ネット集客の大きな目的といえば「商品購入」や「お申込み」
フォームから送信いただき、その直後に表示されるのがサンクスページ。
そんなサンクスページについて、
- 記載すべき文言
- ワードプレス固定ページでの作り方
- 知らないと大損する3つの活用方法
を一挙解説します。
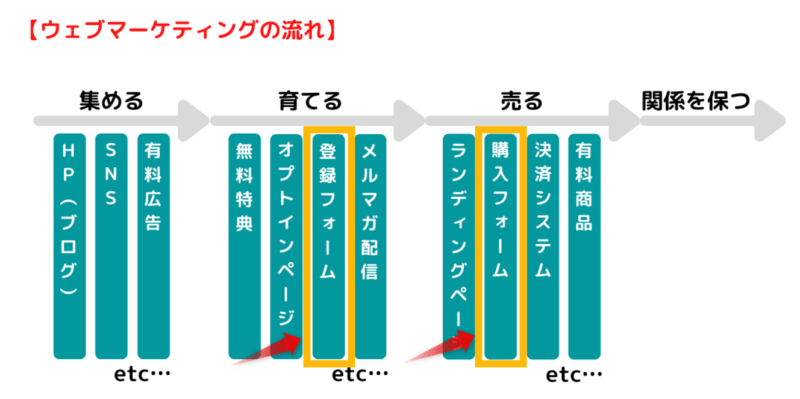
■記事内容の位置確認

※ウェブマーケティング:ウェブでの販売活動のすべて
サンクスページとは?
ホームページなどから、
- 購入された
- お問い合わがあった
- 資料・サンプル・無料特典の申請があった
直後に、
- ご購入ありがとうございます
- お問い合わせありがとうございます
- ご申請ありがとうございます
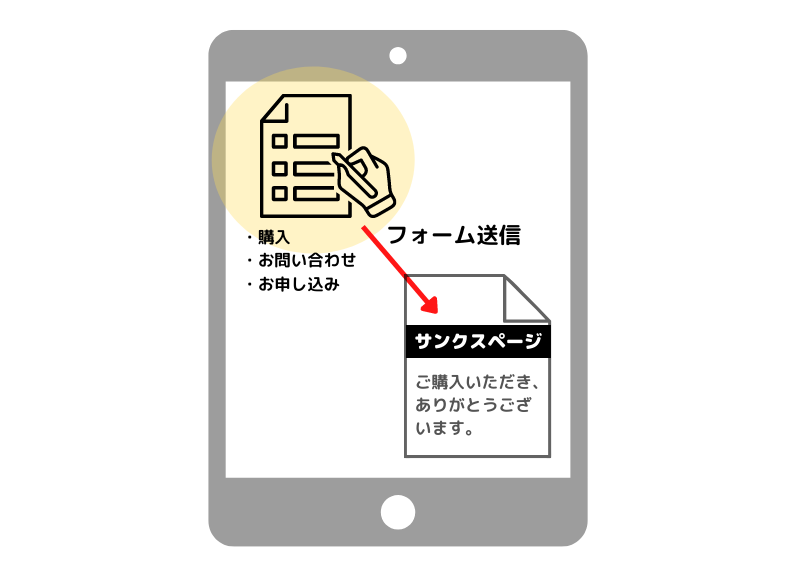
といった文言を表示するのが「サンクスページ」です。
場合によっては、
- サンキューページ
- 登録完了ページ
と呼ばれることも。
要するに「サンクスページ」とは、
フォーム送信いただいた直後に表示されるページの総称
「フォーム」とは、以下のような必要項目を送信いただくパーツです。

