自分の商品を「予約」で購入してもらう…、そんなのムリと思っていませんか?
 ウキワさん
ウキワさん「いちから作る」のではなく「借りる」ことで、個人でも簡単にネット予約システムが手に入るよ!
そこで、
- 安心・信頼できる「ネット予約システム」を使って、
- 簡単に自分専用の「予約サイト」を手に入れ、
- ブログ・ホームページから予約購入してもらう
ための全手順を解説します。
※本ページにはプロモーションが含まれています
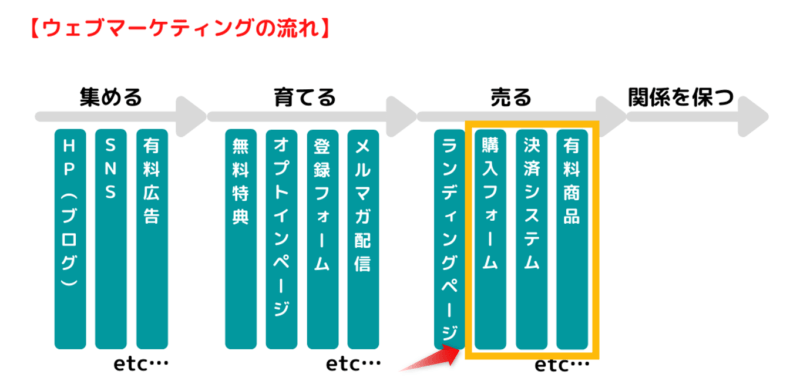
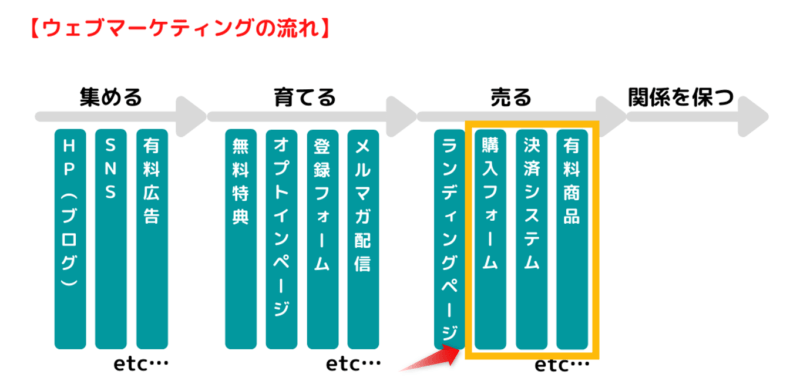
■記事内容の位置確認


※ウェブマーケティング:ウェブでの販売活動のすべて
「STORES予約」なら予約受付けシステムが5分で手に入る!


ブログ・ホームページに「ネット予約システム」を導入したいとき、「STORES予約」は有効なサービスです。
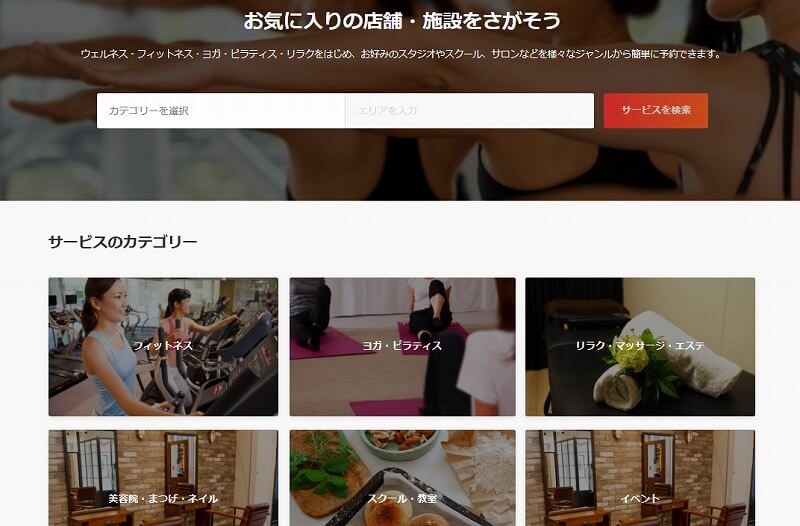
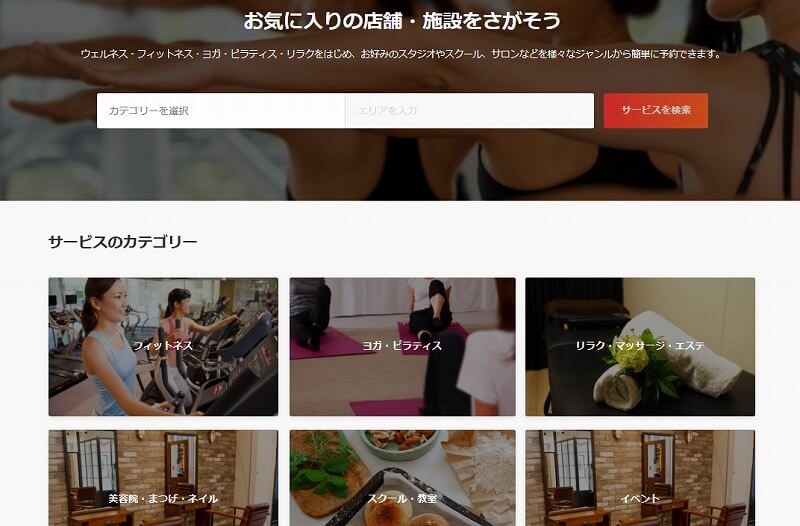
STORES予約無料で簡単に利用できる「ネット予約システム」
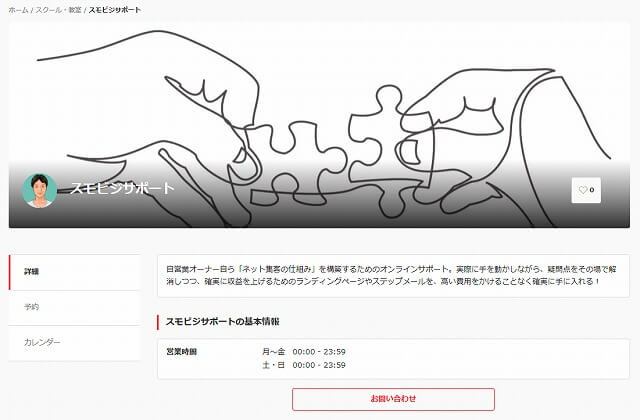
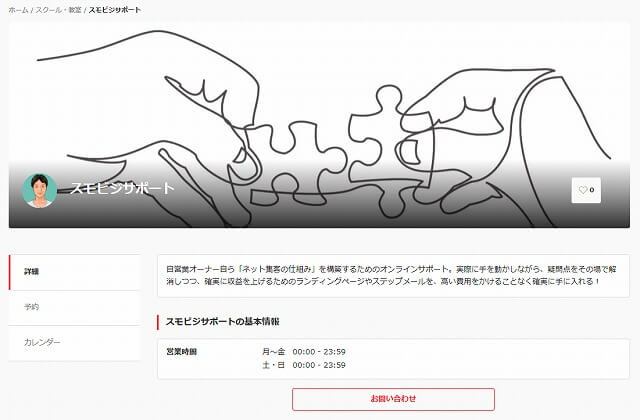
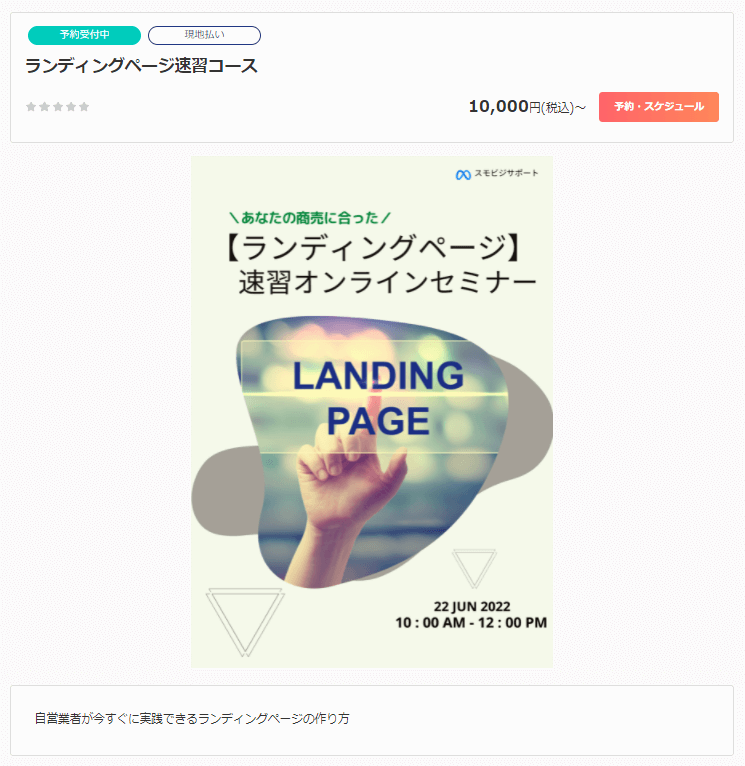
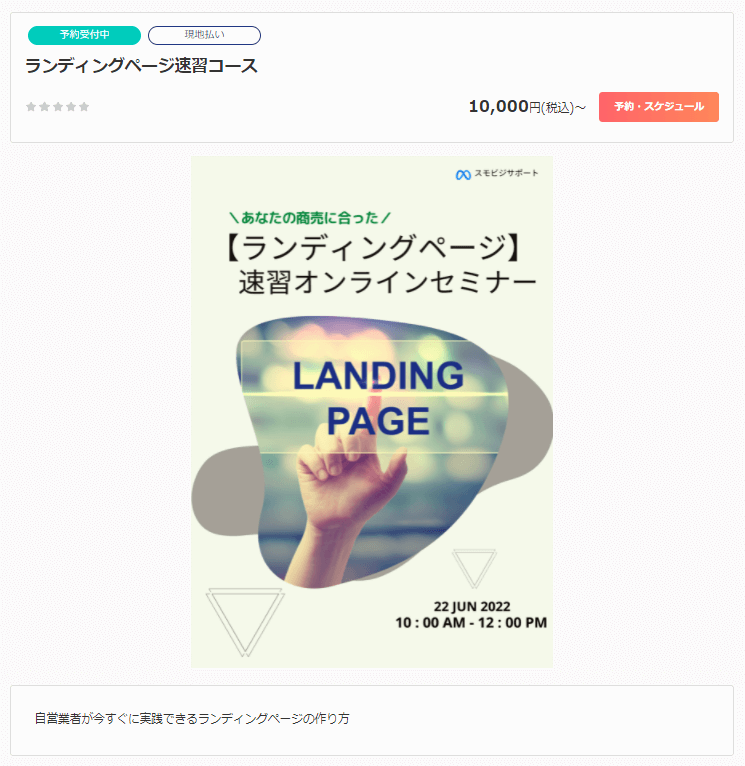
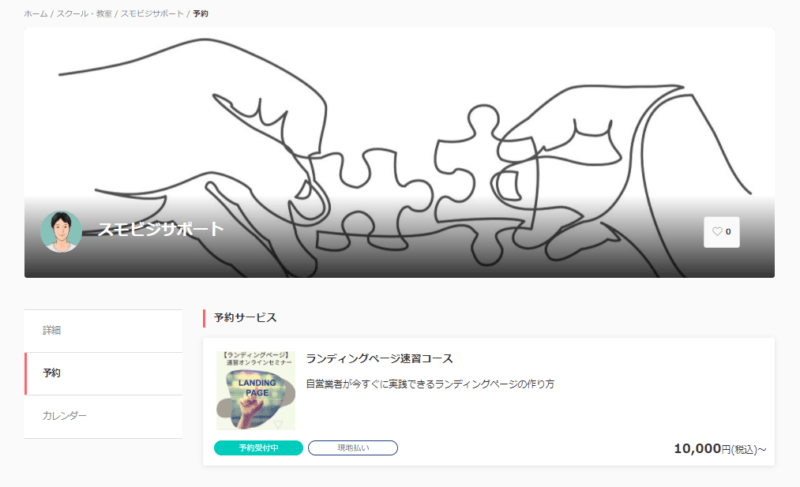
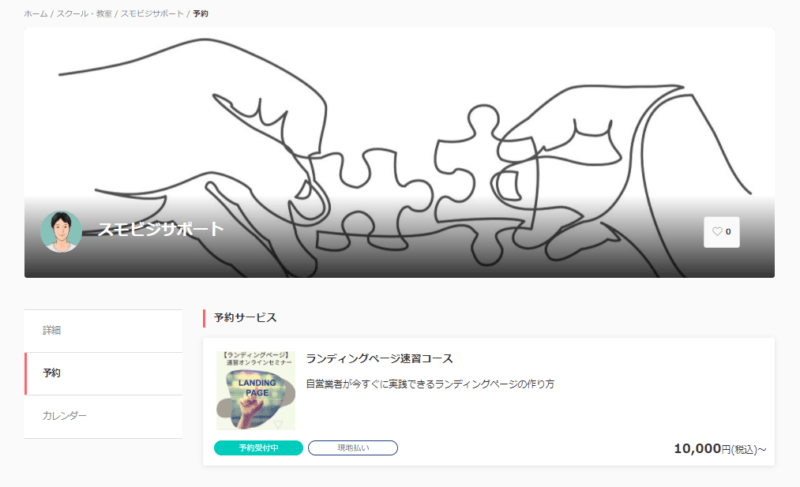
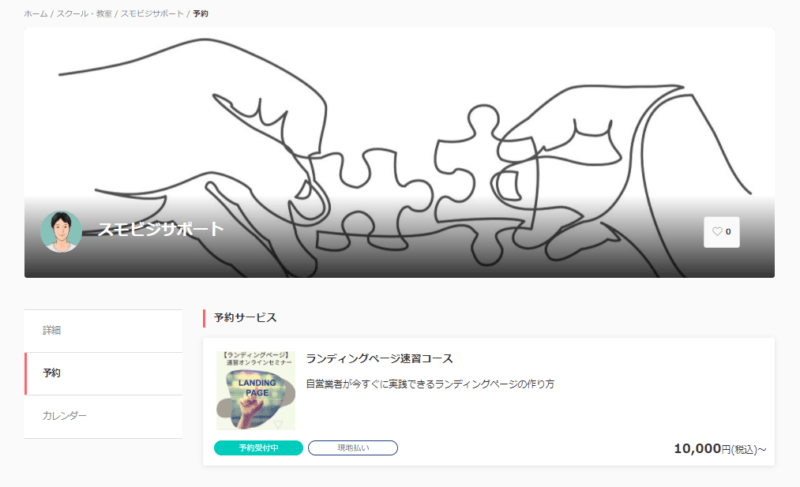
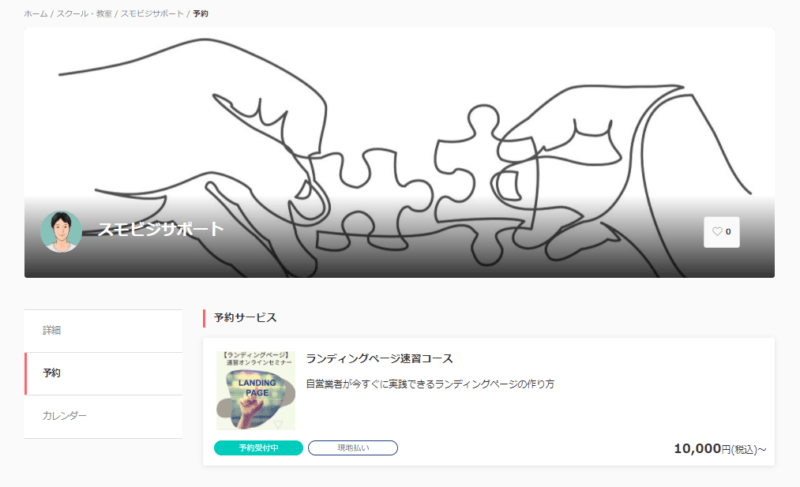
こんな「予約サイト」が今すぐ手に入ります。




