無料テーマながら、多機能で便利な「Cocoon」
 ウキワさん
ウキワさん使っている人が多い ➜ ネット上に情報が沢山ある!
WordPress初心者にとって、とても使いやすいテーマです。
【Amazonアソシエイト】ネットで月5万の完全マニュアルWordPressの管理画面URLの確認方法
立ち上げたばかりのWordPressにログインするのは、最初とまどってしまいます。
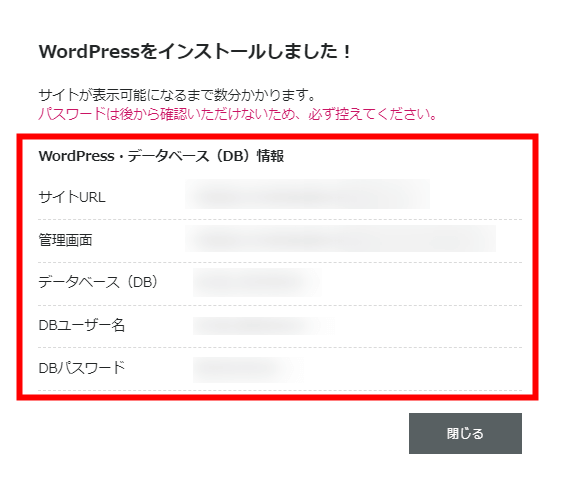
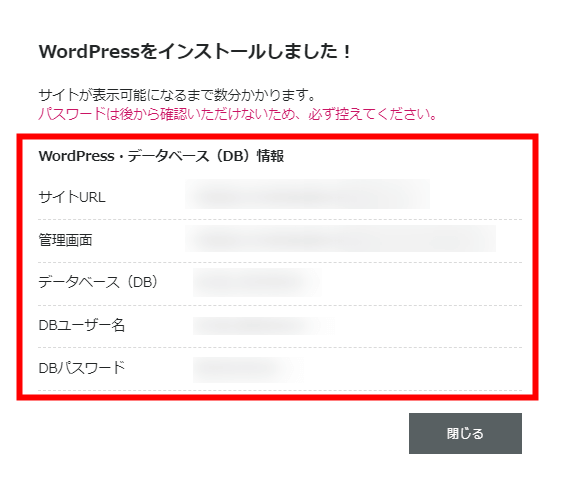
ConoHa WINGであれば、契約時に表示された
「データベース情報」の「管理画面」に表示されたURL
が、WordPressを操作するときの管理画面URLです。
こちらがその画面
↓↓↓↓↓↓↓↓


㊟ http(s) ➜ httpsに変更して入力
わからなくなったときは、以下の方法で確認してください。
conoHaマイページ画面の「サイト管理」➜「管理画面URL」
WordPress管理画面へログイン
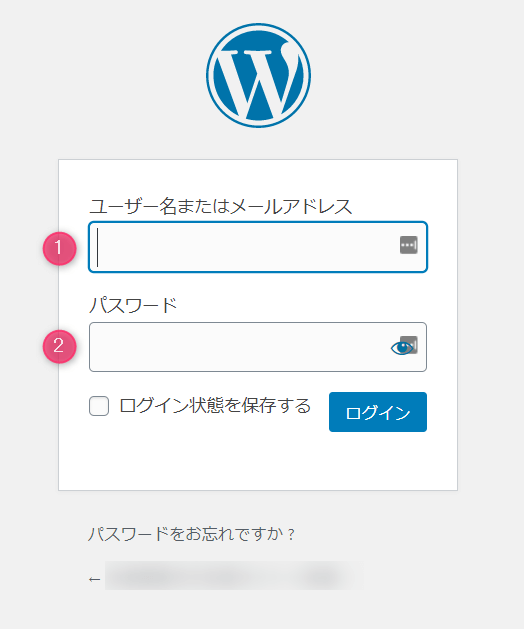
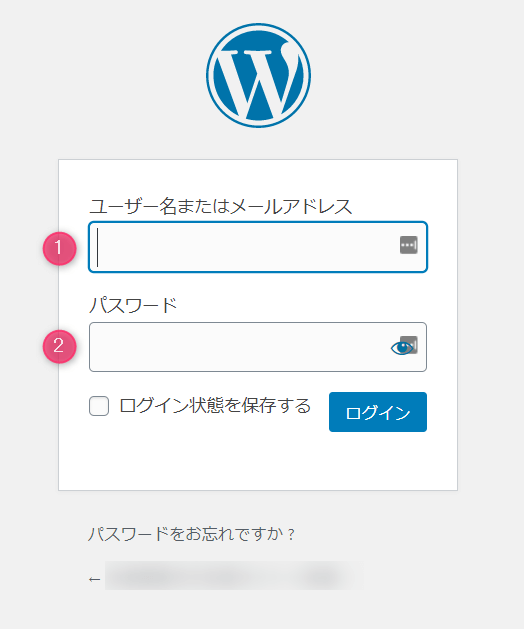
管理画面URLにアクセスすると、下の画面が表示されます。