「フォーム」と「サンクスページ」のイメージがこちら。

 ウキワさん
ウキワさんフォームを作成するとき、サンクスページに関する設定が求められることが多いよ
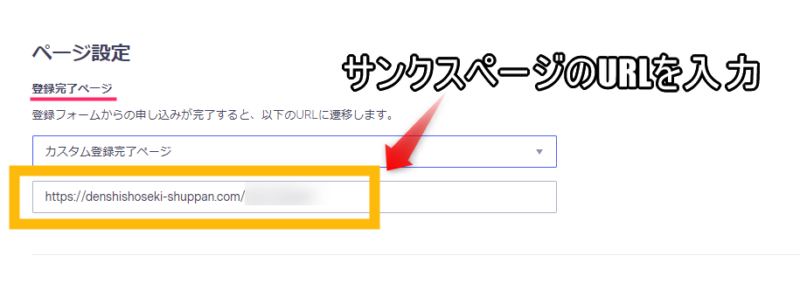
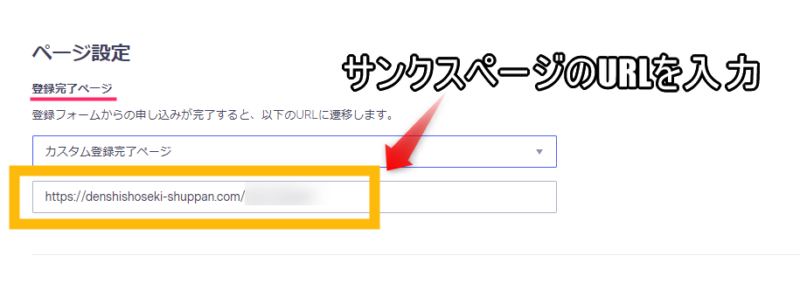
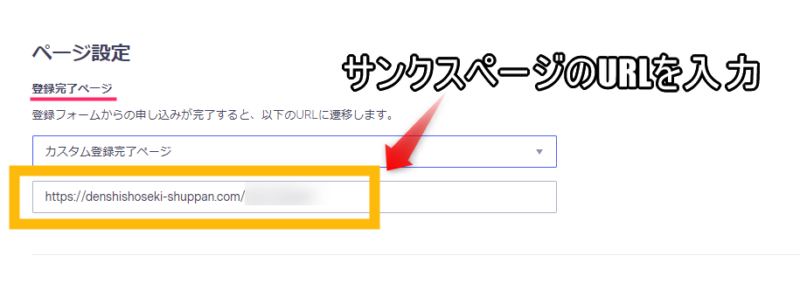
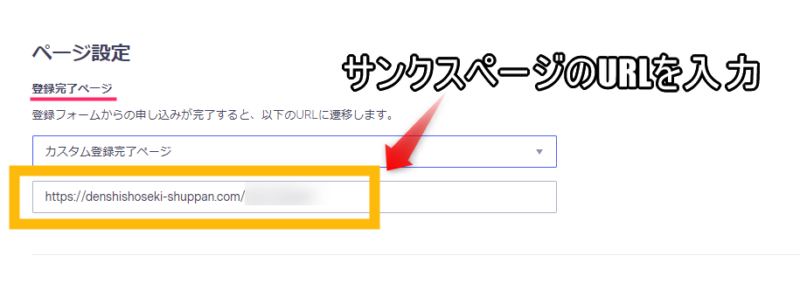
たとえば、Benchmark(メルマガ配信サービス)でフォーム作成するとき、以下のようなサンクスページ設定が求められます。


» 無料で簡単にフォーム作成・メルマガ配信したいときBenchmarkがおすすめ
サンクスページ(登録完了ページ)として、
- あらかじめ用意されたページを表示させるか
- オリジナルのページを表示させるか
を選択する項目です。
Benchmarkであらかじめ用意されたサンクスページがこちら。


これ以外のサンクスページを設定したいとき、オリジナルを作成することになります。
いずれにしても、サンクスページとは
フォーム送信いただいた直後に表示されるページの総称
です。
サンクスページに記載すべき文言
何のための「サンクスページ」なのかで、記載すべき文言は違ってきます。
- 購入されたとき
- お問い合わせがあったとき
- 申請があったとき
とはいえ、サンクスページの性質上、記載すべき文言には共通点もあります。
- 感謝の言葉
- 何がどうなる
- 不具合があった場合の対処法
この3項目を意識するだけで、問題ないサンクスページが出来上がります。
具体的には、
- 感謝の言葉:〇〇いただきありがとうございます
- 何がどうなる:▢▢いたしましたので、△△してください
- 不具合があった場合の対処法:しばらく経ってもメールが届かない場合…
といったイメージです。