※当ブログの画像はクリックで拡大できます(戻す➜画像以外をクリック)



STORES予約で作成した「予約サイト」は、ネット上にポツンと存在するわけじゃないよ
月間250万人以上が利用する検索・予約サイトCoubic(クービック)に掲載されるのがポイント。


Coubicに掲載されることで、
あなたのサービス(商品)を必要とする人に、より見つけてもらいやすくなる
予約販売に適したサービスとしては、
- 「一定の時間枠」を販売するサービス:ヨガ・英会話教室・オンラインスクール・オンラインセミナーなど
- 「任意の時間帯」を販売するサービス:美容院・マッサージ店・パーソナルレッスンなど
といったイメージ。
「STORES予約」の料金プランがこちら。


以降では、「フリープラン」で可能な使用方法を解説します。(2023年2月現在)
「STORES予約」のアカウント作成
「STORES予約」導入の流れがこちら。
・各サービス(商品)や時間枠ごとに作成
・同時に自分専用の「予約サイト」も手に入る
・グローバルメニューから予約サイトへ飛べるよう設定
順を追って解説します。
「STORES予約」を無料で始める
» STORES予約㊟無料プラン(フリー)・有料プラン(ライト~)が存在するため、どちらで開始してもOK。有料プランを選んだ場合、7日間の無料トライアルのあと、有料プランを選択しなければ、自動的にフリープラン(毎月0円)に変更される
1. 「無料で試してみる」をクリック。


※当ブログの画像はクリックで拡大できます(戻す➜画像以外をクリック)
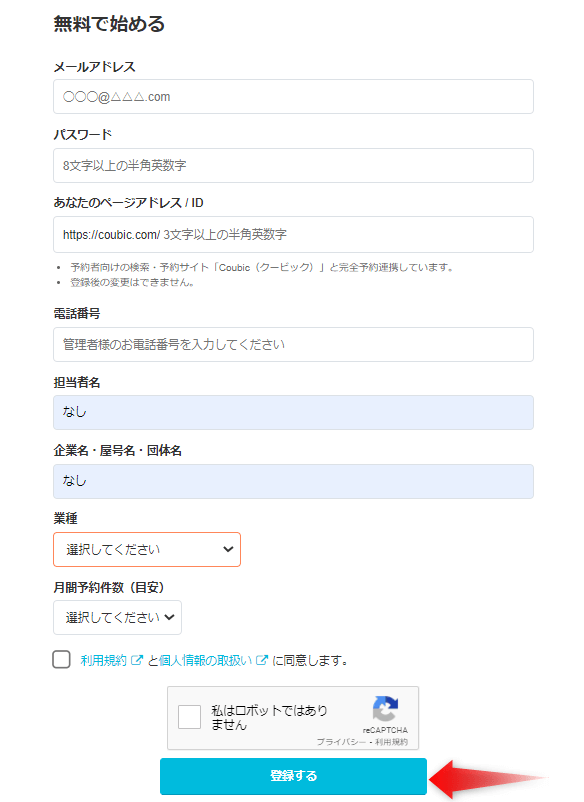
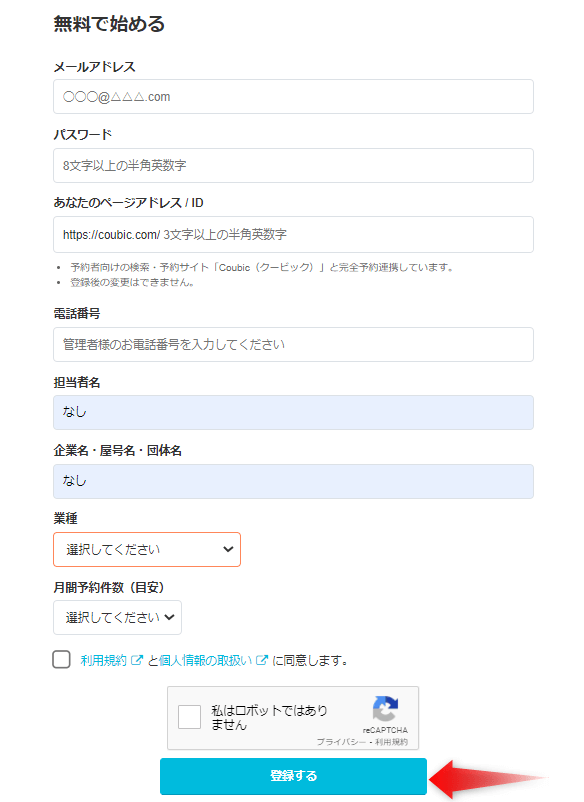
2. 各項目を入力してください。(会社や個人事業主でなく「個人」でも問題なし)


