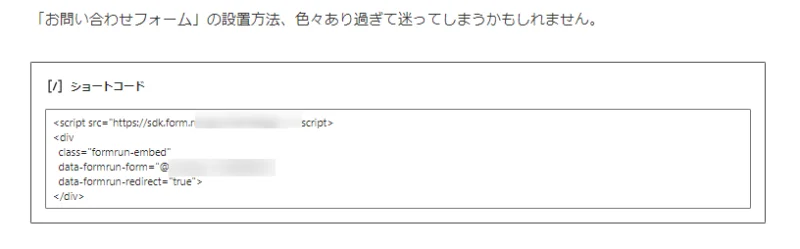
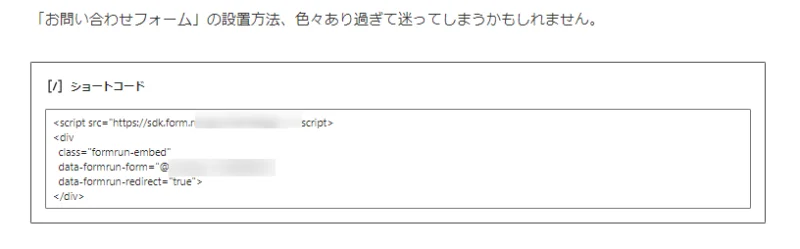
4. 記事中の埋め込みたい箇所のブロックに「ショートコード」を呼び出す。




コピーしたスクリプトを貼り付け。


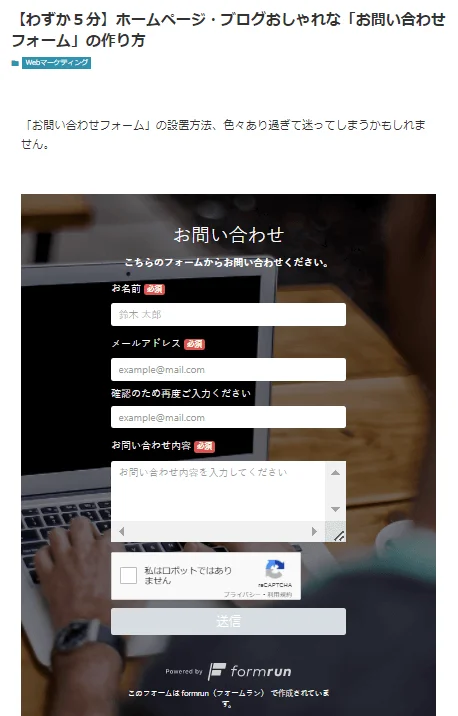
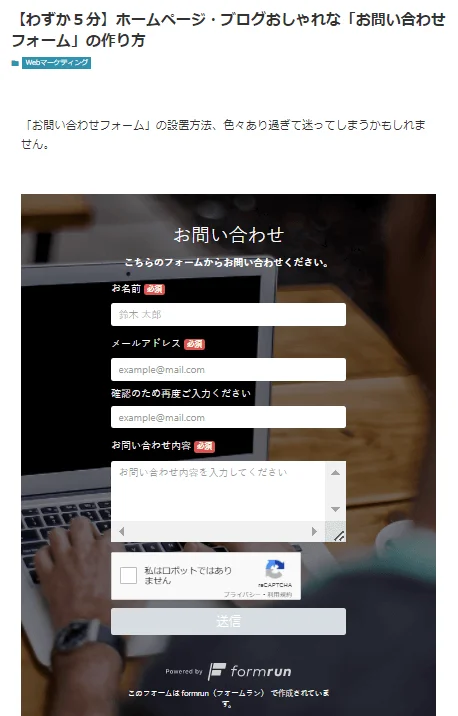
5. プレビューや公開で確認してみると、「お問い合わせフォーム」が挿入されています。


以上、「お問い合わせフォーム」2つの設置方法でした。
- グローバルメニューに作る
- 記事に埋め込む
上記2つの方法を知っておくと、ホームページ・ブログのお好みの場所に「お問い合わせフォーム」を設置できるようになります。
【ホームページ・ブログにおしゃれな「お問い合わせフォーム」の作り方】まとめ
この記事のポイント
- 「お問い合わせフォーム」を作るなら、フォーム作成サービスの利用が一番簡単
・formrunは名だたる企業も利用する安心なフォーム作成サービス
・40種類以上のフォームテンプレートが使える
・入力ミスをその場で判定してくれる「リアルタイム・バリデーション」が途中離脱を防ぐ - formrunの「お問い合わせフォーム」の特長
・5分でホームページやブログに設置できる
・安全・おしゃれ・レスポンシブ対応
・未対応 、 対応中 、 対応完了などの一元管理ができる



当ブログのお問い合わせフォームにもformrunを使ってるよ!
安全・おしゃれ・レスポンシブ対応の「お問い合わせフォーム」を無料で作るならformrunがおすすめ!
「formrun」のアカウント作成はこちら。
» formrun公式▼お問い合わせフォーム用の「受信メールアドレス」を今すぐ手に入れる方法!