サンクスページには、「感謝の言葉」「何がどうなる」「不具合があった場合の対処法」を記載しておくと間違いないよ!
サンクスページ3種のテンプレート
サンクスページのオーソドックスなテンプレートをご紹介します。
商品・サービスを購入いただいたとき
ご注文を受付けました この度は◯◯をご購入いただき、誠にありがとうございます。 (ご注文の商品お届けまで、今しばらくお待ち下さい。) ただいま、ご注文の確認メールをお送りさせていただきました。 しばらく経ってもメールが届かない場合、 ・迷惑メールフォルダに振り分けられていないか ・別のメールアドレスでお手続きされていないか をご確認ください。 いずれにも該当しない場合、大変お手数おかけしますが、下記のメール・お電話へご連絡ください。 メール:~~ TEL:~~
お問い合わせいただいたとき
お問い合わせを受付けました この度は◯◯にお問い合わせいただき、誠にありがとうございます。 ◯営業日以内にご返信させていただきます。 しばらく経ってもメールが届かない場合、 ・迷惑メールフォルダに振り分けられていないか ・別のメールアドレスでお問い合わせされていないか をご確認ください。 お困りであれば、こちらまでご連絡ください。 メール:~~
資料・サンプル・無料特典を申請いただいたとき
お申し込みを受付けました この度は◯◯にお申し込みいただき、誠にありがとうございます。 (ご注文の◯◯お届けまで、今しばらくお待ち下さい。) ご登録いただきましたメールアドレスに、◯◯をお送りしましたのでお受け取り下さい。 しばらく経ってもメールが届かない場合、 ・迷惑メールフォルダに振り分けられていないか ・別のメールアドレスでお問い合わせされていないか をご確認ください。 お困りであれば、こちらまでご連絡ください。 メール:~~
上記の3パターンを参考に、状況に合わせてカスタマイズください。
ワードプレス固定ページを使った「サンクスページ」の作り方
WordPressによるブログ・ホームページの場合、サンクスページは「固定ページ」を使って作成します。


「固定ページ」とは、
- ページ同士で親子関係を設定できる
- カテゴリーには含まれない
- 作成しただけではホームページ(ブログ)上に表示されない
ページです。
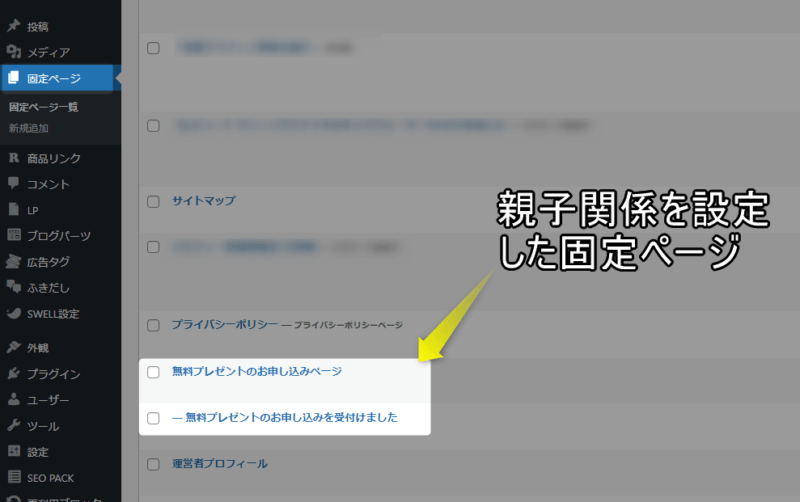
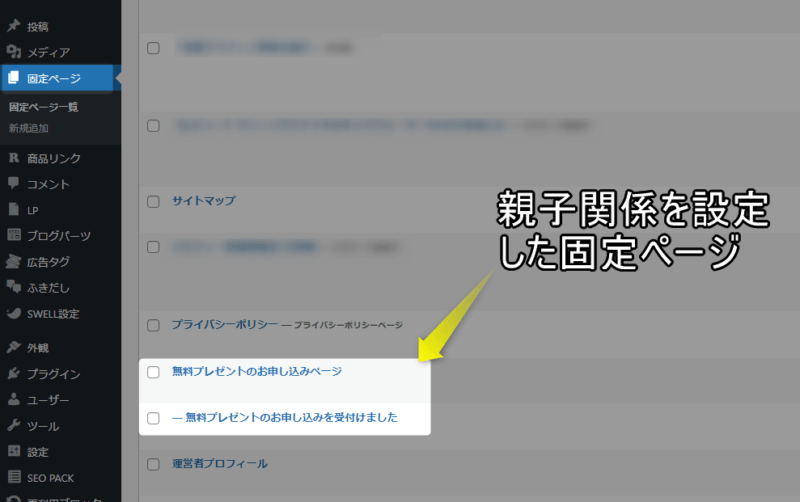
■親子関係を設定した固定ページ