<備考>
- あなたのアドレスID:ネット予約ページのURLとなる
- 担当者名:「なし」でも構いません
- 企業名・屋号名・団体名:「なし」でも構いません
「登録する」をクリック。
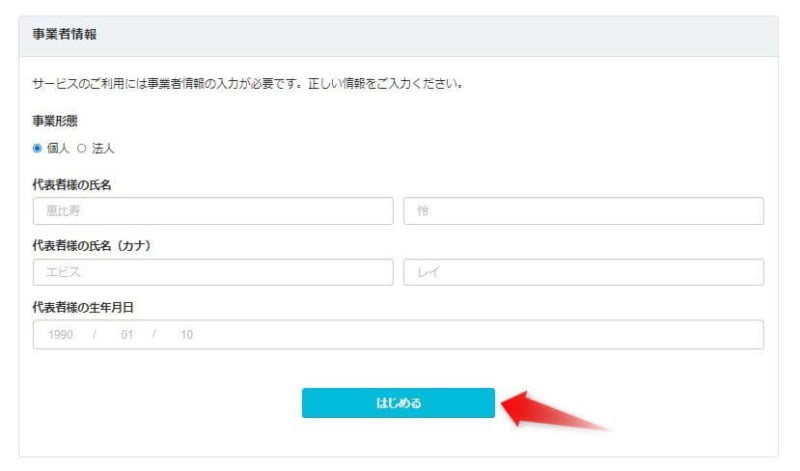
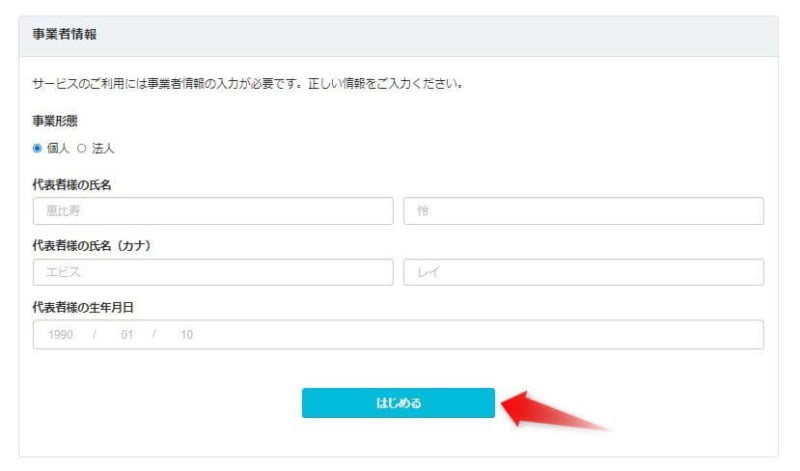
3. 「代表者の氏名」などを入力して「はじめる」をクリック。


これで「STORES予約」のアカウントが作成されました。
続けて、「予約ページ」を作っていきましょう。
予約ページの作成
「STORES予約」でサービス・商品を予約販売したいとき、
商品名や説明文、画像、価格などを入力して「予約ページ」を作成
します。



ただし、同じ内容で繰り返し販売したいときは、「繰り返し設定」を使って一気に入力もできるよ!
それでは「予約ページ」を作成しましょう。
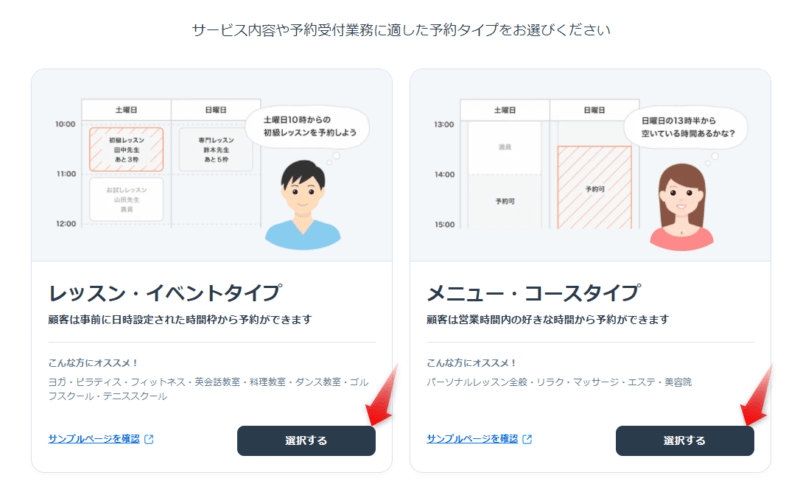
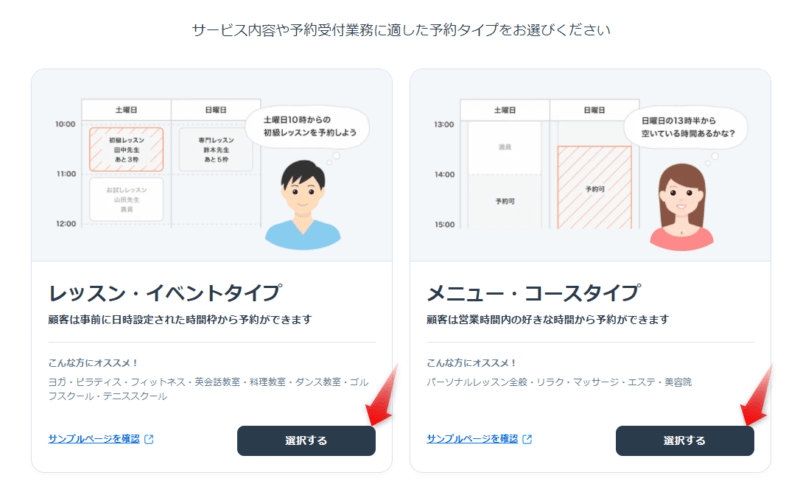
1. 予約タイプを選んでください。


- レッスン・イベントタイプ:「一定の時間枠」を購入してもらうタイプ
- メニュー・コースタイム:「任意の時間帯」を購入してもらうタイプ
以降は「レッスン・イベントタイプ」を選んだ説明です。
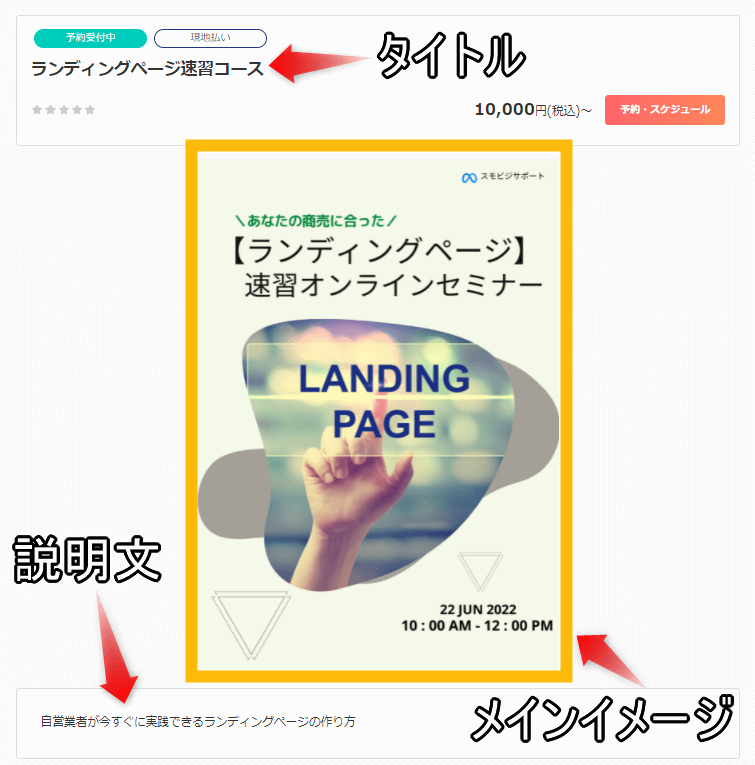
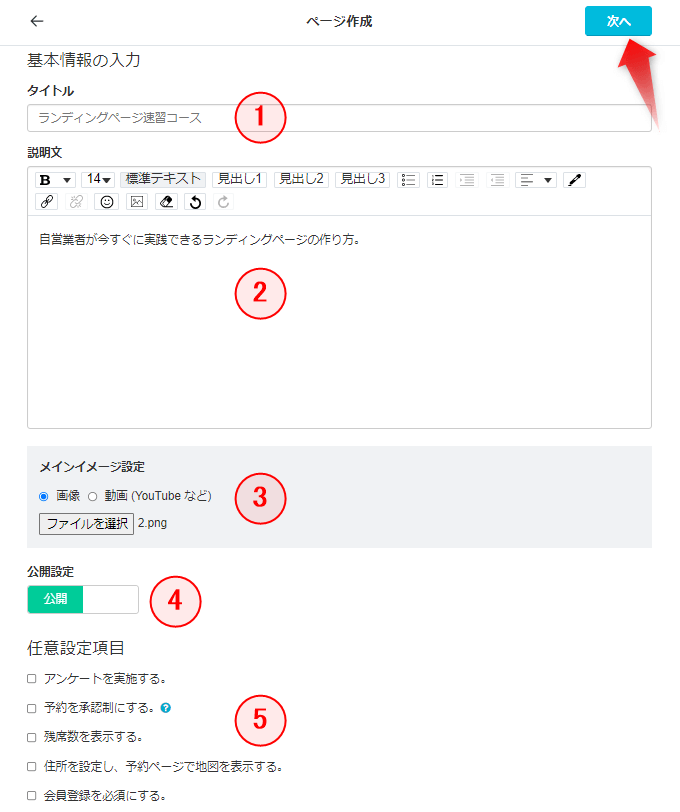
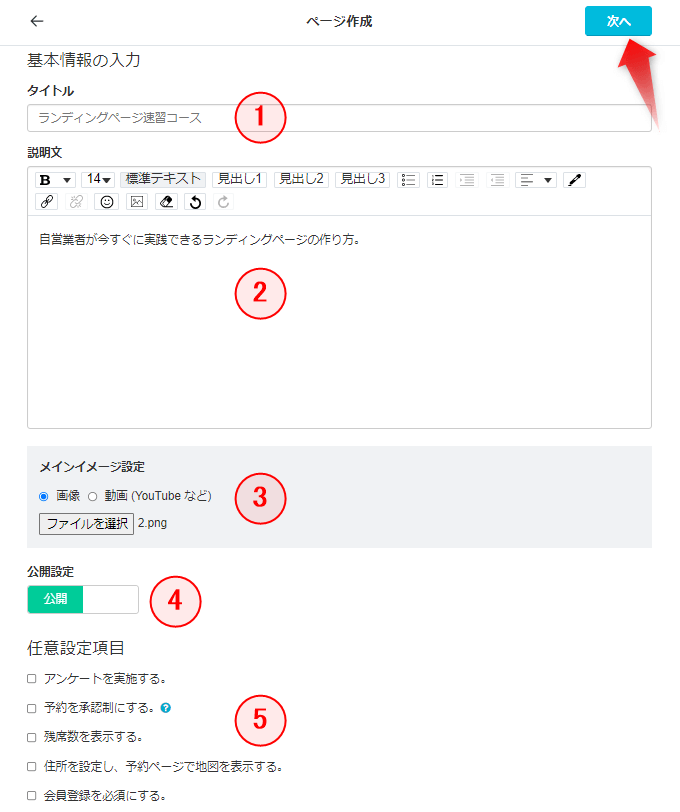
2. 販売するサービスの情報を入力してください。