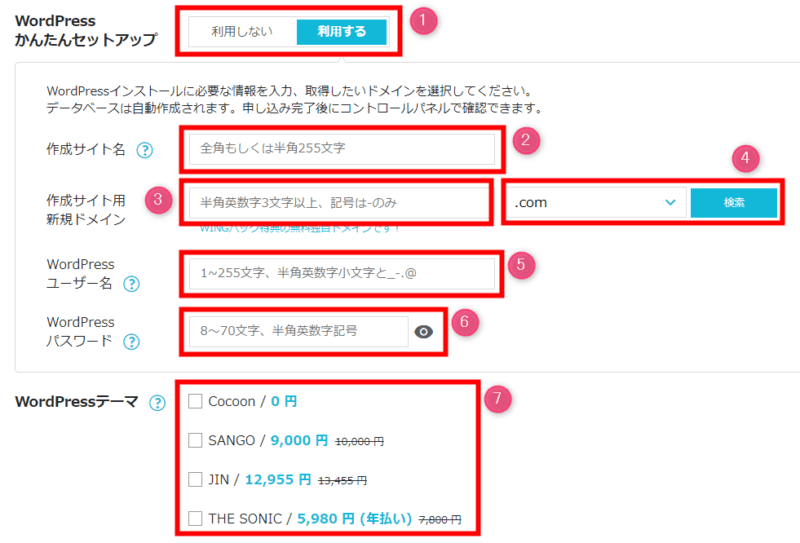
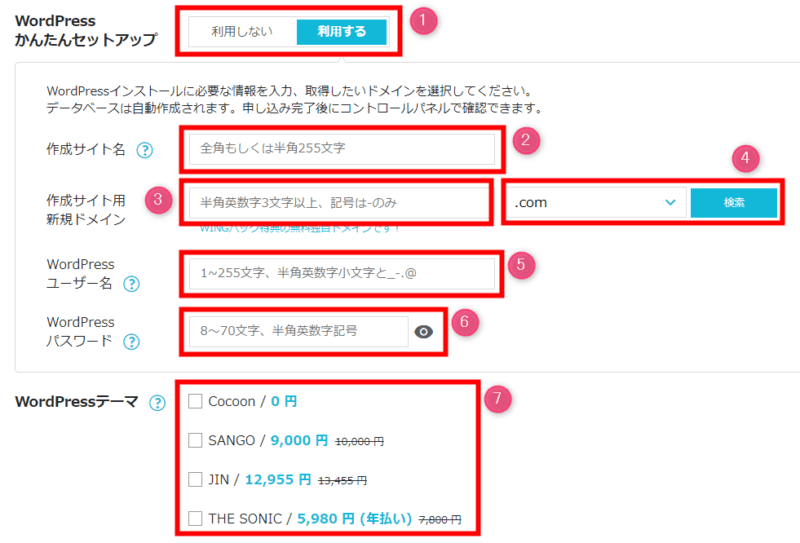
- ユーザー名:最初に決めておいたWordPressユーザー名
- パスワード:最初に決めておいたWordPressパスワード
を入力し「ログイン」をクリック。
ConoHa WINGでの契約であれば、以下の⑤⑥にあたります。