固定ページの使用用途としては、
- プロフィール
- 運営者情報
- プライバシーポリシー
- 会社情報
- お問い合わせ
- サイトマップ
- サンクスページ
などが挙げられます。
ということで、
- あまり内容が変更されない
- ブログ・ホームページの決まった場所に固定しておきたい
といったページ作成に役立つのが固定ページです。
固定ページで「サンクスページ」を作るときの注意点が2つ。
- 内部リンクは張らない:必要なとき以外表示されないよう
- インデックスさせない:ブログ・ホームページの評価を落とす可能性があるから
上記の点を踏まえ、「サンクスページ」の作り方を見てみましょう。
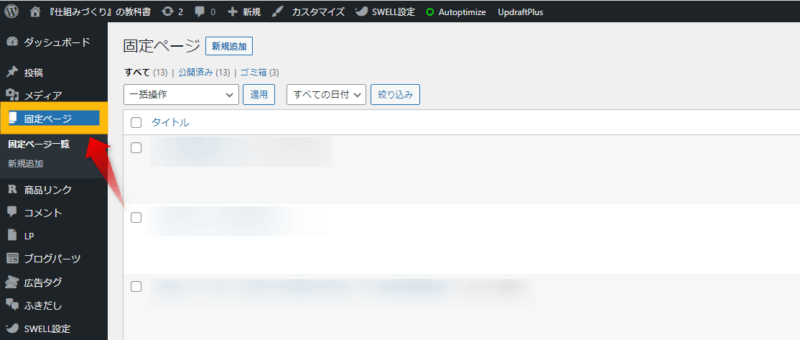
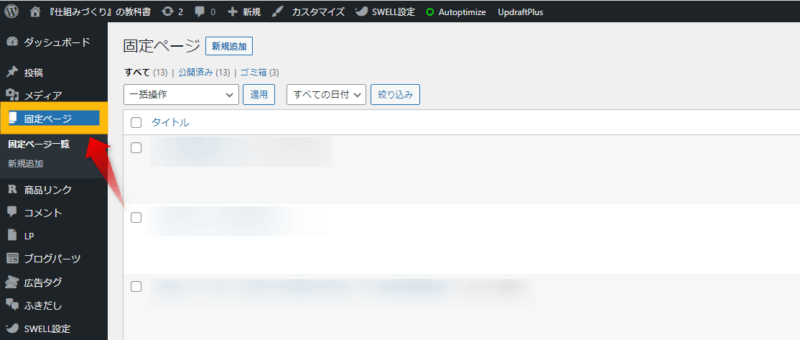
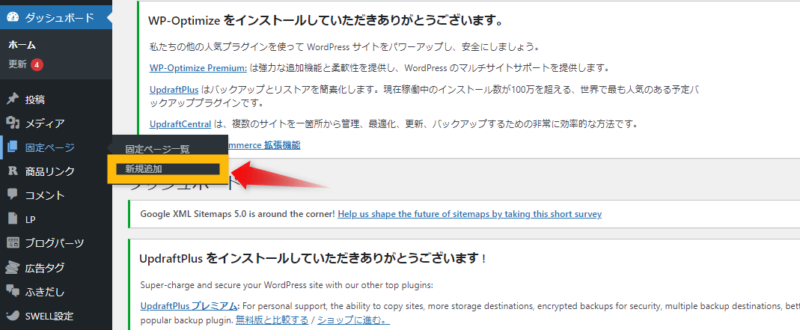
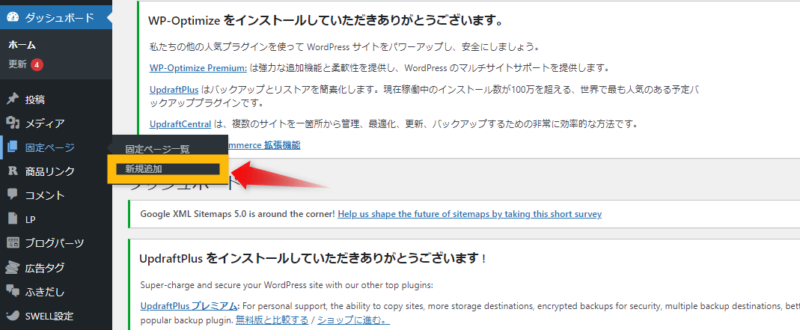
1. WordPress管理画面の「固定ページ」➜「新規追加」へ。