※画面上部のタブにより「入力項目」「表示イメージ」の2つに切り替えられます
①タイトル:サービス(商品)の名称
②説明文:サービス内容の説明
③メインイメージ設定:画像もしくは動画を挿入可
④公開設定:公開しなければ販売不可
⑤任意設定項目:購入時のアンケートなどを設定可
「次へ」をクリック。
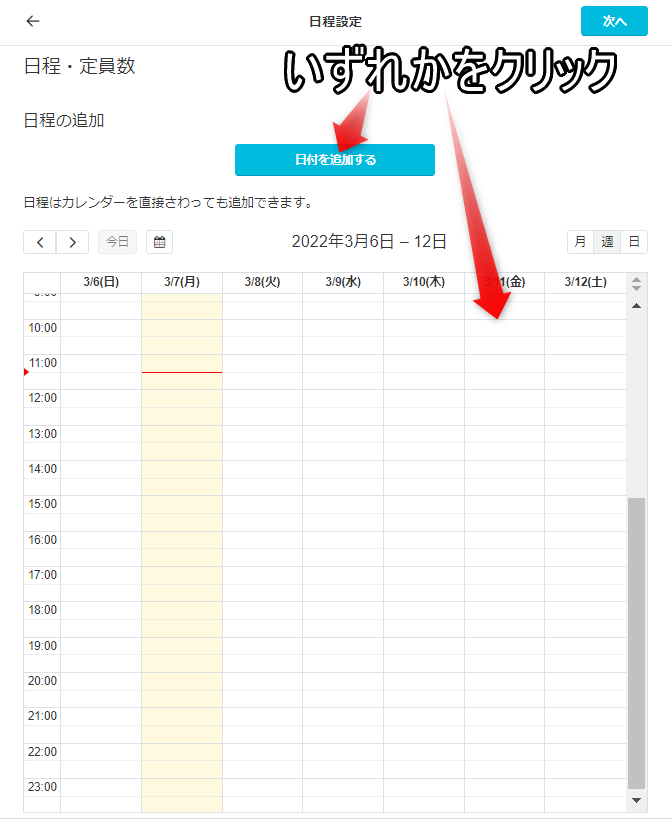
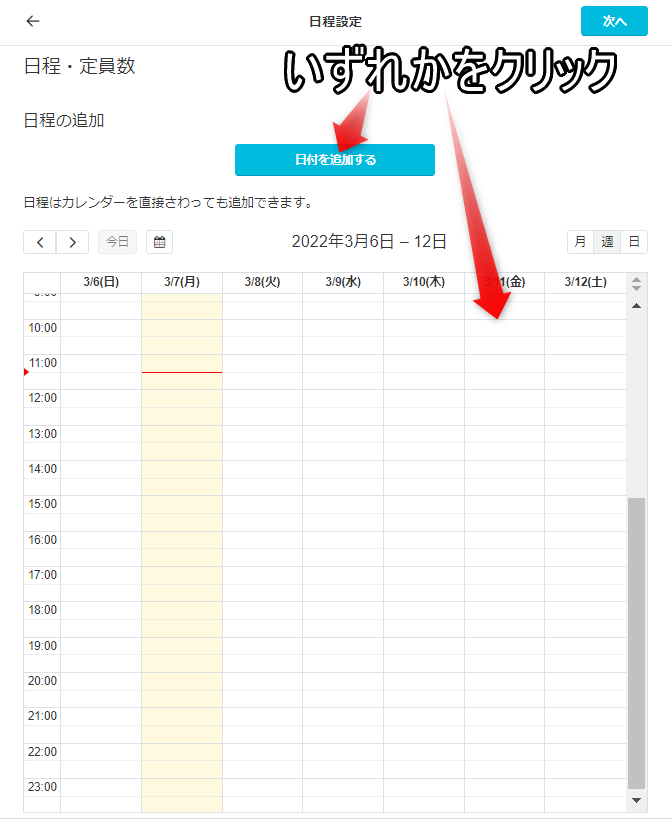
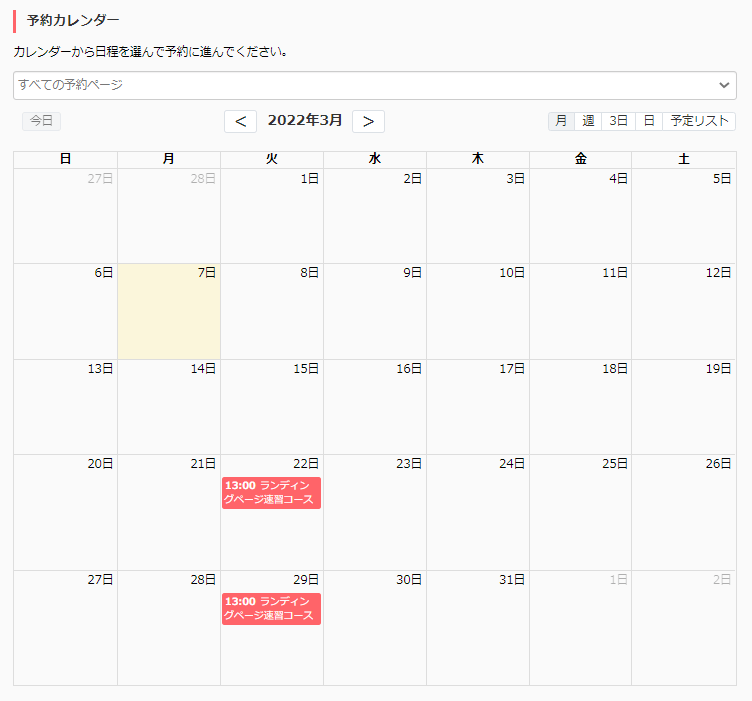
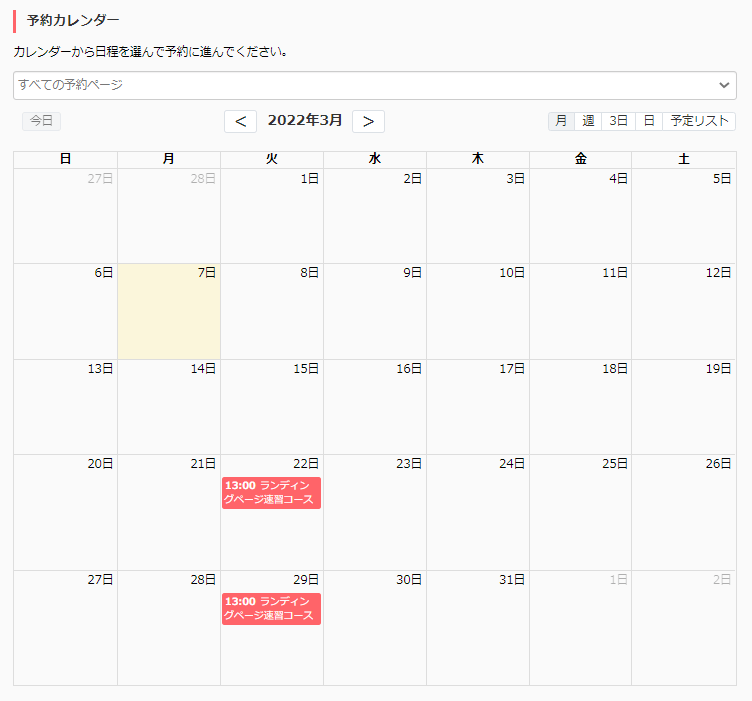
3. 「日付を追加する」もしくは「カレンダーの任意の枠」をクリックして、販売サービスの日程を入力していきます。


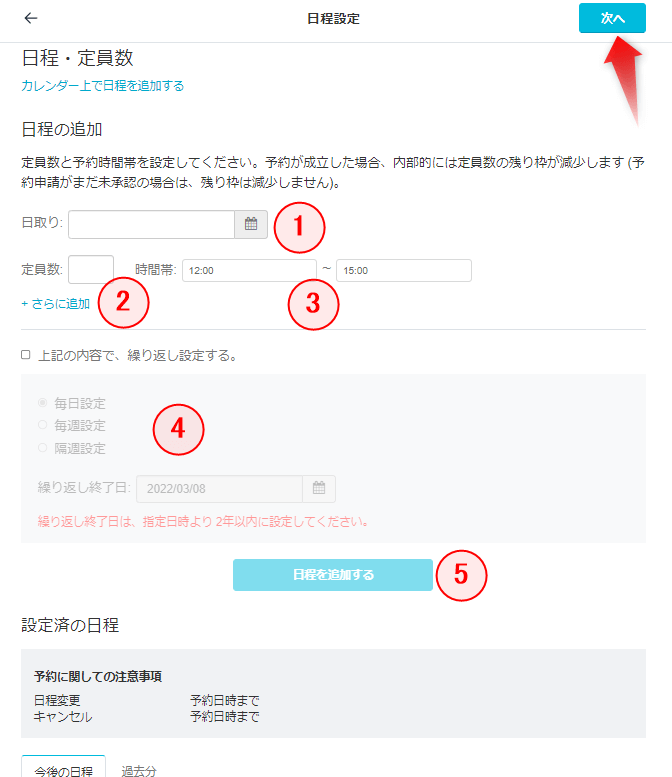
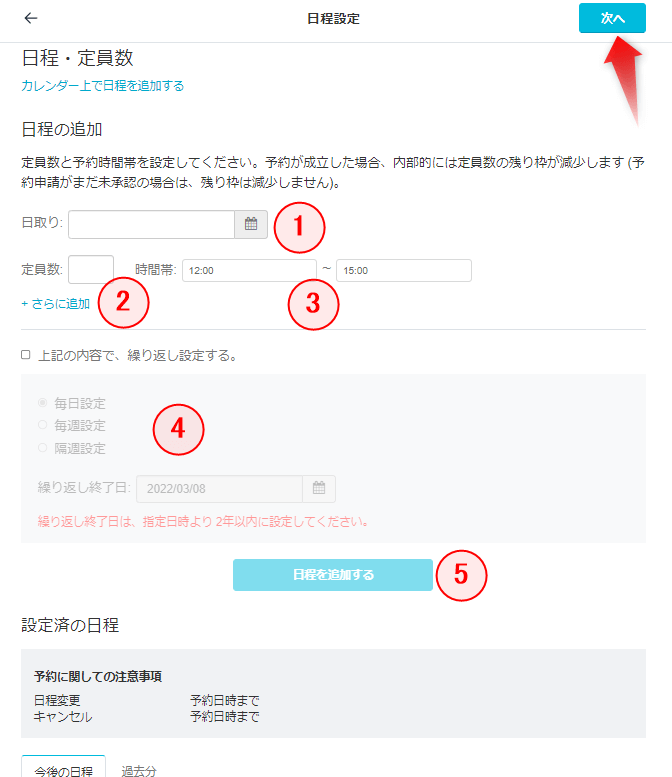
4. 定員数や時間帯などの入力です。