ワードプレスにCocoonを適用
WordPressにCocoonを適用していきます。
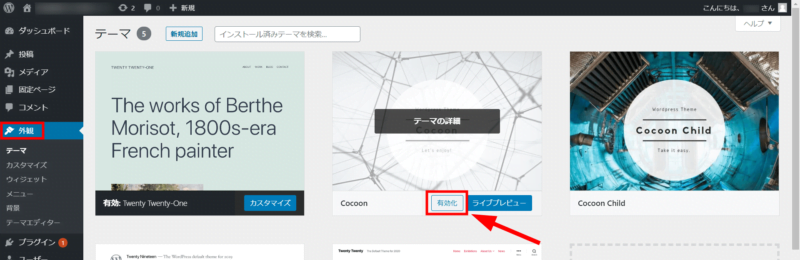
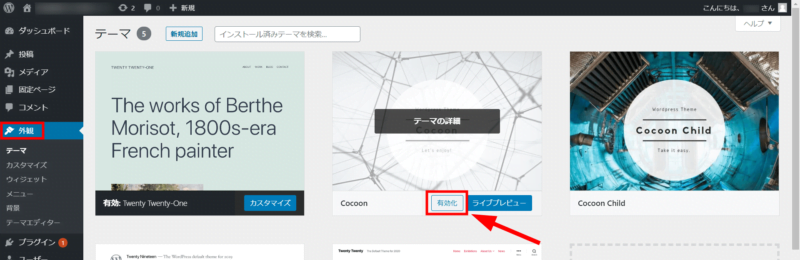
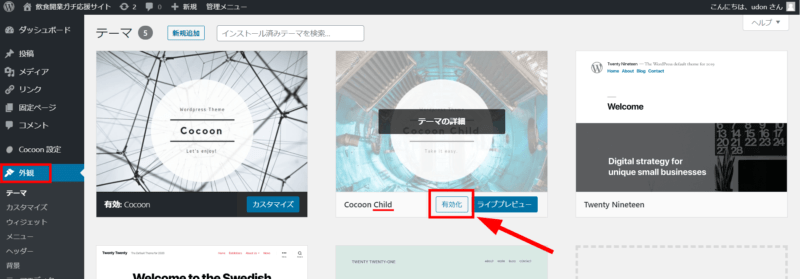
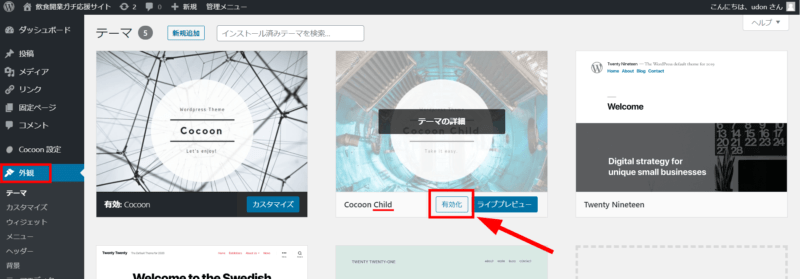
1. WordPress管理画面の左サイドにある「外観」➜「テーマ」➜ Cocoonの「有効化」をクリック。


※管理画面のことを「ダッシュボード」とも言います
これでテーマにCocoonが適用されました。
今、適用したのは「親テーマ」と呼ばれるテンプレートのベースとなるもの。
それに対し、Cocoonには「子テーマ」と呼ばれるものが用意されています。
子テーマの有効化
親テーマを直接操作してしまうと、何かと不都合が生じます。
そのため「子テーマ」を有効化し、実際の操作はそちらで行うことになります。
※Cocoonの子テーマ= Cocoon Child
WordPress管理画面の「外観」➜「テーマ」➜ Cocoon Childにある「有効化」をクリック。


これでWordPressにCocoonが適用されました。
「投稿」から、いつでも記事が書ける状態です。
詳しい使い方はこちら
» Cocoon公式