2. タイトル・本文を入力します。


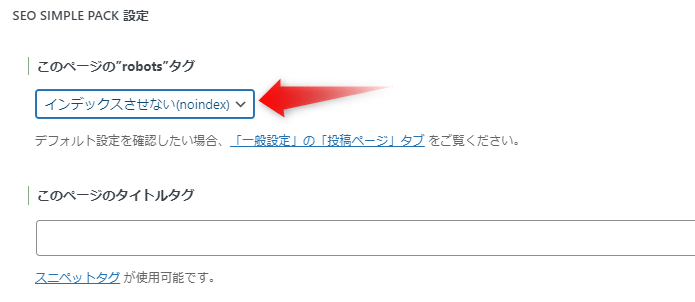
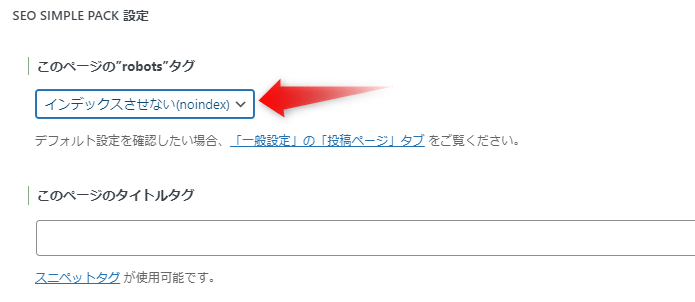
3. サンクスページはGoogle検索エンジンに登録不要のため、noindex設定(インデックスさせない)してください。


㊟お使いのテーマによって設定画面が異なります
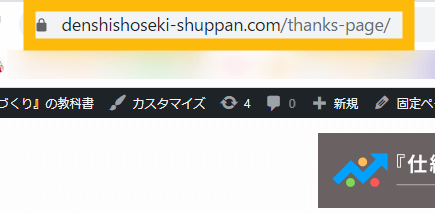
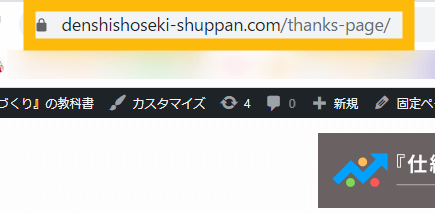
4. パーマリンクは「thanks-page」のようなわかりやすいものがおすすめです。