①日取り:◯年◯月◯日
②定員数:◯人
③時間帯:◯時~◯時
④上記の内容で、繰り返し設定する:同じ内容を繰り返して入力できる
⑤日程を追加する
「次へ」をクリック。
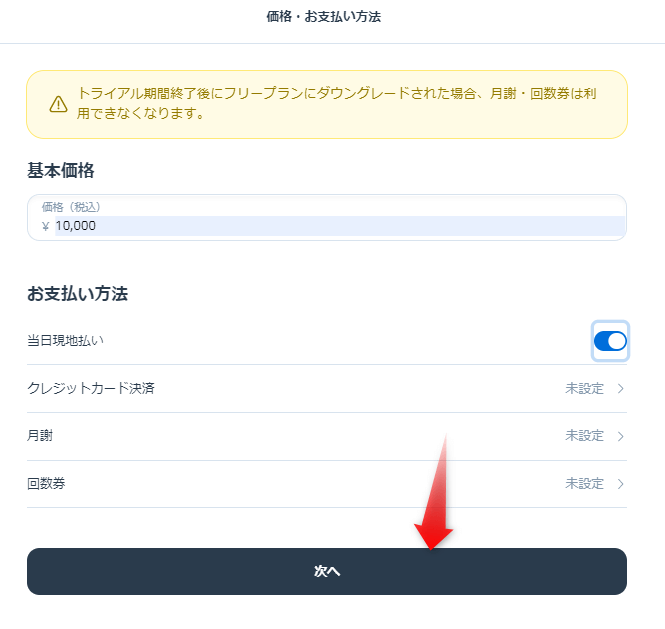
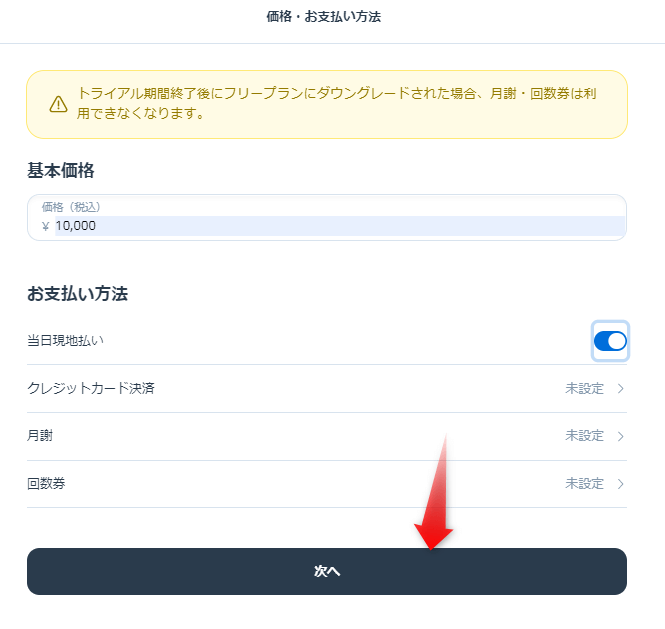
5. 価格や支払い方法を入力します。


㊟クレジットカード決済を利用するには、事前申請が必要です。
詳しくはこちら。
» ブログ・ホームページ内で「自分の商品」を「クレジット決済」で販売する方法
「次へ」をクリック。
クレジットカード決済には手数料が発生します。
| クレジットカード決済の手数料 |
|---|
| 4.9%+99円 |
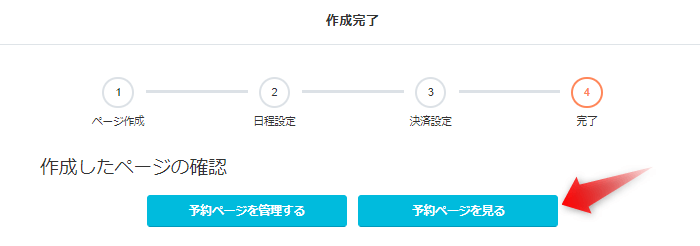
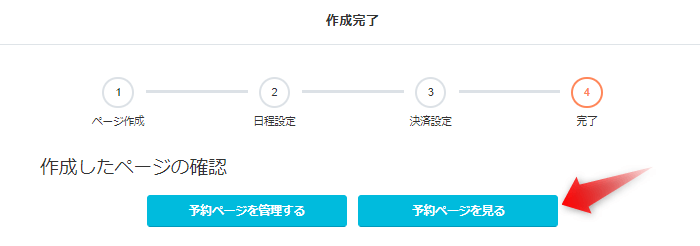
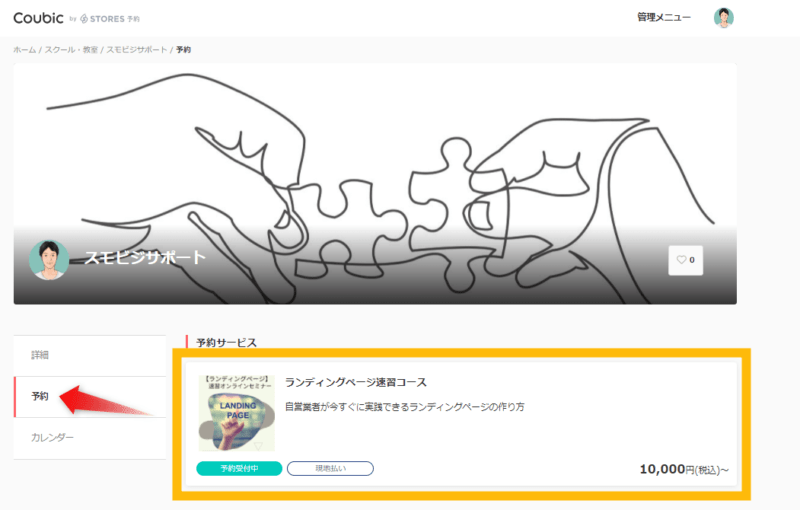
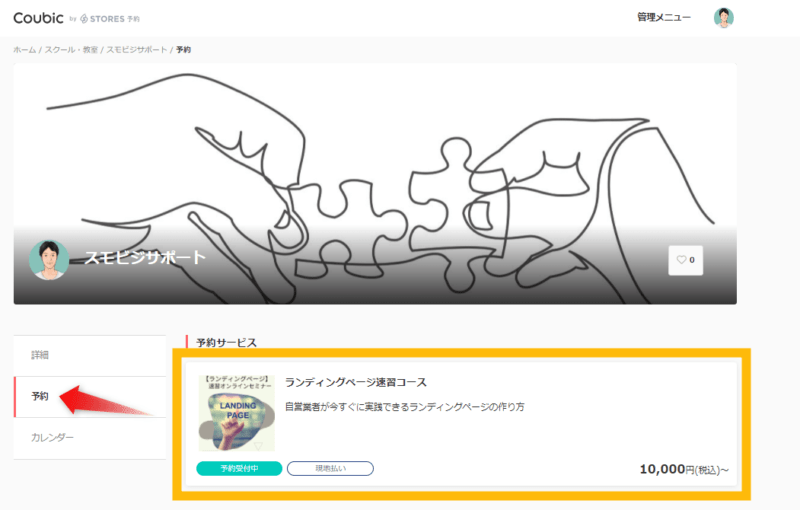
6. 予約ページが作成されたので「予約ページを見る」で確認してみましょう。





「予約ページを管理する」をクリックするとSTORES予約の管理画面へ飛ぶよ


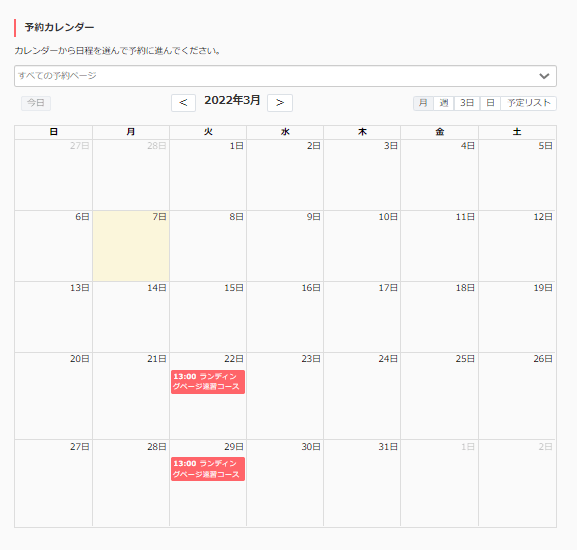
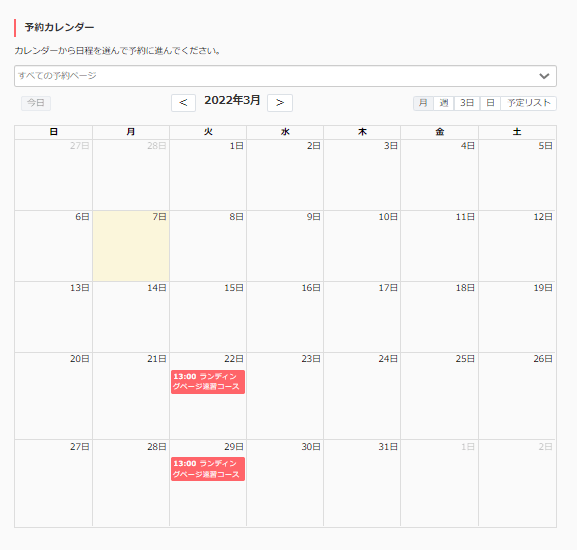
7. このような「予約ページ」が作成されました。