このようなパーマリンクになります。


パーマリンクの初期設定はお済みですか?
まだの場合、こちらの記事でご確認ください。
5. このような固定ページが作成されました。


6. あとは紐づけたいフォームに表示されるよう、WordPress外での設定を行ってください。


» 無料で簡単にフォーム作成・メルマガ配信したいときBenchmarkがおすすめ
以上、WordPressの固定ページを使った、一般的な「サンクスページ」の作成方法でした。
知らないと大損するサンクスページ3つの活用方法
と、ここまではありきたりな内容だったかもしれません。
重要なのはここから。
サンクスページを作成するとき、知っておくと効果絶大なポイントが3つあります。
- もっと購入いただけないか?
- もっと繋がれないか?
- 効果測定できているか?
この3つを意識することで、売上倍増も何ら不思議ではありません。
1.もっと購入いただけないか?
何かしら買い物したとき、つい勢いがついてしまい、「あれもこれも」といった経験ありませんか?
特に、大きな買い物をしたあと、緊張が緩み、注意力が欠落した状態になりやすい傾向にあります。
「テンション・リダクション」と呼ばれる精神状態です。
住宅購入の例がわかりやすいでしょう。
あるアンケート結果によると、住宅購入した人の失敗した買い物で、最も多かったのが大型家具・家電だそうです



人は「懐がゆるんだ瞬間、心も緩む」なんて言われるよね
手に入れた「お気に入り」を発端に、それと見合ったものが欲しくなる「ディドロ効果」も見逃せません。
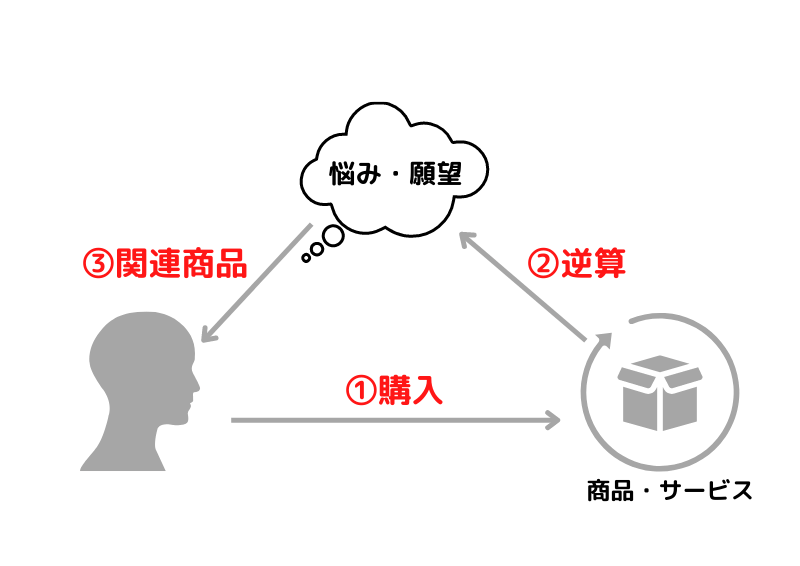
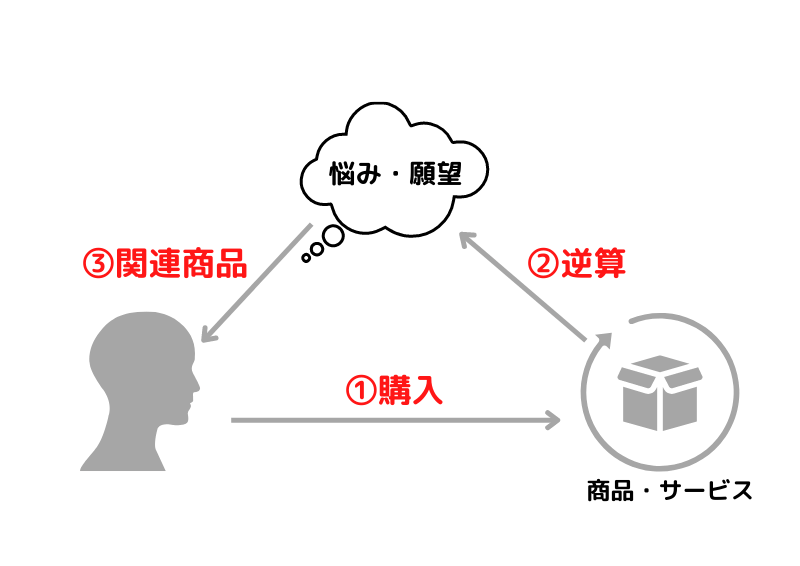
ということで、あなたの商品・サービスが購入された瞬間、アドオン(追加販売)のまたとないチャンス!
このとき重要になるのが、
- クロスセル:関連商品の販売
- ワンタイムオファー:一度限りの提案
購入された商品・サービスからお客様のニーズ(悩み・願望)を逆算し、関連商品を選ぶのがおすすめ。


関連商品として何を紹介すべきか悩む場合、
amazonで販売されている同じような商品の「関連商品」をチェック
してみてください。



売られていないなら、amazonで似たような商品・業界などの書籍をチェックして、その本の「関連商品」「レビュー」をチェックしてみると色々わかるよ!
そのような関連商品を、
- 購入いただいた今だけ
- 特別な価格で
- さらに特典つきで
といった、ワンタイムオファーを試すと効果絶大です。



「関連商品」にピンと来ないなら、スーパーのレジ横で「ついで買い」されるガムやお菓子をイメージするといいよ!
この本の第8章「アドオンのチャンス」をご覧になってください。
嫌というくらい、これまでの機会損失に気づくはずです。
さらにとっておきの裏技が…。
関連商品をお持ちでなければ、amazonの商品を紹介するのが一番です!
▼今すぐamazonアフィリエイト!登録・審査・やり方の全ステップ公開
ホームページやブログの運営費くらい、簡単に稼げます。
2.もっと繋がれないか?
購入やお申し込みいただいた方は、すでに「顧客」もしくは「濃い見込み客」です。



といっても、情報やサービスに溢れる現在、それだけではすぐ存在を忘れられちゃうんだよね…
すでにメールリストは獲得したとしても、さらなる接点をもてないか考えてみてください。
もし、
- LINE
- YouTube
などビジネス活用しているなら、サンクスページにもSNSのフォローボタン・シェアボタンを設置し、フォロワー増大や情報拡散を狙うべきです。
SNSマーケティングならこちらがおすすめ。
3.効果測定できているか?
ブログ・ホームページの目標(販売・リスト獲得など)を果たしとき、直後に表示されるのがサンクスページ。
「サンクスページ」が表示されたとすると、
目標が果たせた
ことを意味します。