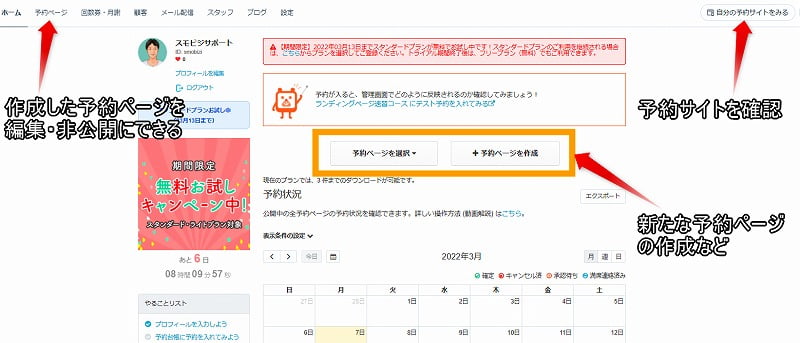
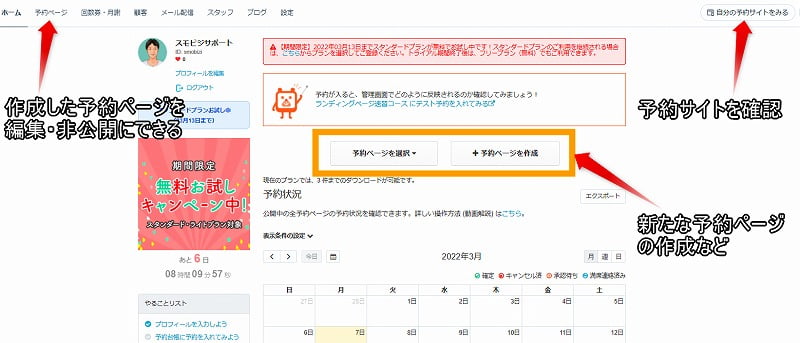
作成した「予約ページ」はどこ?
あなたの「予約サイト」の予約メニューに存在します。


予約が入るとどうなる?
- 予約サイト運営者(あなた)
- 予約してくれたお客様
の両方にメールが自動で届きます。
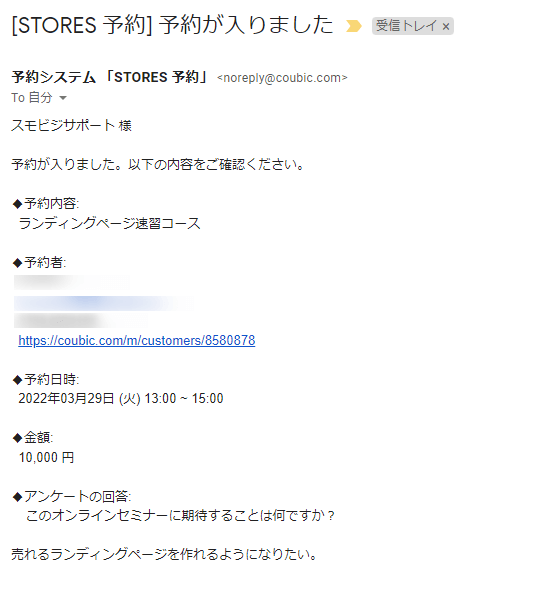
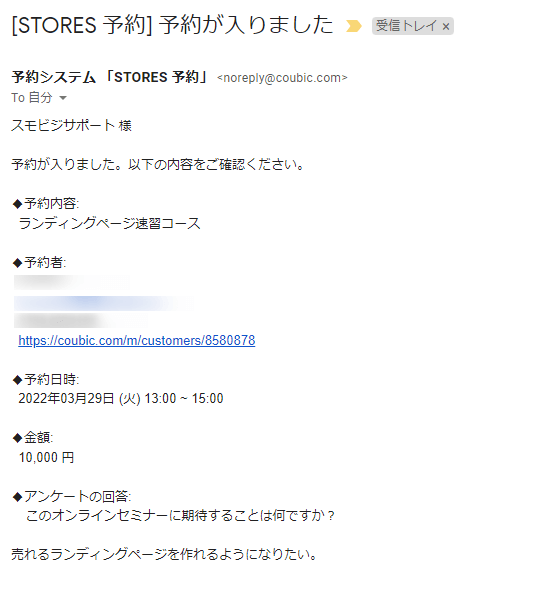
■予約サイト運営者(あなた)へ届くメール


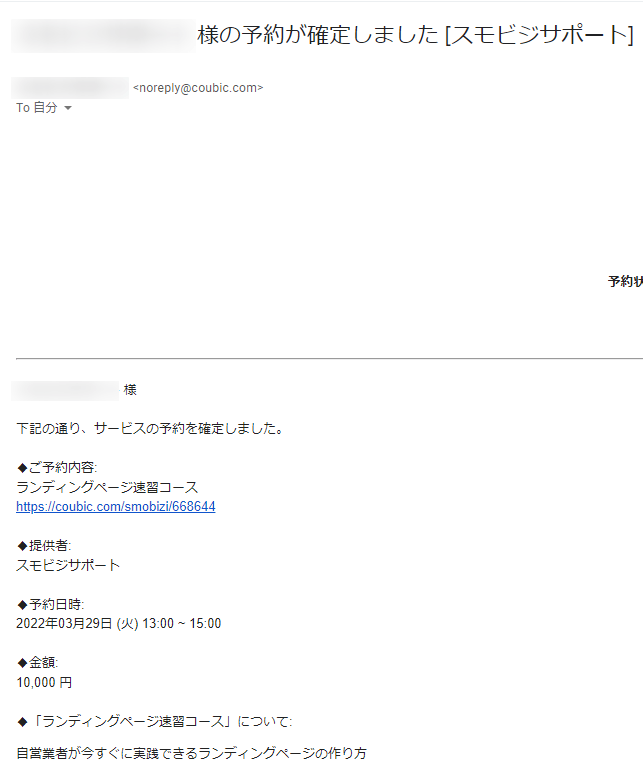
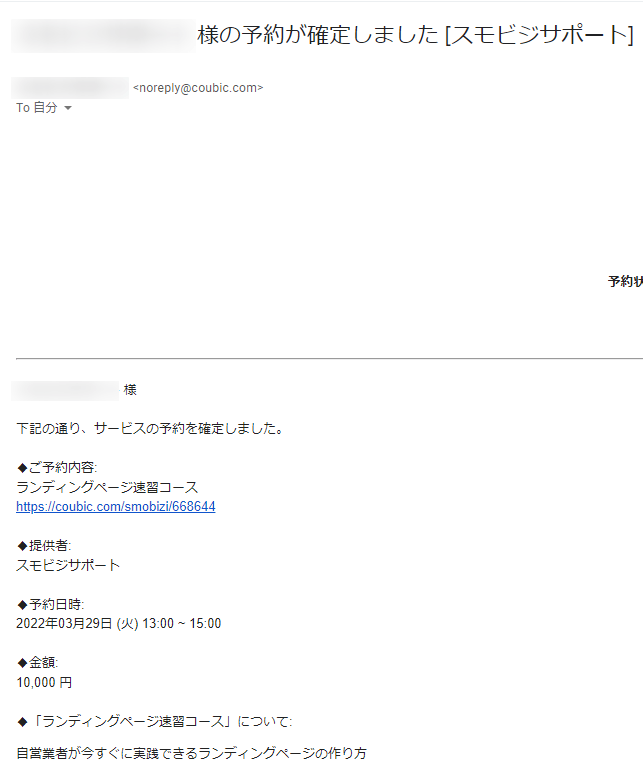
■予約してくれたお客様へ届くメール


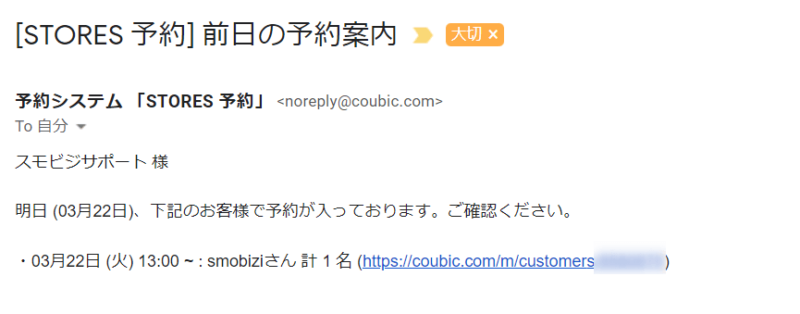
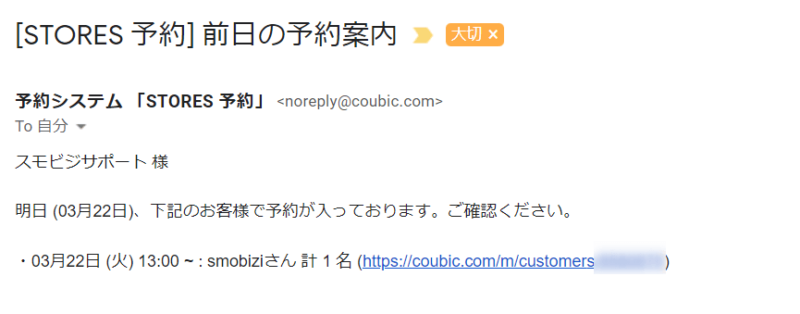
■予約前日に運営者に届くメール