「どのくらいサンクスページが表示されたか」がわかると、色々なことが見えてきそうだね
そこで役立つのがGoogleアナリティクスの目標設定。
▼Googleアナリティクス導入はタグマネージャー経由が一番おすすめ!
Googleアナリティクスの「目標設定」とは、
ブログ・ホームページで果たしたい目標(販売・リスト獲得など)を見える化するための設定
「目標設定」では4種類の計測が可能です。
- 到達ページ:任意のページの到達数(アクセス数)
- 滞在時間:Webサイトの滞在時間
- ページビュー数:1セッションあたりのページビュー数※
- イベント:リンクやボタンのクリック数など
※セッション:Webサイトにユーザーが訪れ、離脱するまでの一連の行動
サンクスページの計測には、「到達ページ」や「イベント」の設定が効果的です。
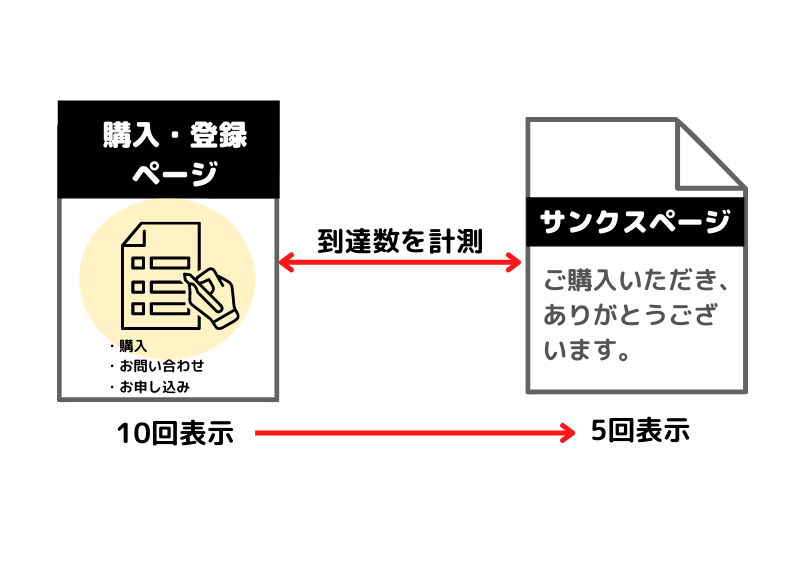
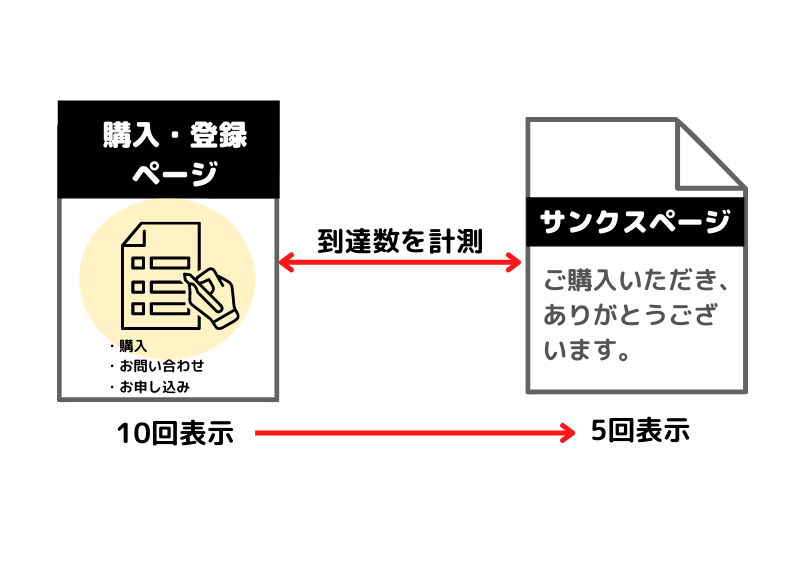
たとえば「到達ページ」設定で、
- 購入・登録ページ(フォームを設置したページ)
- サンクスページ
2つのページの到達数を計測することで、成約率を把握できます。


「購入・登録ページ」が10回表示されているのに、「サンクスページ」が5回しか表示されていないとすると、フォームを含め、購入・登録ページに改善の余地があるかもしれません。
「到達ページ」の設定方法はこちらで詳しく解説しています。
また、サンクスページに「イベント」設定することで、リンクやソーシャルボタンが何回押されたかも計測可能です。


関連商品の販売など、どのような施策が有効なのかを知る手がかりとなるでしょう。
▼リンク・ボタン・アフィリエイトリンクがどれだけクリックされたか計測する方法
ブログ・ホームページの目標を果たす上で、「サンクスページ」の効果測定は必須と言えます。
以上、知らないと大損するサンクスページ3つの活用方法でした。
- もっと購入いただけないか?
- もっと繋がれないか?
- 効果測定できているか?
洗練されたマーケティングを学ぶには、ぜひこちらをご覧ください。
【知らないと大損するサンクスページの書き方・作り方】まとめ
この記事のポイント
- 3つの文言を記載しておけば間違いなし!
・感謝の言葉
・何がどうなる
・不具合があった場合の対処法 - ワードプレス固定ページで作成するときの注意点
・内部リンクは張らない
・インデックスさせない - 売上倍増するサンクスページ3つの活用方法
・関連商品をワンタイムオファー
・SNSのフォローボタン・シェアボタンを設置
・Googleアナリティクスの「到達ページ」「イベント」を設定
「商品購入」や「お申込み」があったということは、相手の心が開いた証拠。



その「瞬間」またとないアドオンのチャンスだよ!
単にサンクスページを表示させるだけでなく、マーケティングにフル活用してください。
▼ブログ・ホームページのサンクスページ表示回数を計測する方法
▼売上・リスト獲得に直結するリンクのクリック数を計測する方法