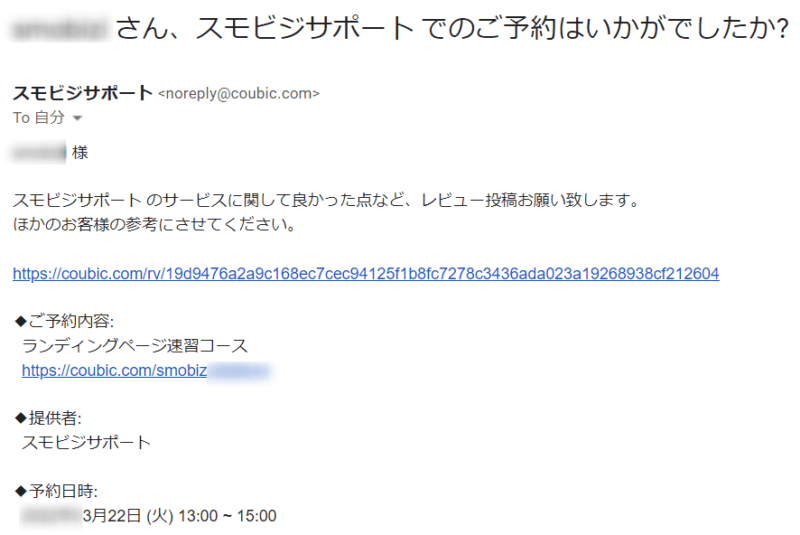
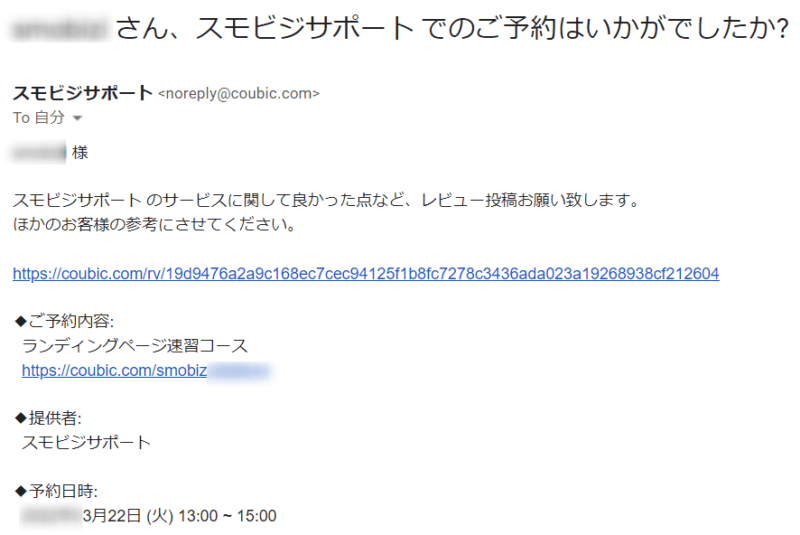
■お客様へレビュー投稿をお願いするメール


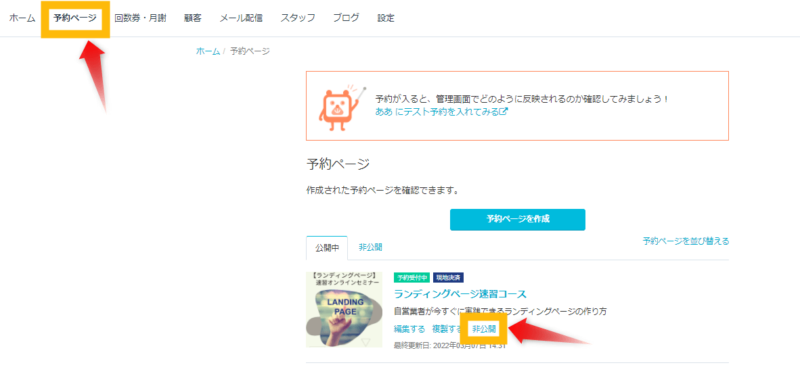
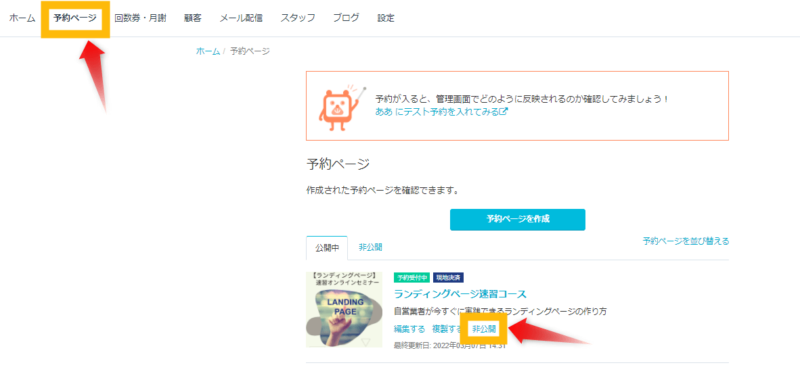
作成した予約ページを削除したいときは?
完全に削除はできません。
管理画面の「予約ページ」タブから、「非公開」設定することで第三者の目にとまらなくなります。


予約サイトを編集したい
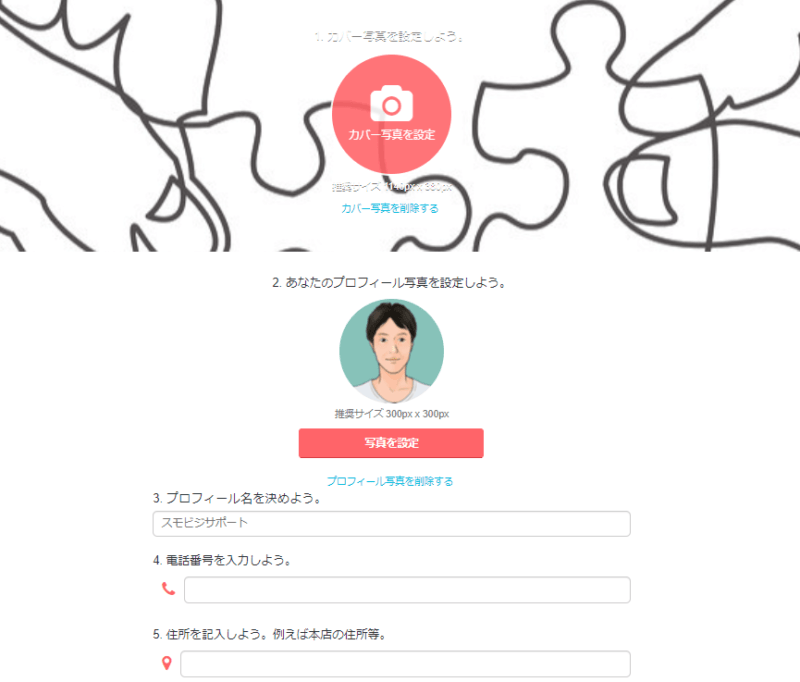
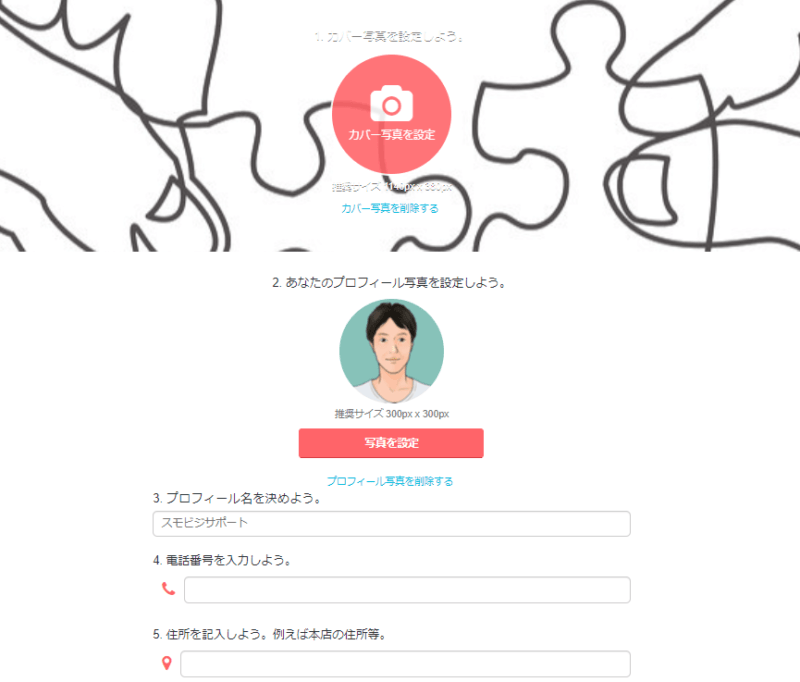
管理画面の「ホーム」タブから、「プロフィール編集」をクリック。


カバー写真やプロフィール写真などを設定できます。


その他の詳しい操作方法は?
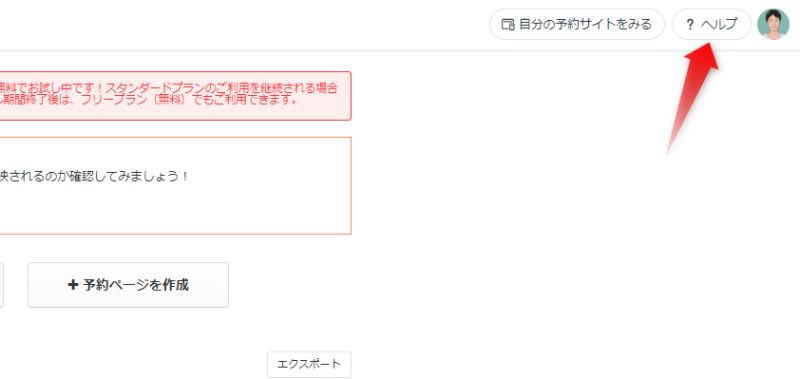
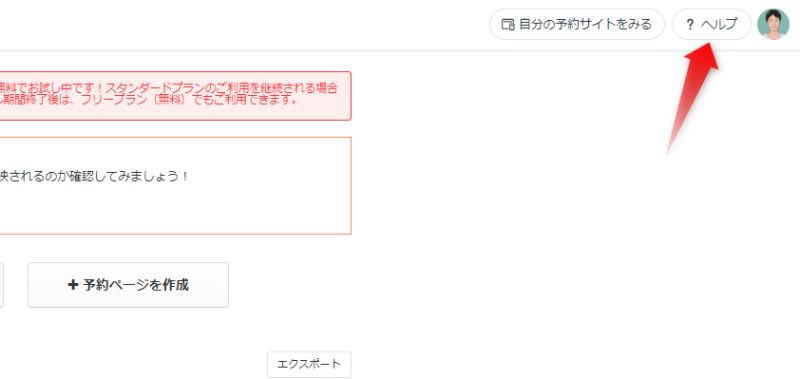
管理画面の右上にある「ヘルプ」をクリック。


さまざまな設定・操作方法について、詳しく解説されています。


「STORES予約」を始める
» STORES予約ブログ・ホームページと予約サイトを連携【WordPress】


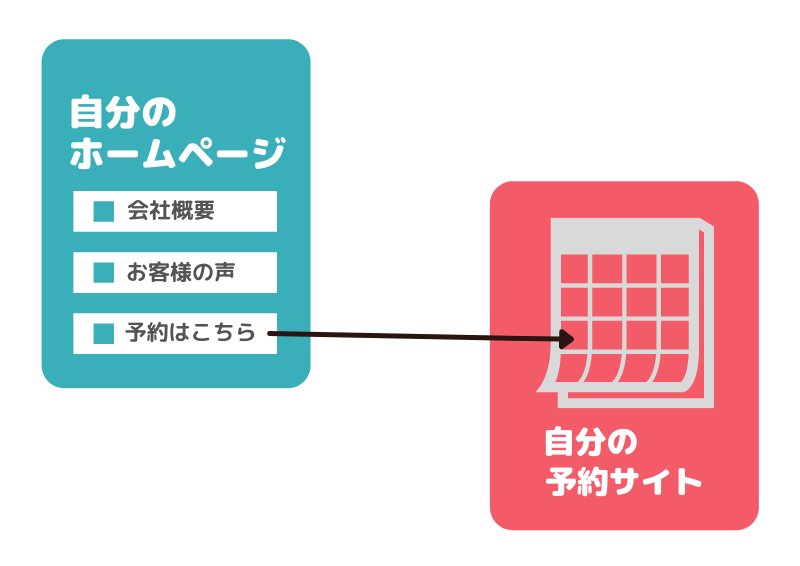
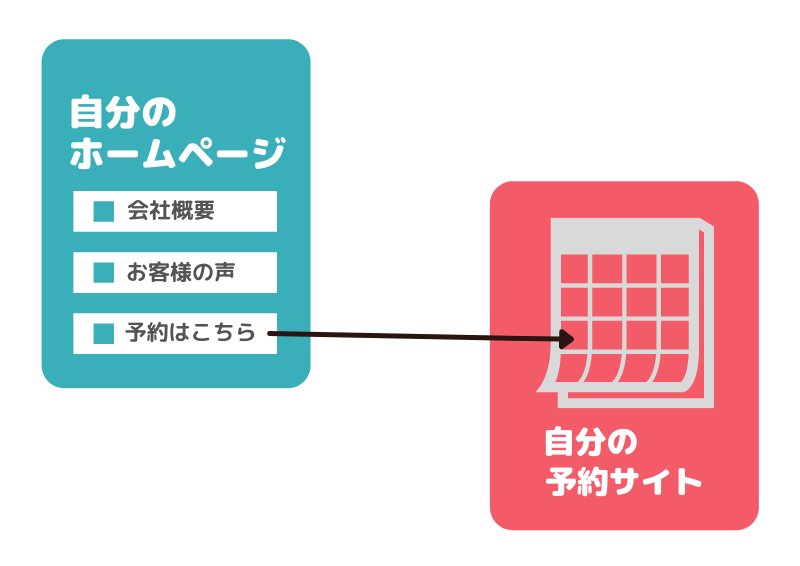
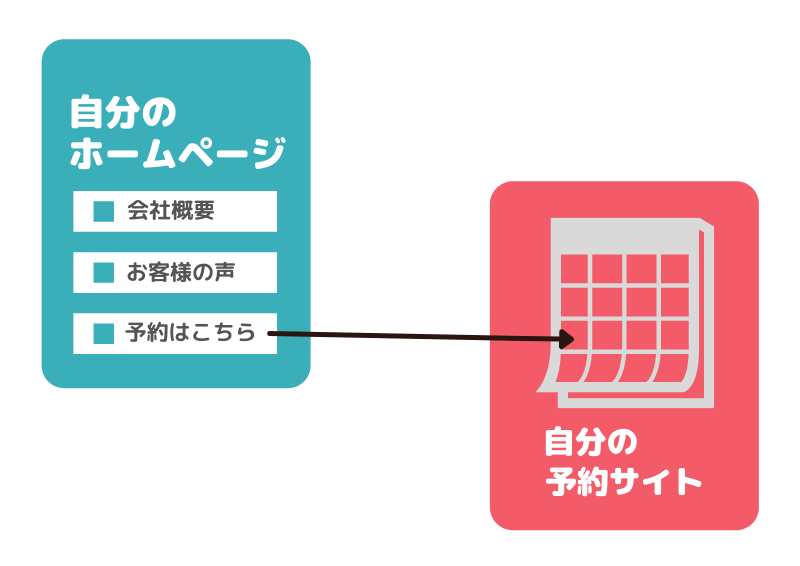
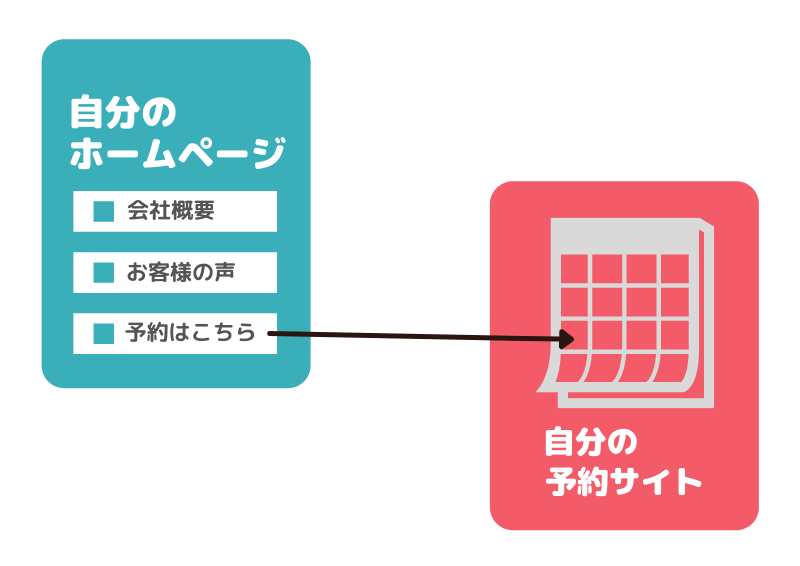
グローバルメニューに「予約はこちら」のメニューを作り、


STORES予約の「予約サイト」へ飛べるよう、ホームページと連携させます。


それではいってみましょう。
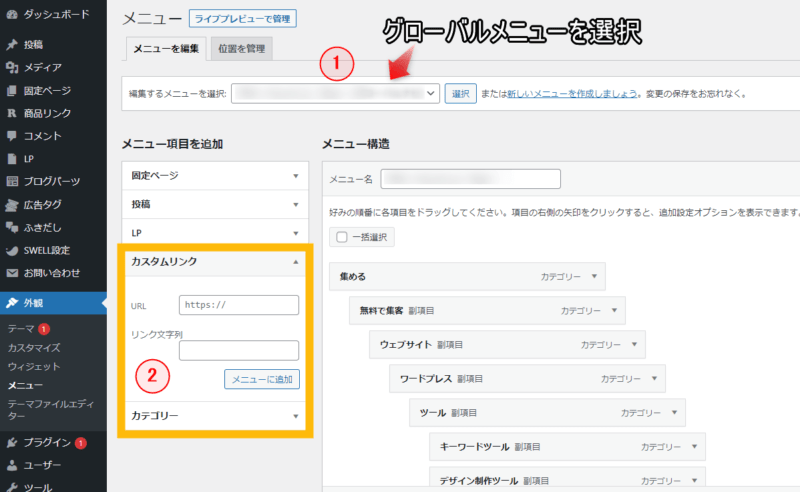
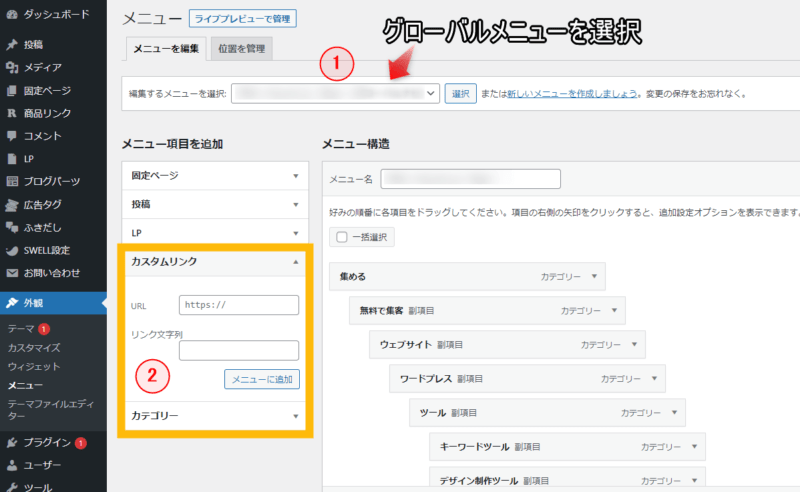
1. WordPress管理画面の「外観」➜「メニュー」へ進んでください。


2. グローバルメニューに「予約はこちら」を作成します。


①編集するメニューを選択:グローバルメニューを選ぶ
②メニュー項目を追加:「カスタムリンク」を選び、
- URL:予約サイトのURLを貼り付け
- リンク文字列:「予約はこちら」と入力
- 「メニューに追加」をクリック
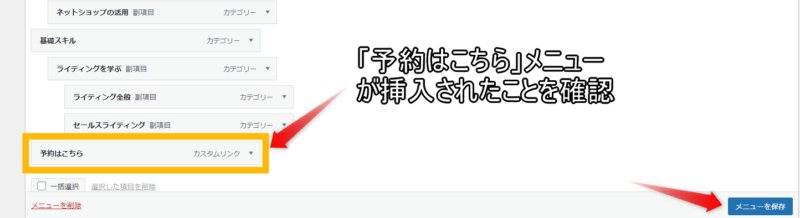
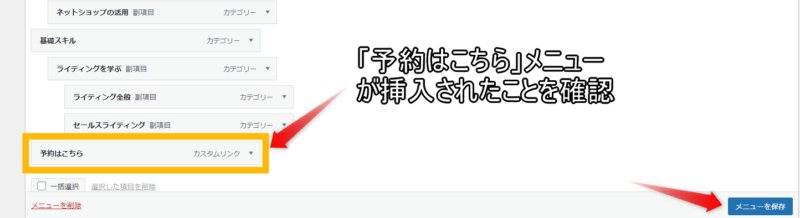
3. 「メニューを保存」をクリック。


4. グローバルメニューに「予約はこちら」が作成されました。


「予約はこちら」メニューから、一瞬で予約サイトへ移動できるようになります。


ホームページと「予約サイト」の連携作業はこれで完了です。
ホームページからすぐに、あなたのオンラインスクールや既存サービスの予約販売が可能となりました。
「STORES予約」を始める
» STORES予約【予約受付けシステムをブログ・ホームページに導入する方法】まとめ
この記事のポイント
- STORES予約で作成したサイトはCoubicに掲載されるため見つけられやすい
- STORES予約は「個人」でも無料で始められる
- STORES予約なら予約サイト・予約ページが簡単に手に入る
- STORES予約のサイトを連携することで、ホームページから予約販売へ誘導できる



予約販売できるサービス(商品)があるなら、今すぐSTORES予約![]()
![]()
ネット予約システムが簡単に手に入ります。
▼ブログ・ホームページ内で「自分の商品」を「クレジット決済」で販売する方法
▼ビジネス利用もできる信頼性の高いメールアドレスが無料で今すぐ手に入る!